How to automate iOS testing with testRigor?
|
|
Traditional testing tools make it a challenge to validate any app that is not web-based.
- complex setups
- excessive programming to write test scripts
- difficulty identifying elements seen in the app
- unstable and flakey test runs
- extensive test maintenance.
To overcome these challenges, switch to an intelligent test automation tool like testRigor. With testRigor, you can easily test native iOS apps. The process is simple and does not require jumping through hoops to either set up the test environment or write the test cases.
So let’s get started!
Create a test suite in testRigor
First and foremost, you need to create a test suite based on the type of testing you intend to do. For that, follow these steps:
Step 1: Log in to your testRigor app with your credentials.
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native and Hybrid Mobile, based on your test requirements. Select the option Native and Hybrid Mobile, you will see some new fields.
-
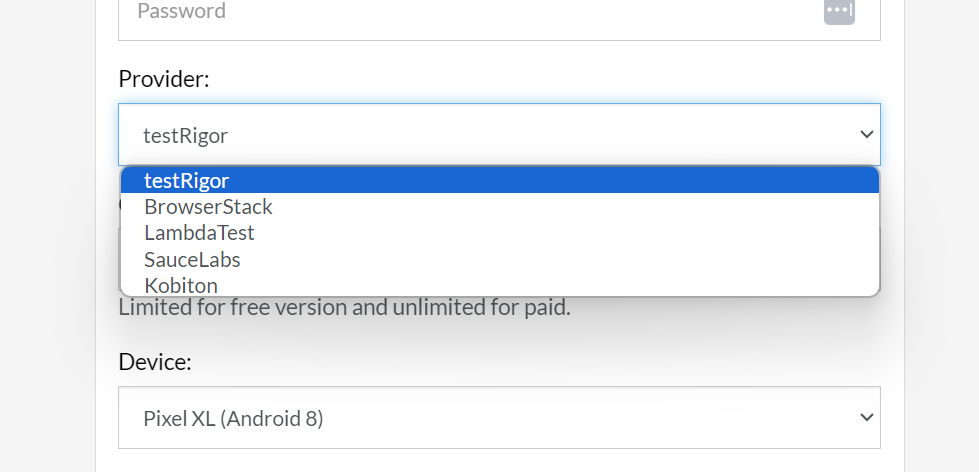
Provider: Here, you need to choose the required provider of mobile testing services like device farms.

- URL to run test on: Provide the application URL that you want to test. It is not applicable for testing types Native and Hybrid Mobile.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword
login. However, this is an optional field and can be skipped if not relevant. - OS and Browser: Choose the OS Browser combination on which you want to run the test cases. Choose OS as iOS.
- Device: You can choose from a host of devices to run your tests on. This setting is applicable only for mobile testing.
- Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.
- Upload file: This is exclusive to Native and Hybrid Mobile testing. This is the most important step to upload the app file compiled for iOS simulator in file.app.zip format in the Upload File section.
Step 3: Click on Create Test Suite.
On the next screen, you can let AI generate the test case based on the App Description you provided during the Test Suite creation. However, for now, select do not generate any test, since we will write the test steps ourselves.
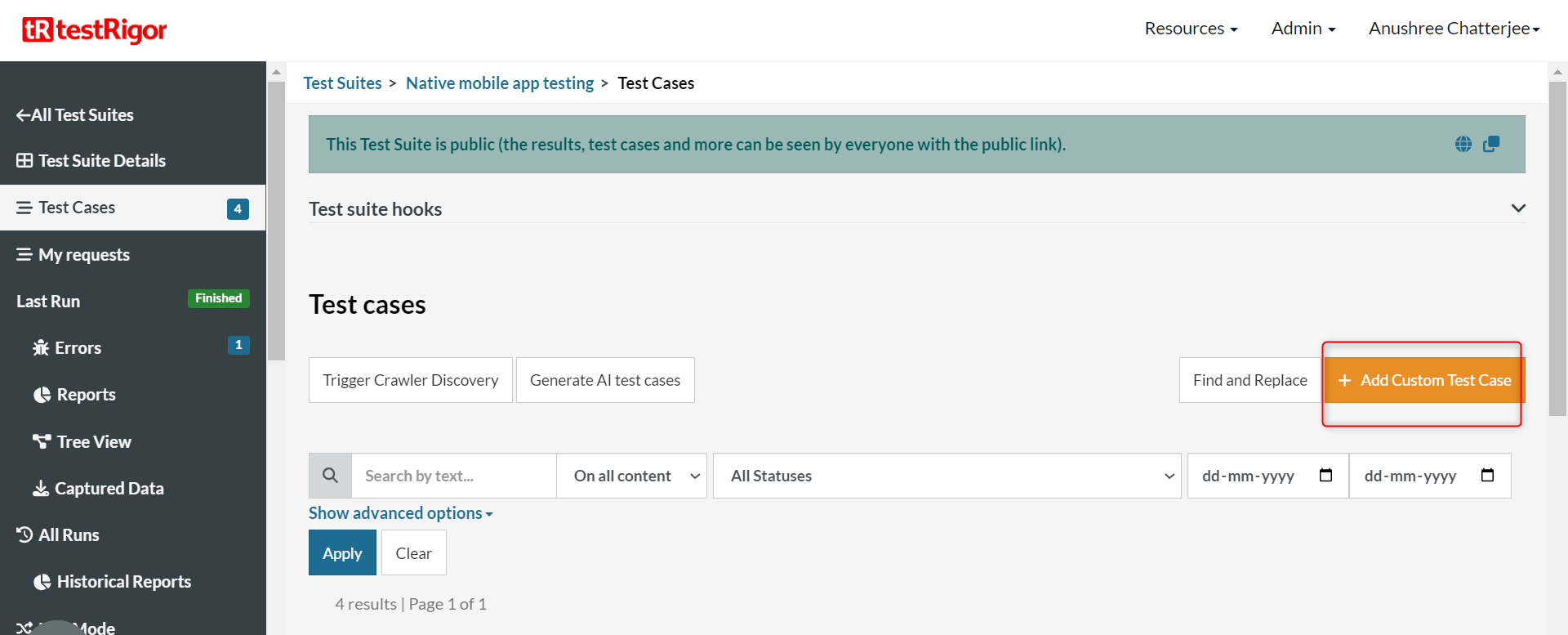
Here’s what the test suite looks like in testRigor.
Step 4: To create a new custom test case yourself, click Add Custom Test Case.

