How to reference elements by UI position using testRigor?
|
|
When referring to an element in the DOM, testRigor never relies on unstable XPaths, and it uses testRigor locators instead. XPaths can change when the element property or hierarchy changes, leading to false positive bugs. So, testRigor references the element using its display name on the screen (text that you see)or the UI position. So today, we will check how testRigor refers to elements in plain English text.
testRigor uses around twenty-five supported positions for referencing UI elements, so let’s go into detail.
Setting up test Suite
Step 1: Log in to your testRigor app with your credentials.
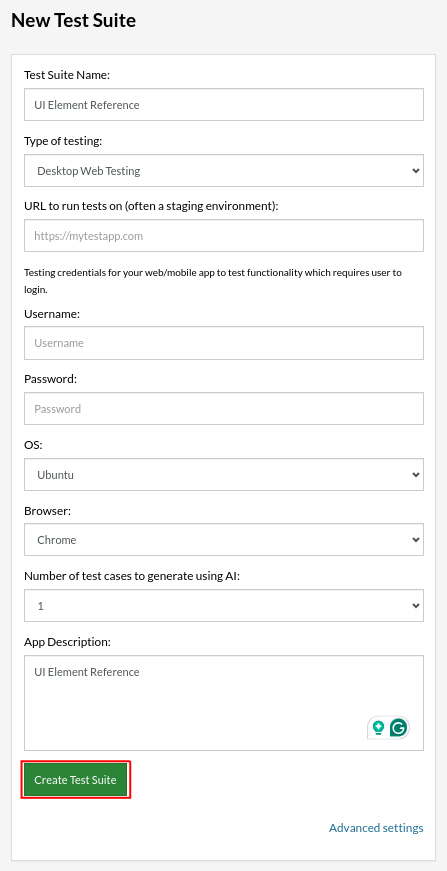
Step 2: Set up the test suite for the website testing by providing the information below:
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native, and Hybrid Mobile, based on your test requirements.
- URL to run test on: Provide the application URL you want to test.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword login. However, this is an optional field and can be skipped if not relevant.
- OS and Browser: Choose the OS Browser combination on which you want to run the test cases.
- Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.

Step 3: Click on Create Test Suite.
- On the next screen, you can let AI generate the test case based on the app description you provided while creating the Test Suite. However, for now, select do not generate any test, since we will write the test steps ourselves.
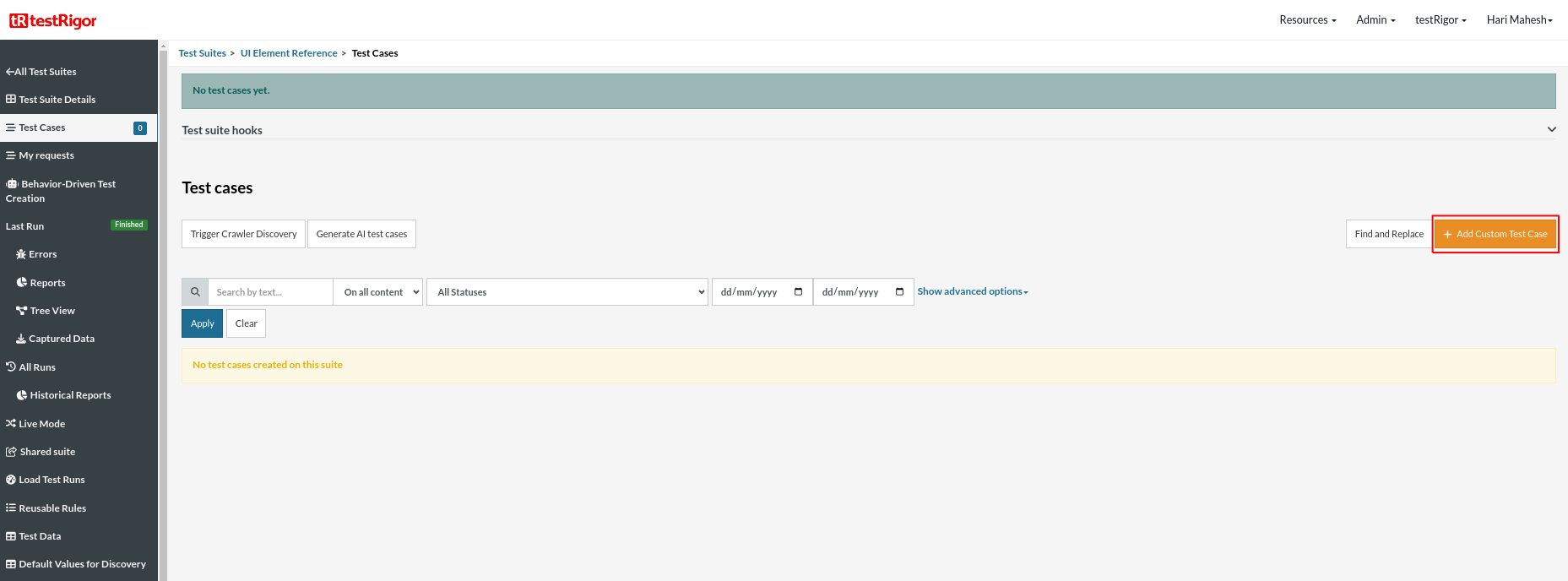
Step 4: To create a new custom test case, click Add Custom Test Case.

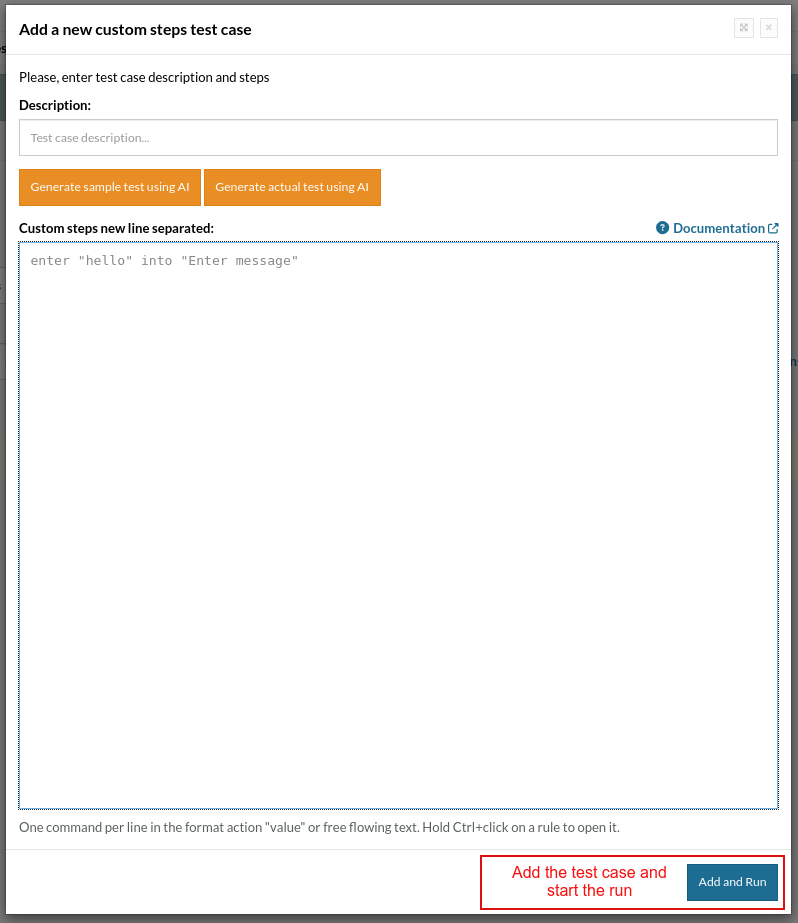
Step 5: Provide the test case Description and add the test steps.

Test Steps: Element Reference by UI Position
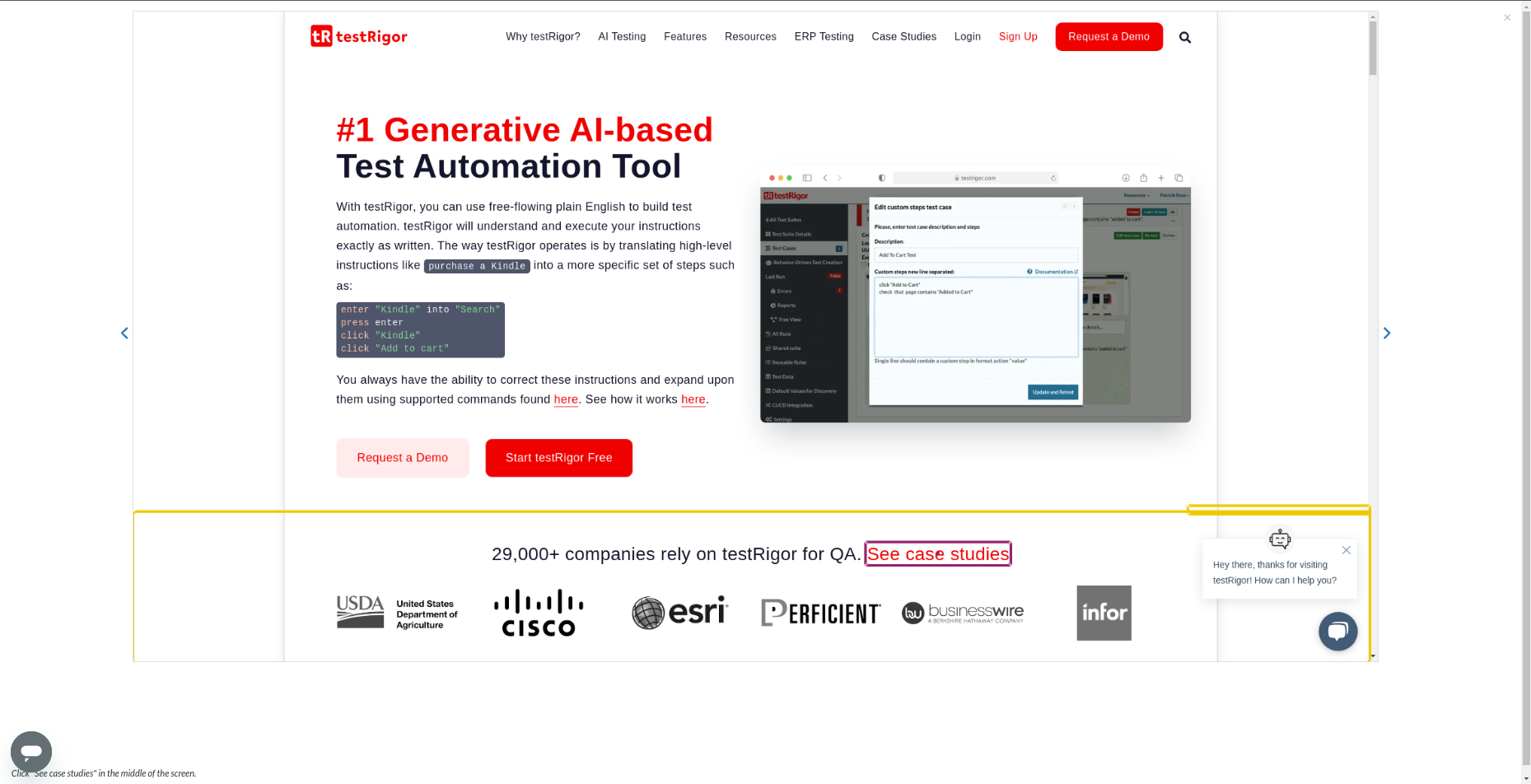
Scenario 1: In the middle of the screen
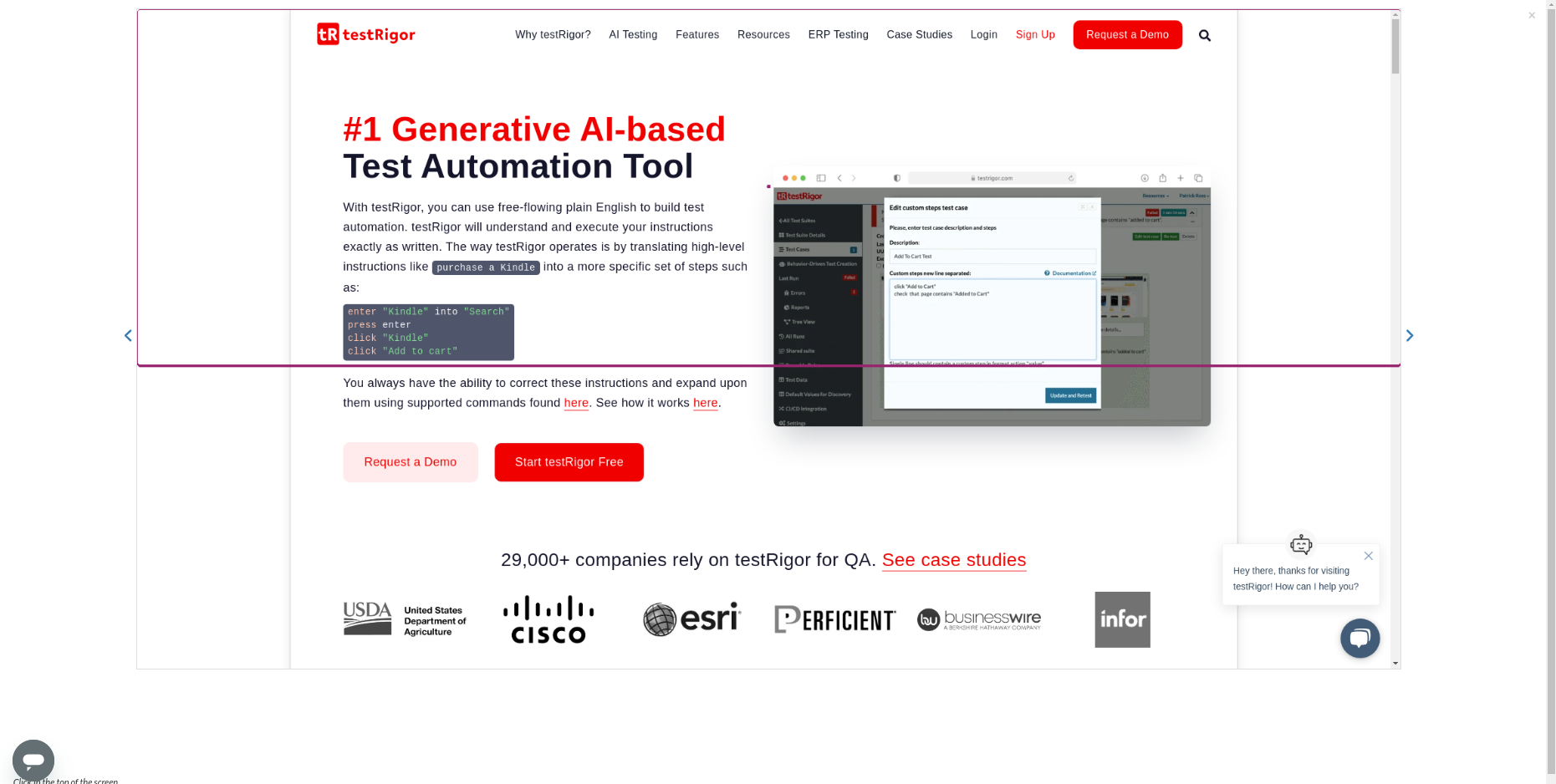
click "See case studies" in the middle of the screen

