How to do Captcha resolution using testRigor?
|
|
Many end-to-end test cases involve CAPTCHA resolution, which can derail your automation testing efforts. testRigor is equipped to handle image-to-text and Google Re-Captcha V2 and V3 directly through plain English language commands. Let’s take a look at how this can be done with examples.
Pre-requisites to writing the test case
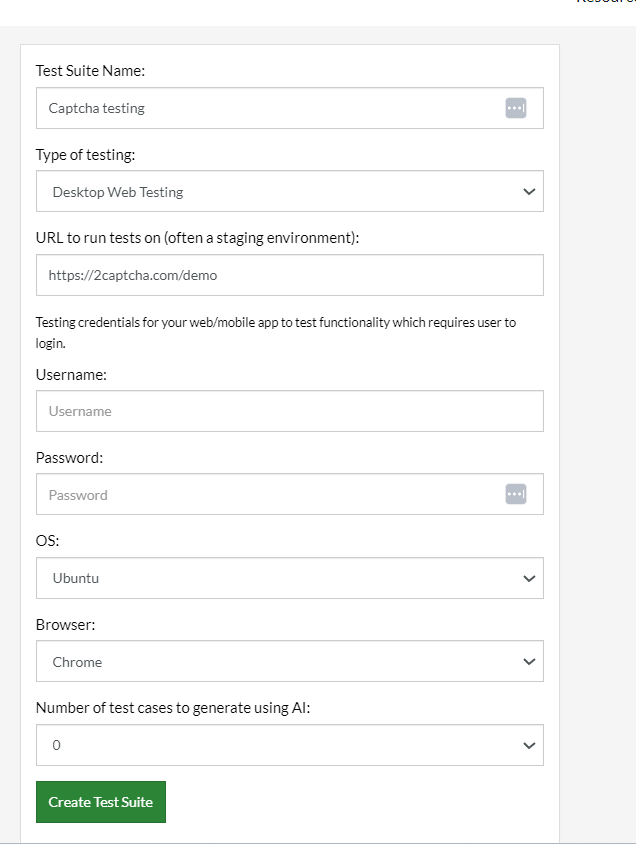
First and foremost, you need to create a test suite. Depending on the type of app you are testing, testRigor will ask you for details during test suite creation. Here are the general fields that will be visible to you during this process.
Step 1: Log in to your testRigor app with your credentials.
Step 2: Set up the test suite for the website testing by providing the information below:
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native and Hybrid Mobile, based on your test requirements.
- URL to run test on: Provide the application URL that you want to test.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword login. However, this is an optional field and can be skipped if not relevant.
- OS and Browser: Choose the OS Browser combination on which you want to run the test cases.
- Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.
This is how the test suite creation screen will look like.

Step 3: Click on Create Test Suite.
Note: On the next screen, you can let AI generate the test case based on the App Description you provided during the Test Suite creation. However, for now, select do not generate any test, since we will write the test steps ourselves.
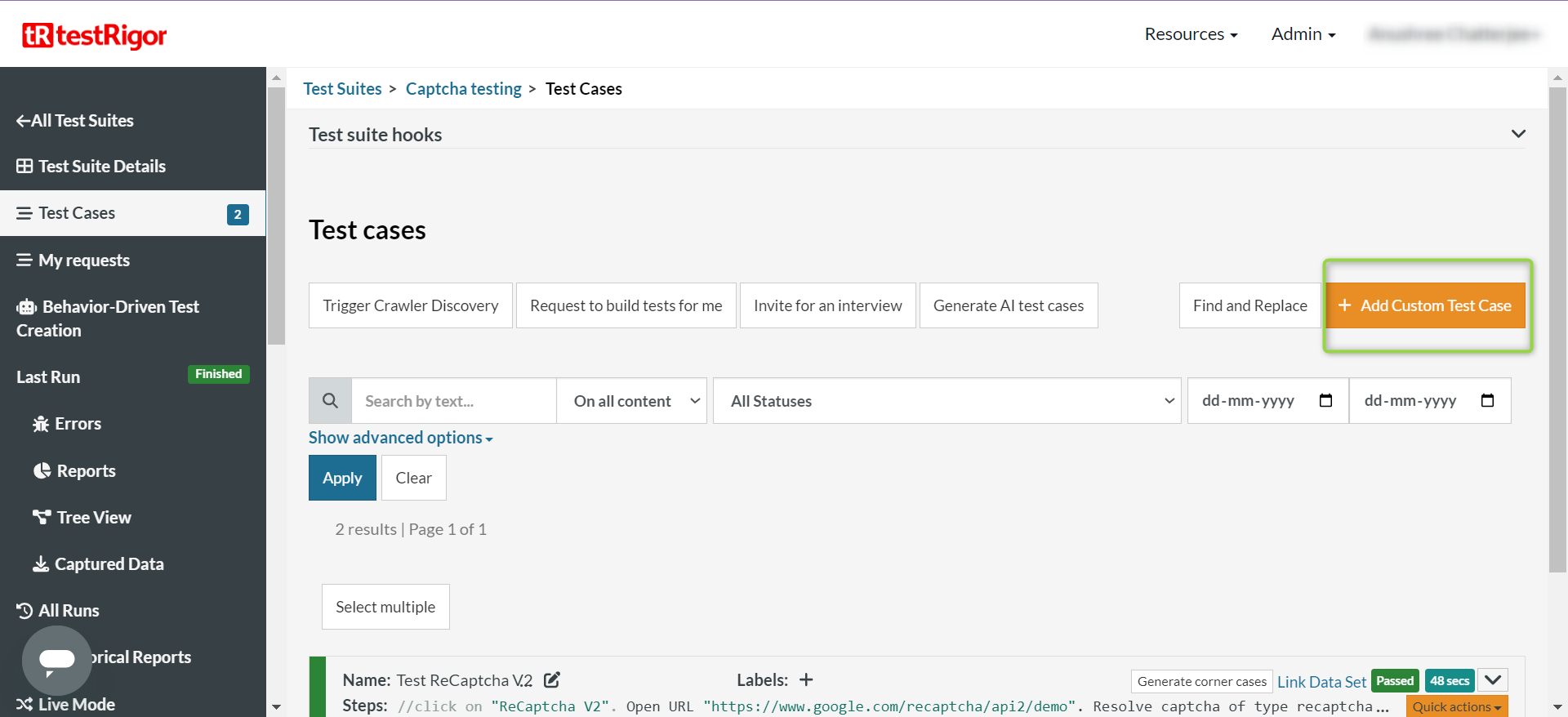
Step 4: To create a new custom test case yourself, click Add Custom Test Case.

