Release Notes: Settings (iOS only), folders
|
|
This week, we provided more options for settings for iOS testing.
Settings (iOS only)
We added a new setting in Speed optimizations -> Timeouts and delays for customizing the time we hold an element before dragging, scrolling or swiping on it. This setting is only available for iOS.
- This feature was released specifically to deal with instances where swiping on the same element triggers a different action depending on how long it is pressed before the swipe occurs.
Settings (iOS only)
We added a new setting to specify the depth of traversal nested elements in Speed optimizations -> Performance. This setting helps optimize the time it takes the AI to build the source code that is made available below each screenshot in mobile suites.
Some iOS applications embed several instances of many if not all elements in order to ensure the correct position in all possible iPhone or iPad resolutions. When this happens, it takes testRigor longer to build the source for each step, which, in turn, affects the overall run time of each execution. This feature allows users to exclude unnecessary traversal elements from the source. The less depth unique accessibility attributes have in the XML dom, the more this feature can help improve performance.
- Smaller number = faster performance but less information
- Higher number = slower performance but more information
Note: The minimum depth is 10.
Homepage
We improved the folder functionality.
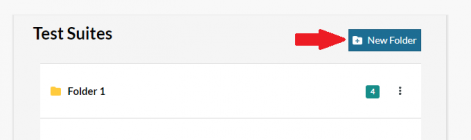
- New folders are created the same way as always by clicking on the
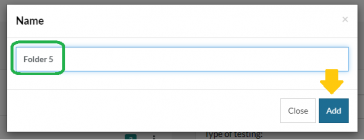
New Folderbutton (left image). A popup will appear for you to name and save the folder by clickingAdd(right image).


What is different is that, instead of using drag and drop, suites and folders are moved by selecting the folder from a list displayed in a popup.
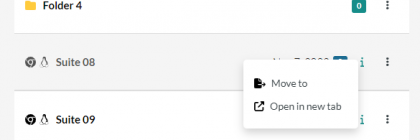
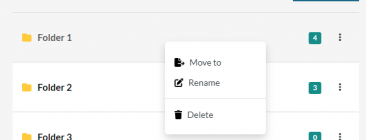
- To prompt the popup, click the icon with three vertical dots (
) to the right of the name of the folder or suite that you would like to move.
- You can also right click anywhere on the container with the folder/suite name to get options.
- For suites, you’ll see the option to either move or open the suite in a new tab.
- For folders, you’ll see the options to move, rename or delete.


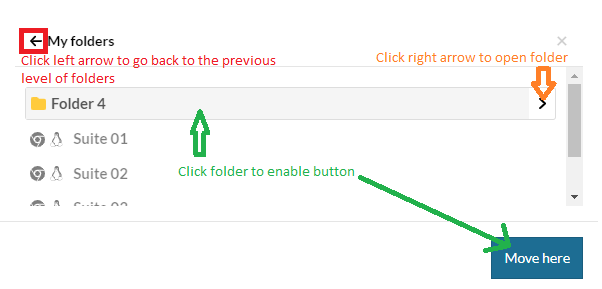
- The popup to move folders allows users to click on the folder or click the right arrow to go into the folder (most helpful when we need to access a nested folder; i.e., a folder inside a folder).
- To go back to a higher level folder, click the left arrow next to My Folders.