Scenario 2: In the top quarter of the screen
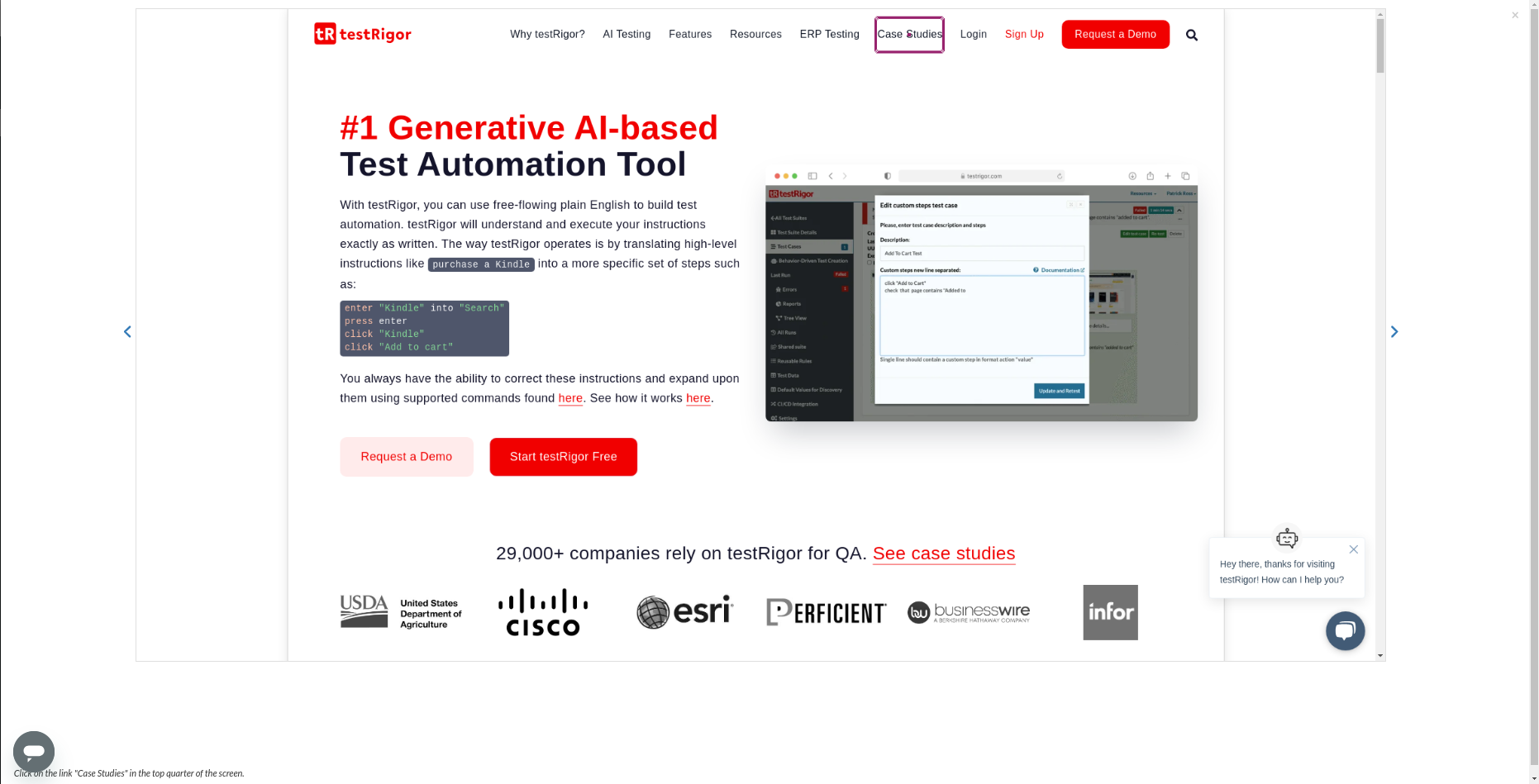
click on the link "Case Studies" in the top quarter of the screen

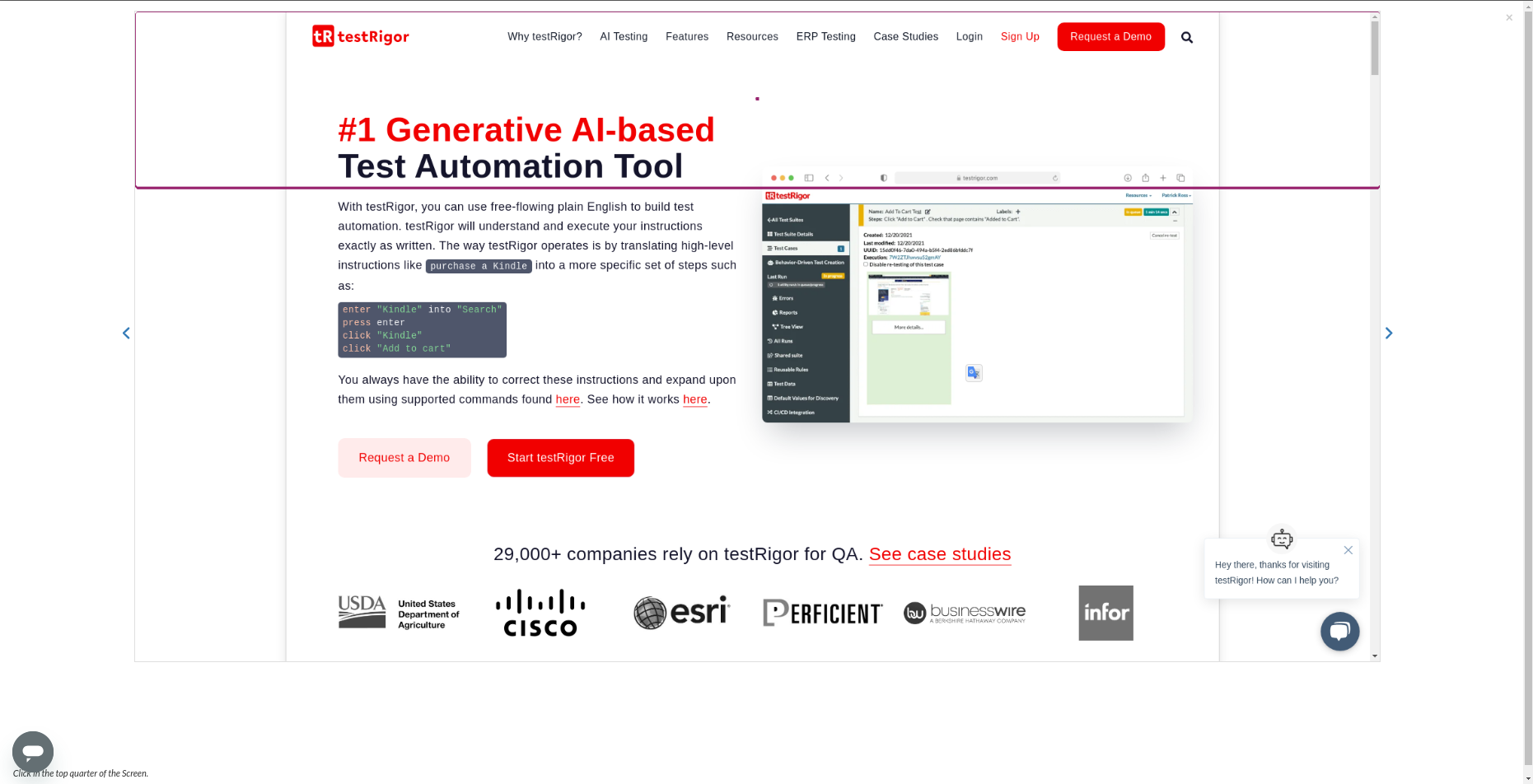
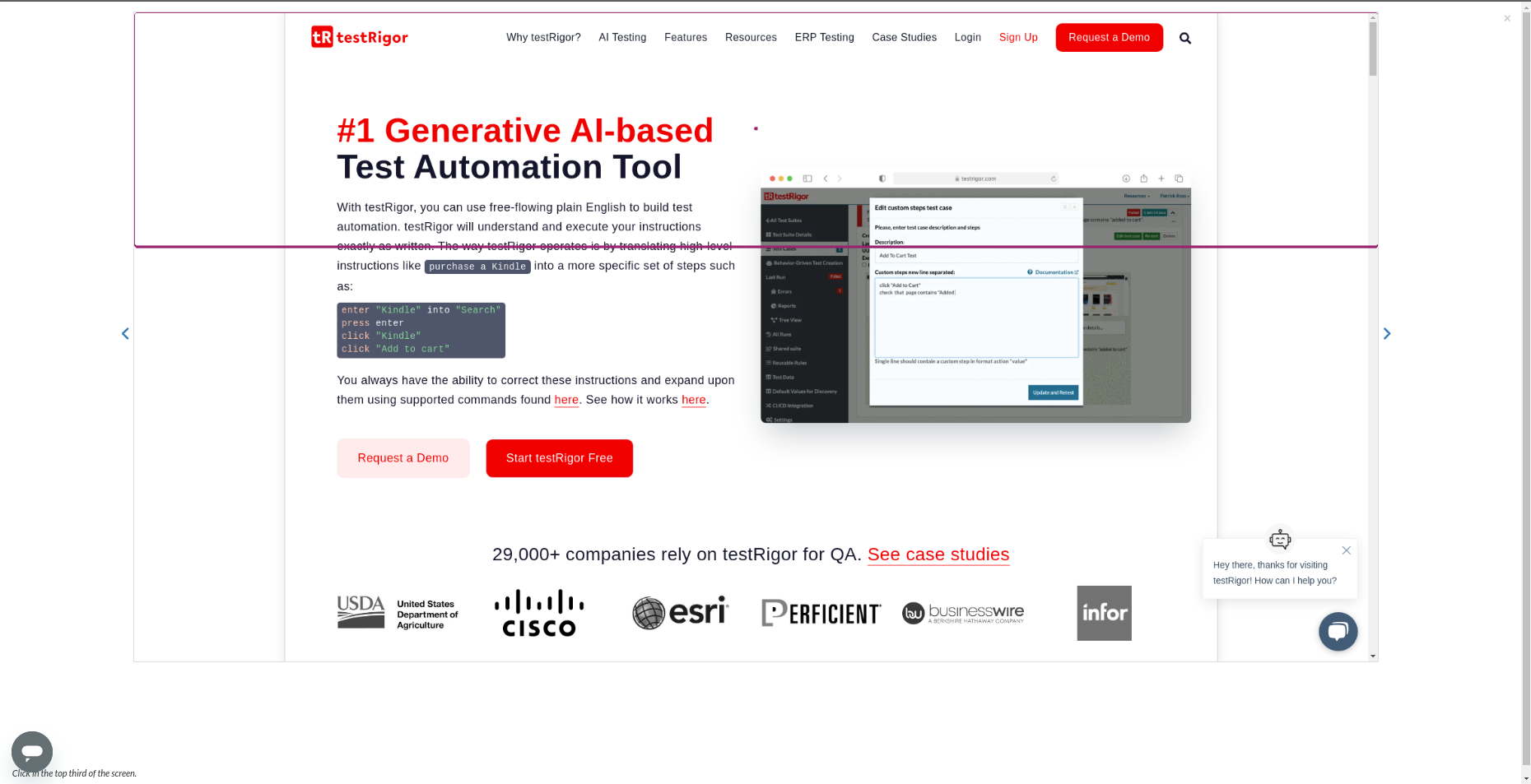
click in the top quarter of the screen