Test Case 1: Resolve an image-to-text CAPTCHA
In the following test case, we will use testRigor to resolve an image-to-text CAPTCHA on the page.
Let’s take a look at every step that will be part of the testRigor test case.
Test Steps
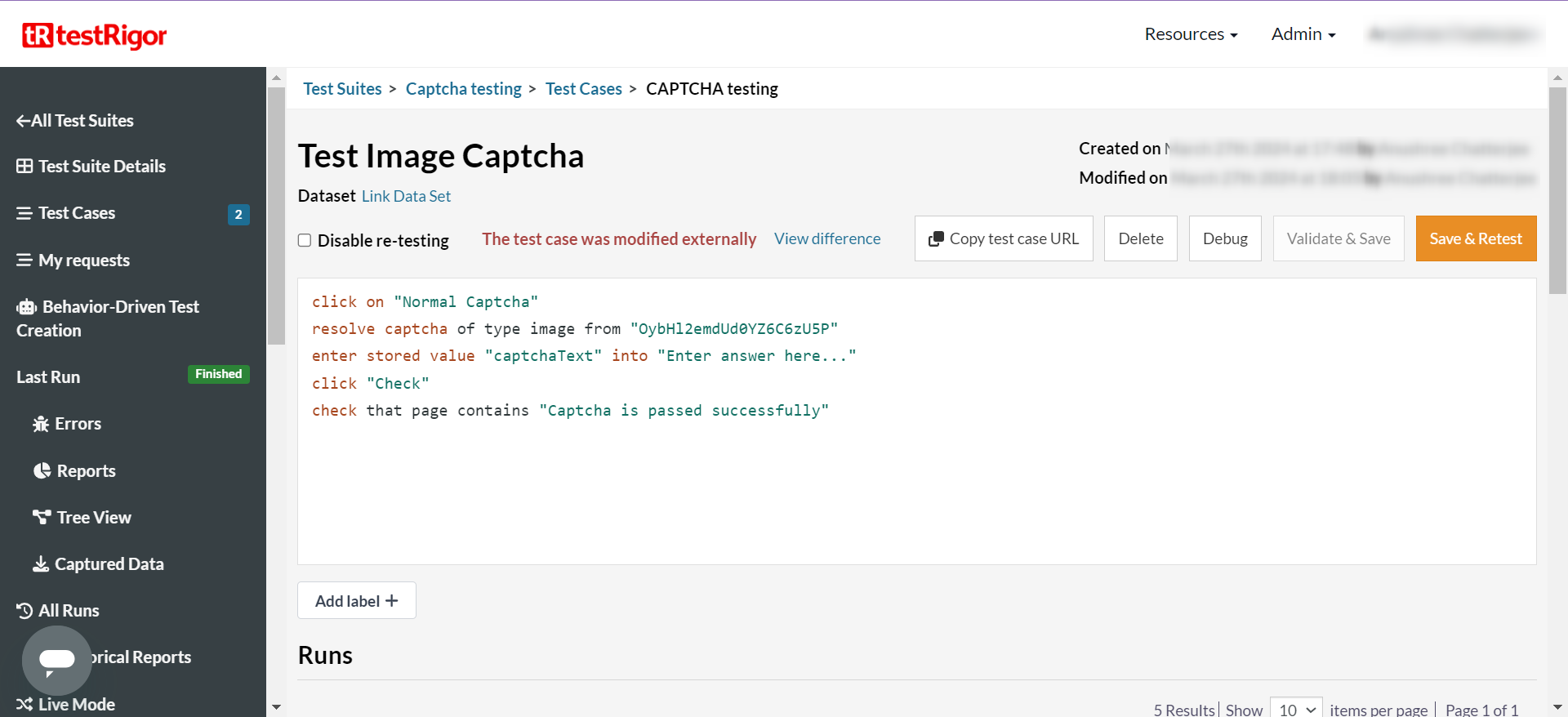
Step 1: Come to the Test Cases section, provide the test case Description, and start adding the test steps. We will add test steps in the test case editor screen.
