Creating Your First Codeless Test Cases
The first step is to create your testRigor account here https://testrigor.com/sign-up/, and confirm your email address.
Next, it's time to add a test suite, which will serve as a collection of your test cases for a given environment. We recommend one test suite per environment (e.g., one for production website, another for staging website, another for your iOS application, and so forth).

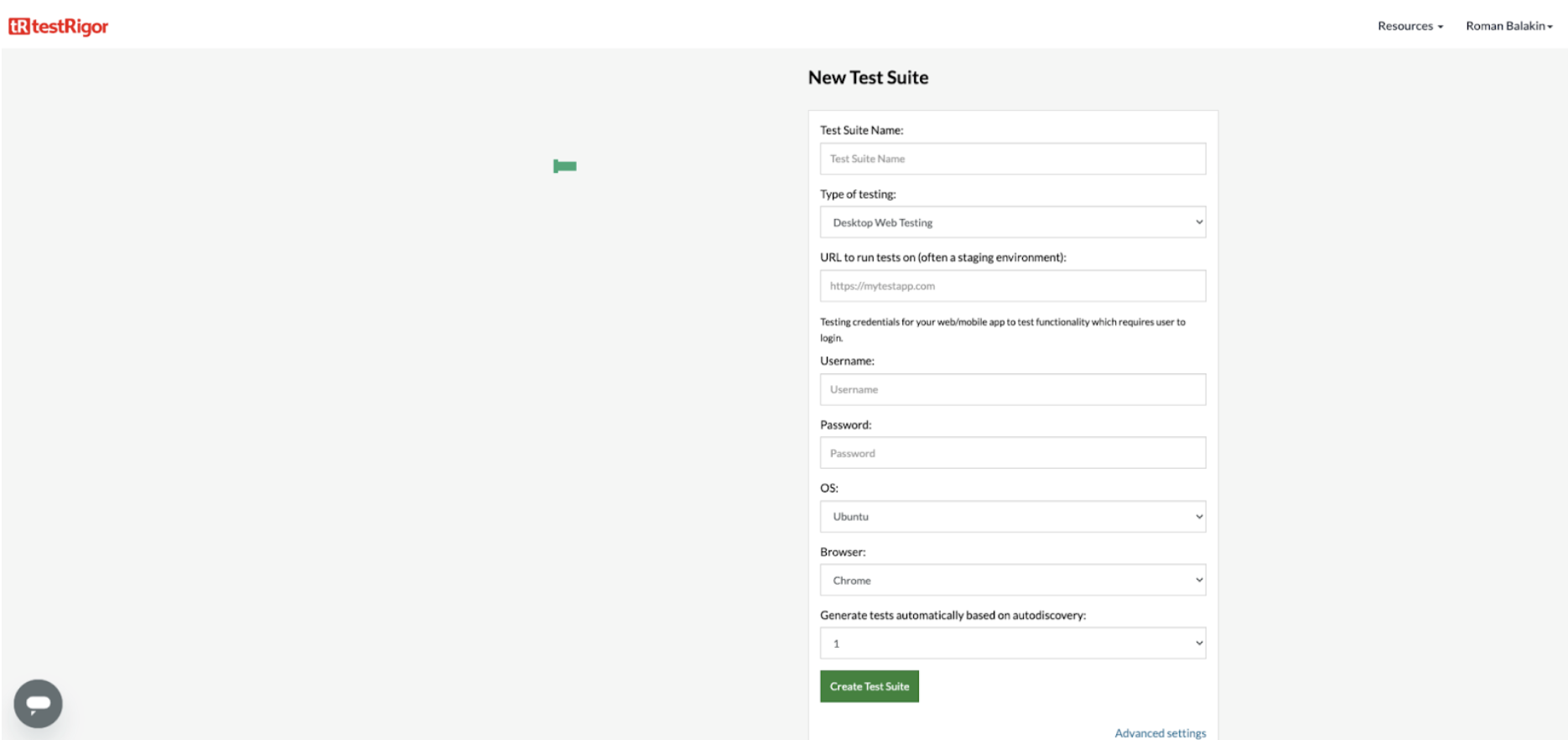
Fill in the fields (note that some fields are specific to the type of testing you select):
- Test Suite Name: Give your test suite a distinctive name to easily distinguish between suites.
- Type of testing: Choose between Desktop Web, Mobile Web, Native and Hybrid Mobile, and Native Desktop.