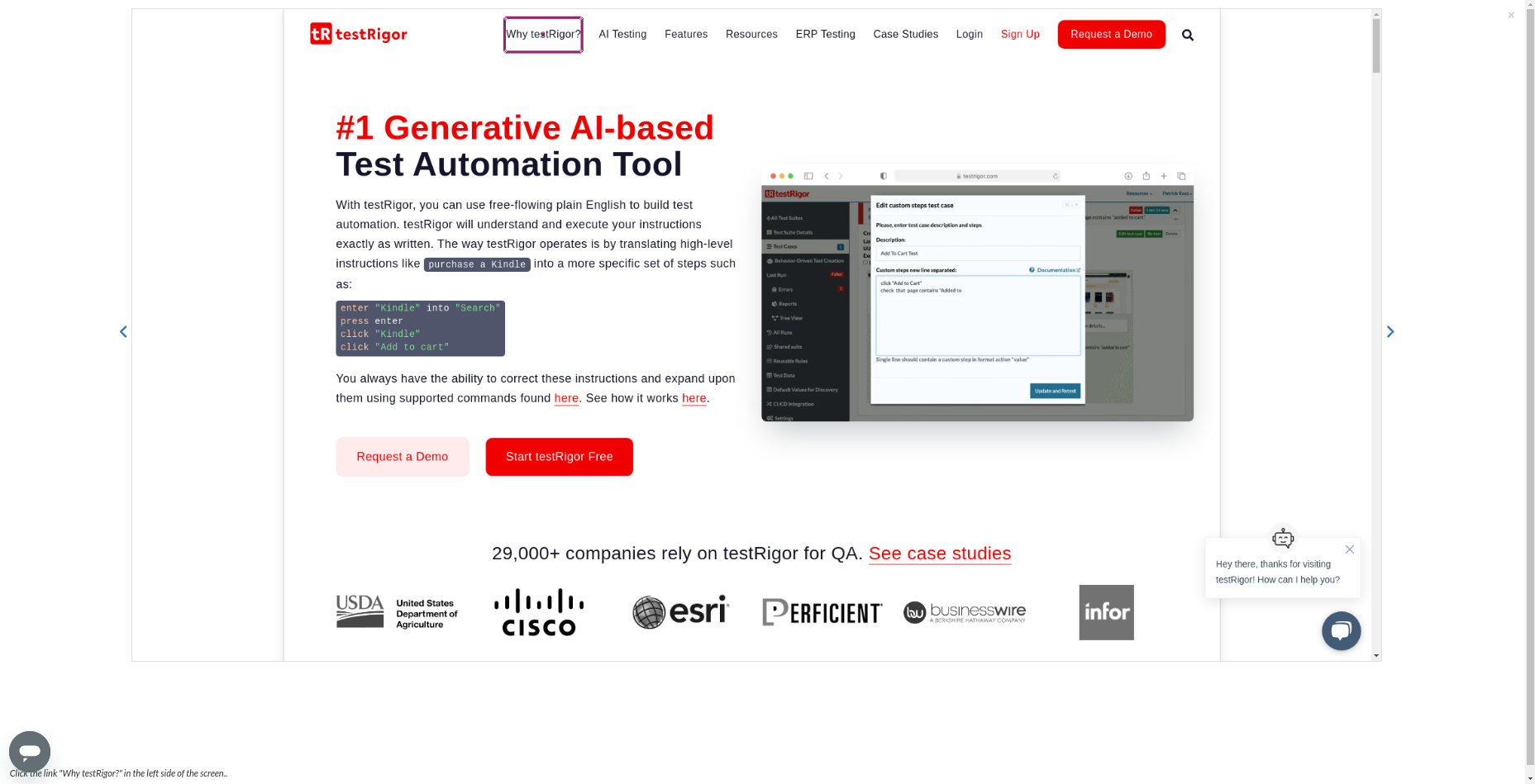
Scenario 3: In the second top quarter of the screen
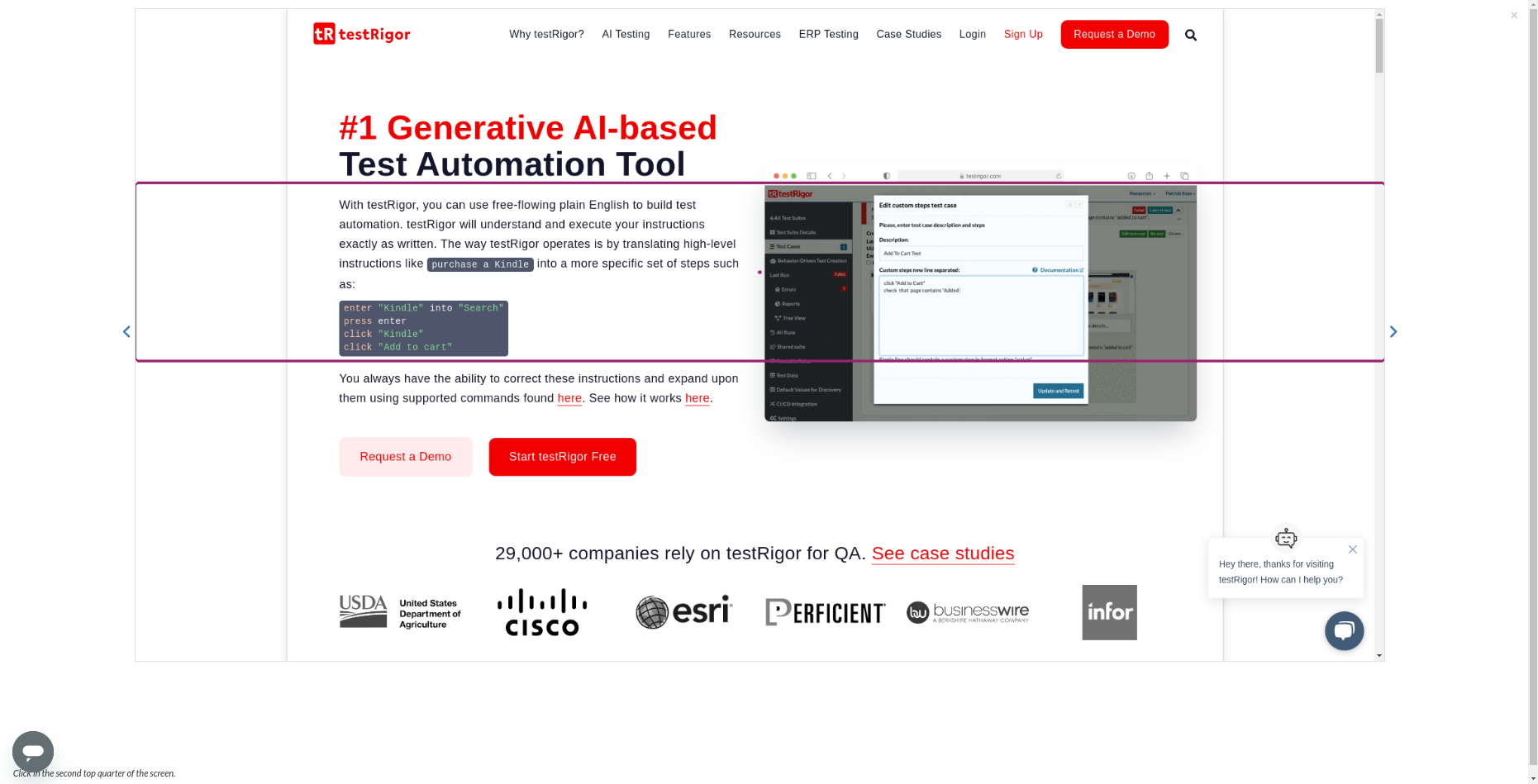
click in the second top quarter of the screen.

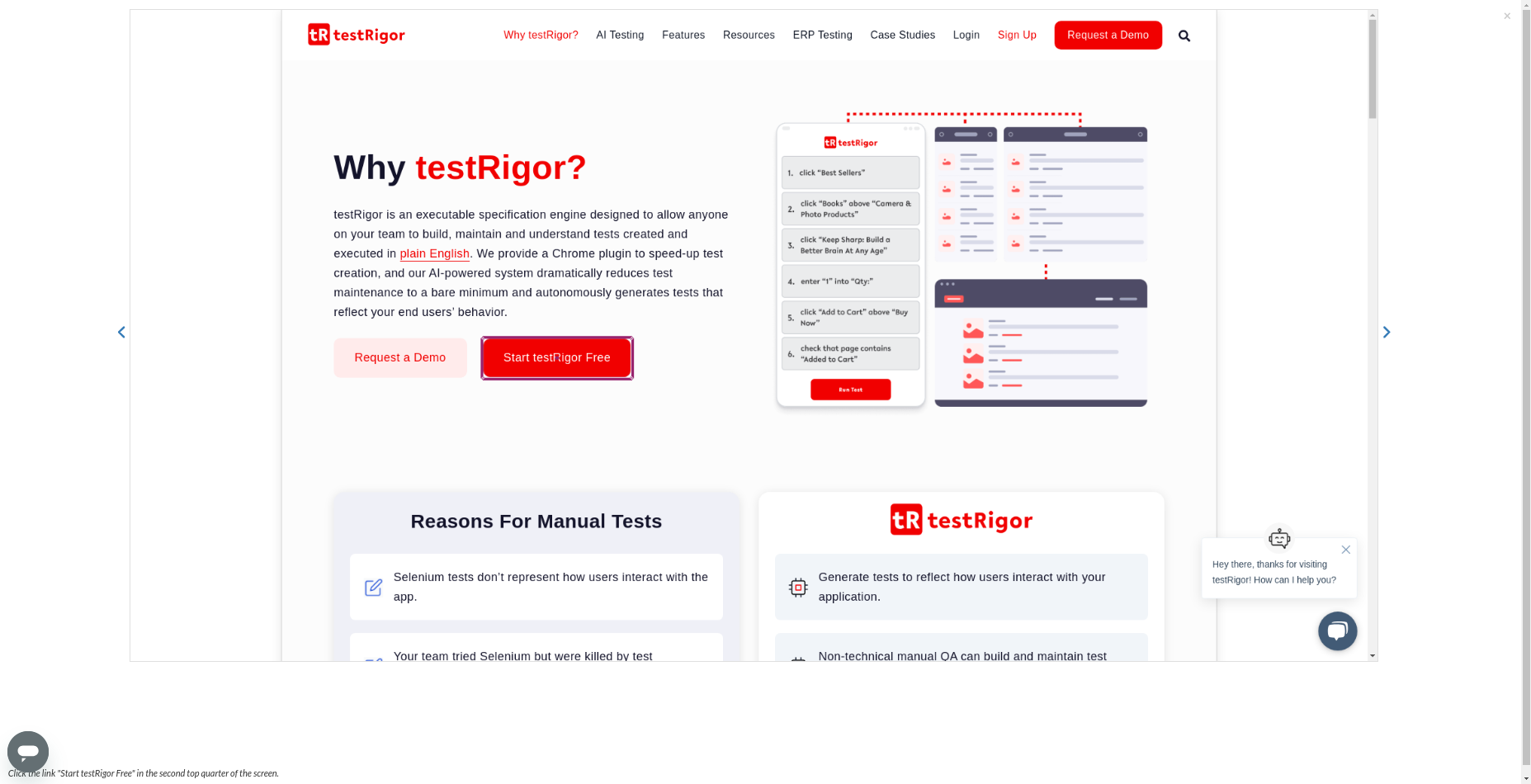
click "Why testRigor?" click the link "Start testRigor Free" in the second top quarter of the screen

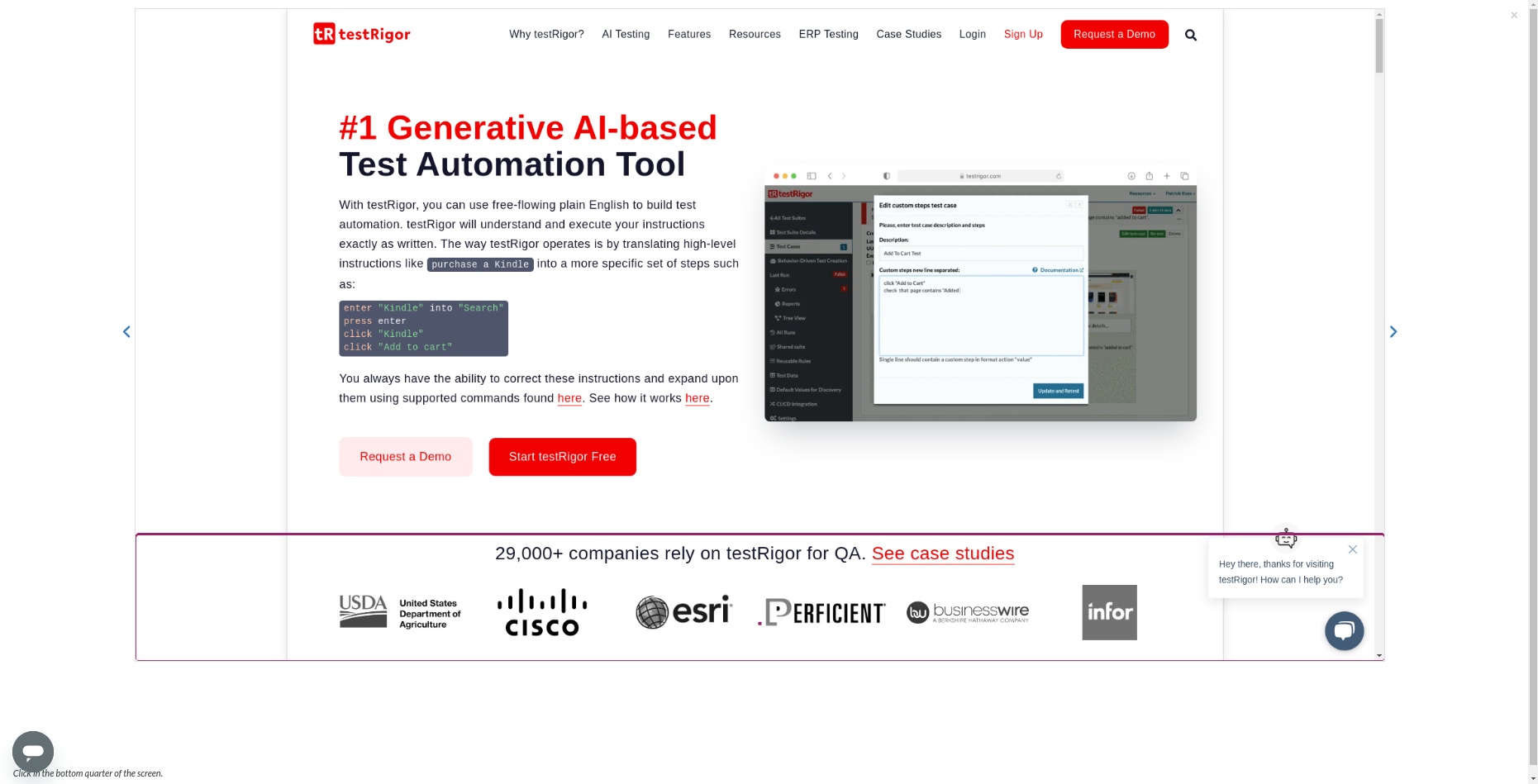
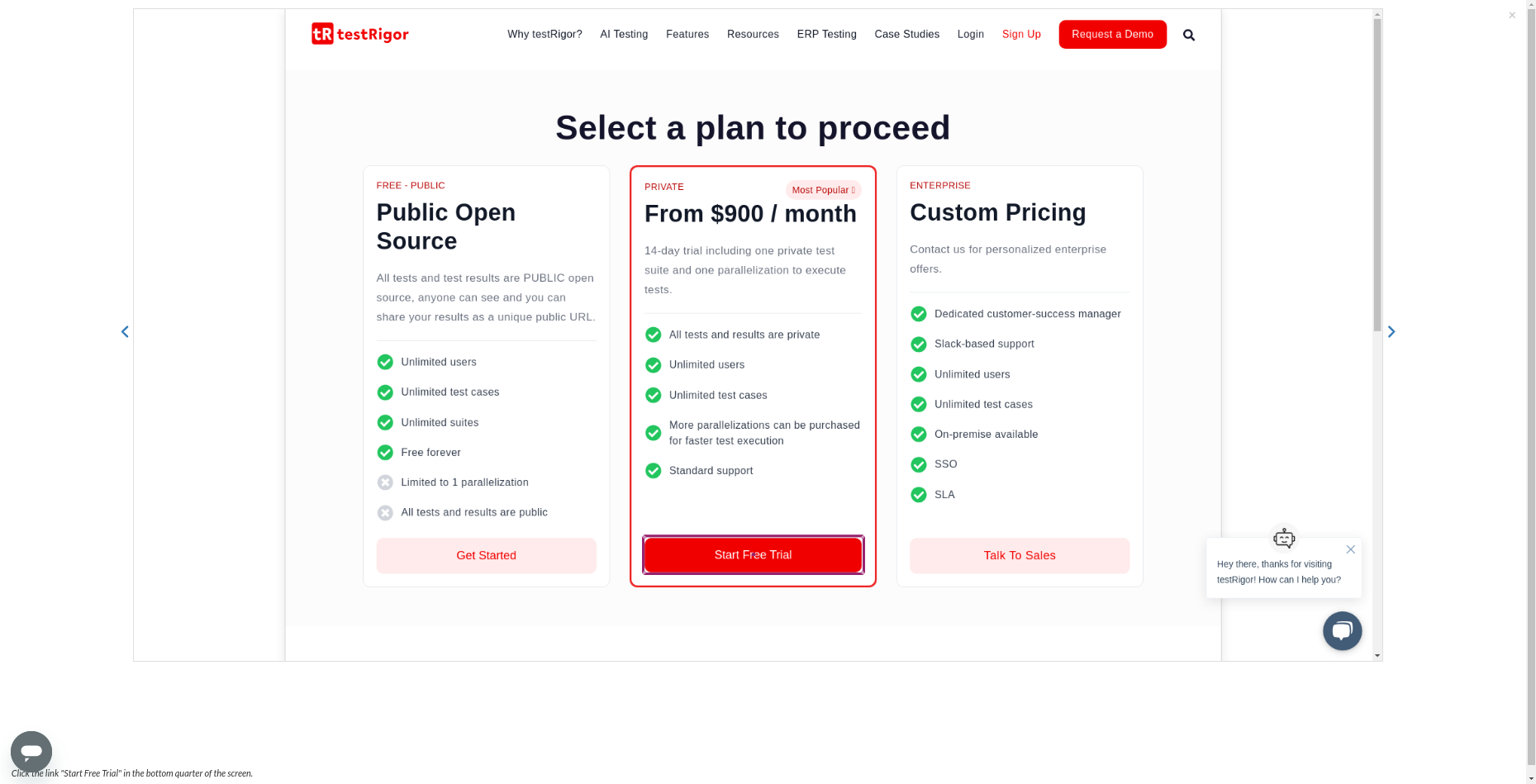
Scenario 4: In the bottom quarter of the screen
click in the bottom quarter of the screen