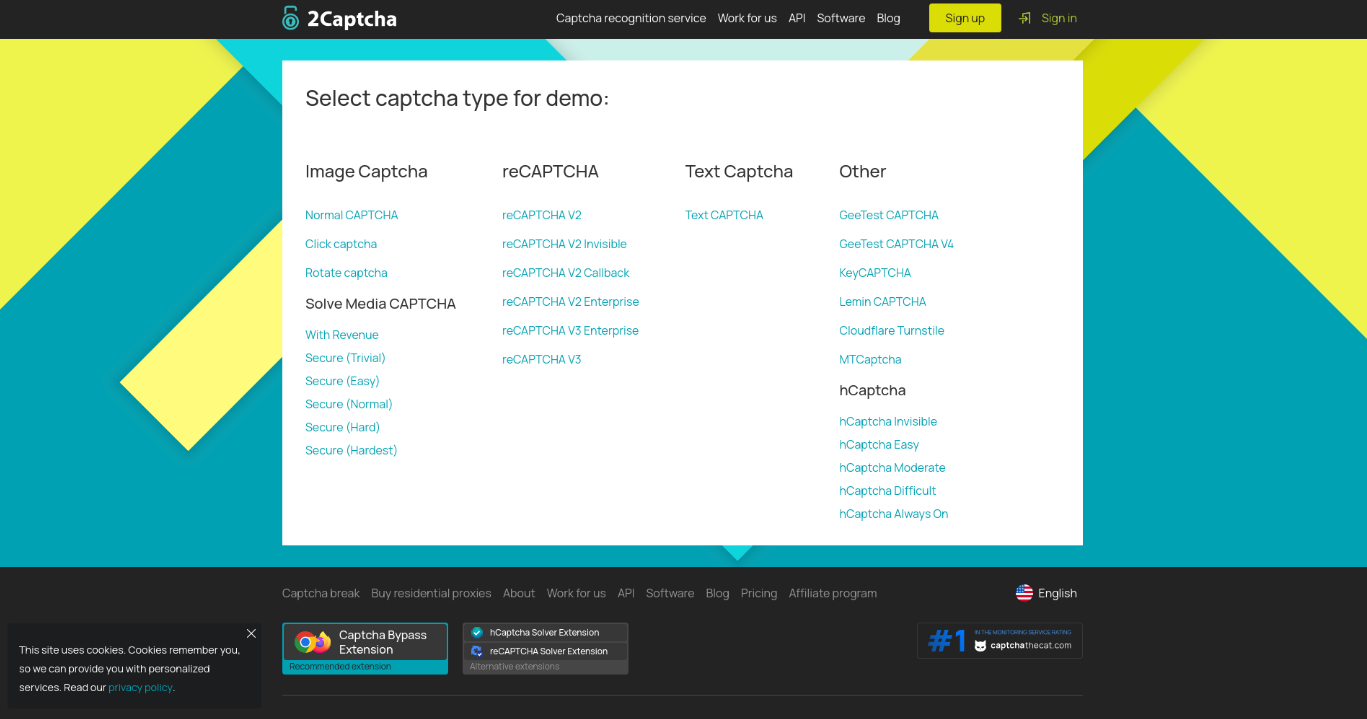
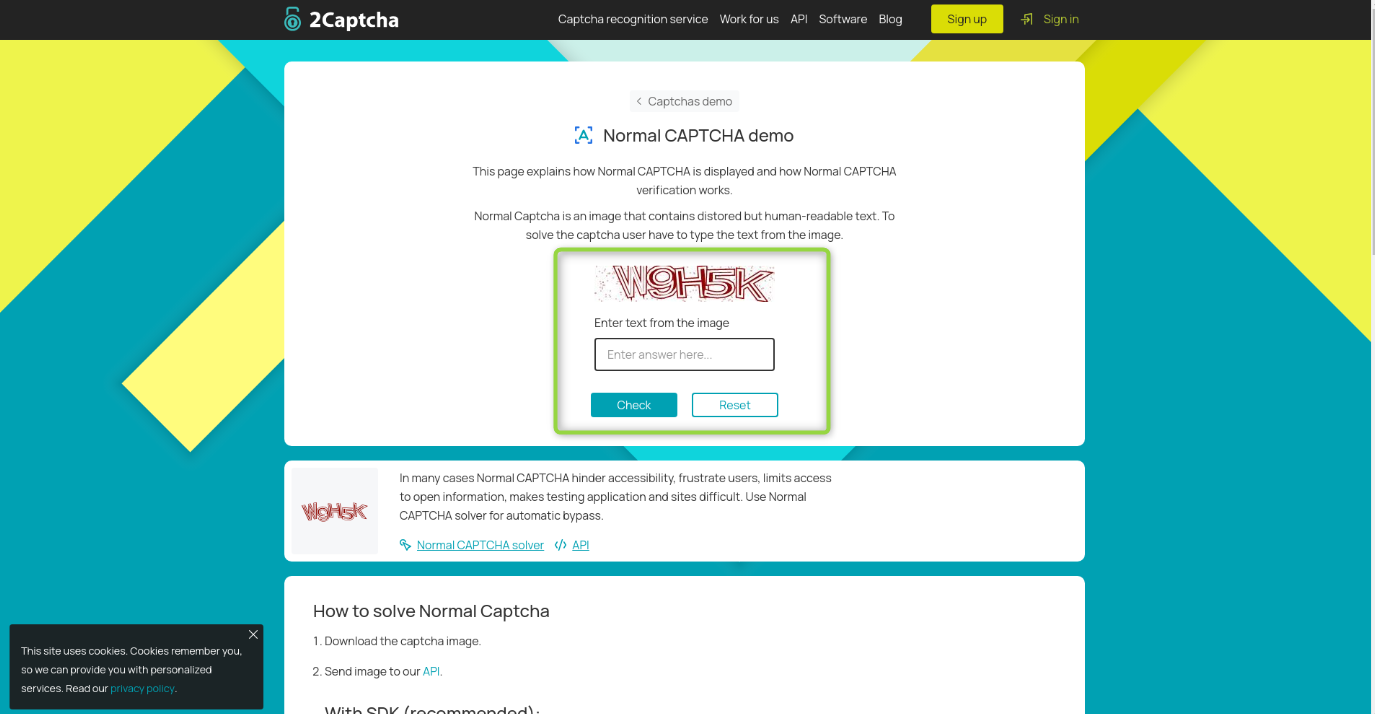
Step 2: Since we provided the website URL during test suite creation, testRigor automatically navigates to this website. There is no need to use a separate function to open the URL. The website’s homepage will look like this.