Now that the test suite is set up, we can move on with writing test cases in simple English language.
Testing iOS mobile apps
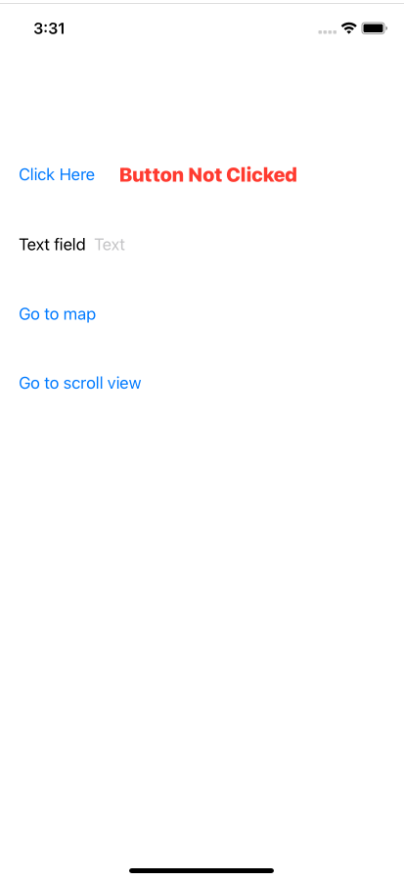
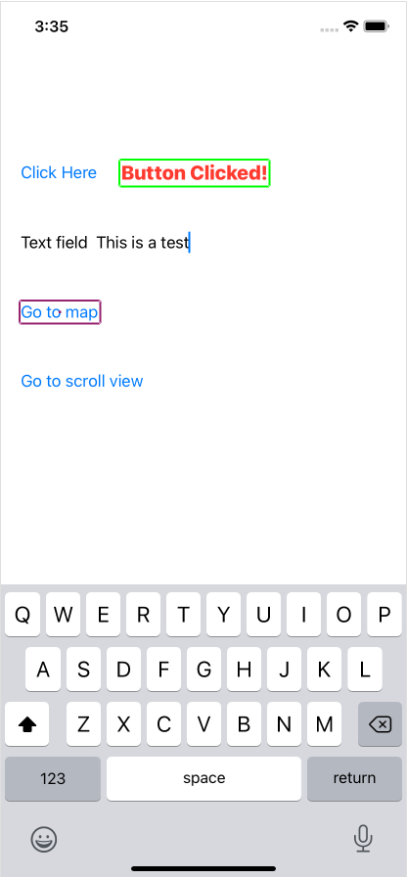
The app used here is a sample iOS app that provides some buttons, links, and input fields. Here’s what it looks like:

In the following test case, we will be interacting with all these elements.
Step 1: Return to the Test Cases section. Provide the test case Description and start adding the test steps.
Step 2: Since the mobile app’s file is available for testRigor to run test suites on, it will directly open the home page for you. You can see the above screen.
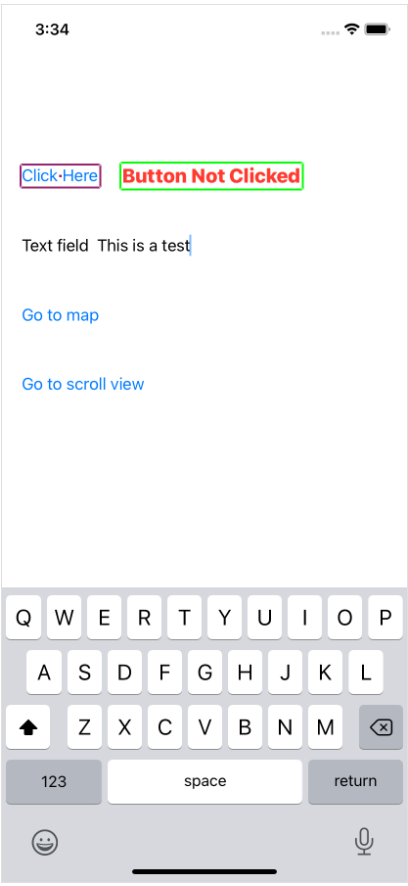
enter "This is a test" into "text"
check that page contains "Button not clicked" click on "Click here"

check that page contains "Button clicked"

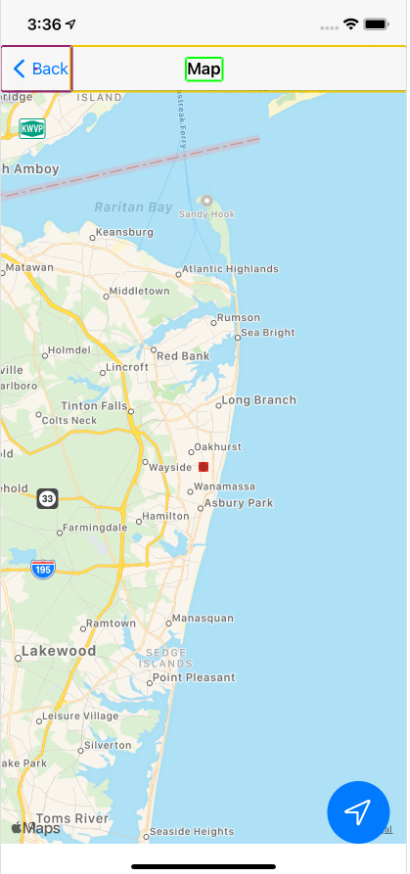
click on "Go to map" check that page contains "Map" to the right of "Back"

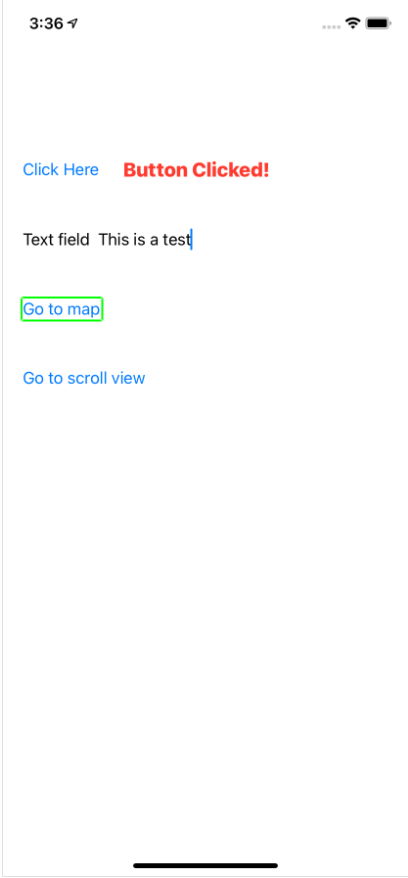
click on "Back" check that page contains "Go to map"