click "Sign Up". click the link "Start Free Trial" in the bottom quarter of the screen

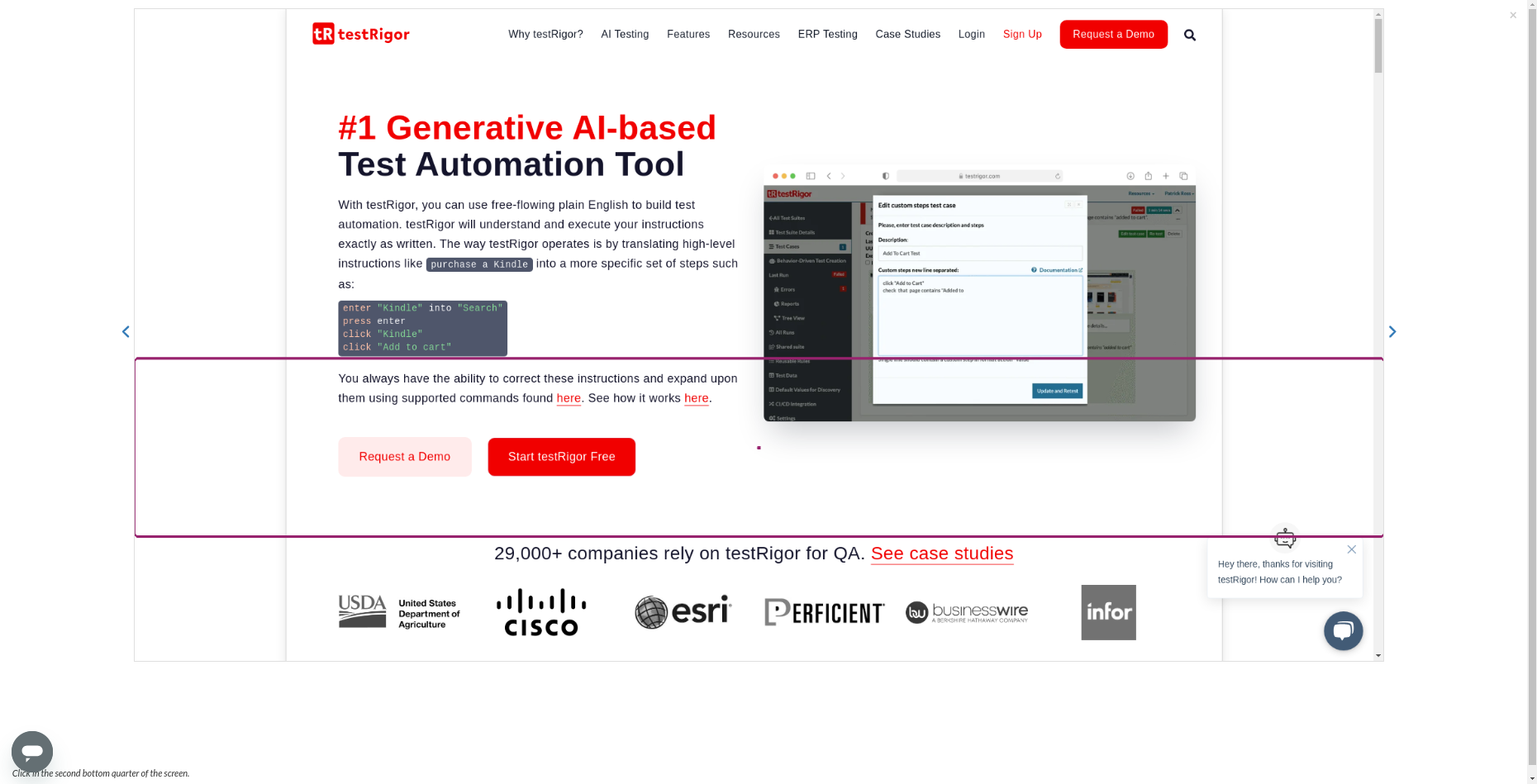
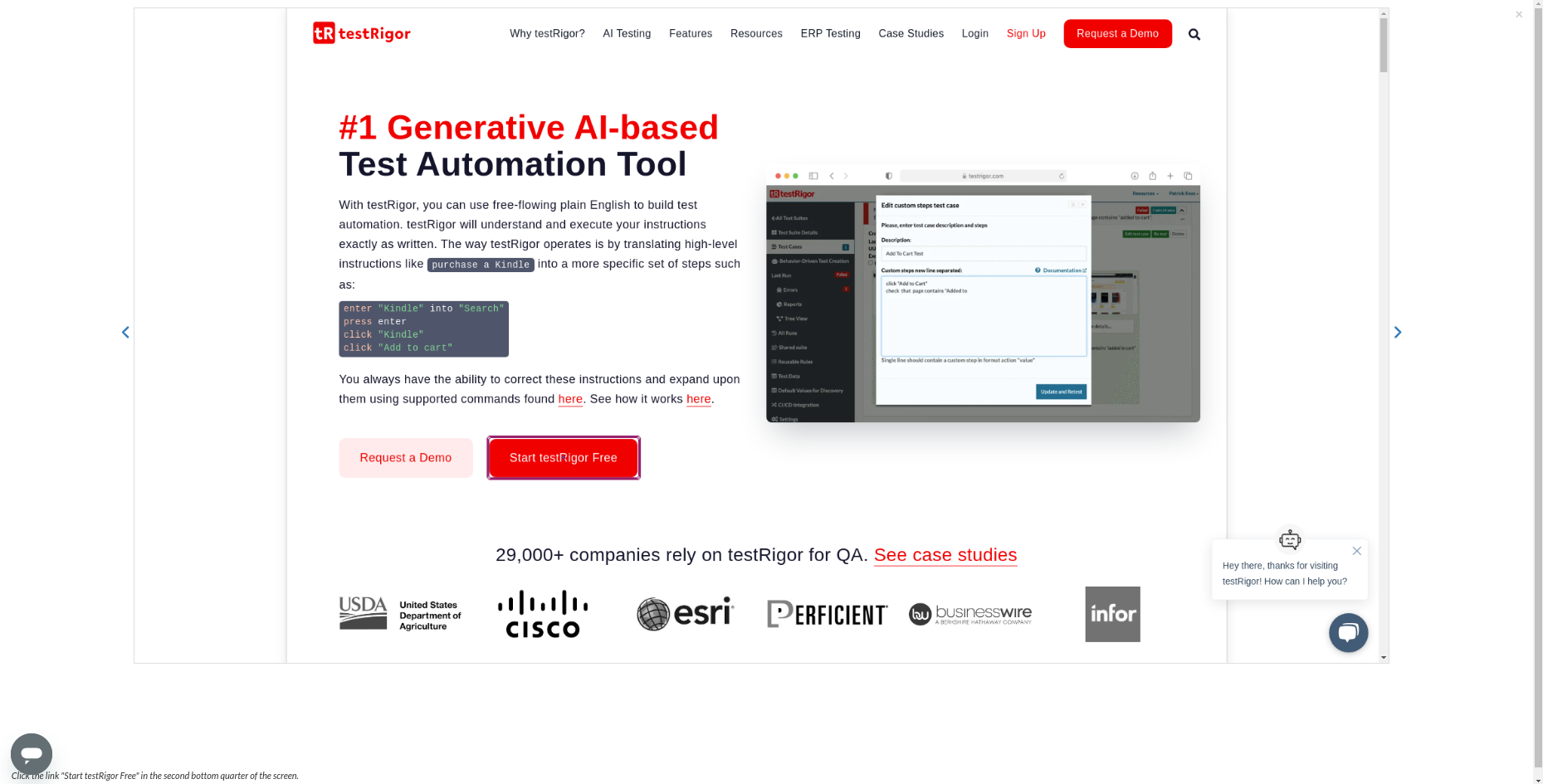
Scenario 5: In the second bottom quarter of the screen
click in the second bottom quarter of the screen

click the link "Start testRigor Free" in the second bottom quarter of the screen

Scenario 6: In the top third of the screen
click in the top third of the screen

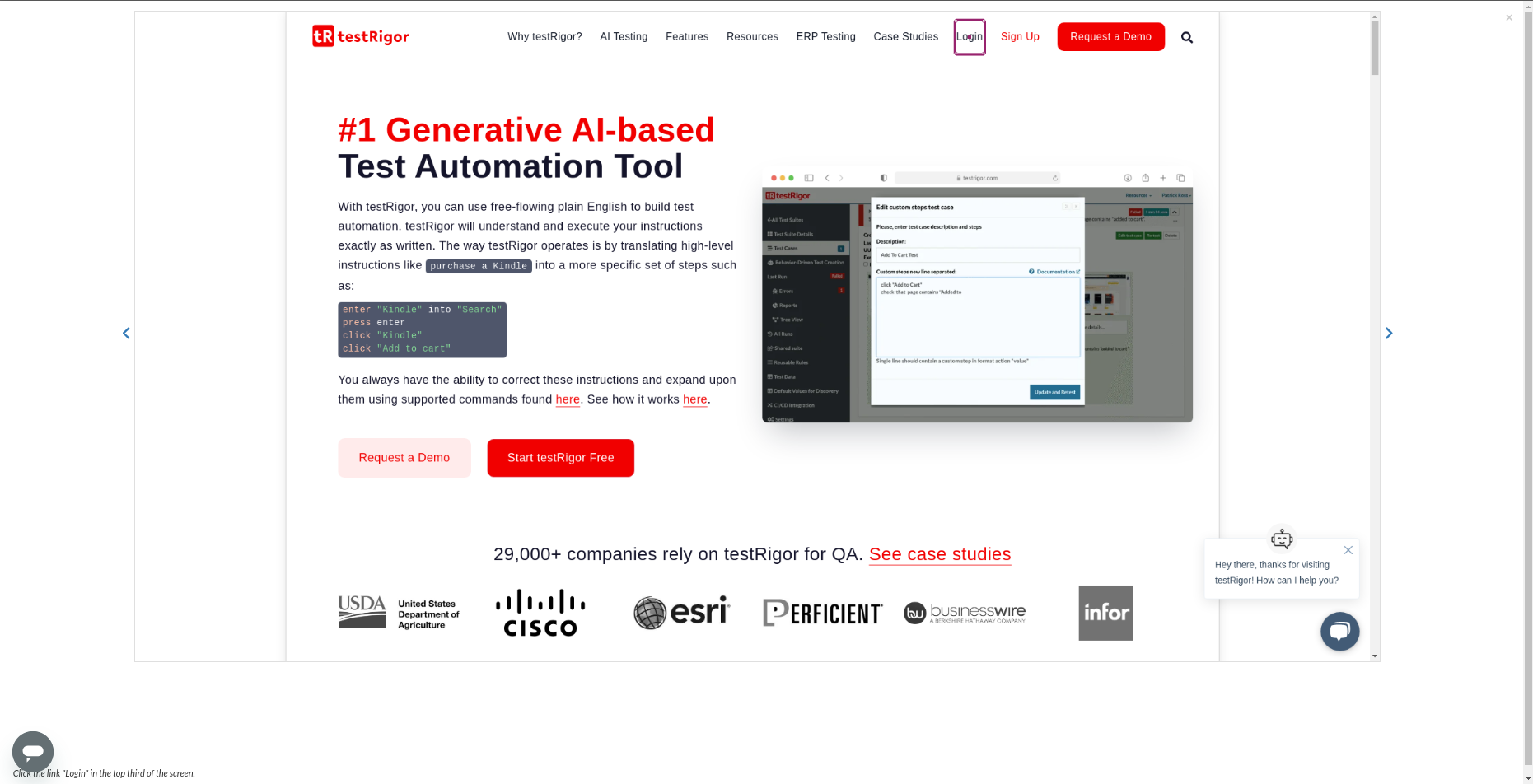
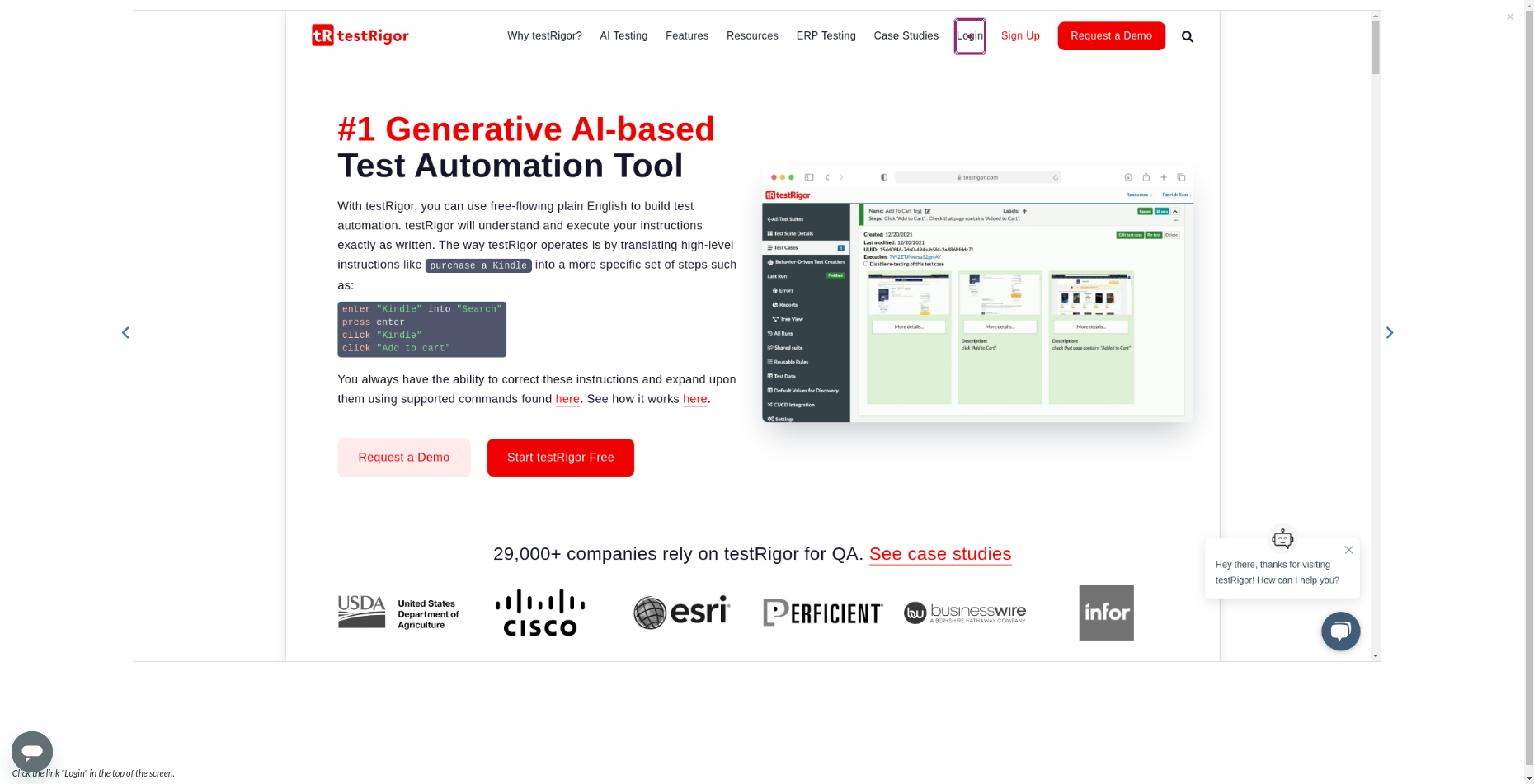
click the link "Login" in the top third of the screen

