How to do file testing using testRigor?
|
|
File uploading might come up frequently when performing end-to-end testing. Here’s a detailed how-to guide for you to upload files using testRigor.
Let us take the example of a sample web application that allows uploading files. We will use this app and create a test case in testRigor using plain English test steps. Let’s get started.
Pre-requisites to writing the test case
Step 1: Log in to your testRigor app with your credentials.
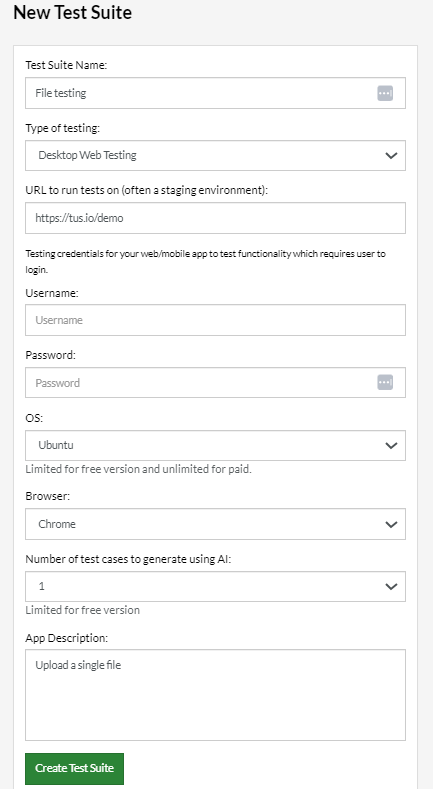
Step 2: Set up the test suite for the website testing by providing the information below:
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native and Hybrid Mobile, based on your test requirements.
- URL to run test on: Provide the application URL that you want to test.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword login. However, this is an optional field and can be skipped if not relevant.
- OS and Browser: Choose the OS Browser combination on which you want to run the test cases.
- Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.
This is how the test suite creation screen will look like

Step 3: Click on Create Test Suite.
On the next screen, you can let AI generate the test case based on the App Description you provided during the Test Suite creation. However, for now, select do not generate any test, since we will write the test steps ourselves.
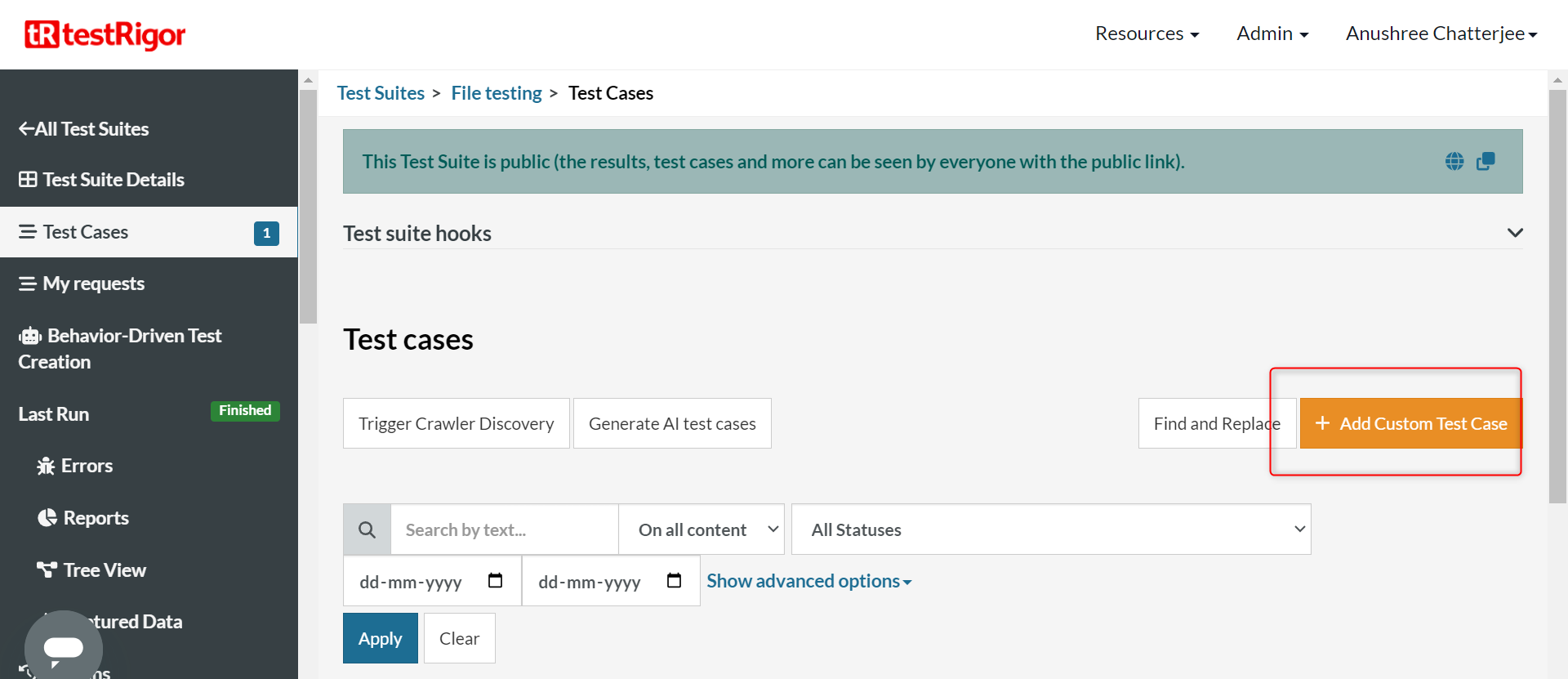
Step 4: To create a new custom test case yourself, click Add Custom Test Case.

