How to Automate Closed Shadow DOM with testRigor
|
|
As web projects require more and more complex structure to incorporate the desired embedded content from external sources, a new element called a shadow DOM was created. It’s still relatively new, and you’re more likely to encounter iFrames for encapsulating third-party content. However, iFrames are heavy and restrictive, leading more developers to use shadow DOM instead. Shadow DOM is also particularly tricky (or even impossible to handle) for many test automation tools – but not for testRigor! Let’s now dig deeper into what it is, and how you can easily automate it.
What is a Shadow DOM?
It is a sub-type of the standard Document Object Model (DOM), and like a regular DOM (which in a nutshell is a tree of elements) it’s automatically generated from HTML by most browsers. The difference with regular DOMs is that shadow DOM is generated in an isolated DOM tree. This internal shadow DOM structure is called a shadow Tree, and the root is called – you guessed it! – shadow Root.
Shadow DOM was created as a boundary between implementation details and the details that a web developer can reach. This way, a simple bug in a document-level CSS isn’t able to accidentally mess up a button, for example.
Open vs. Closed Shadow DOM
There are two possible modes which control an outside interaction with the shadow DOM. With the open mode, you are able to access the shadowRoot property. With the closed mode, shadowRoot will return null and you won’t be able to reach it from the outside. As you might guess, this is what presents challenges for most UI testing tools.
They can also be combined, i.e. closed shadow DOM might be nested within an open shadow DOM.
Verify you’re dealing with a shadow DOM
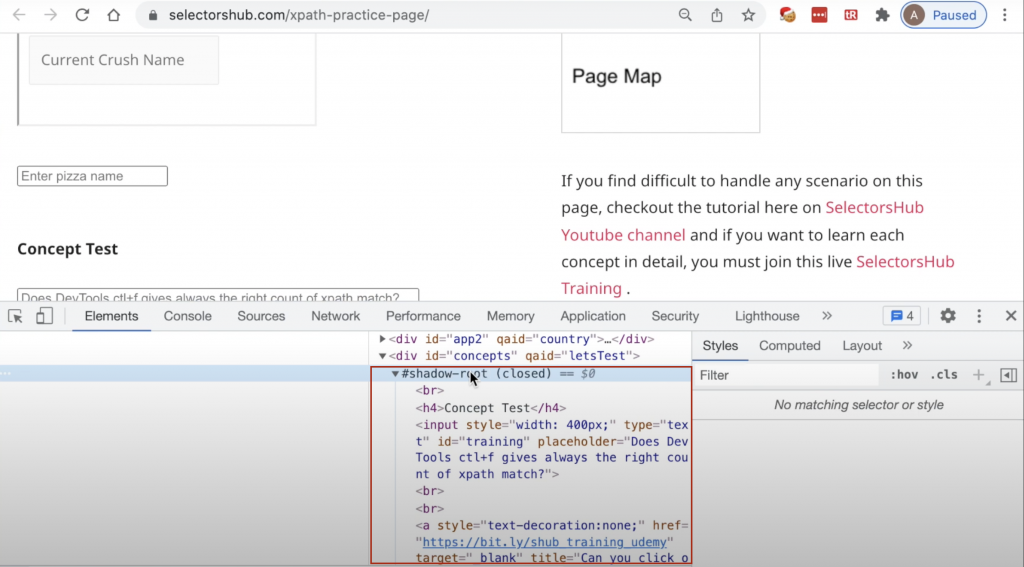
If unsure, first confirm you’re indeed dealing with a closed shadow DOM – by opening browser developer/inspector tools and locating the structure of the element you’re aiming to include in your automated test.

Use the advanced settings in testRigor
So how will we be able to automate our test for the closed shadow DOM? Simply by relying on the visible text for this element, and utilizing the OCR (Optical Character Recognition) technology for that.
First, you can enable OCR for the test case’s individual commands with ‘using OCR’ (example) syntax.
Second, you can enable OCR for all commands in your testRigor’s test suite settings. To do so, navigate to Settings > Advanced and click on the “Use OCR text recognition” checkbox. Then, scroll down the page to “Desktop Web Fine Tuning”, and select “Use OS Mouse” under “How to process clicks”. Don’t forget to click Save. You’re good to go!
Create your automated test for the shadow DOM
Now, just create a test like you normally would, referring to the text which is visible on the screen for the shadow DOM. Voila!











