How to Build an ADA-compliant App
|
|
40.6 million, or 12.6% of the total civilian population in the U.S., had some form of disability in 2018. The Americans with Disabilities Act (ADA) aims to ensure equal access and opportunities for people with disabilities by mandating that businesses, government agencies, and other entities provide reasonable accommodations and remove barriers that might prevent every individual from fully participating in society.
This law was created to regulate that all websites and apps, even those created by private companies, are designed so everyone (including people with disabilities) can use them efficiently and effectively.
Non-compliance may lead to lawsuits, and without catering to the needs of specially-abled individuals, you are losing on business and a chance to ensure equal access for all, too. If you want to build an app that has to be ADA-compliant, start early and make sure that automation is incorporated early on.
Steps to Build an ADA-compliant App
Understand ADA Requirements: Read and familiarize yourself with the ADA guidelines, particularly the Web Content Accessibility Guidelines (WCAG). This guideline provides detailed recommendations for making digital content accessible to all.
Incorporate Accessibility from the Start: Web content accessibility should be the core feature of your app’s design and development. It’s more cost-efficient to incorporate accessibility from the start of development rather than trying to customize it later.
Use Semantic HTML: Utilize semantic HTML elements to provide a clear and meaningful structure to your app’s content. Properly label headings(H1, H2, H3, etc.), forms, and interactive elements.
Provide Alternative Text: Include alternative text (alt text) for images and other non-text content. This helps the screen readers to convey this information to the users with visual impairments.
Implement Keyboard Navigation: Ensure your app’s interactive elements and functions can be accessed and operated using a keyboard alone. Test keyboard navigation thoroughly.
Use ARIA Roles and Attributes: ARIA (Accessible Rich Internet Applications) helps make complicated parts of your user interface more accessible through its roles and attributes.
Watch Your Color Contrast: Ensure good contrast between the text and its background so people with visual challenges can read it easily.
Use Assistive Tools: Keep testing your app with helpful tools like screen readers and voice software to make sure everyone can use it without any technical hitches.
Provide Text Transcripts and Captions: Include text transcripts and captions for audio/video content to accommodate usage by users with hearing impairments.
Test it With Real People: Get feedback by letting real users try your app. This will highlight any accessibility issues you might have missed.
Keep the Team in the Loop: Make sure your crew knows the ins and outs of accessibility, and document what you have done to show you are on top of things.
Keep it updated: Making your app accessible is not a one-time deal. Keep an eye on it and make tweaks as new needs arise.
Compliance Verification: Get your app audited by accessibility experts/ third-party evaluators to verify compliance with ADA and Web Content Accessibility Guidelines(WCAG).
Benefits of Having an ADA-compliant App
Here, we have listed some of the critical advantages of ADA compliance testing:
Legal Compliance: Ensuring ADA compliance helps organizations meet legal requirements and avoid potential lawsuits, penalties, or fines related to accessibility violations. Compliance demonstrates a commitment to equal access for all individuals, as the ADA mandates.
Inclusion for All: We are not just checking boxes by following ADA guidelines. We are making sure everyone can join in, reflecting the rich diversity of our community.
Reaching More People: Accessible websites mean everyone from our grandparents to someone with visual impairment, or even someone struggling with slow internet or noisy environment can easily engage. More people reached means more business opportunities.
Better Experience for Everyone: Make your software user-friendly and watch how everyone enjoys using it, not just those with special needs. Simple navigation, clear content, and handy captions make all the difference.
Good Vibes for Your Brand: When you put accessibility at the forefront, people notice and appreciate it. And they’ll think of your brand as inclusive and socially aware, which can only be good in today’s world.
Business Growth: An accessible digital presence can drive increased traffic, engagement, and conversions. It opens up new market segments and revenue opportunities.
Reduced Support and Maintenance Costs: When your app is ADA-compliant, there is a decrease in support and maintenance costs due to its user-friendliness and accessibility. The reason is the reduced need for customer support inquiries and updates to address accessibility issues.
Global Acceptance through Compliance: ADA compliance testing lines up nicely with international standards like the WCAG, so you are on track for worldwide acceptance.
