Release Notes: TestRail syntax, Visible text as human, New commands
|
|
Converting TestRail Syntax to testRigor
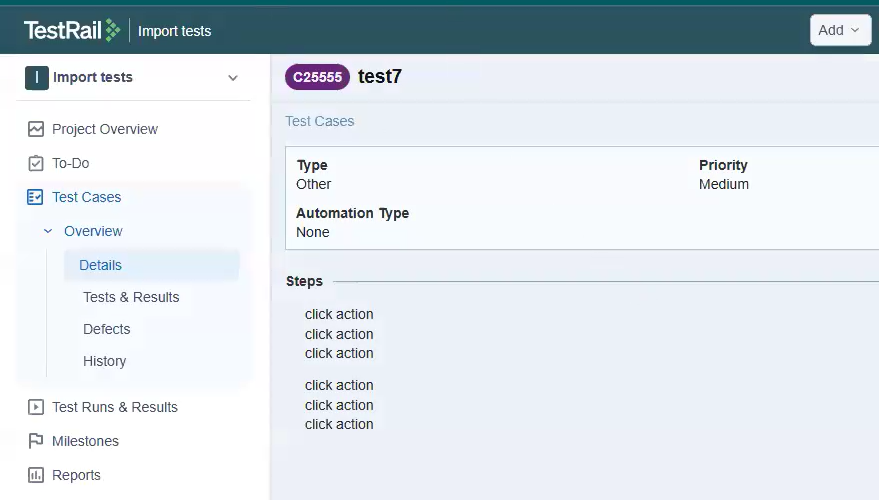
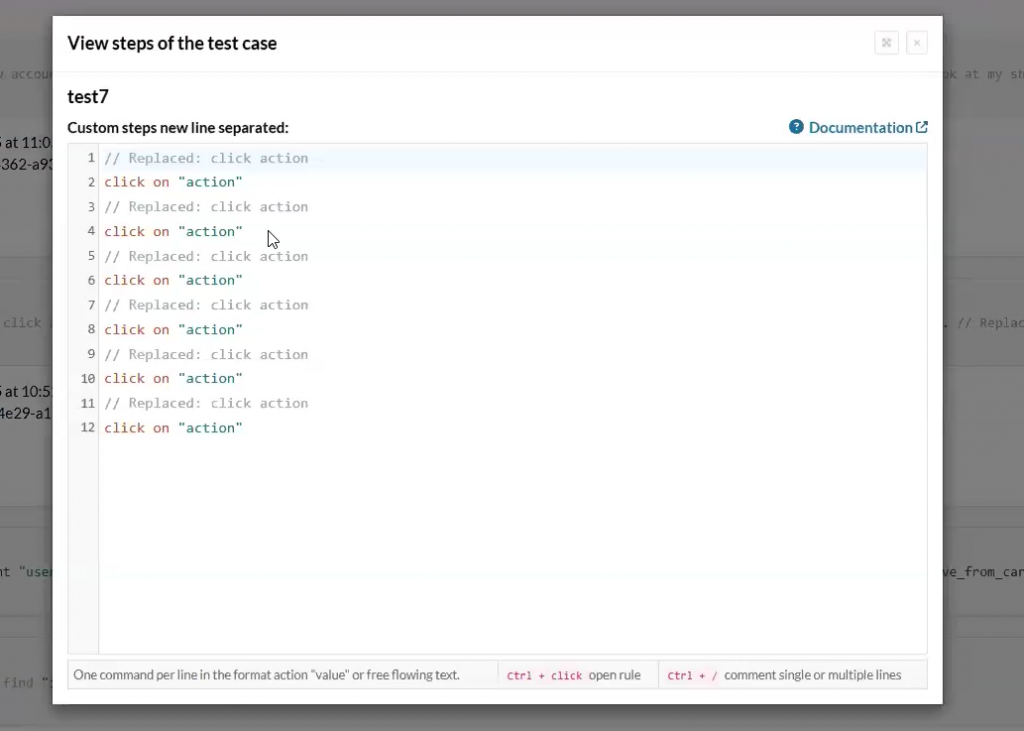
Whenever we’re importing test cases from testRail to testRigor, we’re automatically replacing TestRail syntax with testRigor’s syntax, but keeping the old steps in comments if required further. This approach simplifies the migration process, allowing you to leverage your existing test cases without rewriting them from scratch. You can see the example below:

Caption: testRail steps.

