End-to-end Testing Frameworks
A Comprehensive Guide
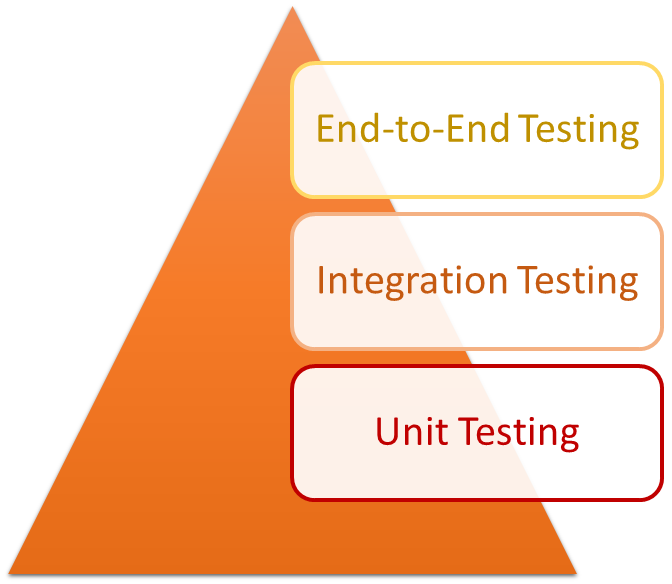
Of these three, unit and integration testing types focus on the code and how the application runs. However, end-to-end testing is like the final frontier, where one needs to think from an end user’s perspective rather than a developer’s and examine how the application behaves.