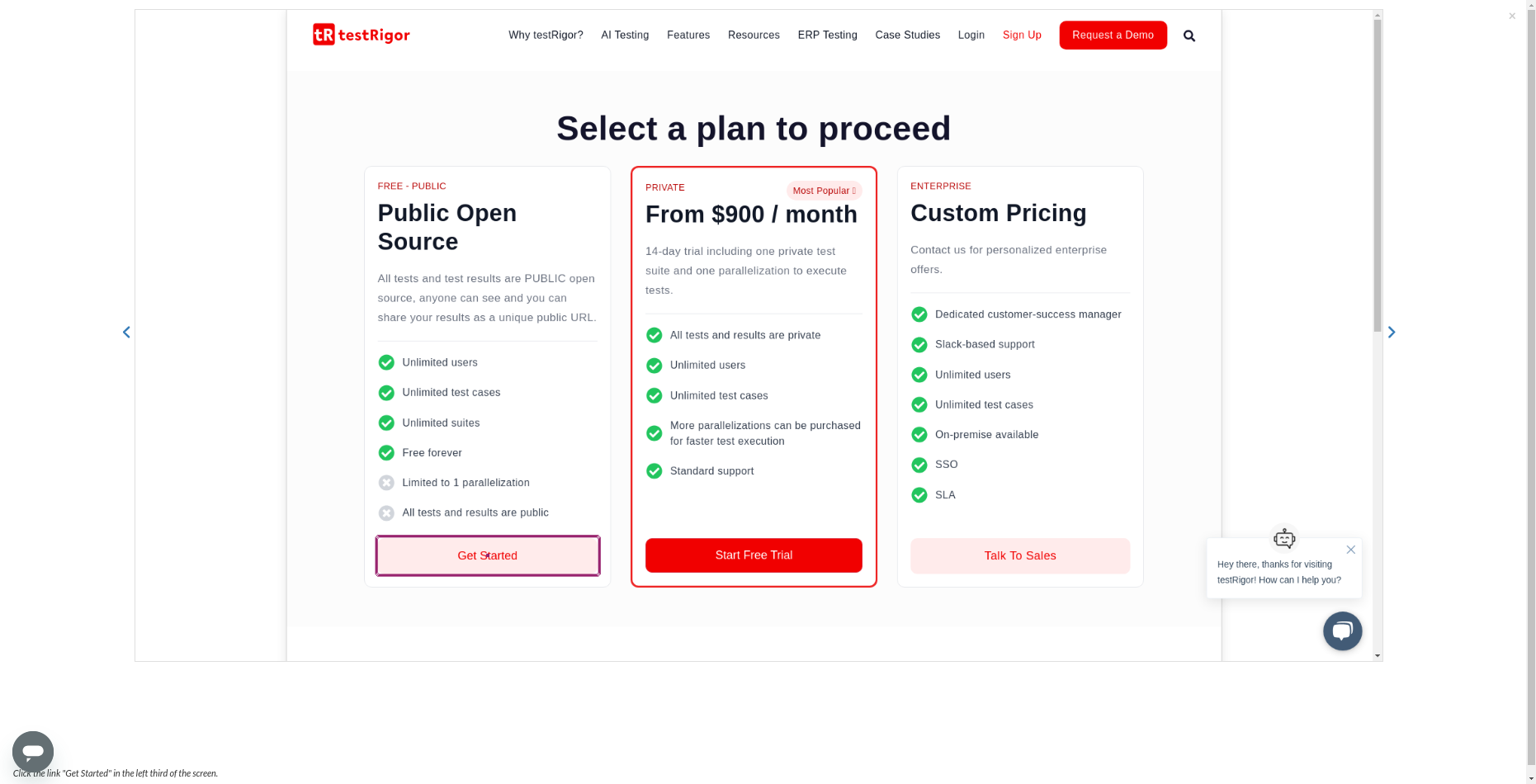
Scenario 7: In the bottom third of the screen
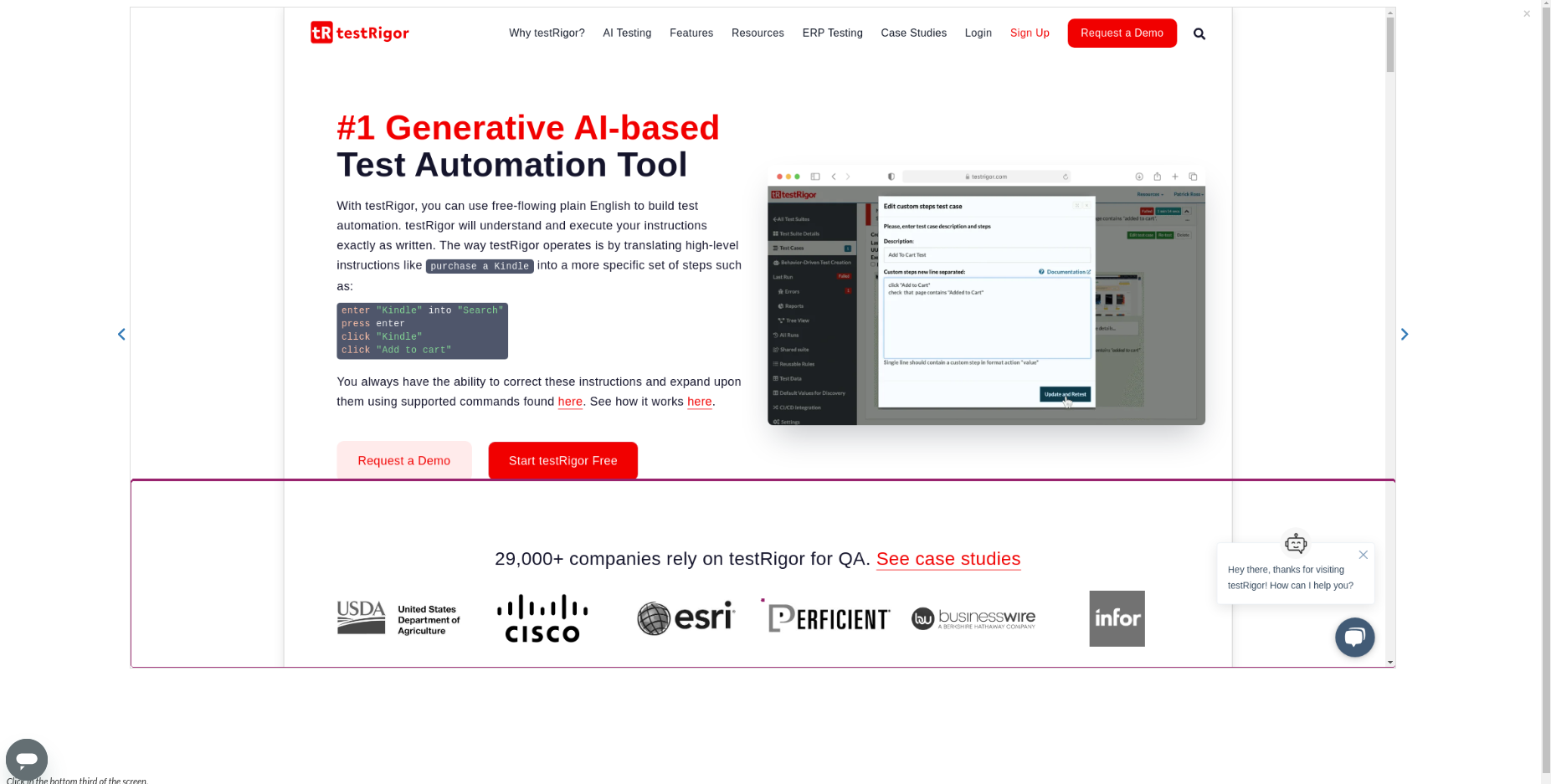
click in the bottom third of the screen

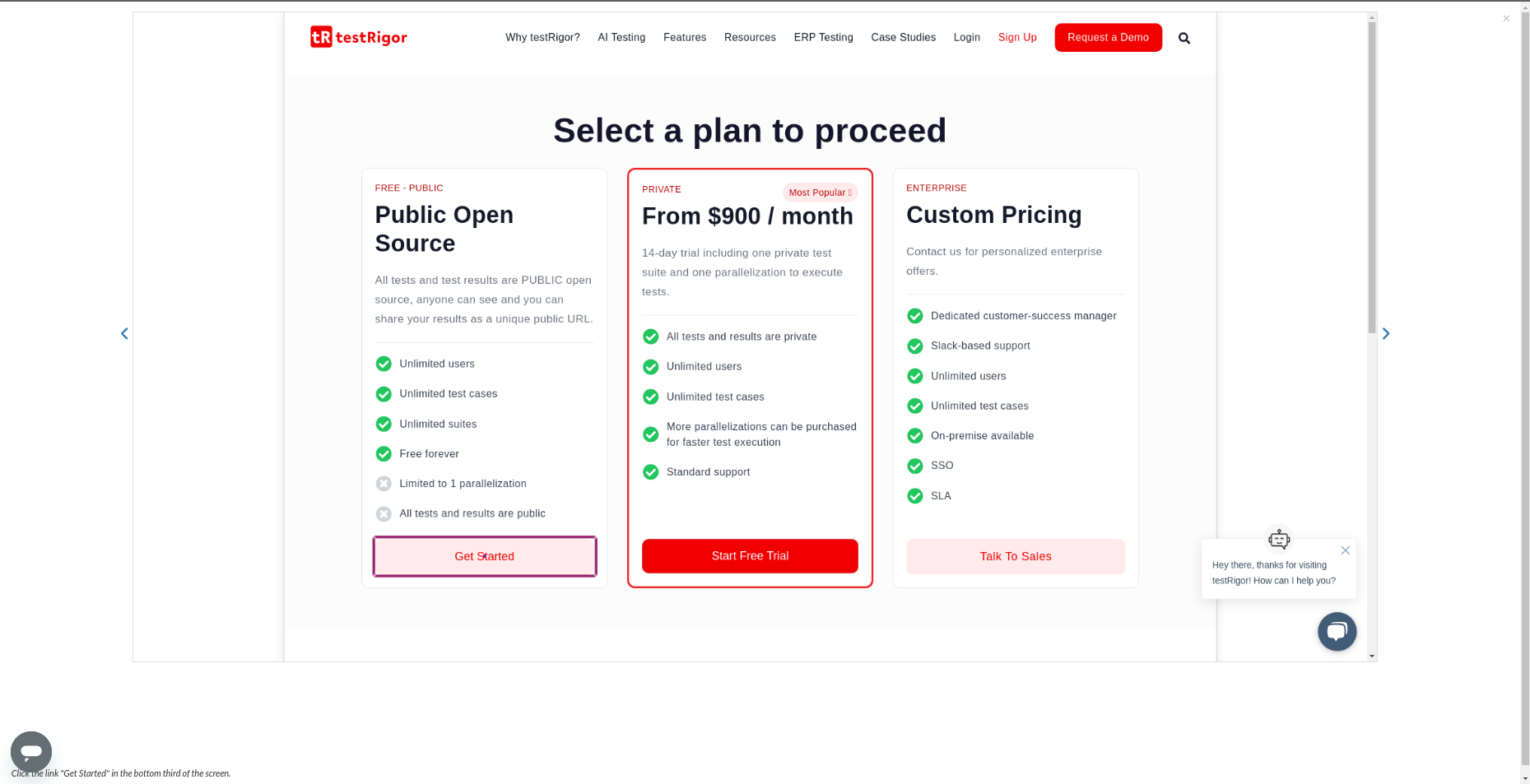
click "Sign Up" click the link "Get Started" in the bottom third of the screen