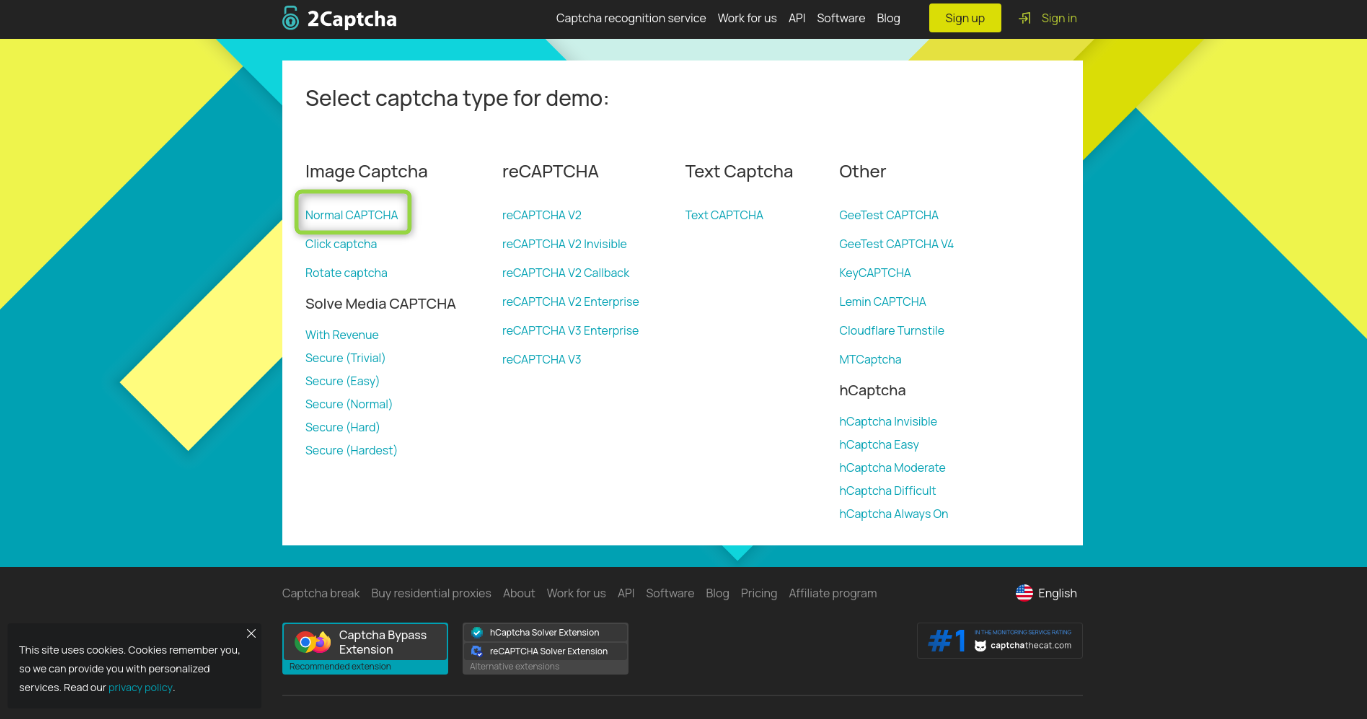
Step 3: We will choose the type of CAPTCHA we want to resolve. In this case, it is the ‘normal CAPTCHA’ option.

click on "Normal Captcha"
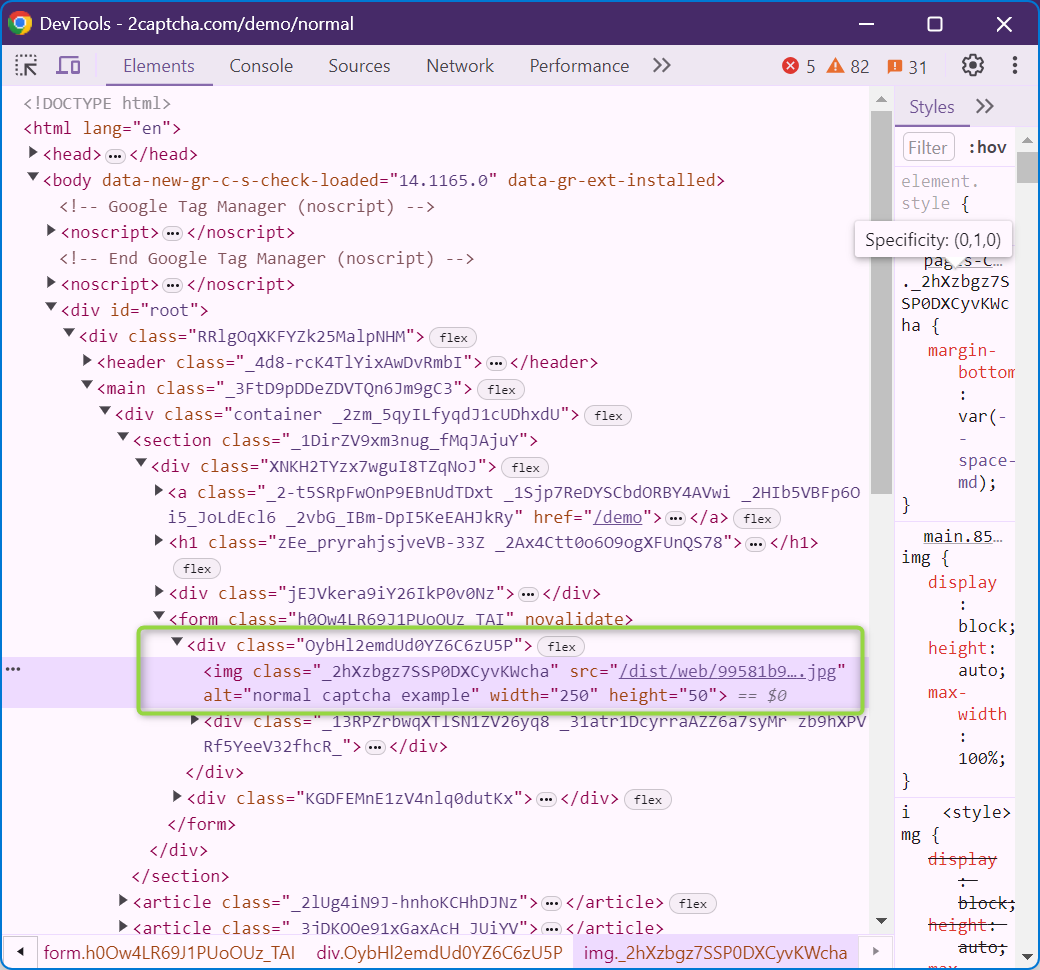
Step 4: testRigor makes resolving a CAPTCHA in a single command ultra easy. The command will look like ‘resolve captcha of type image from “captcha element”‘. Now, all you need to provide is a value of an HTML attribute of the UI element that houses the CAPTCHA image. In our case, the image is present inside a div with the class value ‘OybHl2emdUd0YZ6C6zU5P’ as shown in the following image.

