How to test QR codes using testRigor?
|
|
QR codes have become a game-changer for software applications. Users can access websites, download content, or even make secure payments with a quick phone scan. This seamless bridge between the physical and digital worlds enhances user experience and streamlines processes. From marketing campaigns to inventory management, QR codes offer versatility and efficiency, making them a valuable tool for businesses in the digital age.
Hence, the testing of QR codes has also become crucial. You can use the Scan QR Code feature to read a QR Code image saved as a variable or to read a QR Code image from any web page. testRigor also supports getting values from the QR code and saving them as stored values. Let’s see how we can do this.
Step 1: Log in to your testRigor app with your credentials.
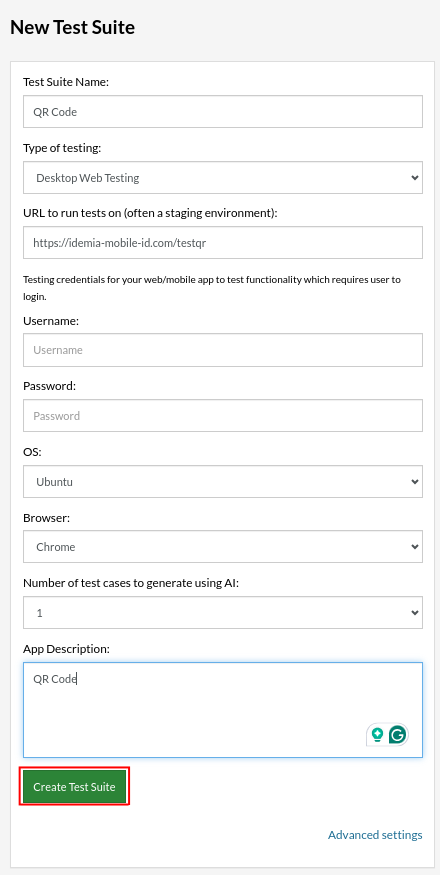
Step 2: Set up the test suite for the website testing by providing the information below:
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native, and Hybrid Mobile, based on your test requirements.
- URL to run test on: Provide the application URL you want to test.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword login. However, this is an optional field and can be skipped if not relevant.
- OS and Browser: Choose the OS Browser combination on which you want to run the test cases.
- Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.

Step 3: Click on Create Test Suite.
On the next screen, you can let AI generate the test case based on the app description you provided while creating the Test Suite. However, for now, select do not generate any test, since we will write the test steps ourselves.
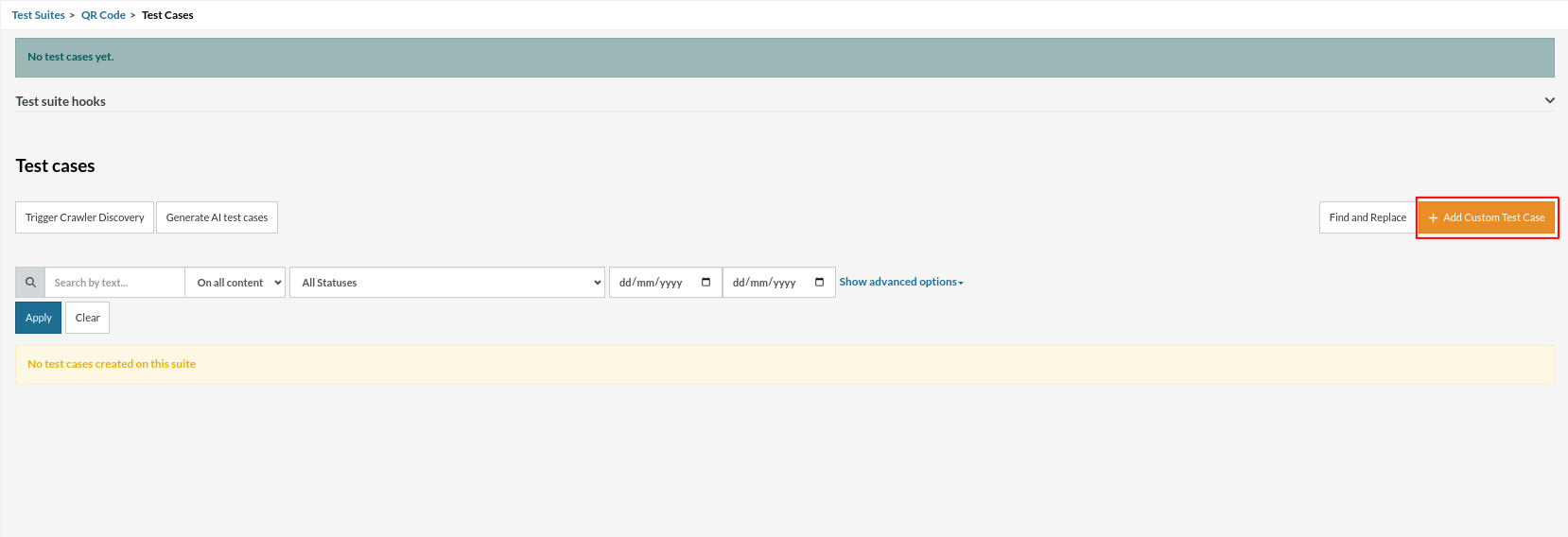
Step 4: To create a new custom test case, click Add Custom Test Case.

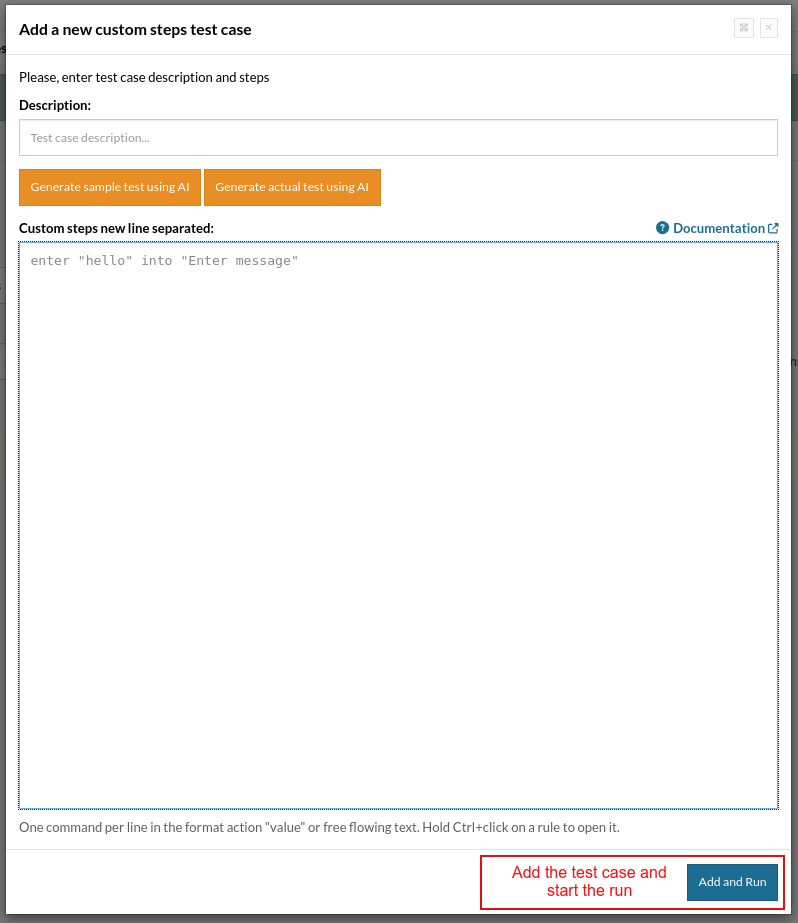
Step 5: Provide the test case Description and add the test steps.