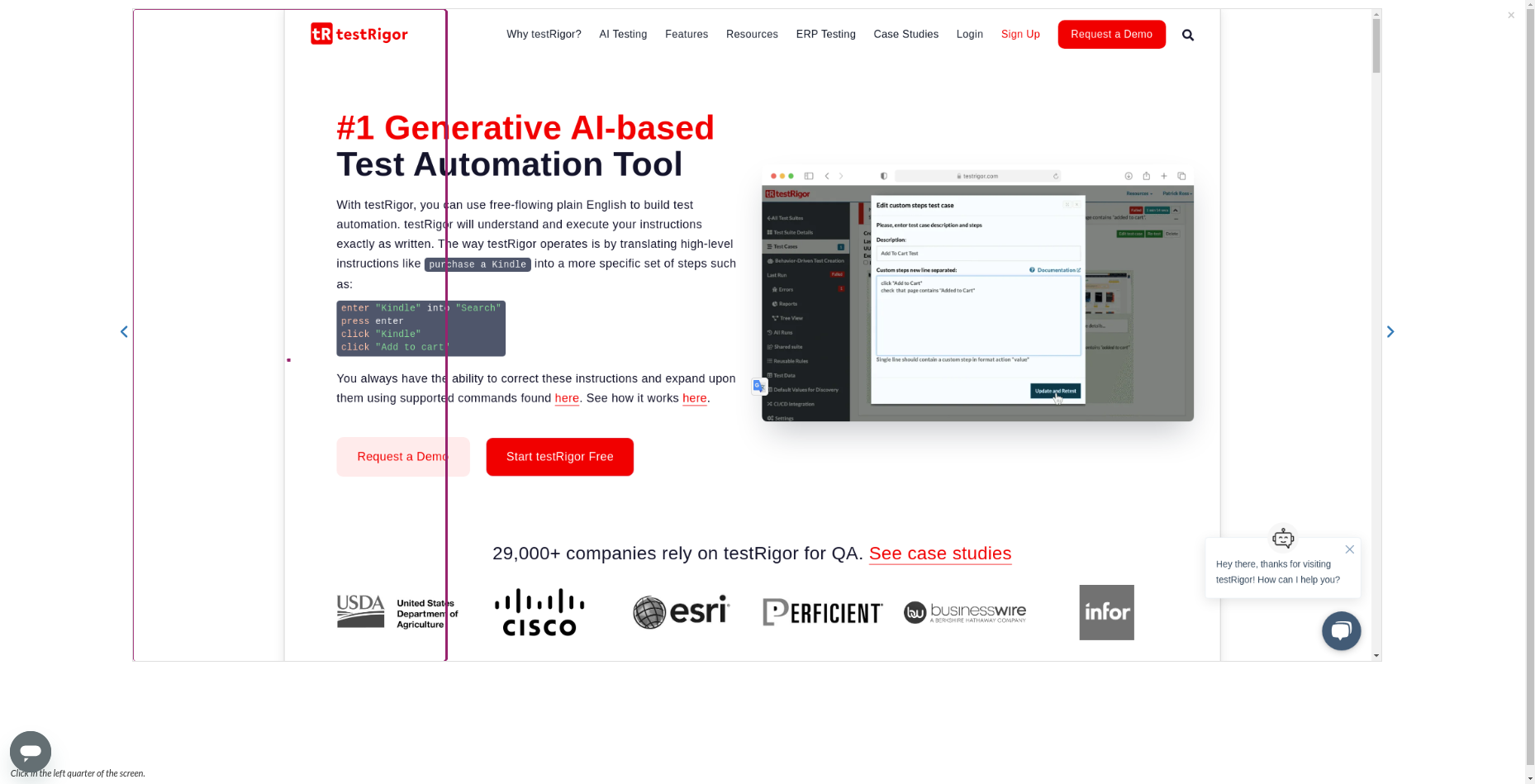
Scenario 8: In the left quarter of the screen
click in the left quarter of the screen

click the link "Join" in the left quarter of the screen

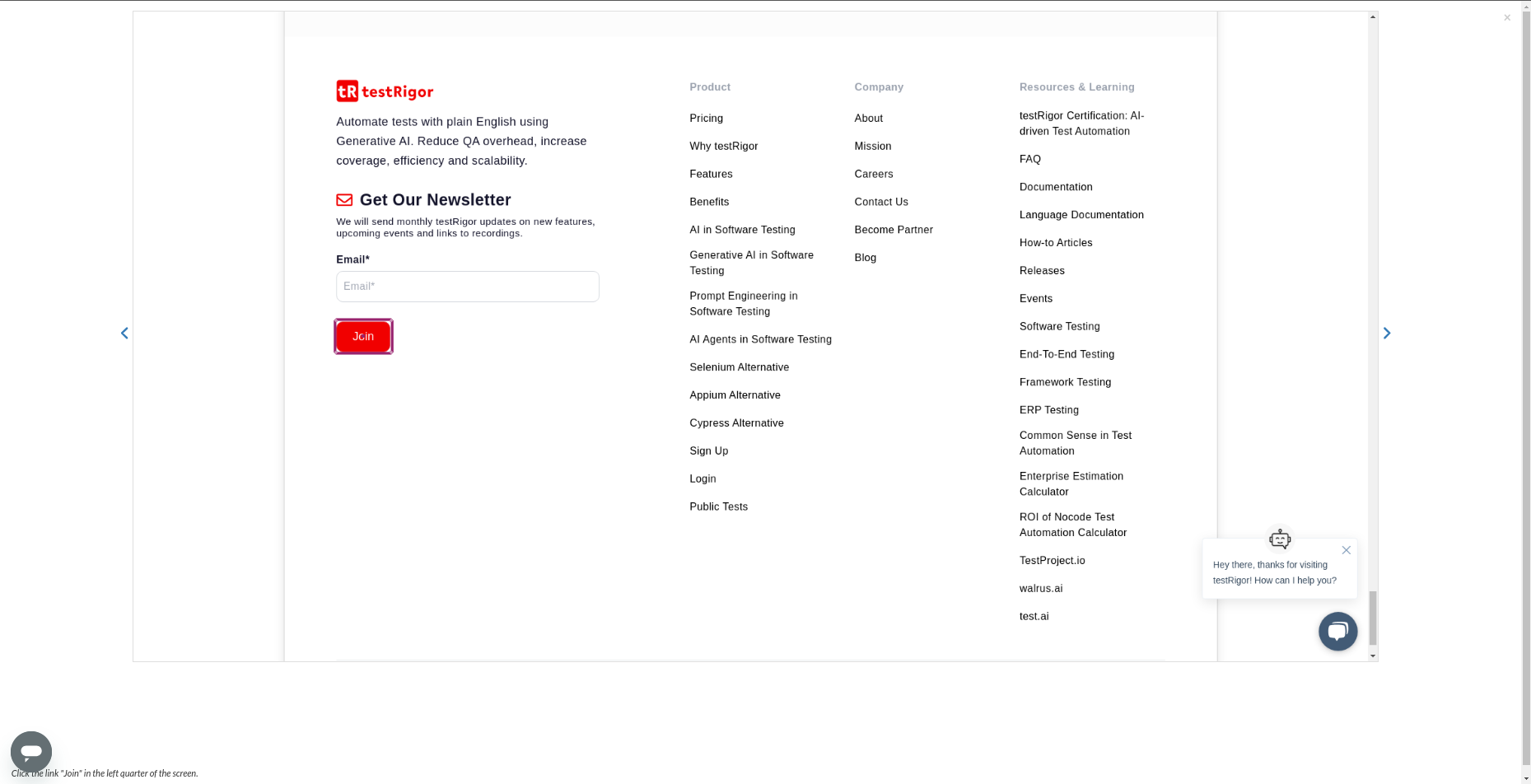
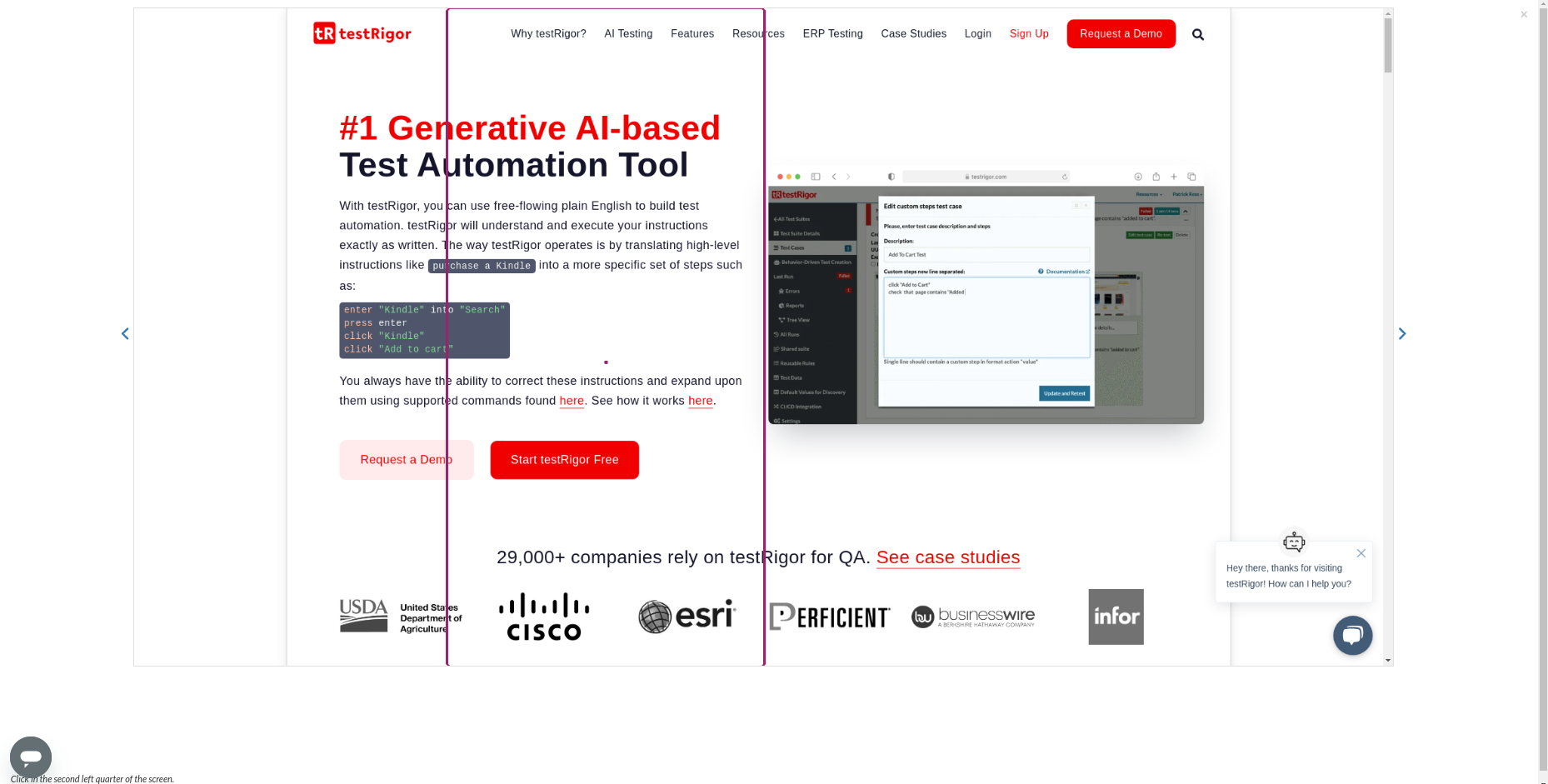
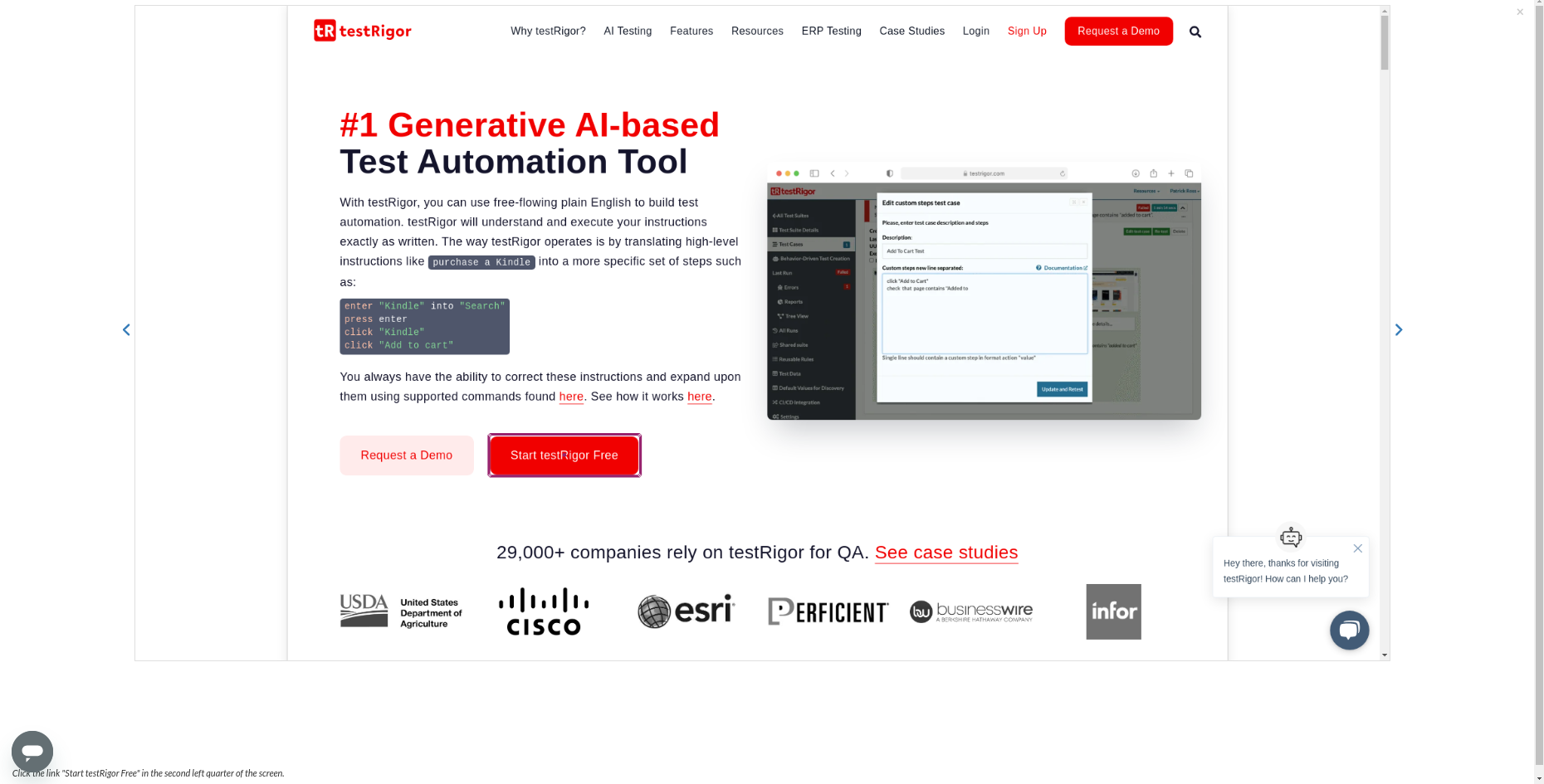
Scenario 9: In the second left quarter of the screen
click in the second left quarter of the screen

