
Applitools Alternative
According to Zippia, 21% of global retail sales were online in 2022, and international e-commerce sales reached $5.7 trillion. 2023 is witnessing 22.3% of worldwide retail sales online. Nowadays, a visually appealing application with smooth navigation and high-quality visuals is crucial for engaging and retaining users. Statistics say 53% of mobile users leave websites that don’t meet their expectations in 3 seconds or less. The complexity of modern application layouts, responsive designs, and intricate UI elements makes comprehensive visual testing essential.
Visual testing ensures consistency across devices, browsers, and screen sizes. To address these challenges, tools such as Applitools utilize artificial intelligence (AI) to detect subtle visual changes. They automate checking each element on a page, reducing the need for manual inspection and saving time and effort. Despite its advanced features, Applitools has some limitations.
Those companies that are seeking a more comprehensive solution for their functional end-to-end testing across various browsers and operating systems might find testRigor much more convenient. TestRigor utilizes its AI engine and employs generative AI to accelerate test creation, ensuring robust tests and low test maintenance.
Let's explore the specific features in more detail so that you can select a tool that best suits your needs.
What is Applitools?
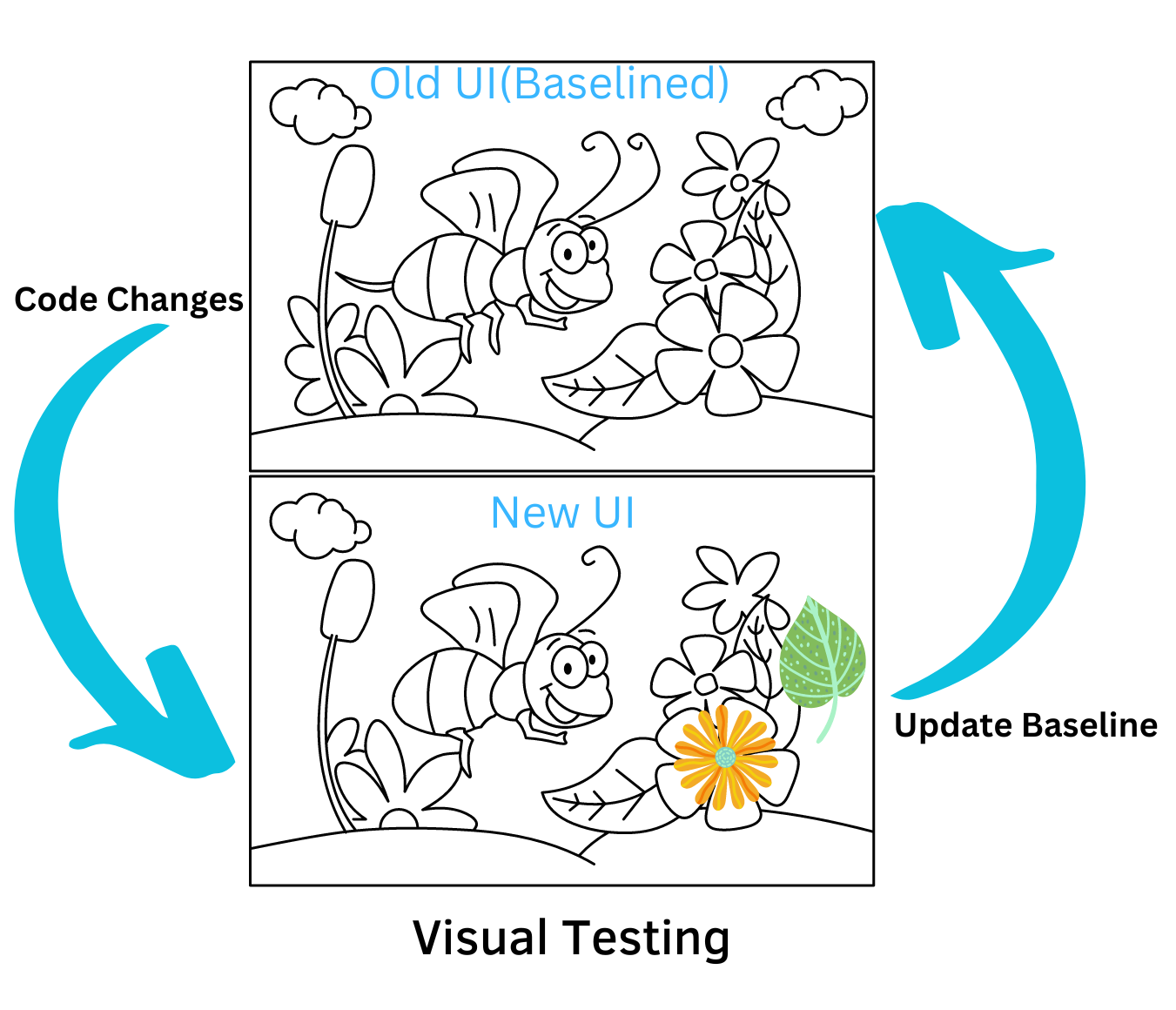
Applitools is a visual regression tool that leverages AI technology to detect visual discrepancies in software applications. It takes screenshots of the application during testing and compares these snapshots to a set of reference images, known as Baseline Images. Any variances between the new and baseline images are flagged as potential visual bugs. This process allows Applitools to identify visual inconsistencies stemming from changes in code, data, or display differences across devices and browsers.