Risk Mitigation: Tackle accessibility head-on by testing; you will steer clear of those pricey legal actions and avoid any bad reputation.
Creative Boost through Innovation: Push your design and tech team to think outside the box. They will come up with some innovative and practical solutions that make your product shine and work like a charm for everyone.
Government and Grant Eligibility: Some government contracts, grants, and funding opportunities require organizations to demonstrate ADA compliance. Compliance testing ensures eligibility for such opportunities.
Earning Trust and Hearts: When people with disabilities see that they can use your digital app without a hitch, they will trust you more and stick around as loyal users.
How can AI and Automation Help?
AI, machine learning, and test automation can be used together to harness their power in ADA compliance testing. Below are some examples of how they can be used for the same.
Automated Accessibility Testing
Intelligent and AI-powered tools such as testRigor support accessibility testing seamlessly through the powerful features of Deque axe DevTools.
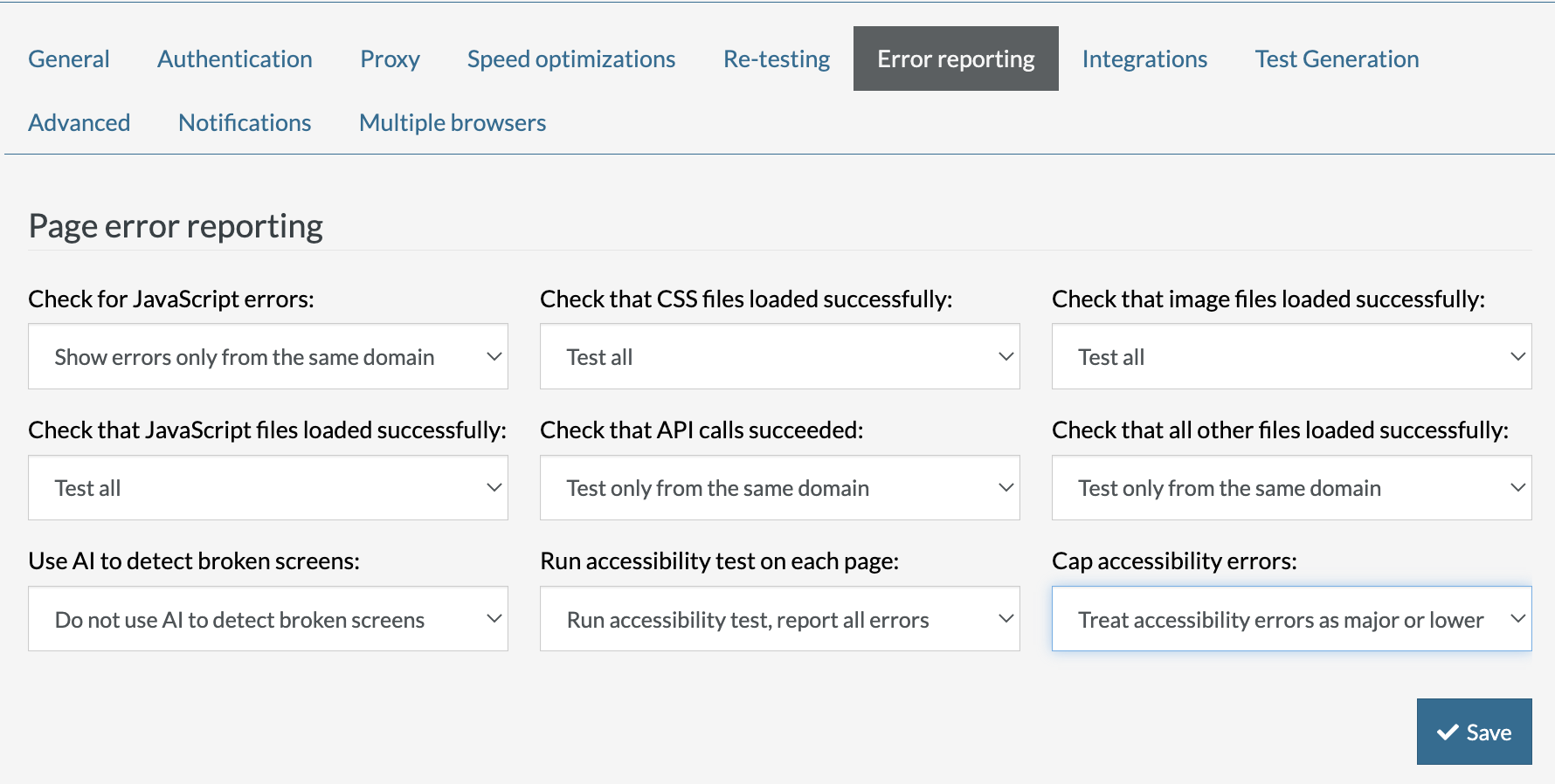
You can turn on Run accessibility test on each page in Settings, then select Cap accessibility errors to the maximum error level you want to have accessibility errors reported. Once enabled, testRigor will run all accessibility tests on each page during test runs.