click the link "Start testRigor Free" in the second left quarter of the screen

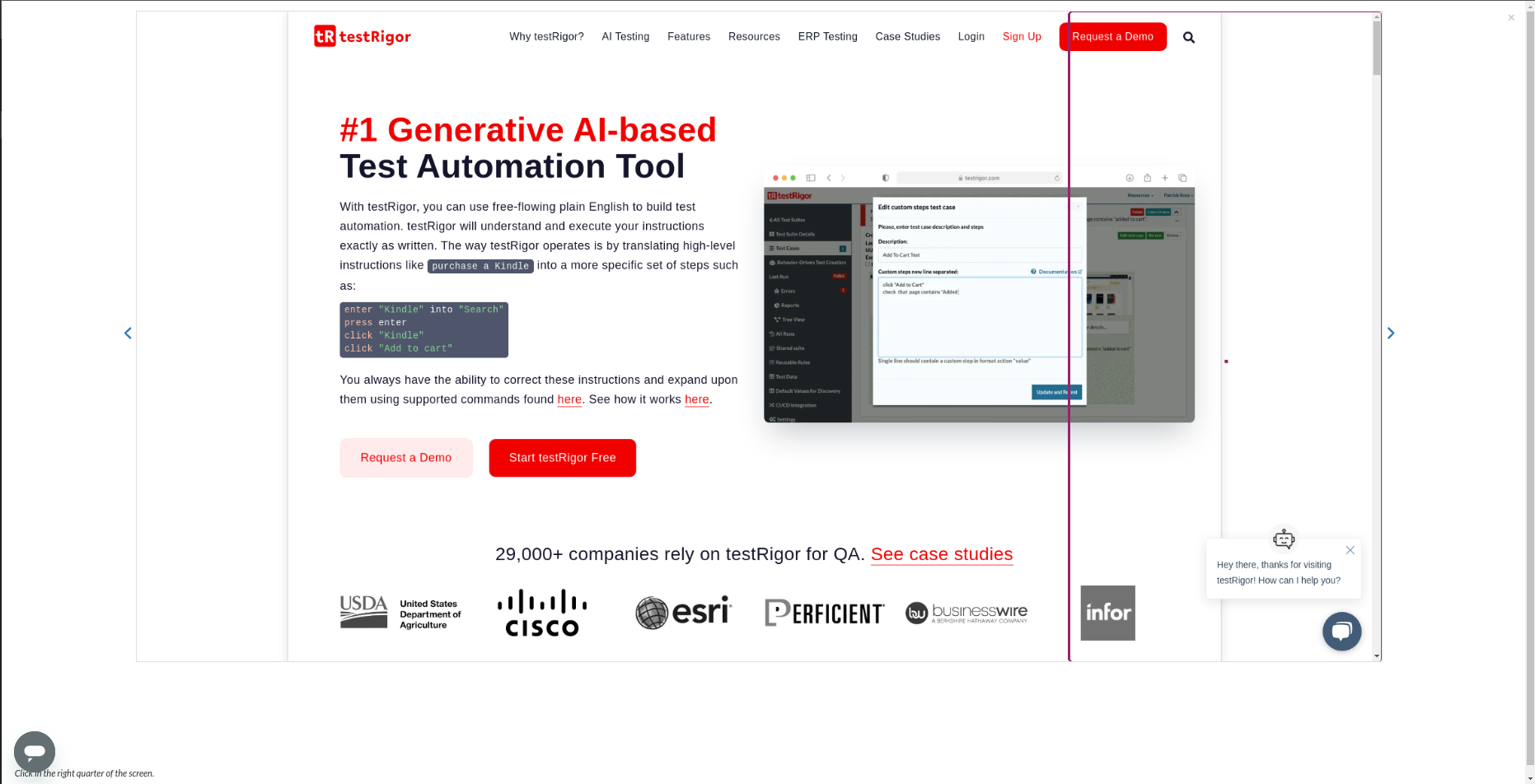
Scenario 10: In the right quarter of the screen
click in the right quarter of the screen

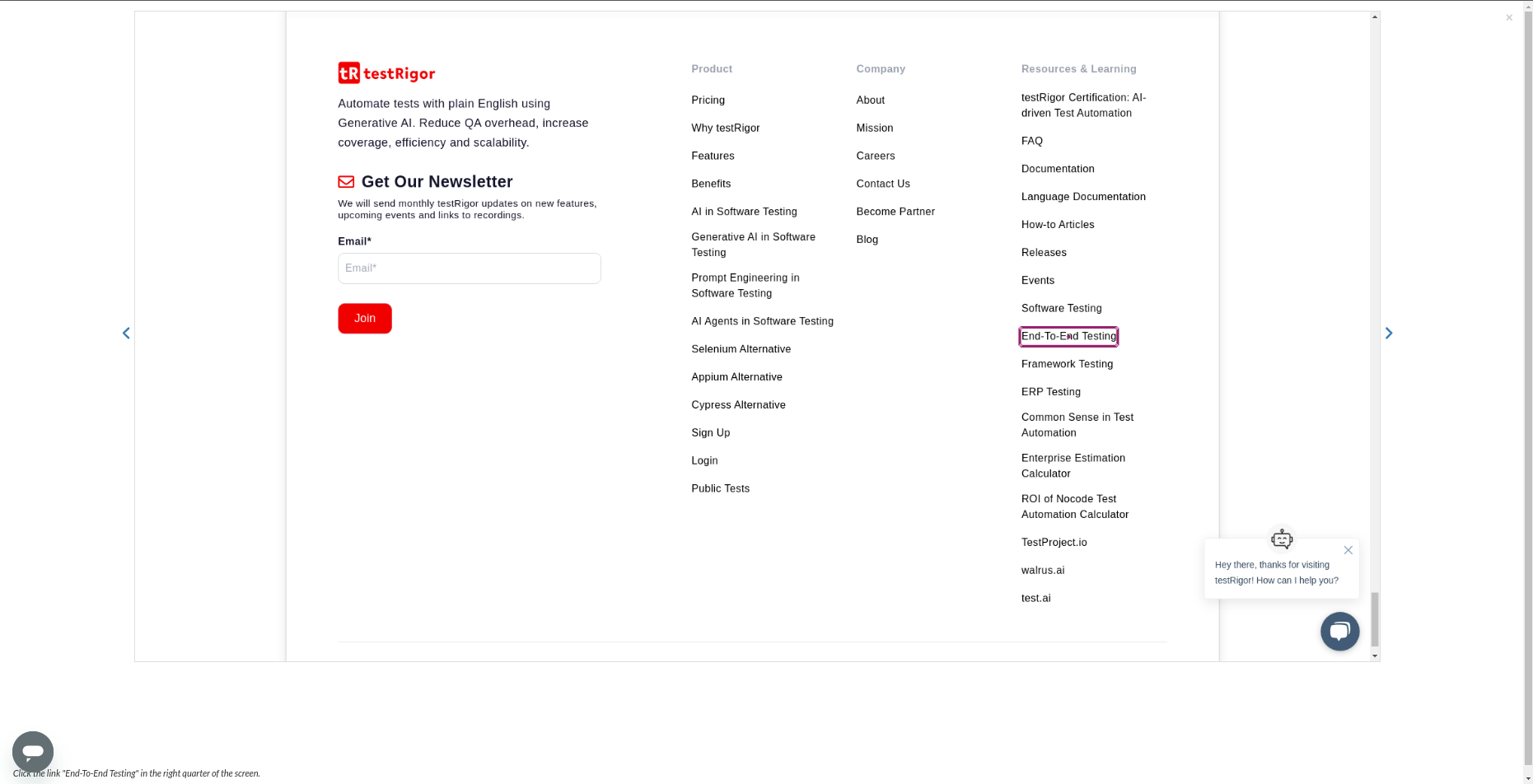
click the link "End-To-End Testing" in the right quarter of the screen

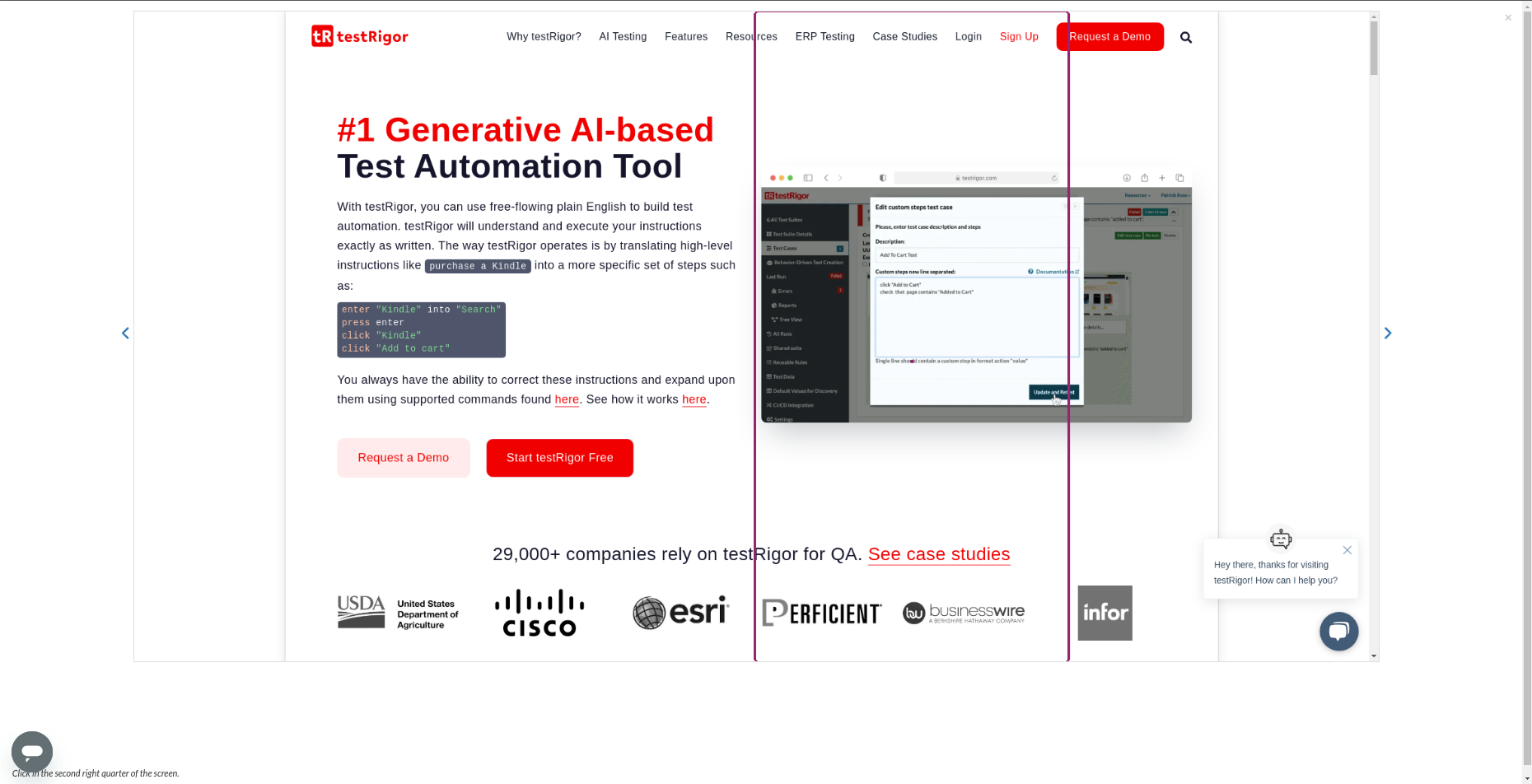
Scenario 11: In the second right quarter of the screen
click in the second right quarter of the screen