Applitools offers various Software Development Kits (SDKs) for testing tools like Selenium, Cypress, WebDriverIO, Playwright, etc. These SDKs integrate Applitools functionality into the testing tools, enhancing their capabilities. You can use their scripting language or testing framework, augmented with Applitools' commands for screenshot capture and comparison. In essence, you benefit from the testing tool's inherent features, complemented by the added visual testing capabilities from Applitools.
Advantages of Applitools
- Uses AI and ML: Captures, analyzes, compares images, and detects visual differences and anomalies through Artificial Intelligence, Machine Learning, and related advanced algorithms.
- Supports Web and Mobile: Applitools supports visual testing for web and mobile applications.
- Cross-browser and Cross-platform Support: It provides an Ultrafast Grid for cross-browser testing. Another product Ultrafast Test Cloud is curated for testing across web, mobile, and desktop apps.
- Code Reduction: Replaces all logic validation, reducing a significant amount of coding. There is no dependency on locators (XPath, CSS, etc.) for elements that need to be validated. It can visually check the whole page or a particular element.
- Integration: Provides integration to multiple testing tools and frameworks. You can download the SDKs corresponding to their framework and start using it. It also allows integrations to test management tools like Jira, TestRail, etc.
- DOM-based: Captures a webpage's Document Object Model (DOM) elements, emulates them on various mobile devices and screen sizes, and ensures no user interface (UI) issues.
Applitools Limitations
- Programming Language Dependency: It offers software development kits (SDKs) to support various automation tools and frameworks. However, these SDKs are specific to particular programming languages. If you use a different programming language, you might not have SDK support from Applitools.
-
Necessary Scripting Knowledge: Applitools reduces the volume of coding required, particularly for validations or assertions. However, coding is still required to set up the framework and script other functional steps within the scenario. Actions such as clicking links or buttons, inputting data into fields, or selecting options from a dropdown menu will still necessitate scripting.
Hence, despite the reduced coding for validation checks, Applitools doesn't eliminate the need for scripting within the testing process, and you should know the coding to use it. -
Ineffective Parallel Execution: While Applitools does offer parallel execution capabilities, it's essential to note that it does so by copying the Document Object Model (DOM) elements. Then it emulates them across different device screen sizes.
This approach focuses on ensuring consistent visuals and user interface only. It might not catch functional issues specific to a particular device or environment. In other words, Applitools' emulation-based parallel execution might not replicate the exact conditions of using the application on different devices. And this can indeed lead to missing potential device-specific functional issues. -
Additional Cost to Customer: Although Applitools is a paid tool, you still require another testing tool to perform the functional part of testing.
Luckily, automation testing tools like testRigor provide a comprehensive solution for almost all types of testing- functional, visual, API, and more. Hence, opting for a complete package that enables all test types is more cost-effective than investing in Applitools and then further in other supplementing testing tools. -
Complex Functional Testing: Applitools dashboard focuses on UI-related issues and does not provide detailed insights into functional issues. Identifying functional problems solely through the Applitools dashboard can be challenging.