Similar to other types of testing, end-to-end testing can also be automated. This guide will help you understand the finer points associated with this type of testing and what tools or frameworks are best suited for it.
Introduction to End-to-End Testing
End-to-End testing focuses on the complete workflow of an application from start to end. During E2E testing, all the different components of the application, such as the database, network, UI, payment systems, web services, and external APIs, are tested to make sure they are working together correctly to complete the user workflow.
You’ll find that end-to-end testing is more critical when the complex application has multiple integrations. The testing could get time-consuming and challenging to execute with these integrations and complex E2E business processes.
With manual testing, test coverage of the application by covering all essential workflows takes immense time and effort. That is why test automation and end-to-end testing frameworks play a significant role here.
What are End-to-End Testing Frameworks?
End-to-End testing frameworks are tools or code libraries that testers can use specifically to perform automated E2E testing of the application under test (AUT). These frameworks facilitate the test creation, execution, reporting, environment simulation, and management of E2E test cases. They help simulate the end user’s perspective using these test cases and discover issues in the application.
Various E2E testing frameworks are available, ranging from creating programming code for test cases to completely codeless frameworks.
Why are End-to-End Testing Frameworks Required?
Performing manual end-to-end testing could get exhausting and time-consuming. To automate the whole E2E testing process, we require testing frameworks. They help immensely to structure and manage the complete testing process with ease. Many of these frameworks come equipped with all the required capabilities. Otherwise, they have the provision to integrate external tools and create a perfect testing environment.
Here are some prominent features of the E2E testing frameworks:
- Cross-browser and cross-platform support: Mostly, all popular frameworks allow E2E testing across browsers (Chrome, Firefox, Safari, Internet Explorer, etc.) and platforms (Windows, macOS, Linux, etc.). This helps to ensure the app’s consistent behavior to the end-user through cross-browser and cross-platform E2E testing.
- Simulation of end-user interaction: To test the user actions and resultant application behavior, the E2E testing frameworks provide the features to simulate the end user’s interactions on the application successfully. It includes mouse movements, clicks, hovers, keyboard inputs, forms, videos, audio, phone interaction, file handling, emails, QR code, geolocation, etc.
- Support for many programming languages: The programming-based testing frameworks mostly allow coding the test framework in all popular languages. However, codeless testing frameworks remove any dependency on programming languages so everyone can use them efficiently.
- Test environment management: These testing frameworks either provide the required test environment in-built, or you can integrate them with the popular infrastructure providers to use the intended test environment during testing activities.
- Automated test execution: It is the most crucial part that enables CI/CD pipeline integration and adoption of all modern Agile and DevOps methodologies. Using these test frameworks, you can automate the triggering and execution of the test cases. When new code is pushed into the repository, tests are run to ensure nothing is broken and is working perfectly.
- Reporting and logging: Most modern E2E test automation frameworks provide comprehensive test reporting and logging features. This enables the whole team to be on the same page and have the latest information about the failures/ success of the test execution. Also, in case of any failure, these features enable easy identification of problem areas through detailed logging, error text messages, screenshots, etc.
- Data-driven and parallel testing: To achieve great test coverage, data-driven testing and parallel testing are imperative. Data-driven testing allows testing the same test cases using vast datasets, which helps uncover potential issues. Through parallel testing, you can run many test cases in parallel 24×7 through automated frameworks and achieve great test coverage quickly and with the least manual effort and time.
- Scalability and flexibility: This is a very important feature for an E2E testing framework. When the application’s features are changed or scaled up/down, the framework should be flexible enough to accommodate all these changes without causing much trouble to the testing team.
- Support for integrations: Every application needs different testing requirements to ensure the best product quality. If the E2E testing framework cannot provide any required feature for the testing process, then it should be flexible enough to support the required external integration easily.
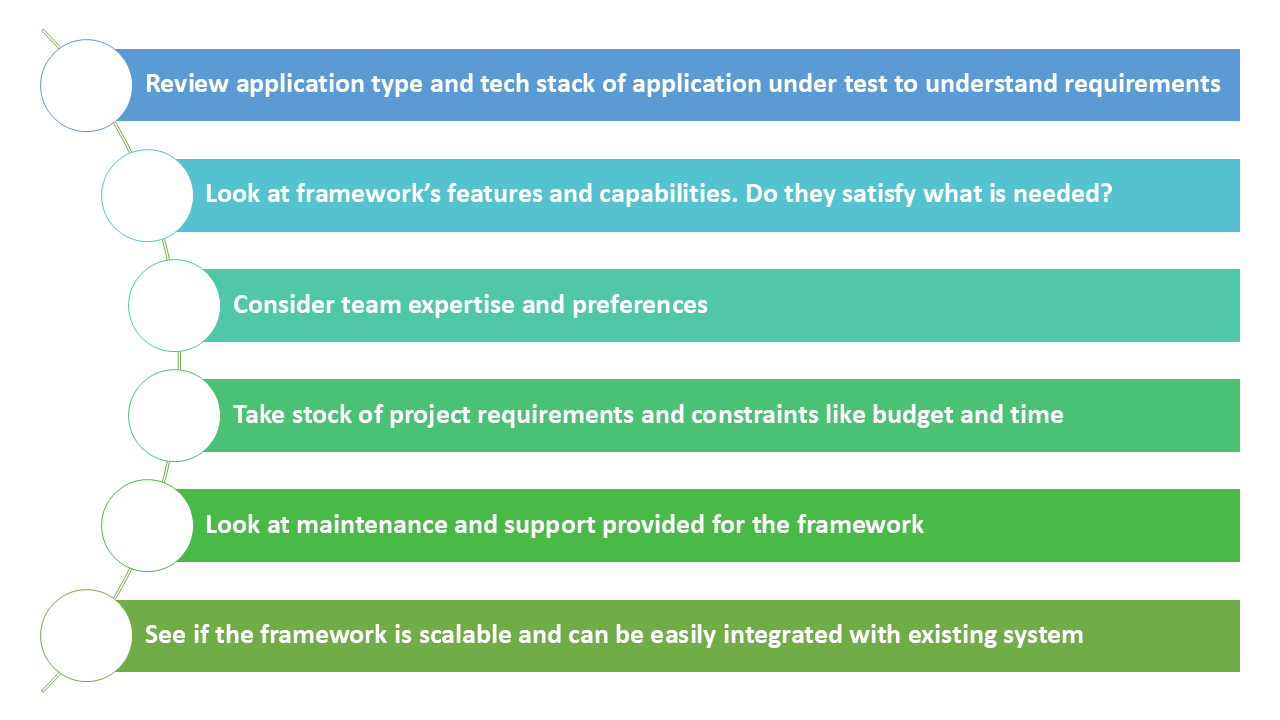
How to Pick an End-to-End Testing Framework?