Test Case: Upload a file to a website
Preparing the file that has to be uploaded
Step 1: The file you want to upload needs to be a part of testRigor’s test data so that it can be uploaded during execution from the testRigor environment. Alternatively, you can use your own URL. If you choose to upload from your URL, make sure the link is downloadable. Use them either stored as test data or called via URL. The file cannot be directly uploaded from the user’s local storage, and files must always be uploaded during executions from the testRigor environment.
Here’s a quick video guide for how to save your test file as test data in testRigor.
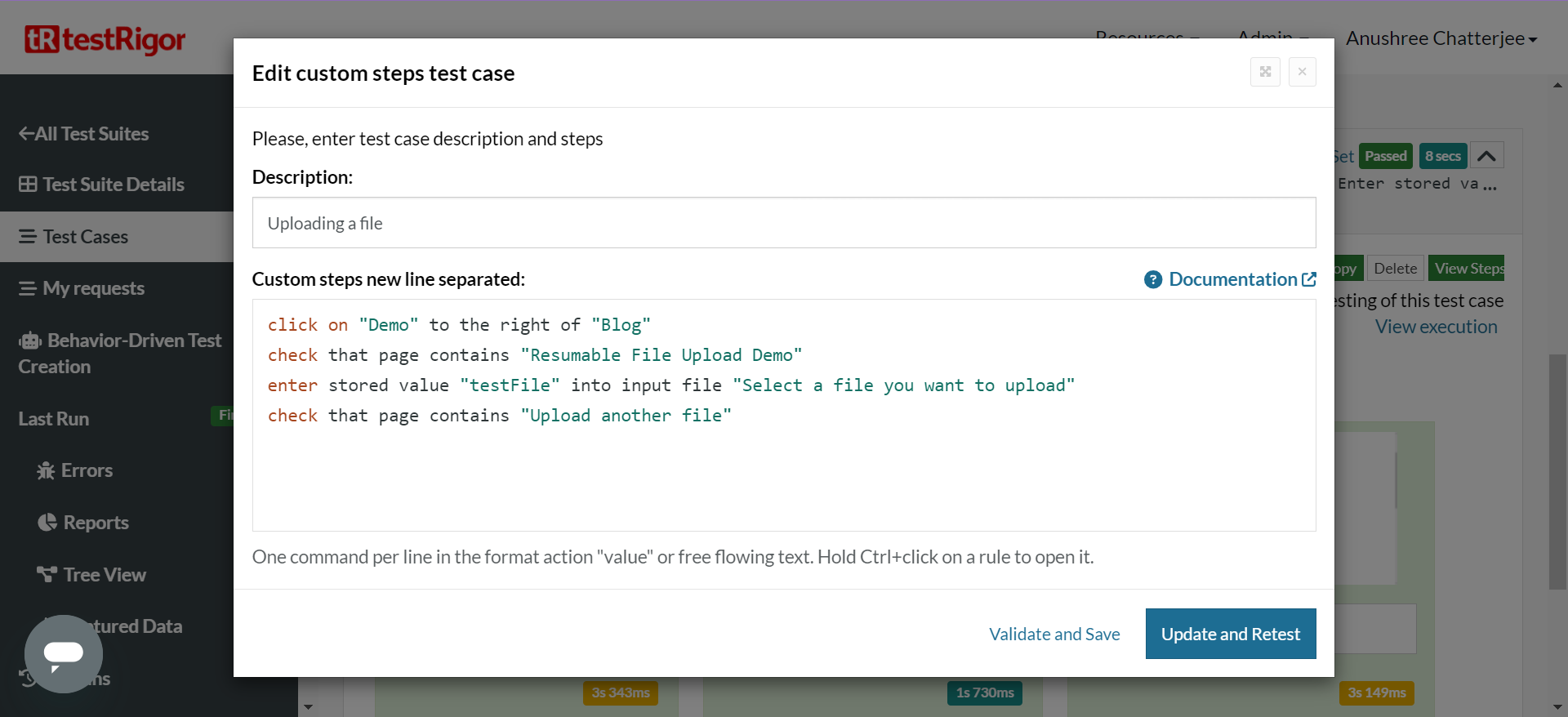
Step 2: Come back to the Test Cases section. Provide the test case Description and start adding the test steps.
