Selenium Alternative
Selenium was released in 2004 and was designed to test simple websites. However, today, in 2024, most websites are complex with dynamic content and are available on various devices. These applications dynamically change the page at runtime and employ complex rendering to stay responsive and adapt to mobile or desktop versions.
So, should you still be using Selenium in 2024? Let’s compare Selenium to testRigor so that you can see for yourself and choose the right tool.
Issues with Selenium in 2024
-
Manual testers are excluded from test automation: If you wish to use the manual testers in your team to write Selenium test scripts, that might become a challenging task. Manual testers writing the Selenium tests for the first time will face numerous initial challenges. They might not be well versed in programming languages such as Java, Python, Ruby, C#, etc. So, first, they need to learn the programming language and then the Selenium syntax to write their first automated test.The result is that manual testers are usually excluded from the test automation process, and a separate test automation team is set up for writing the programming code.
-
XPaths and CSS locators cause unstable tests: Selenium operates on implementation-based locators, such as CSS or XPath, with dependent test scripts. If the HTML or element attributes change, these locators become invalid, causing test cases to fail.This is the primary reason for a Selenium test case’s instability; changes in these locators can result in significant maintenance efforts.
- Flaky tests that fail: Selenium is known for its flaky behavior, i.e., failing tests intermittently without apparent reasons related to changes in the code or environment. This can be due to XPath/CSS locators, timing issues, dynamic content, and differences in browser behaviors.
- Test maintenance effort is enormous: Test maintenance destroys the performance of the automation team to a point where the QA Automation engineers get stuck on test maintenance. Any changes in the HTML or element attributes will require testers to update the test suite with the latest CSS selectors or XPath expressions. They lose considerable time and effort in maintaining these test scripts even when the change is minor on the application. Read this article to know why Selenium is a bad choice for test automation in 2024.
- Slow speed of automation: When you are using Selenium, the speed of building test automation is extremely slow. The reason is simple: test scripts in Selenium are programming code that comes in with lots of exceptions, errors, and debugging. Therefore, on average, a full-time QA Automation engineer builds only 10-120 tests per year using Selenium.
-
Difficulty in efficiently testing tables: Whether you are testing basic HTML tables or complex dynamic tables, Selenium overtly complicates the process. Tables in web applications can have complex structures with nested rows and columns, headers, footers, and sometimes embedded controls like buttons or dropdowns. Navigating these structures using Selenium requires detailed knowledge of the DOM (Document Object Model) and precise locator strategies.Also, if there is a slight change in the table structure, it calls for test script maintenance. Additionally, the dynamic content can make writing stable and reliable tests hard because the elements within the table (like cells, rows, or columns) may not always be in a predictable state or position.
- Waits/sleep times needed throughout the scripts: When using Selenium, the tests are executed in the process outside of the browser we’re testing. Sleep times need to be added throughout, which is not efficient and often causes the next failing point. Selenium tests often face synchronization issues, where the test runs before the table or element has fully loaded or before all AJAX content has been rendered. Implementing explicit waits or polling mechanisms to handle these cases can complicate the test scripts further.
-
Painful initial setup: Selenium has a painfully complex initial setup, dependencies, installations, and third-party integrations, which are time-consuming and frustrating. You can easily bypass all of these by using a cloud-hosted intelligent solution where you just need to register and start creating test cases in plain English immediately without worrying at all about the integrations and installations.Look at this video for a fun comparison between Selenium and testRigor’s setup.
Here are the 11 Reasons NOT to Use Selenium for Automation Testing. Since 2023, a new and advanced AI type has revamped the IT and software testing industry: Generative AI. testRigor is a modern generative AI-based automation testing tool that is designed with the vision of solving Selenium’s shortcomings. Let us know more about it.
testRigor
testRigor’s goal is to involve manual testers and everyone on the team in the testing process and achieve greater test coverage quickly and efficiently. It allows manual testers, product managers, and software engineers to quickly build and maintain test cases using simple, plain language, be it English, Spanish, Portuguese, German, French, or any other natural language. Read here how testRigor is a Test Automation Tool For Manual Testers.
That is why testRigor can easily enable 20X productivity for your organization from a QA perspective. The test creation is simple and straightforward, with almost zero maintenance.