- OS: Select between Ubuntu, Windows, and Mac OS (Note: Mac OS is available exclusively in paid versions).
- Username and Password: These fields are not mandatory, but having them filled in allows you to use the "login" command in any test case, instead of specifying login credentials each time.
- Upload file: Directly upload your Android APK or AAB file or iOS .app.zip file compiled for emulators or simulators. If you need to upload iOS .ipa files, use an external provider (we recommend LambdaTest).
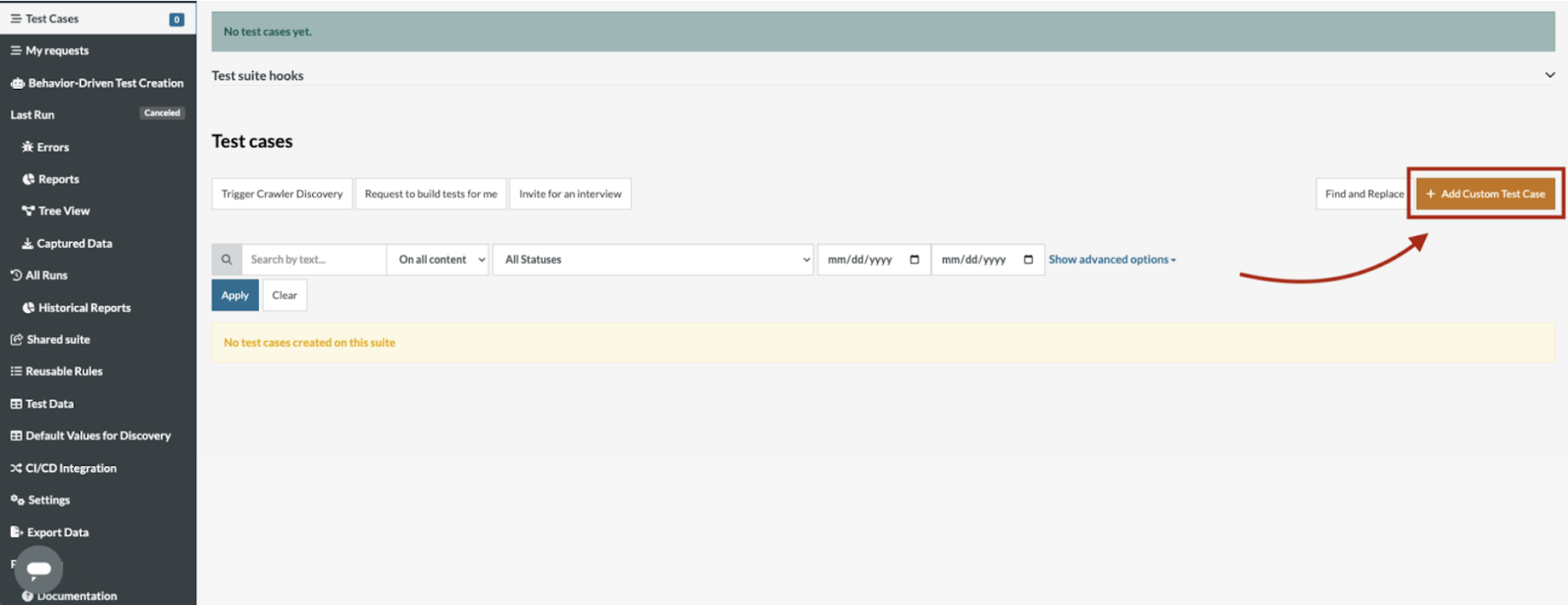
Once you confirm the creation of your test suite, you will be able create test cases.
- Click the
+ Add Custom Test Casebutton:

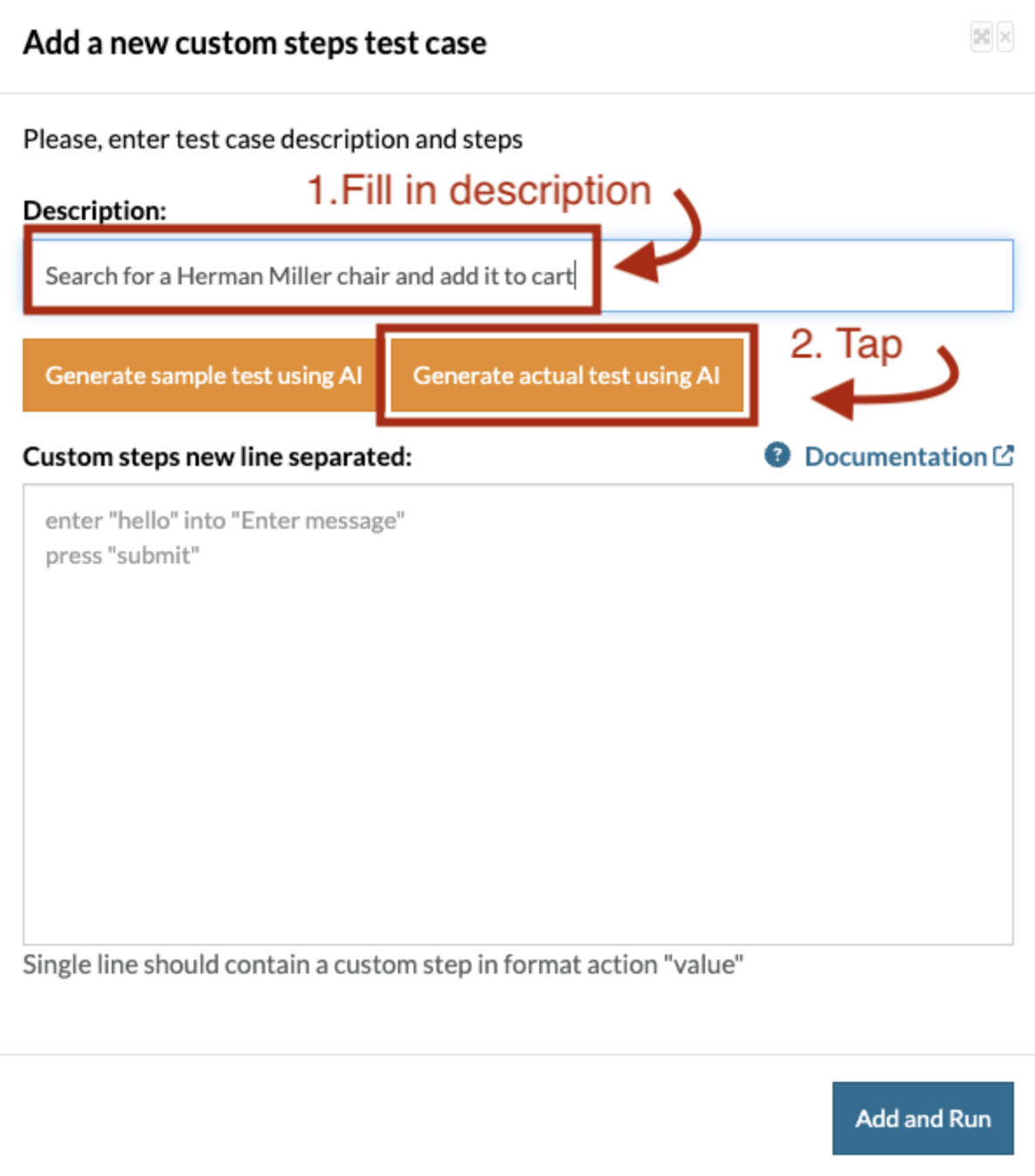
On the next screen, when adding a new custom steps test case, you can choose from three options:
- Fill in the description field along with the steps using testRigor's plain English-based commands (see full documentation here).
- Fill in the description (try to be as specific as possible) and tap the “Generate sample test using AI” button. After clicking "Add and Run", testRigor will generate sample steps, making it easier for you to edit into the final test case.
- ill in the description (again, try to be as specific as possible) and tap the “Generate actual test using AI” button. Click "Add and Run", and watch testRigor generate a real test for your application.

Once completed, click either Quick Edit or Edit a test case to modify the steps, if needed.

You're 15 Minutes Away From Automated Test Maintenance and Fewer Bugs in Production
Simply fill out your information and create your first test suite in seconds, with AI to help you do it easily and quickly.
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |

“We spent so much time on maintenance when using Selenium, and we spend nearly zero time with maintenance using testRigor.”
Keith Powe VP Of Engineering - IDT