resolve captcha of type image from "OybHl2emdUd0YZ6C6zU5P"
Step 5: testRigor’s AI-based engine extracts the CAPTCHA text and saves it in a variable called ‘captchaText’ by default. You can use this variable now to enter the CAPTCHA value into the text input field below the image.

enter stored value "captchaText" into "Enter answer here..."
click "Check"
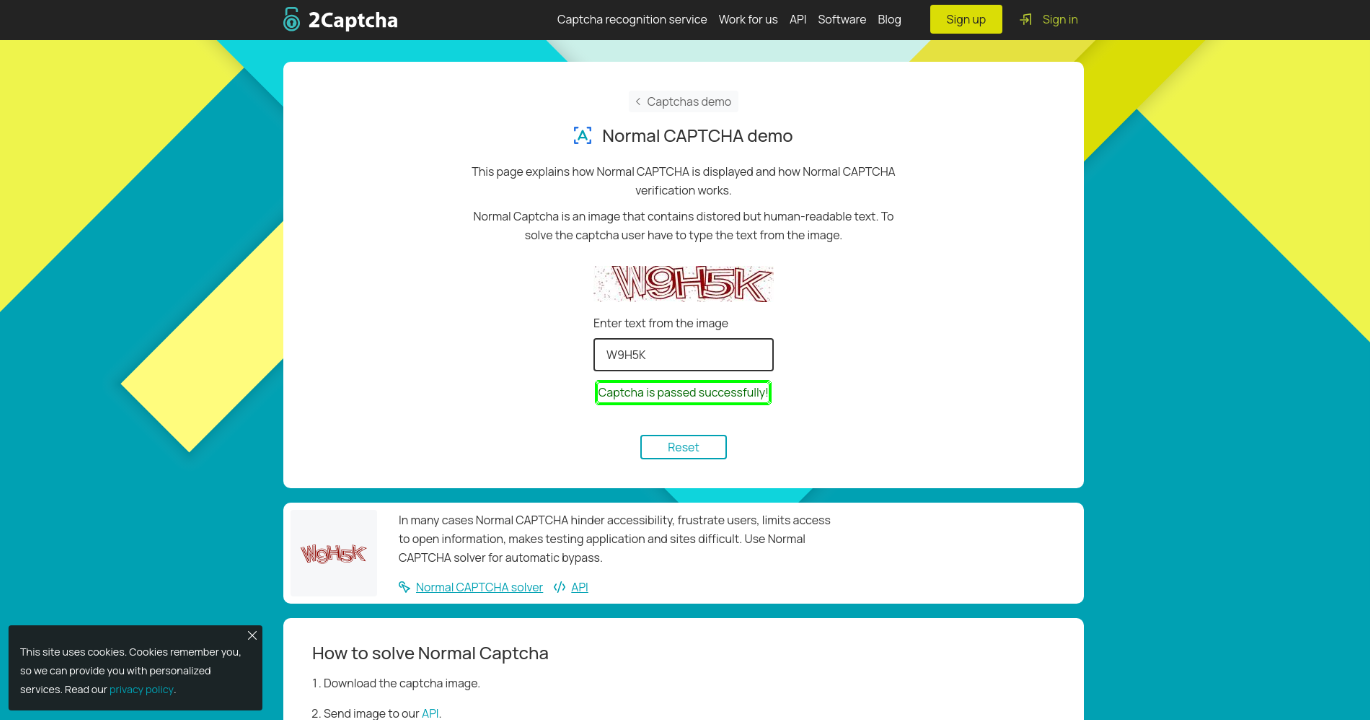
Step 7: If the valid CAPTCHA was entered, your screen should show the text ‘Captcha is passed successfully’.