Popular End-to-End Testing Frameworks
Here are the most popular E2E testing frameworks, in no particular order:

testRigor
It is a generative AI-based intelligent test automation tool that lets you write test cases in plain English. Quickly test web, mobile (native, hybrid), desktop, and API using a single powerful tool. testRigor’s features are supported by AI and help you achieve outstanding coverage with minimum maintenance through its AI-based healing capability.
Below are the features of testRigor:
- Test cases are in plain English, allowing everyone in your team to contribute to writing and executing test cases, irrespective of their technical expertise.
-
It does not use unstable CSS/XPath element identifiers. It works on testRigor locators, where you can use the text as you see on UI to identify the elements such as:
click "Cancel" check that button "Add to Cart" is disabled
- Supports cross-browser and cross-platform testing through ultra-stable test cases.
- Use built-in simple English commands to test 2FA, QR code, file download/upload, SMS, phone call, geolocation, email, video, audio, visual testing, and many other complex scenarios. Read about testRigor’s top features.
- Integrates with primary CI/CD, ERP, CRM, test management tools, and infrastructure providers to seamlessly create a full-fledged testing ecosystem.
Summary: testRigor is incredibly helpful for teams who value simplicity and ease of use in their test automation tools, particularly those with limited technical expertise in test scripting or coding. Instead of wasting time debugging and maintaining the test scripts, human expertise can be channeled to the directions where they are needed more.
With testRigor, use your team’s knowledge in exploratory, end-to-end testing, and create more robust test cases for expansive test coverage. All these capabilities help you build a high-quality product with minimum effort, cost, and time.

Selenium WebDriver
It is the legacy test automation framework that has been popular for a long. Selenium WebDriver is an open-source end-to-end test automation framework that works primarily on web applications.
Below are the features of Selenium WebDriver:
- Communicates with the web browser for interactions with the web application.
- Allows writing test scripts in Java, Python, Ruby, C#, JavaScript, Perl, etc.
- Supports testing on multiple browsers, Chrome, Safari, Opera, Firefox, etc.
- Multi-platform support with its ability to work on macOS, Windows, Linux, etc.
- WebDriver can be integrated with tools like TestNG and JUnit for test management, Maven or Gradle for project management, and Jenkins or other CI/CD tools for continuous testing.
Summary: The power of Selenium WebDriver lies in its ability to work with multiple browsers, platforms, and programming languages. Excellent community support, shared knowledge, and extensive documentation are also highlights of Selenium.
If looking for an alternative to Selenium, where the test script flakiness, exceptions, and maintenance issues are absent, check this page.
LambdaTest
It is a cloud-based end-to-end testing solution that allows cross-browser and cross-platform testing on a massive range of mobile and desktop. LambdaTest enables testing on a combination of over 3000+ browsers and OS combinations, making it extremely valuable for ensuring compatibility and responsiveness.
Below are the features of LambdaTest:
- Perform live cross-browser testing of the web applications on real browsers and platforms for mobile and desktop.
- Supports running tests that are written in Selenium, Cypress, Appium, Hyperexecute, Playwright, and Puppeteer.
- It also supports smart TV testing like Apple, Roku, and Amazon Fire TV.
- Provides secure testing environments with SSH tunneling for local testing.
Summary: LambdaTest is popular due to its scalable cloud infrastructure, parallel testing, cross-browser, and cross-platform support on real devices.

TestCafe
It is an open-source Node.js E2E testing framework for automating end-to-end web testing. One of the key benefits of TestCafe is that it requires zero setup for getting started, as it runs on the most popular browsers out of the box.
Below are the features of TestCafe:
- Write test cases in JavaScript and also in TypeScript, which is advantageous for teams looking for type safety in their test scripts.
- Provides easy ways to perform automatic wait, actions, assertions, and debugging.
- You can write the test scripts using programming languages yourself or record the test steps.
- Supports concurrent test runs to speed up the test execution.
Summary: TestCafe is helpful because of its ease of setup, support for TypeScript, and robust handling of asynchronous events.