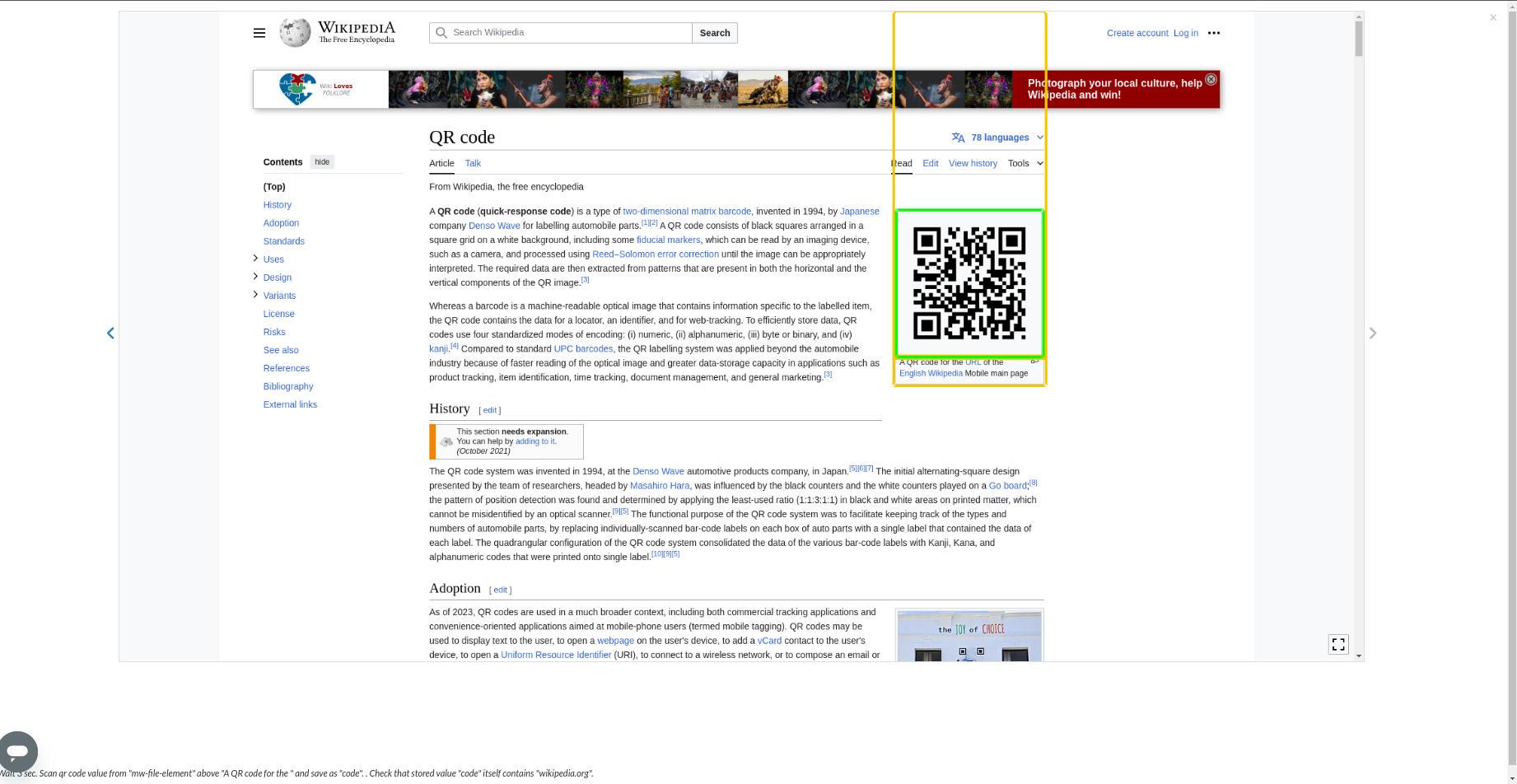
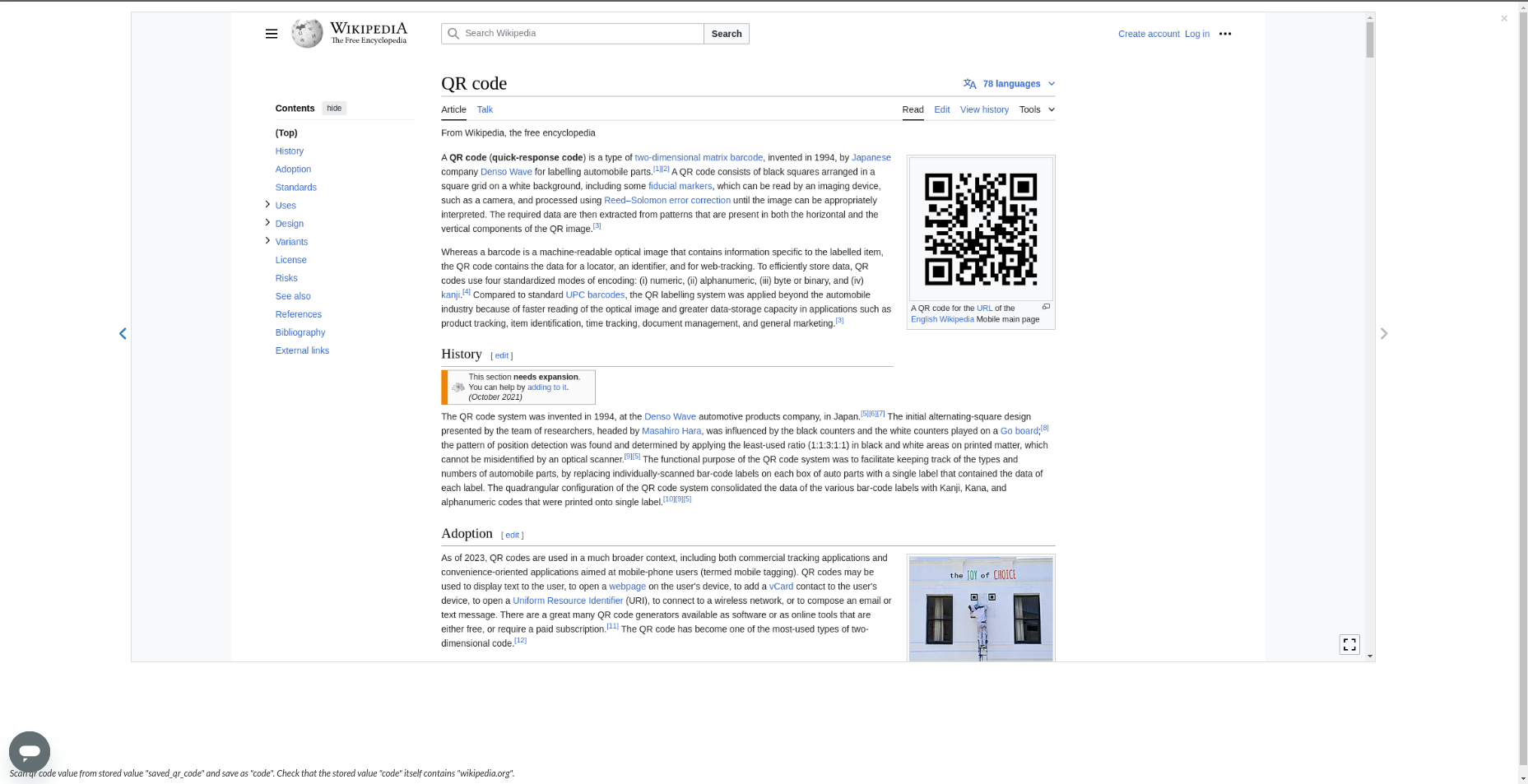
Test Case 1: Scan the QR Code from the web page
scan QR code value from "mw-file-element" above "A QR code for the " and save as "code" check that the stored value "code" itself contains "wikipedia.org"
So here, we are opening the Wikipedia page, scanning the QR code, and saving the read value to a variable named “code”. Then we are checking if the stored value contains “wikipedia.org”

Test Case 2: Scan the QR Code from the stored image
Firstly, let’s save a file to test data. We need to have a sample QR code image and upload it as a file type to the global variable (see here how to set up global variables) in the Test data. We can give it the Name “saved_qr_code”.