In such cases, the testing team may need to refer to the reports generated by the corresponding testing framework or tools to identify functional problems. This reliance on multiple reports can complicate the overall testing and debugging process.
How is testRigor Better?
testRigor is an AI-integrated innovative tool that helps perform different testing types. Below are the reasons why testRigor might be a superior choice.
Single Tool for All Testing Needs
One of the main advantages of using testRigor as a visual testing tool is that it also enables you to create functional end-to-end test cases. Unlike Applitools, you don't need to integrate any SDK or other supplementary testing tools to create your test cases. TestRigor is a system that supports web, native mobile, and native desktop testing - all with commands that anyone on the team can write in plain English.
Simple Test Creation
You can create tests through three easy approaches:
- Provide only the test case title and testRigor's generative AI engine automatically creates actual test steps for you within seconds.
- testRigor helps to write the test scripts in plain English by eliminating the prerequisite to know any programming language. testRigor's AI converts the English test scripts to code using advanced Natural Language Processing (NLP).
- Use our test recorder to record actions and create the test case easily. Tests are generated in plain English, so there is no code to learn. Since there is no dependency on locators such as XPath, tests are ultra-stable and a breeze to maintain.
Cross-browser and Cross-platform Support
testRigor supports cross-browser and cross-platform testing, allowing you to simultaneously execute the same test scripts across browsers, web, and mobile devices. testRigor also utilizes real devices, enabling comprehensive testing across various device models and operating system versions. This approach ensures that any scenarios that fail on specific device models or OS versions are captured, leaving no edge cases untested.
Live Execution Report
testRigor's live execution report offers real-time updates after each step of the test execution. The information includes the execution details, such as a screenshot of the application at that particular step and the corresponding result. In the case of a failure, the report also includes error logs for further analysis. The testing team can conveniently verify UI and functional failures within the same report, eliminating the need to refer to multiple sources.
Simple Visual Tests Execution
Visual regression is an inherent part of testRigor's functional testing. You don't need to create separate test suites or import additional modules specifically for visual testing. To compare the current UI with the previous version of the screenshot, use a simple command and perform visual testing.
Example: compare screenshot to the previous version.
Straight Forward Visual Validation
testRigor automatically verifies that the entire screen appears precisely as during the last successful run. Also, comparing the screenshot with the previous versions is not mandatory. testrigor offers to save the screenshot in test data and can be used anytime in future testing.
Compare an image with the saved one by mentioning a simple compare command in plain English.
Example: compare screen to stored value "Saved Screenshot".
Visual Assistance Feature
testRigor provides a visual assistance feature for interacting with images, which is particularly useful when there's no straightforward method to reference images or icons. To use this function, crop the desired image from a screenshot or file in its full resolution and save it in the Test Data section.
Example: click on the 6th element by image from stored value "logo" with less than "10" % discrepancy.
Below is a sample testrigor test script that uses UI validation and clicks an image through the Visual Assistance feature.
login compare screen to stored value "Saved Screenshot" with allowance of "1%" treating error as "minor" click by image from stored value "logo" with less than "10" % discrepancy
Let's understand each of the terms used:
- Severity can be one of four values: minor, major, critical, or blocker. By default, it is set to critical, which signifies the failure of the test case.
- Allowance option sets the acceptable minimum percentage difference threshold. testRigor disregards any difference less than this established threshold.
- Discrepancy percentage values help to recognize the image. So higher the discrepancy percentage value, the lower the matching evaluation criteria. Toggle discrepancy percentages to allow testRigor to identify the image.
Read more about testRigor's visual validation tips and tricks.
Conclusion
Applitools is a robust visual automation tool that integrates well with popular tools and frameworks. However, it has limitations in providing a complete solution for end-to-end automation testing, potentially requiring integration with another functional testing tool. A single tool handling multiple testing tasks and simplifying the processes is increasingly recognized in today's competitive landscape.
testRigor excels in this regard, offering a comprehensive solution for various testing types. With its extensive feature set, testRigor streamlines testing, accelerates time-to-market, and cost-effectively meets the demand for a holistic approach to testing.
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