Writing the test case
Step 1: We will add test steps in the test case editor screen.
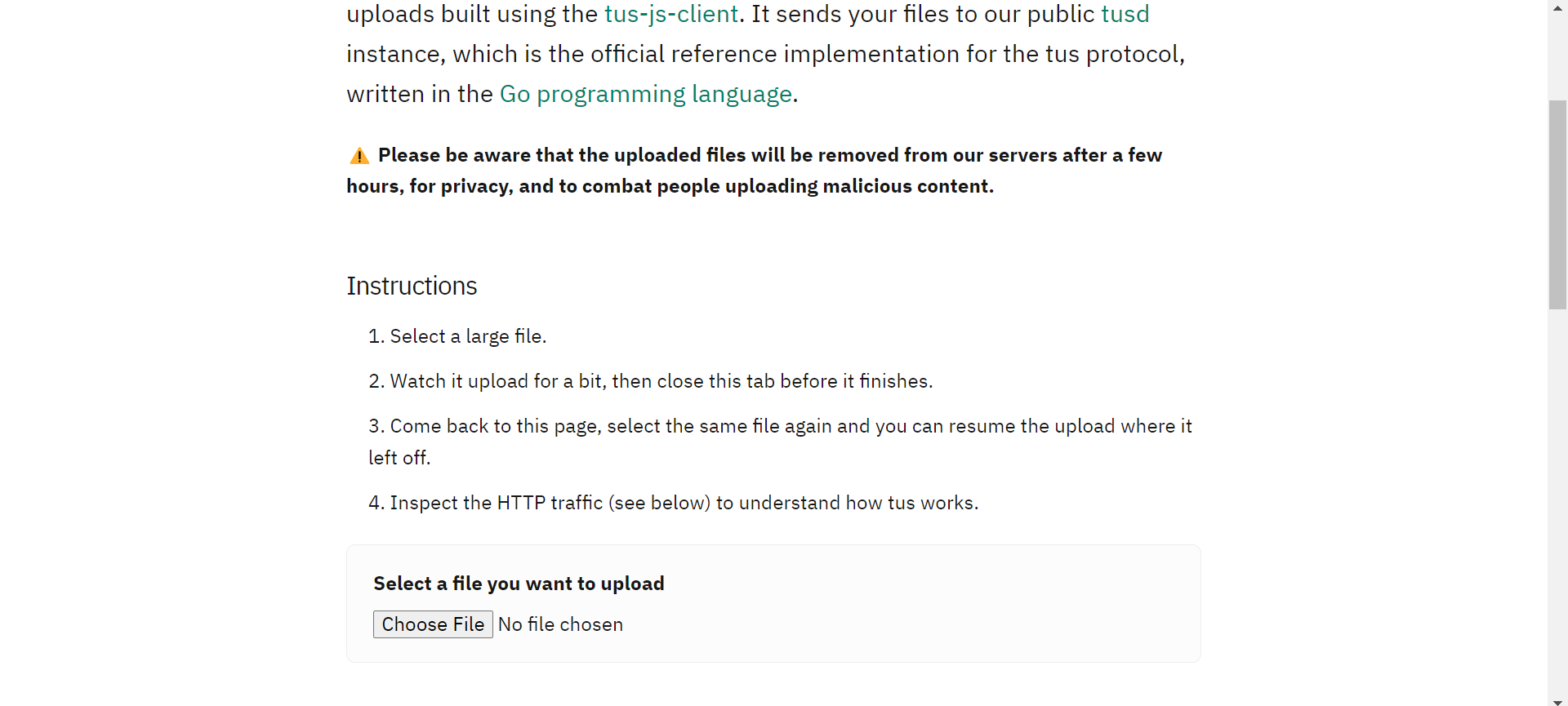
testRigor automatically navigates to the website URL you provided during the Test Suite creation. There is no need to use any separate function for it.
click on "Demo" to the right of "Blog"

check that page contains "Resumable File Upload Demo"

enter stored value "testFile" into input file "Select a file you want to upload"

Note: In the above command meant for file upload, you can see two parameters: ‘testFile’ and ‘Select a file you want to upload’.