check that page contains "Captcha is passed successfully"
Complete test case
click on "Normal Captcha" resolve captcha of type image from "OybHl2emdUd0YZ6C6zU5P" enter stored value "captchaText" into "Enter answer here..." click "Check" check that page contains "Captcha is passed successfully"

Test Case 2: Resolve a Google ReCAPTCHA
Google ReCAPTCHA is usually a button that clarifies that the user is human. In such situations, you need not specify the element since testRigor detects and solves the CAPTCHA on the page. If the captcha configuration has a callback, then that call is also made. The resulting token is stored in a variable called “captchaToken” so you can enter it on the corresponding input or use it inside a javascript snippet to validate it if such callback is not defined.
Let’s take a look at every step that will be part of the testRigor test case.
Test Steps
Step 1: Come to the Test Cases section, provide the test case Description, and start adding the test steps. We will add test steps in the test case editor screen.
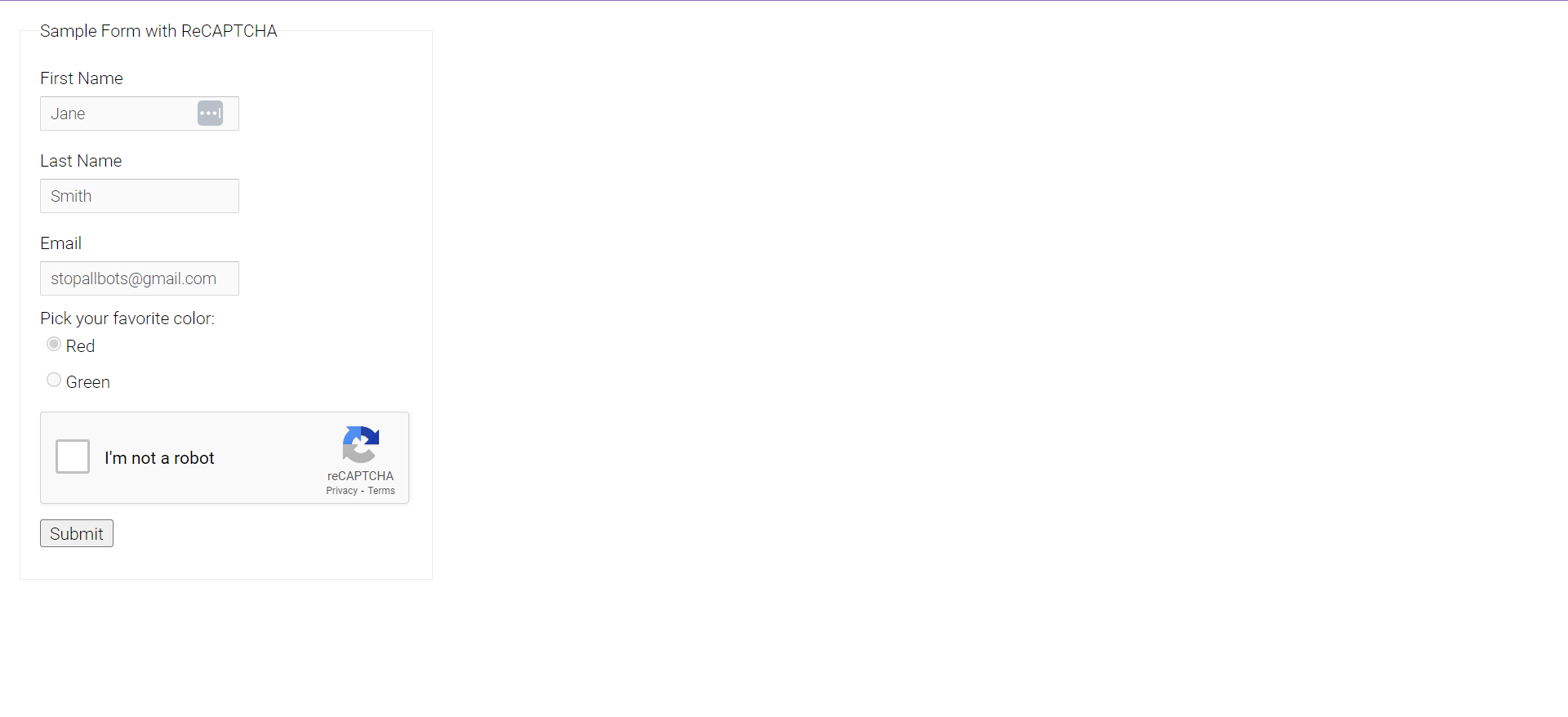
Step 2: We will visit a ReCAPTCHA page to perform this demo by specifying a URL.