Cypress
It is a front-end automation testing framework built for the modern web, consisting of a free, open-source, locally installed application and a Cypress Cloud for test recording. Cypress allows you to visually debug your test cases and integrate them in the CI/CD pipelines for continuous testing.
Below are the features of Cypress:
- Cypress framework supports JavaScript and is built on top of Mocha and Chai.
- Simple setup process with a straightforward installation and configuration.
- Allows you to write, test, and debug test cases directly into your browser.
- Automatic waits help you manage the asynchronous operations.
- To detect flaky tests, Cypress retries failed tests automatically, and then through Cypress Cloud, these issues can be monitored and fixed.
Summary: Cypress is a good companion for modern web application testing, particularly for those looking for a tool that is easy to set up and offers powerful debugging capabilities. Find here an alternative to Cypress.

Nightwatch.js
It is an open-source E2E automation testing framework built on top of Node.js and uses the W3C WebDriver API to interact with various browsers. You can write, run, and debug your tests across web and native mobile applications.
Below are the features of Nightwatch.js:
- Works as an easy-to-use CLI tool that supports all major browsers: Chrome, Firefox, Safari, Edge, etc.
- Follows W3C protocol to reflect real user interactions.
- It offers built-in test runner support for running tests in parallel and sequentially.
- Provides an integrated assertion library and supports custom commands and assertions for extending its functionality.
- Supports API, visual, and accessibility testing as well.
Summary: Nightwatch.js is popular as an easy-to-use, flexible E2E testing framework that integrates well with the broader development ecosystem.

Playwright
It is a Node.js library designed to handle modern web applications featuring rich, dynamic content and various asynchronous behaviors using a single API. Playwright’s cross-browser support is a significant advantage over some tools that are limited to specific browsers.
Below are the features of Playwright:
- Supports all modern rendering engines, including Chromium, WebKit, and Firefox.
- Provides multi-language support, you can use the Playwright API in TypeScript, JavaScript, Python, .NET, Java, etc.
- It can run headless browsers, which is crucial for fast test execution in CI/CD pipelines.
- Supports network interception, which allows testing of scenarios involving network requests and responses.
- Automatic waits and introspection events help remove instances of flaky tests.
Summary: Playwright is a good choice for modern web application testing, especially for teams looking for reliable cross-browser, cross-platform testing capabilities and handling complex, asynchronous web applications. Read about a Playwright alternative, if you are exhausted with the flaky tests and related maintenance.

endtest
It is a cloud-based, low-code end-to-end testing framework that is designed to simplify the process of creating, managing, and executing automated tests for web and mobile applications.
Below are the features of endtest:
- Provides an intuitive user interface for creating and editing automated tests.
- Supports functional, regression, and data-driven testing.
- Cloud infrastructure is useful for scalable and parallel testing of applications.
- Integrates with popular CI/CD tools to support continuous testing.
Summary: endtest is a user-friendly, low-code solution for automated testing. Are you looking for an alternative to endtest? This comparison might help.

Puppeteer
It is a Node library that provides a high-level API to control headless Chrome or Chromium. It is primarily used for browser automation, end-to-end testing, and web scraping. You can create an automated testing environment using the latest JavaScript and browser features.
Below are the features of Puppeteer:
- Has the ability to render and interact with web pages just like a regular browser but without the GUI.
- Provides detailed and robust API for interacting with the browser, allowing for complex automation and interactions.
- It can work to emulate various devices, network conditions, and even geolocations.
- Fast and suitable for automated testing, especially in CI/CD environments.
Summary: It is a powerful and detailed tool for browser automation and testing in Chrome, particularly in scenarios that require fine-grained control and fast execution.
Final Words
Each of these frameworks offers unique features and capabilities that make them suitable for different testing requirements and team preferences. The choice of the right tool depends on factors like the application’s technology stack, the team’s skill set, and the specific testing needs of the project.
We hope that this list helps you compare your needs with the E2E framework’s capabilities and make an informed decision that benefits the team and other stakeholders.
Thank you for your request. Please select date and time for a demo.