How to do mobile testing using testRigor?
|
|
The popularity of mobile apps these days warrants the need for mobile testing. With testRigor, you can easily test your web-based, native, and hybrid mobile apps.
In this post, we will see mobile testing for two types of apps: native mobile app testing and web-based mobile testing.
Let’s get started.
Create a test suite in testRigor
First and foremost, you need to create a test suite based on the type of testing you intend to do. For that, follow these steps:
Step 1: Log in to your testRigor app with your credentials.
Step 2: Set up the test suite by providing the information below
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native and Hybrid Mobile, based on your test requirements. As soon as you select the option Native and Hybrid Mobile or Mobile Web Testing under the Type of testing section, you will see some new fields.
-
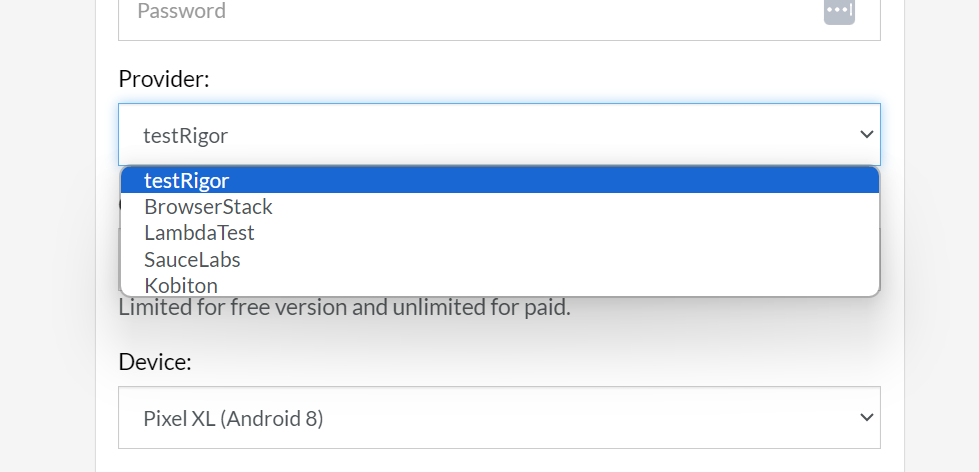
Provider: Here, you need to choose the required provider of mobile testing services like device farms.

- URL to run test on: Provide the application URL that you want to test. It is not applicable for testing types Native and Hybrid Mobile.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword login. However, this is an optional field and can be skipped if not relevant.
- OS and Browser: Choose the OS Browser combination on which you want to run the test cases.
- Device: You can choose from a host of devices to run your tests on. This setting is applicable only for mobile testing.
- Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.
- Upload file: This is exclusive to Native and Hybrid Mobile testing. testRigor uses the .apk or .aab file that you provide here to run your test cases.
Step 3: Click on Create Test Suite.
On the next screen, you can let AI generate the test case based on the App Description you provided during the Test Suite creation. However, for now, select do not generate any test, since we will write the test steps ourselves.
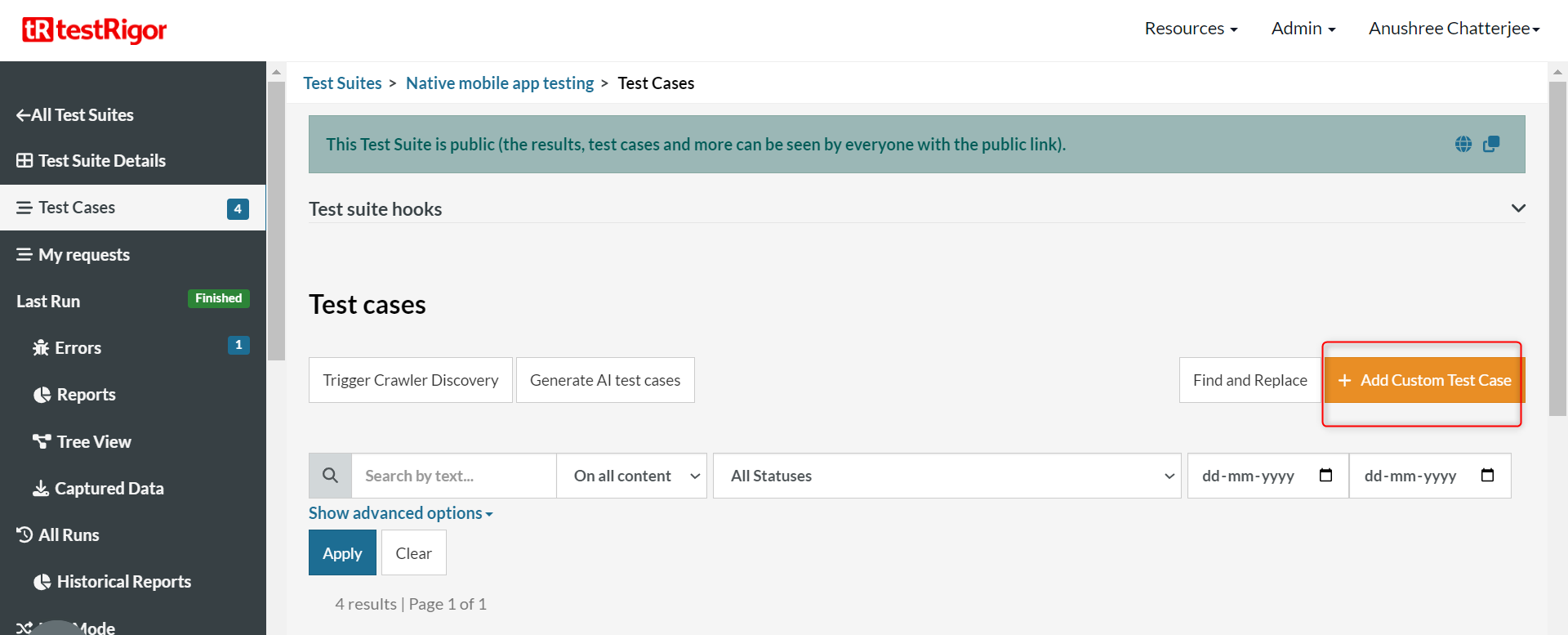
Here’s what the test suite looks like in testRigor.
Step 4: To create a new custom test case yourself, click Add Custom Test Case.