open URL "https://www.google.com/recaptcha/api2/demo"
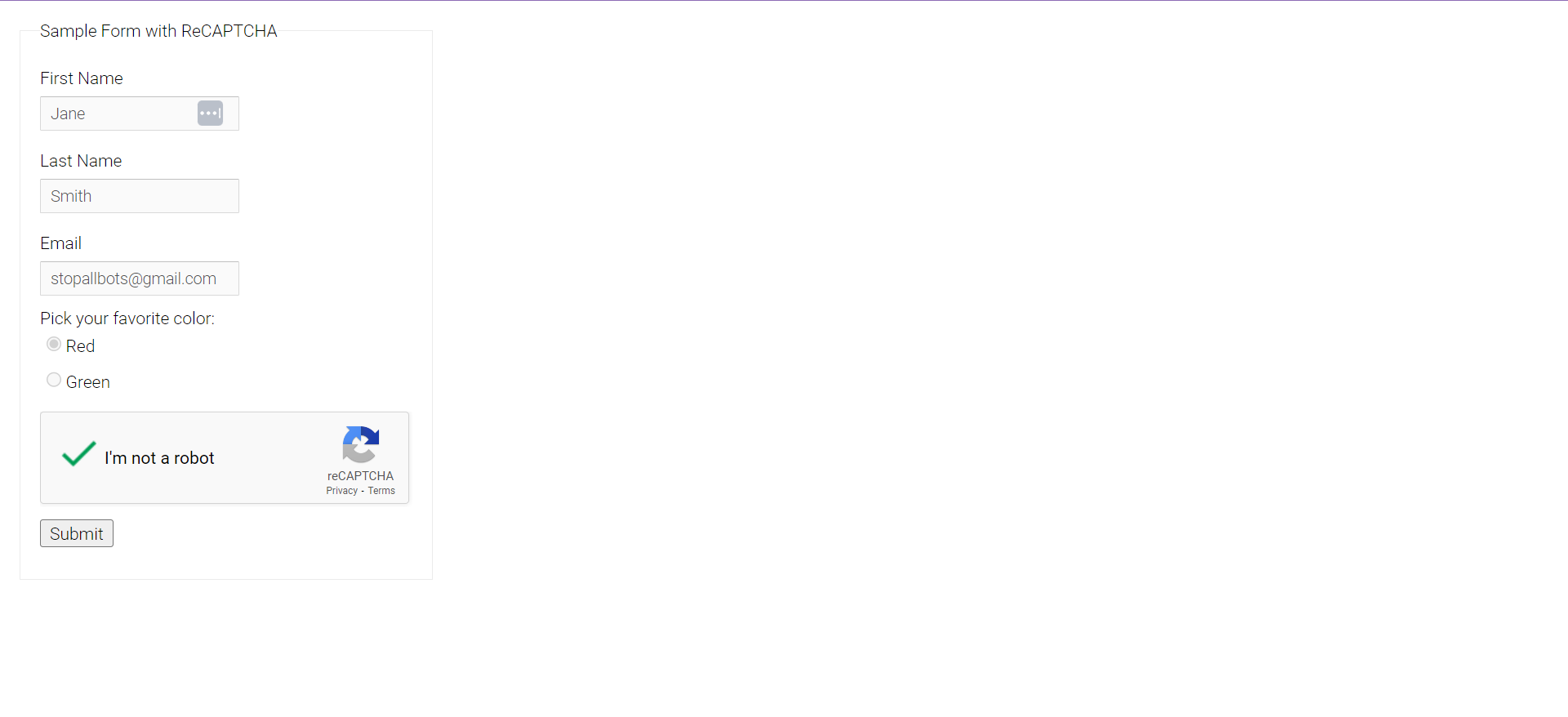
resolve captcha of type recaptcha
Step 4: Since this is a form, once the CAPTCHA has been solved, you need to submit the form by clicking on the ‘submit’ button.

click on "Submit"
Step 5: Once the form is submitted, the page will load to give you a success message. We can easily assert in plain English that the message is present.

check that page contains "Verification Success... Hooray!"
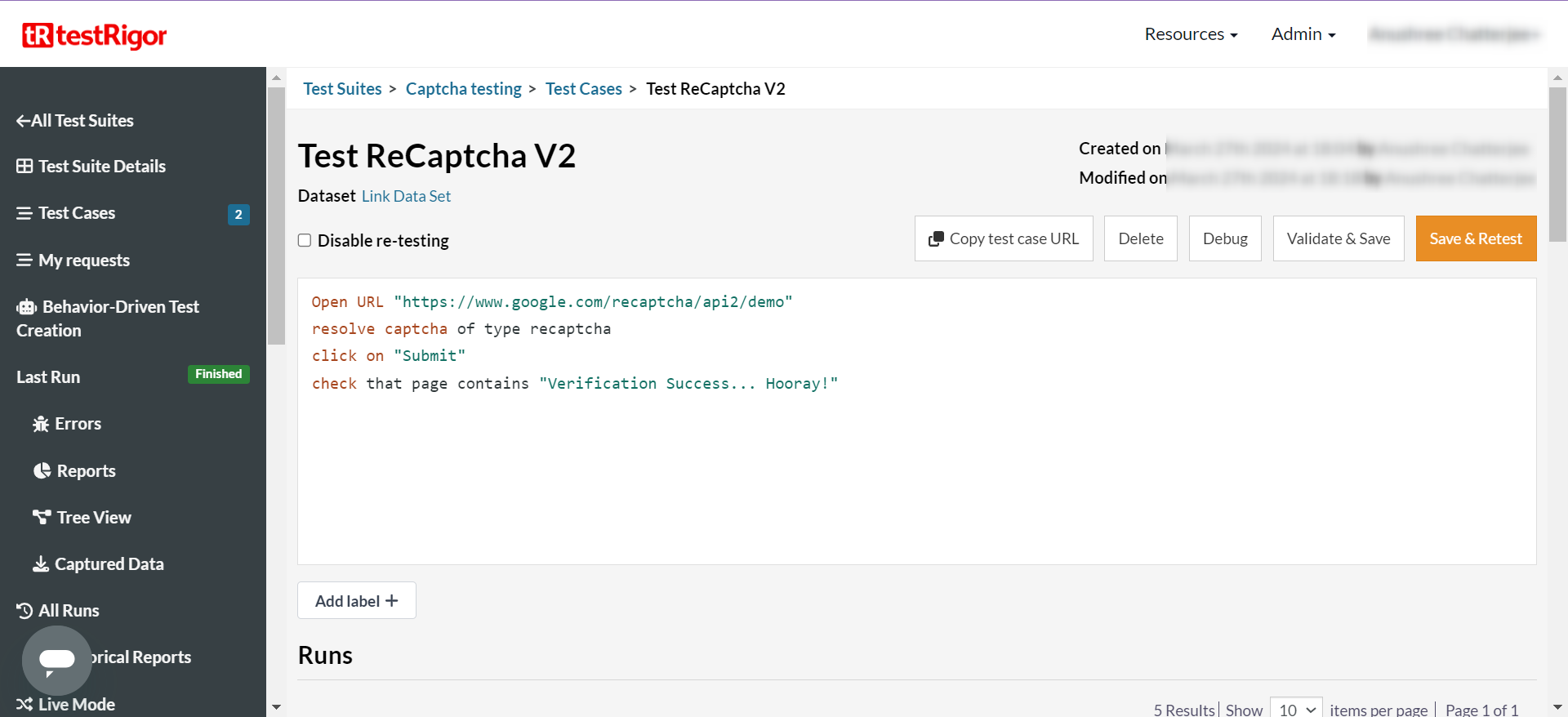
Complete test case
open URL "https://www.google.com/recaptcha/api2/demo" resolve captcha of type recaptcha click on "Submit" check that page contains "Verification Success... Hooray!"