You can copy-paste your manual test cases into testRigor, which will execute these plain natural language test cases using generative AI. You can correct these test cases further, if you wish, using plain English (or your preferred language). Here is testRigor’s documentation, which provides a glimpse of its simplicity and powerful features.
Here is a video to show you how testRigor uses prompt engineering and generative AI to generate test cases from plain English or other natural languages.
Shifting to a New Testing Process through testRigor
When you are using testRigor, there is no reliance on any of the implementation details, such as CSS/XPath locators of elements. In plain English, you can easily mention an element through the text and its position on the screen/UI. This solves the major drawback imposed by Selenium, and therefore, testRigor tests are ultra-stable.
enter "Kindle" into "Search" enter enter click "Kindle Scribe" click "Add To Cart" check that page contains "Item Added To Cart"
As you can see in the above example, the elements are identified through the text visible on the UI. Also, the actions and assertions on these elements are in plain English (or any natural language). This is possible because testRigor uses artificial intelligence to reduce the maintenance effort typically associated with automated tests. It can automatically adjust tests based on changes in the application’s UI. This decreases the time spent in maintaining tests after each application update.
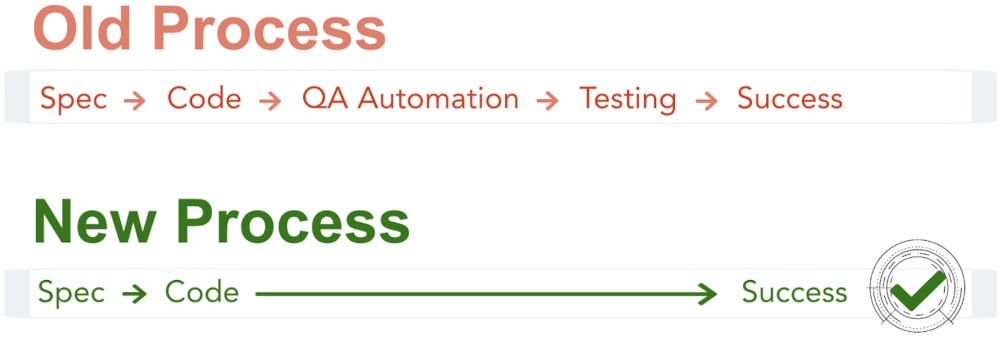
Through testRigor, you can build automated tests even before engineers build the code. This is because it supports you to perform shift left testing using Specification Driven Development (SDD). You can shift from the ‘Old Process‘ of specification, coding, QA automation, and test execution to a ‘New Process‘. Here, you can use your natural language specifications directly as tests and reach success early on.

How testRigor Simplifies Testing of Complex Scenarios
Let’s have a look at other useful features of testRigor, which help you test complex test scenarios in plain English or any other language:
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands help validate 2FA scenarios, with OTPs and authentication codes being sent via email, phone calls, or via phone text.
- Reusable Rules (Subroutines): You can easily create functions for the test steps that you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor to use them in data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor efficiently manages the 2FA, QR Code, and Captcha resolution through its simple English commands.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple commands.
- Database Testing: Execute database queries and validate the results fetched.
- Parallel Testing and CI/CD: When the testing timelines are so strict in DevOps, Agile, and faster delivery cycles, you can only rely on testRigor for parallel testing, AI, and automation testing to keep the CI/CD pipelines running smoothly.
- In-built Waits: testRigor is an intelligent tool that automatically waits for the UI element to appear on the screen before any action. However, if there are some situations wherein the wait time is explicitly needed, like for checking emails or waiting for file downloads, you can add a testRigor’s wait condition.
- Test Regulatory Compliance: testRigor is SOC2 and HIPAA compliant and supports FDA 21 CFR Part 11 reporting. testRigor understands your compliance requirements and helps you test them with its powerful features.
- Accessibility and Exploratory Testing: You can efficiently perform accessibility testing through testRigor. Read here how to build an ADA-compliant app. This intelligent tool helps you run exploratory testing with its AI-powered features, read how to perform exploratory testing with testRigor.
testRigor enables you to test web, mobile (hybrid, native), API, and desktop apps with minimum effort, cost, and maintenance. Its AI-powered capabilities let everyone on your team create and execute plain English test cases and achieve excellent test coverage.