Testing native mobile apps
testRigor supports Android and iOS mobile testing. With a few simple steps, like uploading the native app file and selecting the appropriate OS and device, you can move on to writing test cases in plain English. testRigor handles the environment setup by itself.
Testing a web-based app on a mobile device
If you want to test a web app on a mobile device, you need to select the specific option during test suite creation. Once you do that, you can create test cases for the app.
The English commands are similar to those used for desktop web testing and native mobile testing, as seen in the above sections. Here’s an example of a web app testing on a mobile device using testRigor.
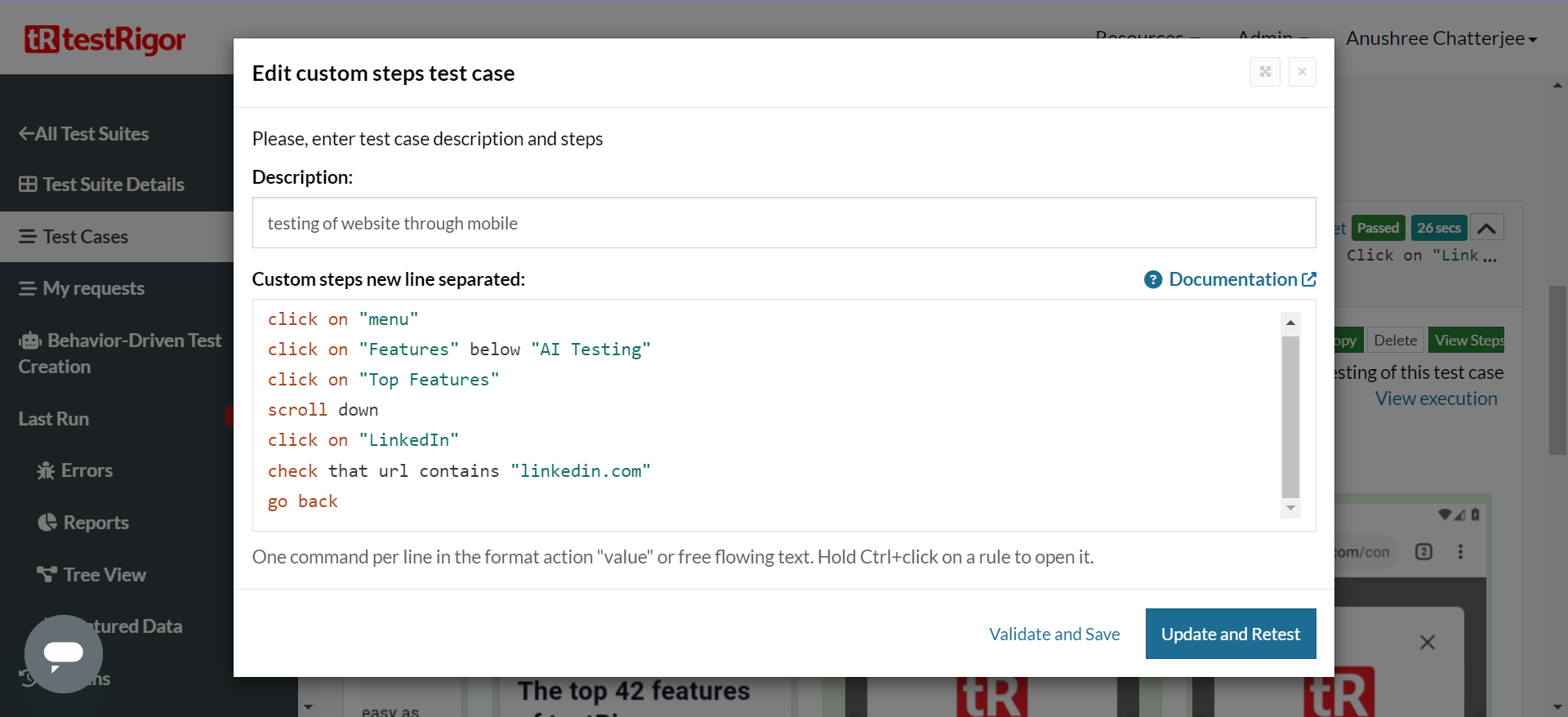
Step 1: Once you’ve created the relevant test suite, go to the Test Cases section within the test suite. Provide the test case Description and start adding the test steps.
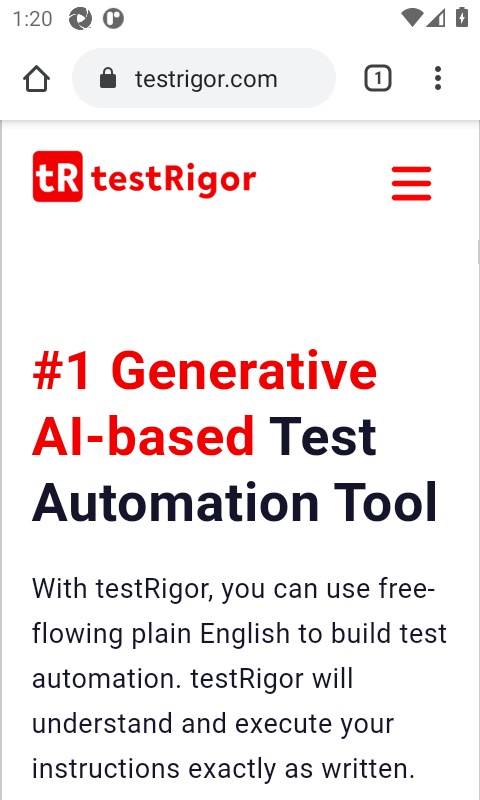
We will test the testRigor website’s mobile version. Here’s the flow of the test case.
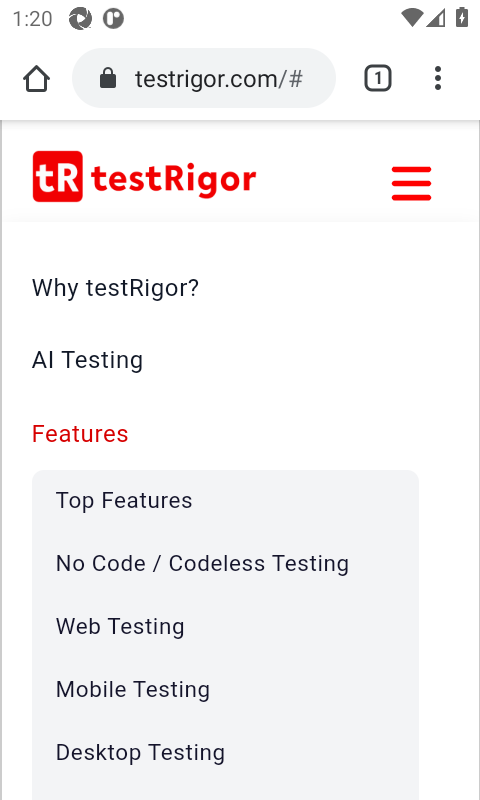
click on "menu"