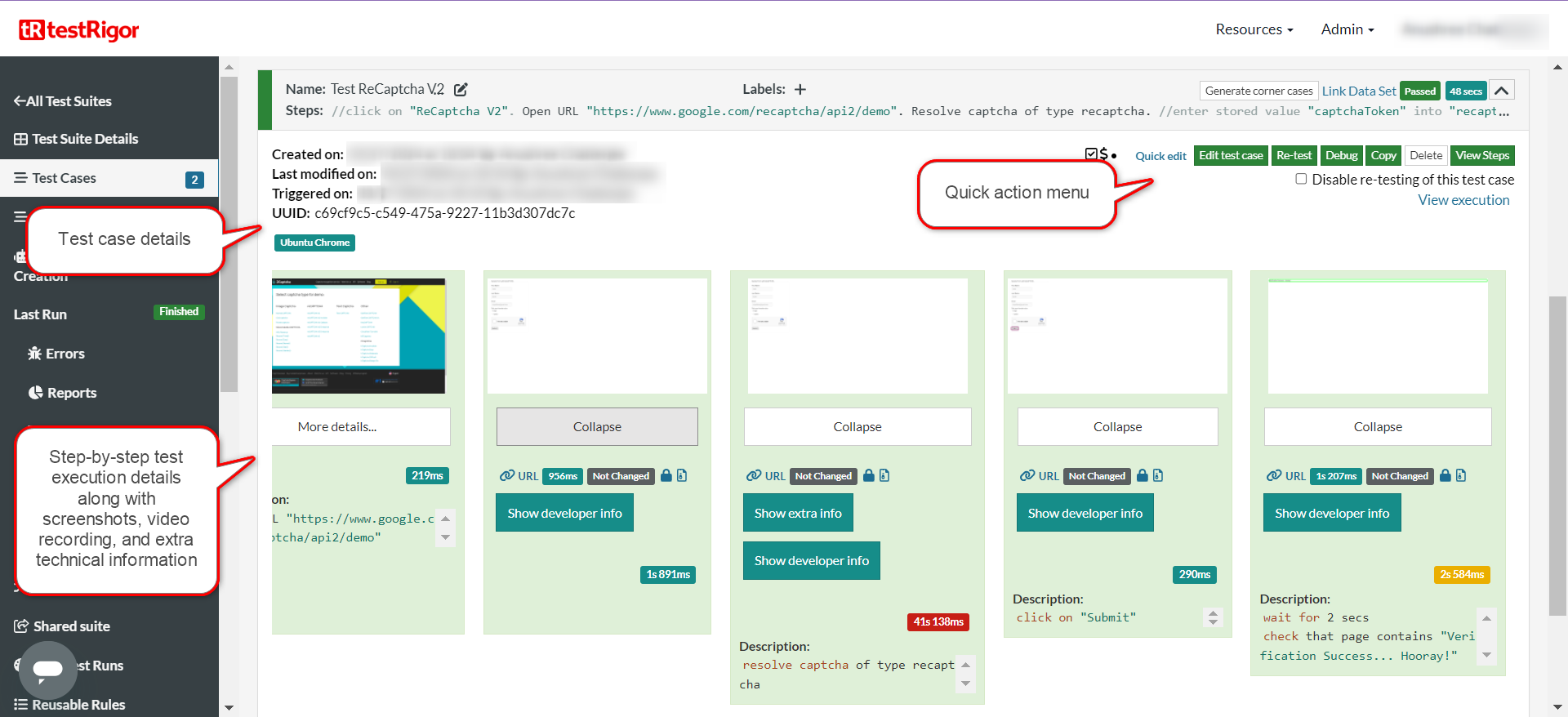
Viewing Test Results
Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. In case of any failure, logs and error text are available easily in a few clicks.

You can also download the complete execution with steps and screenshots in PDF or Word format through the View Execution option.
testRigor’s Capabilities
The above examples show just how powerful testRigor is for end-to-end testing. However, you can do a lot more with testRigor.
- Reusable Rules (Subroutines): You can easily create functions for the test steps that you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor to use them in data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor efficiently manages the 2FA, QR Code, and Captcha resolution through its simple English commands.
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands help validate 2FA scenarios, with OTPs and authentication codes being sent to email, phone calls, or via phone text.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple English commands.
- Database Testing: Execute database queries and validate the results fetched.
Make the most of testRigor’s features to test web, mobile (hybrid, native), API, and desktop apps with minimum effort and maintenance.
Additional Resources
- Access testRigor documentation to learn about more useful capabilities
- Top testRigor’s features
- How to perform end-to-end testing?
- How to do file testing using testRigor?
- How to do email testing using testRigor?
- How to do API testing using testRigor?
- How to work with tables using testRigor?
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