Selenium vs. testRigor
In Selenium Webdriver, automation QA engineers/SDETs create test scripts. The downside is that there’s usually not enough visibility of how good the tests actually are (and if they’re converted from manual tests, then how well they are converted?). It often results in tests being not very effective or deterministic, which is rarely tracked and inefficient tests are rarely being removed.
In testRigor, on the other hand, tests are created in plain English with the mindset of an end-user. Everyone on the team including manual QA testers and even product managers, are able to contribute. We’re talking about both creating and updating tests. You don’t need to focus on the technical implications anymore; instead, you can focus on the tests themselves, which leads to better visibility within the team and more efficient tests. Read How to do End-to-end Testing with testRigor.
Example: Selenium Test Case
using Automation.Example.Page.PageObject;
using FluentAssertions;
using NUnit.Framework;
using OpenQA.Selenium;
namespace Automation.Example.Test.Ui
{
public class TableTest : Automation.Framework.Base.BaseTest
{
public class GridComponent : BaseGrid<gridLocator>
{
private const string COLUMN_NAME_ACTIONS = "Actions";
private IWebElement GetCellElement(int rowIndex, int columnIndex)
{
var cellElement = GetGridContainer()
.FindElement(Locator.RowBy(rowIndex))
.FindElement(Locator.ColumnBy(columnIndex));
return cellElement;
}
public int GetRowIndexByMatchingText(string columnName, string cellValue)
{
IList<string> cellValues = GetAllCellValues(columnName);
var index = cellValues.IndexOf(cellValue);
return index;
}
public void ClickActionsEditLink(int rowIndex)
{
var columnIndex = GetColumnIndexByName(COLUMN_NAME_ACTIONS);
var cellElement = GetCellElement(rowIndex, columnIndex);
WaitUtils.WaitForAndClick(() => cellElement.FindElement(Locator.EditLink));
}
public void ClickActionsDeleteLink(int rowIndex)
{
var columnIndex = GetColumnIndexByName(COLUMN_NAME_ACTIONS);
var cellElement = GetCellElement(rowIndex, columnIndex);
WaitUtils.WaitForAndClick(() => cellElement.FindElement(Locator.DeleteLink));
}
}
public LoginPage LoginPage { get; set; }
public GridComponent Grid { get; set; }
[Test]
public void TestGrid()
{
var columnName = "Id";
var testCellValue = "spk2";
LoginPage.NavigateToInstance("test1");
LoginPage.LoginAs(Users.AutomatedSysAdmin);
// Test
Grid.WaitUntilGridLoaded();
var rowIndex = Grid.GetRowIndexByMatchingText(columnName, testCellValue);
Grid.ClickActionsDeleteLink(rowIndex);
// Assert
Grid.GetRowIndexByMatchingText(columnName, testCellValue).Should().Be(-1, "Item should be deleted from the table");
}
}
}Example: testRigor Test Case
login check if page contains "Welcome Peter"
See this step-by-step guide to simulate user login action using testRigor.

|
Why chose testRigor over Selenium?
Use test automation software that scales with your business needs. See why testRigor is the future of test automation.
|
 |
 |
|---|---|---|
| Effortless initial set-up | ||
| Manual testers, PMs, and everyone can create and maintain automated tests | ||
| You can create tests BEFORE the code has been released through SDD | ||
| The same test code works efficiently for web, mobile, and native desktops with no modifications | ||
| Execute your manual test cases out of the box | ||
| How many tests can a person support before being stuck 100% on test maintenance? | 200,000 | 300 |
| How many tests do a person build per day on average? | 5 | 0.5 |
| Web testing | ||
| Mobile testing (native, hybrid) | ||
| Native desktop testing | ||
| Test web, mobile, Email, SMS, 2FA, API, database, files, QR code, and more complex functions in one test | ||
| Test with 2FA logins | ||
| Downloaded file testing | ||
| Advanced in-built logging and reporting | ||
| SSO and native Okta integration | ||
| Accessibility testing |
/ (with libraries) |
|
| Load testing | ||
| Exploratory testing | ||
| Monitoring | ||
| Generate tests using AI | ||
| Test AI-based features | ||
Thank you for your request. Please select date and time for a demo.