click on "Features" below "AI Testing"

click on "Top Features"

scroll down

click on "LinkedIn"

check that url contains "linkedin.com"
go back
Complete test case
lick on "menu" click on "Features" below "AI Testing" click on "Top Features" scroll down click on "LinkedIn" check that url contains "linkedin.com" go back

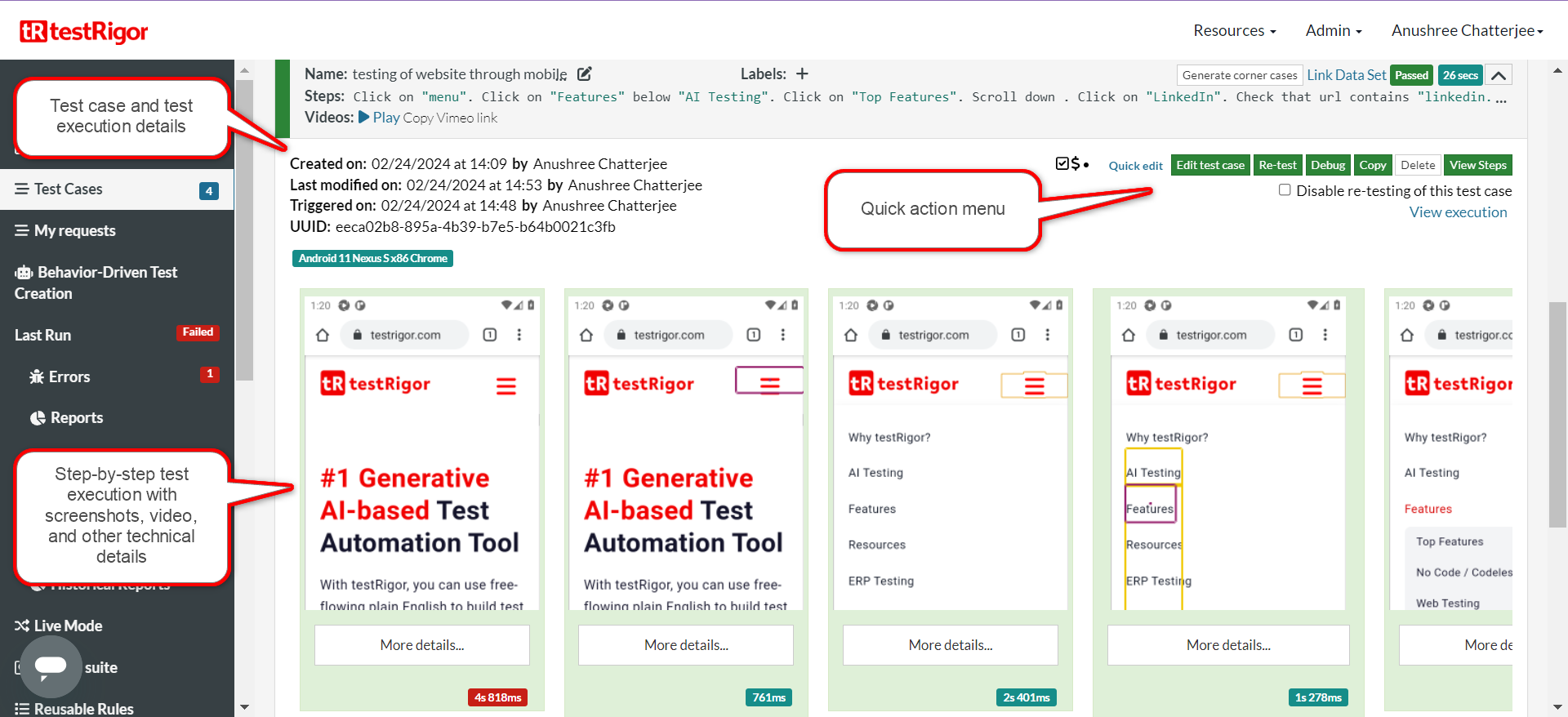
Step 8: Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. In case of any failure, there are logs and error text that are available easily in a few clicks.

You can also download the complete execution with steps and screenshots in PDF or Word format through the View Execution option.
testRigor’s Capabilities
Apart from the simplistic test case design and execution, some advanced features help you test your application using simple English commands.
- Reusable Rules (Subroutines): You can easily create functions for the test steps that you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor to use them in data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor easily manages the 2FA, QR Code, and Captcha resolution through its simple English commands.
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands are useful for validating 2FA scenarios, with OTPs and authentication codes being sent to email, phone calls, or via phone text.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple English commands.
- Database Testing: Execute database queries and validate the results fetched.
In this way, you can use testRigor to test your apps with minimal effort. This AI-based tool not only makes test creation and execution easy but also reduces the burden of test maintenance that tends to arise during automation testing.
Additional Resources
- Access testRigor documentation to learn about more useful capabilities
- Top testRigor’s features
- You can read more about testRigor’s providers(as seen during test suite creation) for mobile testing in the integrations section
- Mobile Testing: Where Should You Start?
- Cross-platform Testing: Web and Mobile in One Test
- Web, Hybrid, Native Apps: Know the Key Differences for Your Next Project
- how to effectively do mobile testing
- Choosing the Best Mobile Testing Option: Real Devices vs. Emulators
- 5G and Mobile Test Automation: What is the Impact?
- 33 Essential Mobile Testing Interview Questions for 2024: Ace Your Next Interview
- Top 10 Tools for Mobile Testing
- Why Using a Device Farm is a Good Idea for Mobile Testing
- Mastering Mobile Web Testing: Strategies, Tools, and Best Practices
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