Caption: testRigor import from testRail.
New Setting: Prioritize visible texts as humans
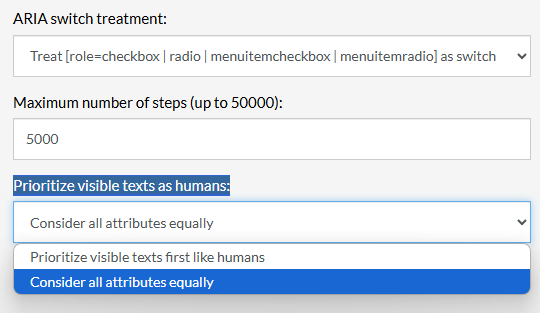
Introduced new setting: “Prioritize visible texts as humans:”, which you can find in Settings -> Speed Optimizations. It has two options:
-
Prioritize visible texts as humans
-
Consider all attributes equally.
First option will always prioritize visible attributes when targeting an element. Order is: visible texts -> accessible attr -> all other attrs. Meanwhile, the second option (Which considers all attributes) current behavior is to check if visible texts stills have high weight, but element visible in current page receives priority. You can find more information about how attributes work in our official documentation.
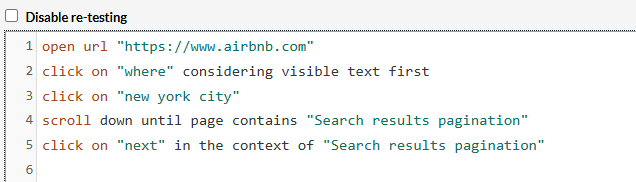
It is also possible to use command suffix considering visible text first or using element properties to enable/disable feature.
Note: Prioritize visible texts as humans is default for new suites.

Caption: New setting location and options.

Caption: Using “Considering visible text first” as a command.
New “Take Screenshot” command
Now, testRigor allows you to take a screenshot by using `Take Screenshot` command. The command is very self-explanatory, as when you use it, it will take a step with just a screenshot, without any highlights or extra step as seen in the image below:

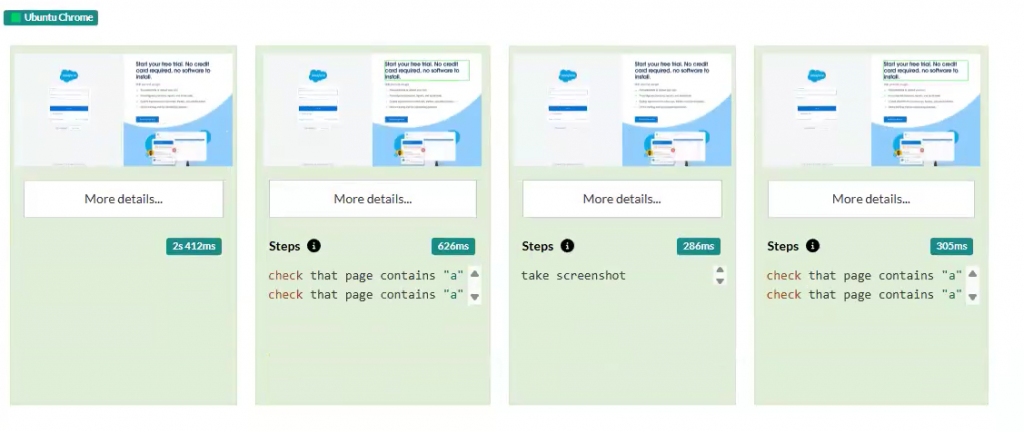
Caption: Run showing the new screenshot command.
You can find more information about it in our official documentation.
Introducing the “Fill out Form” Command
We are excited to announce the introduction of a new command designed to streamline form testing: Fill out form “Form_name”. This innovative feature allows you to automatically fill forms with generated values, making it ideal for testing form functionality or saving time by populating fields with random data during test execution.
To ensure compatibility, it’s essential that the form includes the <form> tag in its structure. While a page may visually display a form, the underlying HTML must explicitly define it as such for this command to work effectively. For a detailed example of how to use this command, refer to the illustration below:

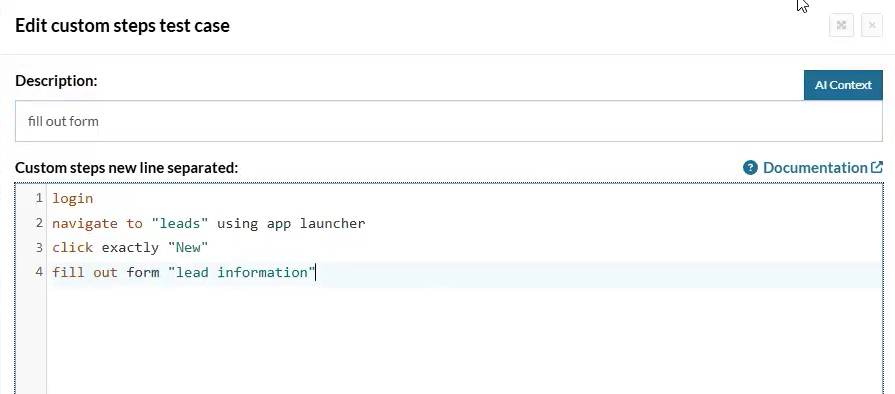
Caption: The “fill out form” command.

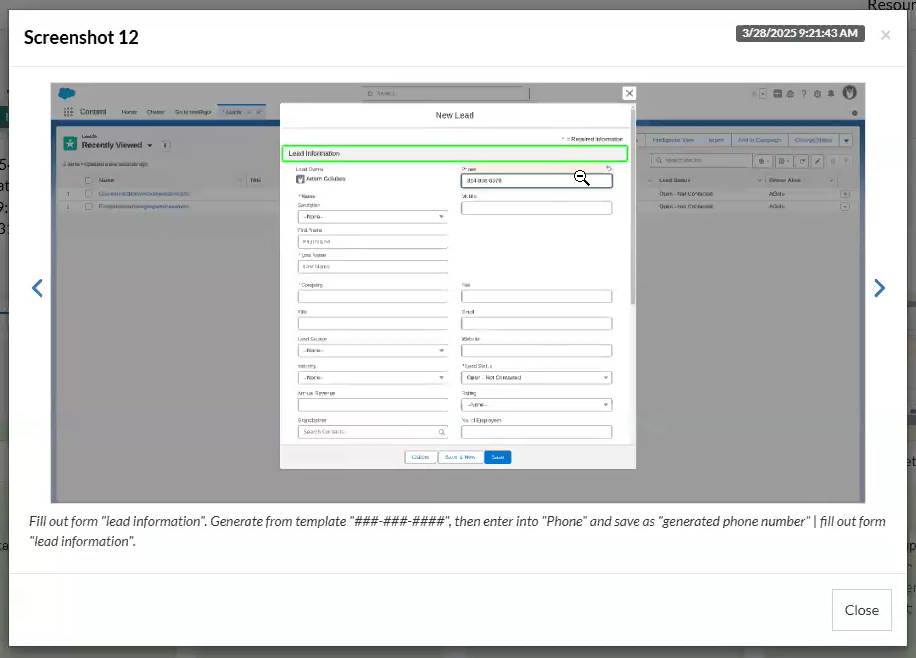
Caption: Fill out form working.

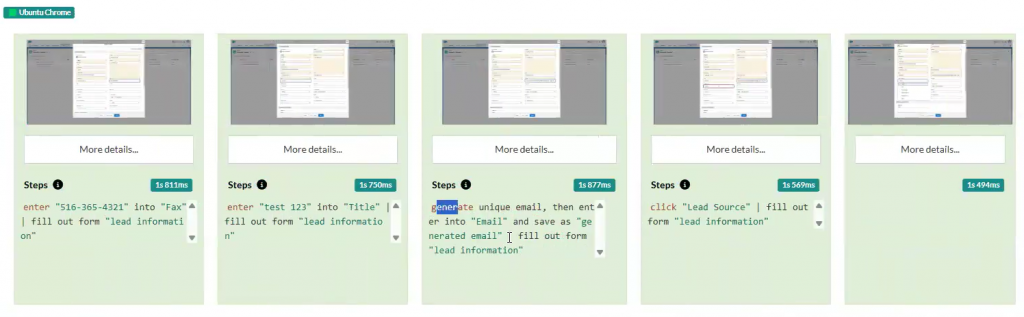
Caption: Fill out command run.
You can find more information about it and how to use it in our official documentation.