press home

enter "This is a test" into "text" check that page contains "Button not clicked" click on "Click here" check that page contains "Button clicked" click on "Go to map" check that page contains "Map" to the right of "Back" click on "Back" check that page contains "Go to map" press home
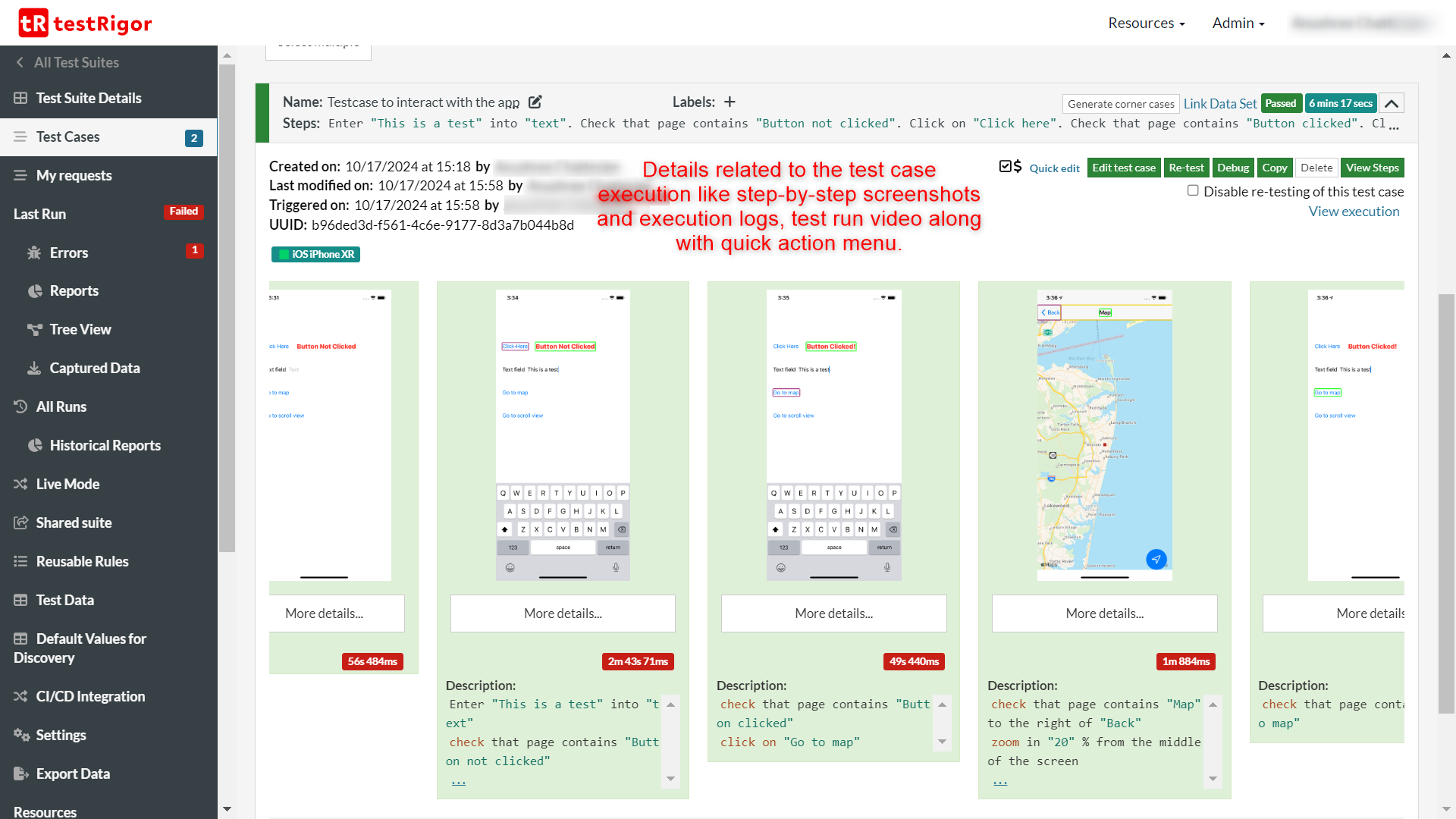
Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. In case of any failure, there are logs and error text that are available easily in a few clicks.

You can also download the complete execution with steps and screenshots in PDF or Word format through the View Execution option.
testRigor’s Capabilities
In this way, you can use testRigor to test your apps with minimal effort. This AI-based tool not only makes test creation and execution easy but also reduces the burden of test maintenance that tends to arise during automation testing.
Apart from the simplistic test case design and execution, testRigor lets you automate a variety of scenarios in plain English language. Some features that help with this are:
- Reusable Rules (Subroutines): You can easily create functions for the test steps that you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor to use them in data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor easily manages the 2FA, QR Code, and Captcha resolution through its simple English commands.
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands are useful for validating 2FA scenarios, with OTPs and authentication codes being sent to email, phone calls, or via phone text.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple English commands.
- Database Testing: Execute database queries and validate the results fetched.
Additional Resources
- testRigor documentation
- Top testRigor’s features
- Mobile Testing: Where Should You Start?
- Cross-platform Testing: Web and Mobile in One Test
- How to do mobile testing using testRigor?
- How to automate Android testing with testRigor?
- Comparing iOS Emulators/Simulators with Real iOS Devices
- How to Generate a File for testRigor iOS Simulators
- A guide to using APK files on iOS devices
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