- testFile is the variable we created previously to store the file we wish to work with.
- ‘Select a file you want to upload’ is the label value (text that you see on the screen), an attribute of the file upload button on the website. For UI elements with input type = file, you can use the different attribute values to identify the said element.
<div class="_root_gq6c0_1"> <label class="_label_gq6c0_9" for="P0-0">Select a file you want to upload</label> <input id="P0-0" type="file"> </div>
You can use attribute values like label value (Select a file you want to upload), the label class (_label_gq6c0_9), or input id(P0-0) to tell testRigor which UI element is the file uploader, that is, it has input type = file.
However, if you used the div class (_root_gq6c0_1), your test case would fail since it is not associated with the UI element meant for file uploading.
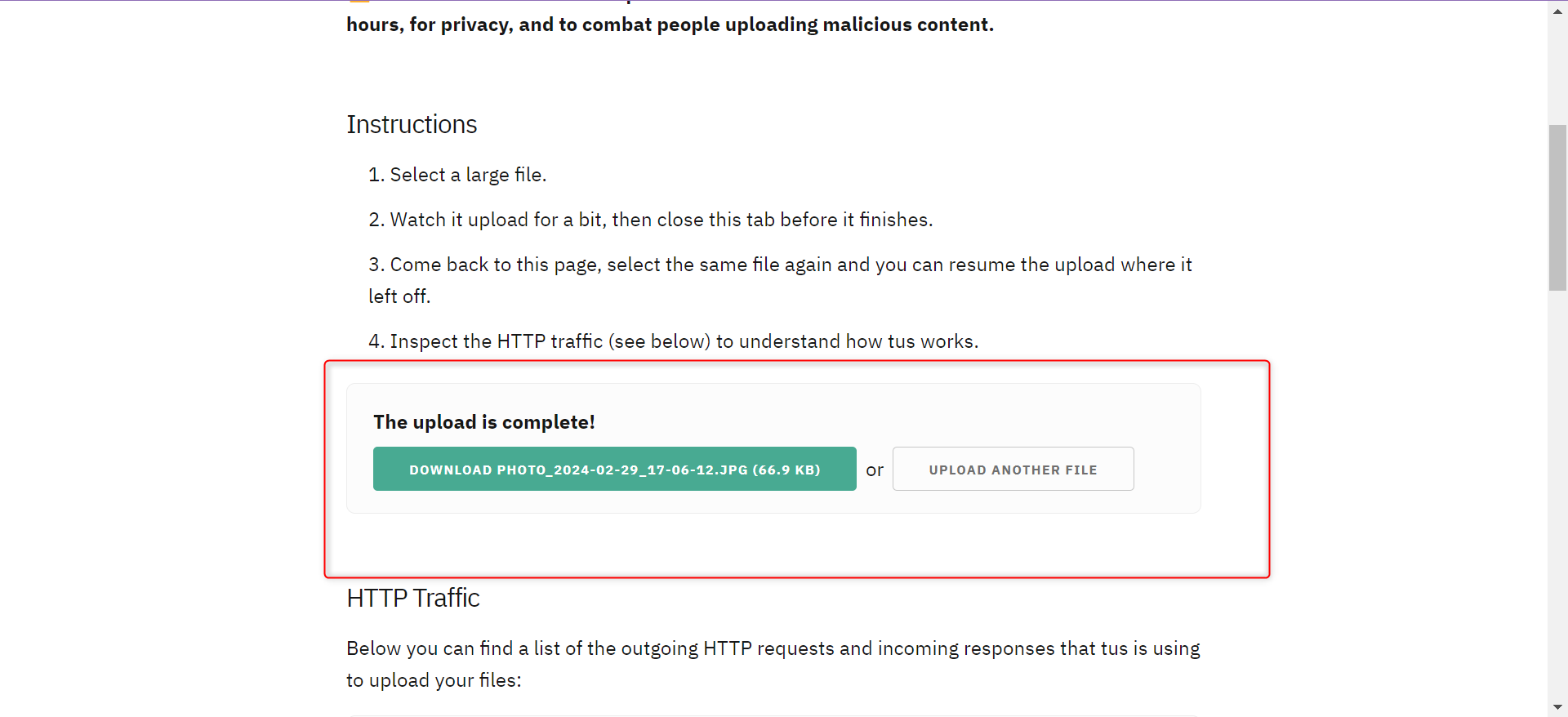
check that page contains "Upload another file"

Full File upload testRigor test case
click on "Demo" to the right of "Blog" check that page contains "Resumable File Upload Demo" enter stored value "testFile" into input file "Select a file you want to upload" check that page contains "Upload another file"

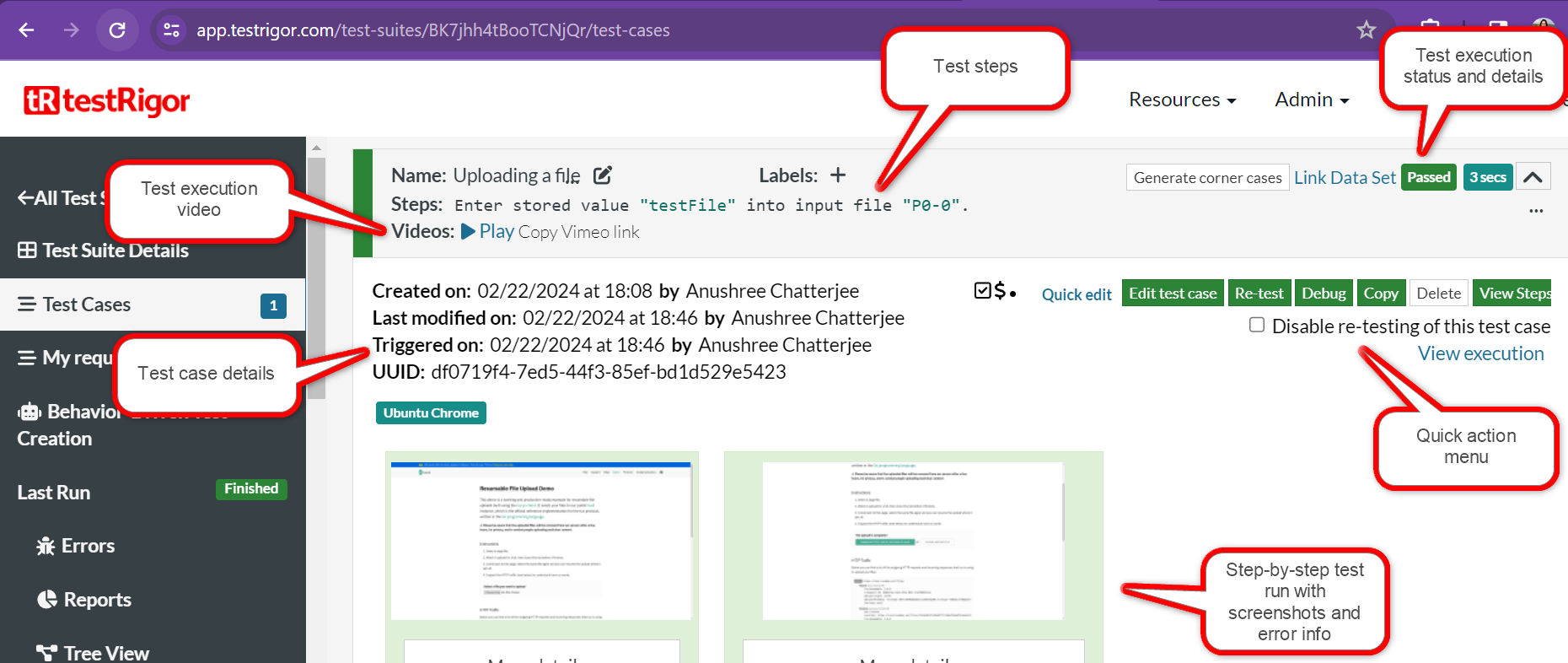
Viewing test results
Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. In case of any failure, logs and error text are available easily in a few clicks.

You can also download the complete execution with steps and screenshots in PDF or Word format through the View Execution option.
testRigor’s Capabilities
Apart from the simplistic test case design and execution, some advanced features help you test your application using simple English commands.
- Reusable Rules (Subroutines): You can easily create functions for the test steps you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor for data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor efficiently manages the 2FA, QR Code, and Captcha resolution through simple English commands.
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands help validate 2FA scenarios, with OTPs and authentication codes being sent via email, phone calls, or text.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple English commands.
- Database Testing: Execute database queries and validate the results fetched.
testRigor enables you to test web, mobile (hybrid, native), API, and desktop apps with minimum effort and maintenance.
Additional Resources
- Access testRigor documentation to learn about more valuable capabilities
- Top testRigor’s features
- How to perform end-to-end testing using testRigor
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