Let us make things easier with automation and AI:
- Reach Everywhere via Scalability: Big website? No problem! Scan every nook and cranny to spot and fix those accessibility issues.
- Stay on Track Using Consistency: With automation, you are ensuring every step of the development cycle gets the same level of attention, so you don’t miss a thing.
- Quick Catch: Get real-time feedback, letting developers tackle issues when they are caught early in the development cycle, saving both time and money.
User Simulation and Experience Testing
Artificial intelligence-based bots can perform user interactions with your app or website. It includes assistive technologies like screen readers, voice commands, or keyboard navigation. These bots help identify usability and accessibility issues from a user’s perspective.
Accessibility Compliance Monitoring
- Keeping a Watchful Eye: Think of AI tools as your friendly neighborhood watch. They are always on the lookout, making sure your app or website stays up-to-par with accessibility. And if something slips? They’ll give you a nudge to fix things.
- Dynamic Content Evaluation: AI is pretty swift with staying on top of things, even when your content is changing on the fly. It ensures that whether it’s content from users or the dynamic web, everyone can access it without a hitch.
With testRigor and Deque axe DevTools integration, you can test accessibility compliance for Section 508, ADA, ACAA, AODA, CVAA, EN 301 549, VPAT, and more.
Automated Remediation Suggestions
crawl sitemap "https://app.testrigor.com/sitemap.xml" crawl sitemap "http://online.com/sitemap.txt"
Regression Testing
Automation testing can be set up for regular regression testing to verify that accessibility features remain intact as code changes are made. testRigor’s self-healing capabilities ensure that the tests are executable and valid even if the UI or element attributes are changed on the page. It relies on testRigor locators instead of volatile CSS and XPath locators, resulting in stable tests that require minimum maintenance.
Accessibility Reporting
AI-driven testing tools can quickly generate customized, detailed accessibility reports. These reports highlight issues, their severity, and suggested remediation steps. These reports can be precious for developers and stakeholders in maintaining accessibility.
Integration with Development Workflow
Incorporate accessibility testing into your CI/CD pipeline, allowing for automated checks before code is deployed to production. While using testRigor, you can bypass all integration hassles, such as complex installation, configurations, dependencies, etc. Easily integrate with all primary test management, infrastructure, issue management, and ERP tools.
AI-Powered User Feedback Analysis
Use the power of AI to analyze user feedback and reviews for accessibility-related issues and prioritize improvements.
Conclusion
Continuous prioritization of accessibility in the app’s development lifecycle is a must to create an ADA-compliant app. When followed, the developed app is inclusive and accessible to a broader range of users, including those with disabilities. AI and automation testing can significantly assist in building ADA-compliant apps and websites. However, it is super important to do things the old-school way: testing things out by having real users use the product and ensuring developers know about making things accessible for everyone.
Manual accessibility testing, usability testing with actual users, and developer awareness of accessibility best practices remain crucial components of the overall accessibility process. AI and intelligent automation tools such as testRigor can augment these efforts and help catch issues more efficiently, ultimately contributing to a more inclusive digital experience.
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












