Release Notes: Full retests for the same build on mobile, Reports by label, Report Portal integration, Click without scrolling
|
|
Last week, we released some new functionality for native mobile test and reporting by labels.
Mobile
- We added a setting for testRigor to automatically re-try to close the mobile keyboard if the keyboard does not close on the first attempt. Find this dropdown in Settings->Advanced->General Testing Settings.

Mobile
- We added the Rerun button to native mobile test suites. Now you can trigger full retests without the need to re-upload the same APK. Uploading a new build remains as simple as always.
Reports
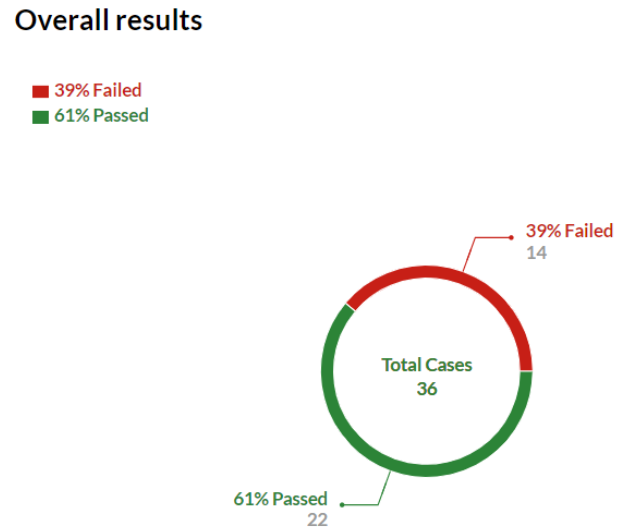
- We improved the look and feel of reporting.

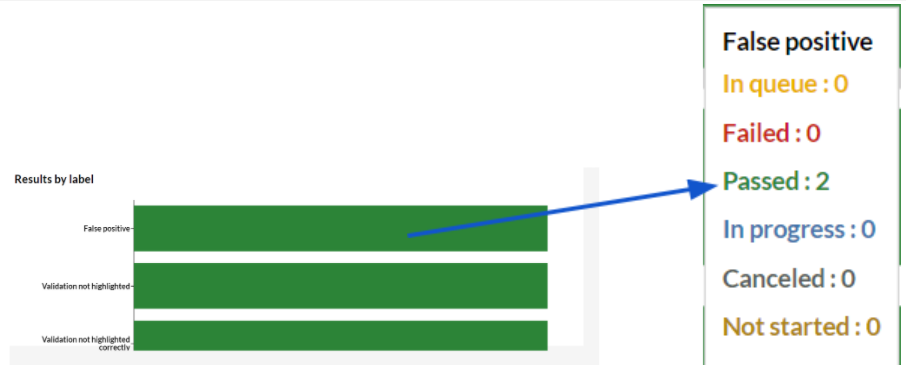
- We also added reports by label. Simply hover over the bar representing a certain label for more detailed results.

Integrations
- We added a new integration with Report Portal. Now you can receive all the details of a testRigor Run as a Launch of the Suite with all the Test Cases and Steps executed.
Custom Steps
- We added a new command. This allows you to click on an element without automatically triggering a scroll. Typically, testRigor assumes that you want to scroll the element that you are clicking into view, but now you can choose not to. This is useful in cases where you want to click on an element inside of a drawer that will close if a scroll event happens.
- For example, your site is about to release a drawer notification of a sale at the top of the screen and you want to click one of the options inside the notification, but scrolling up will close it. In this case, you could say
click “Summer Sale” without scrolling.
- For example, your site is about to release a drawer notification of a sale at the top of the screen and you want to click one of the options inside the notification, but scrolling up will close it. In this case, you could say