scan the QR code value from the stored value "saved_qr_code" and save it as "code" check that the stored value "code" itself contains "wikipedia.org"

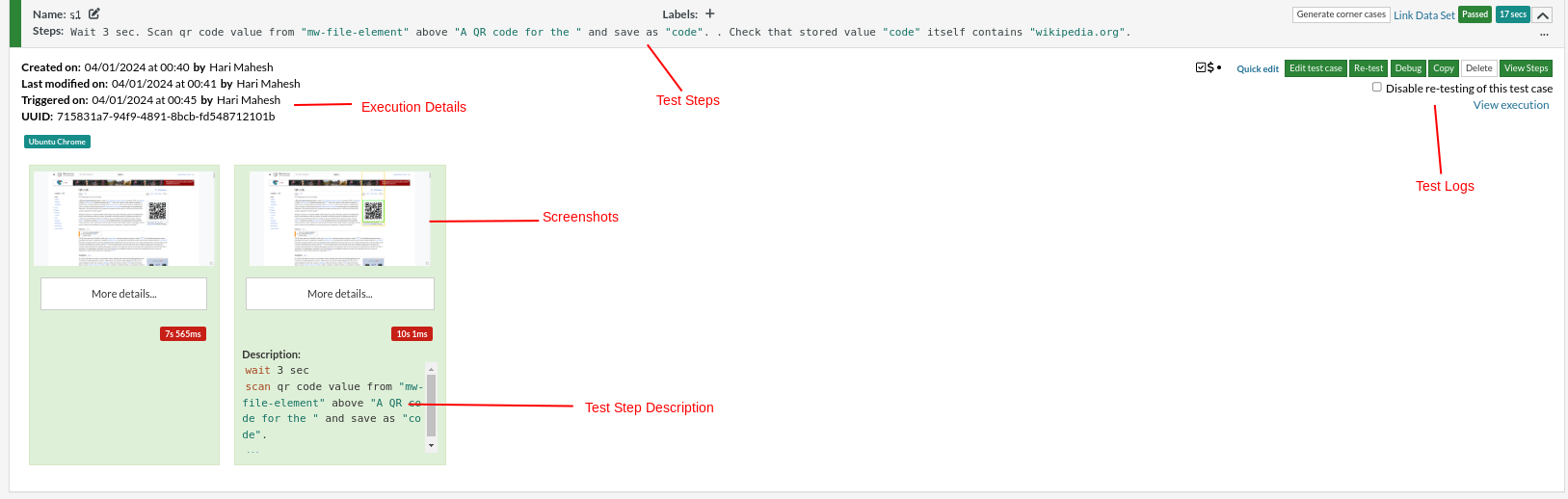
Execution Results
Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. Logs and error text are available easily in case of failure in a few clicks.
You can also download the complete execution with steps and screenshots in PDF or Word format through the ‘View Execution‘ option.

testRigor’s Capabilities
Apart from the simplistic test case design and execution, some advanced features help you test your application using simple English commands.
- Reusable Rules (Subroutines): You can easily create functions for the test steps you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor for data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor efficiently manages the 2FA, QR Code, and Captcha resolution through simple English commands.
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands help validate 2FA scenarios with OTPs and authentication codes sent via email, phone calls, or text.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple English commands.
- Database Testing: Execute database queries and validate the results fetched.
testRigor enables you to test web, mobile (hybrid, native), API, and desktop apps with minimum effort and maintenance.
Additional Resources
- Access testRigor documentation to learn about more valuable capabilities
- Top testRigor’s features
- How to scan QR code using testRigor
- QR Code Testing Made Easy: Tips and Tools
- How to perform end-to-end testing using testRigor
- How to do mobile testing using testRigor?
- How to do file testing using testRigor
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