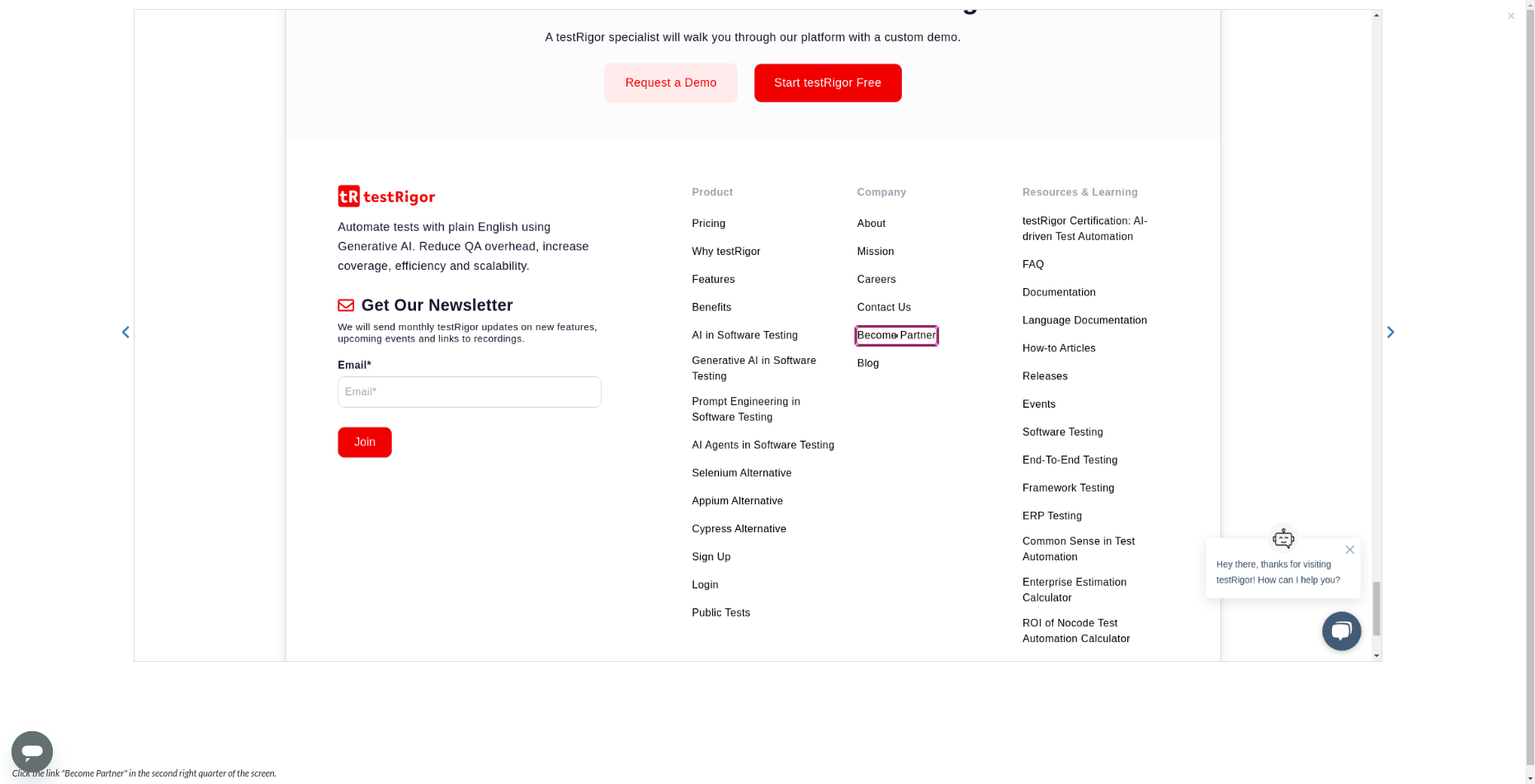
click the link "Become Partner" in the second right quarter of the screen

Scenario 12: In the left third of the screen
click in the left third of the screen

click the link "Get Started" in the left third of the screen

Scenario 13: In the right third of the screen
click in the right third of the screen

click the link "Request a Demo" in the right third of the screen

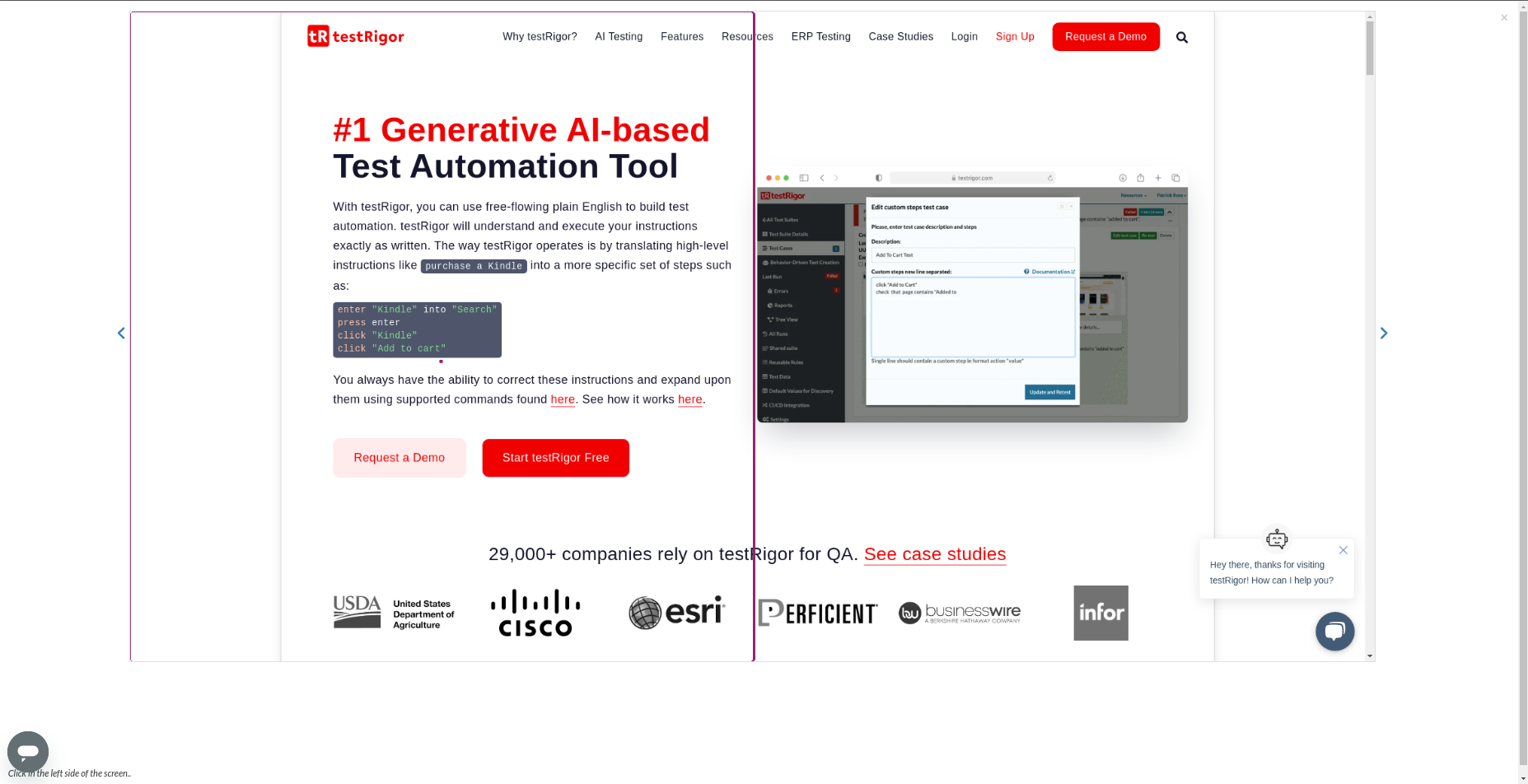
Scenario 14: In the left side of the screen
click in the left side of the screen

click the link "Why testRigor?" in the left side of the screen

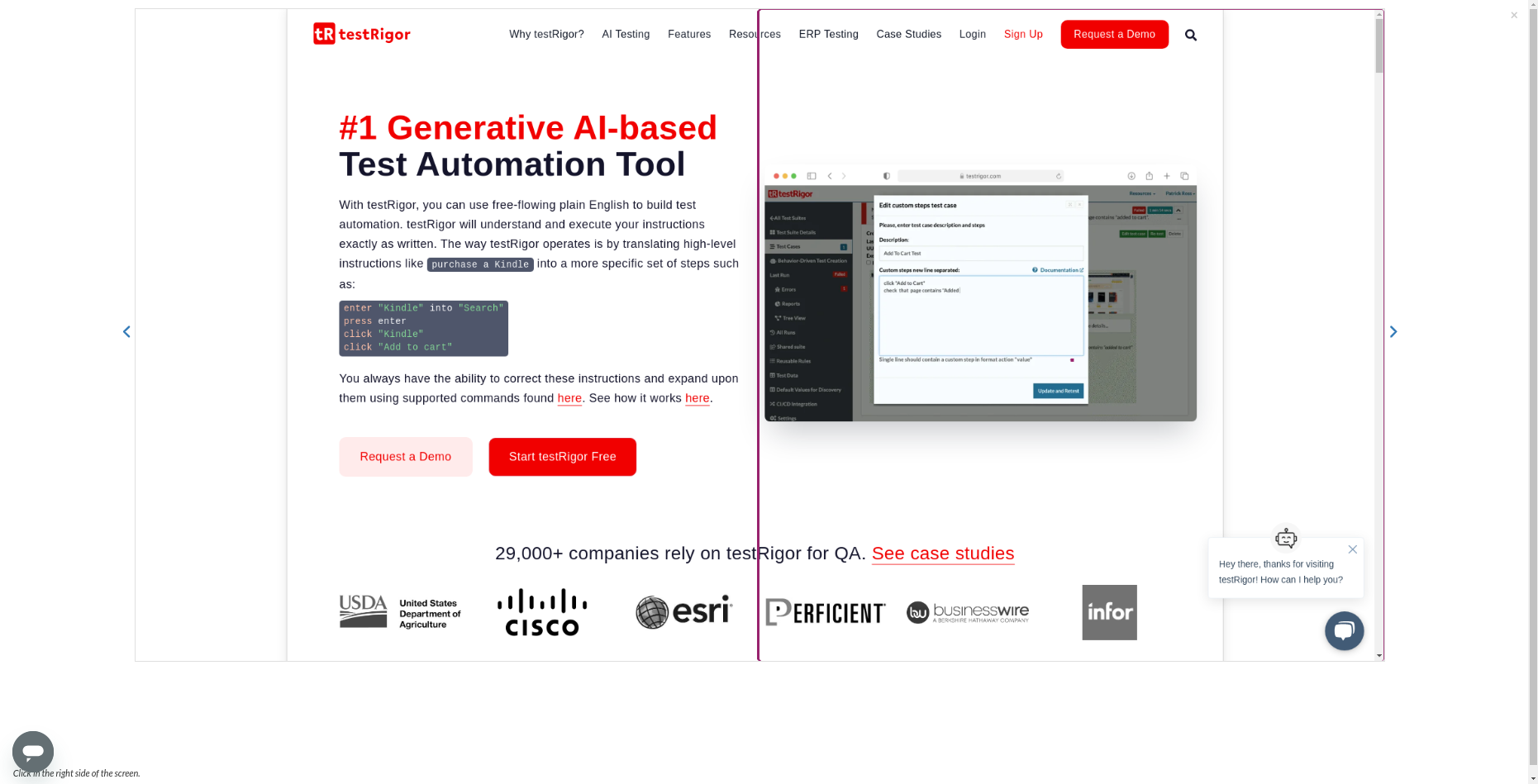
Scenario 15: In the right side of the screen
click in the right side of the screen

click the link "Login" in the right side of the screen

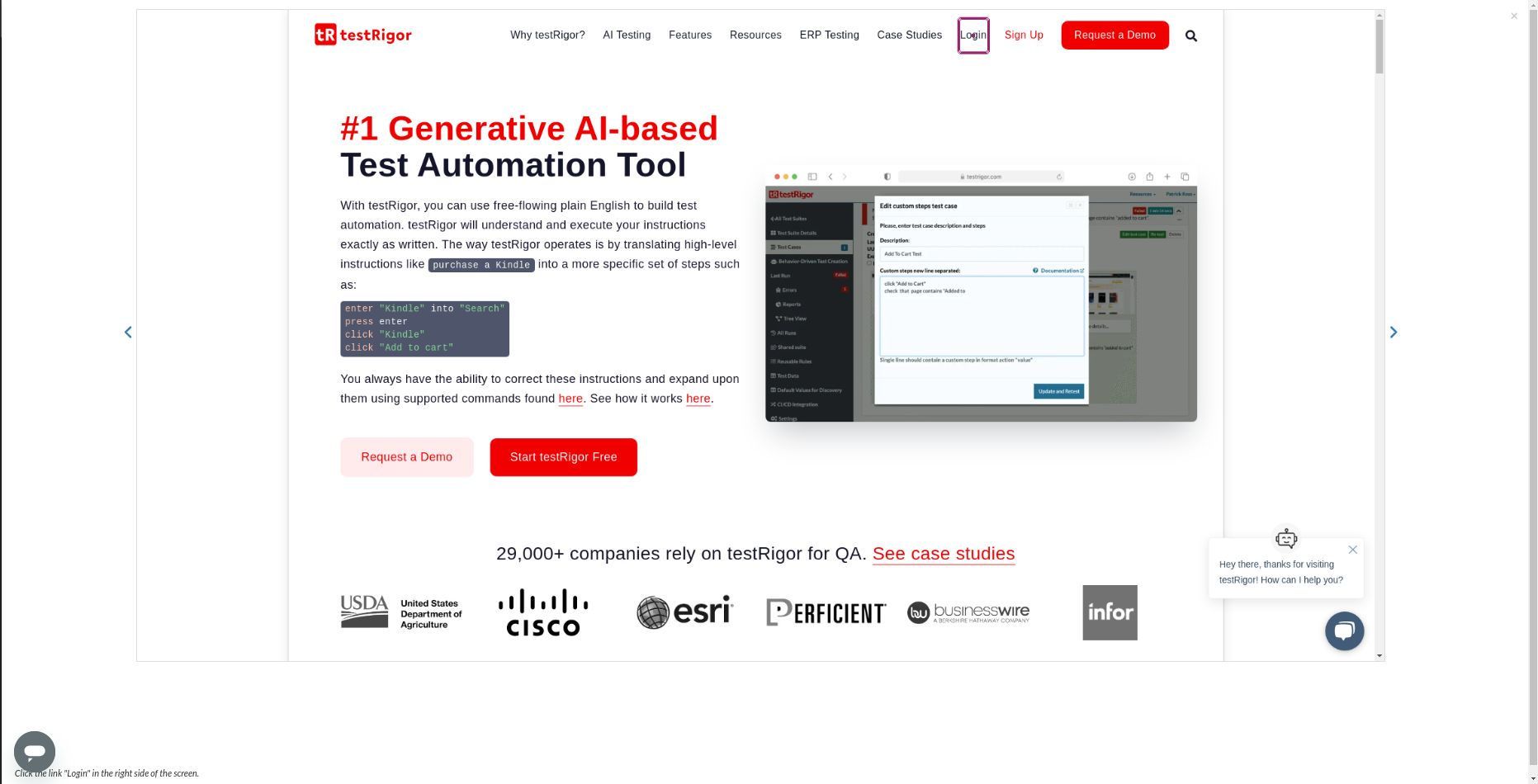
Scenario 16: In the top of the screen
click in the top of the screen

click the link "Login" in the top of the screen

Scenario 17: In the bottom of the screen
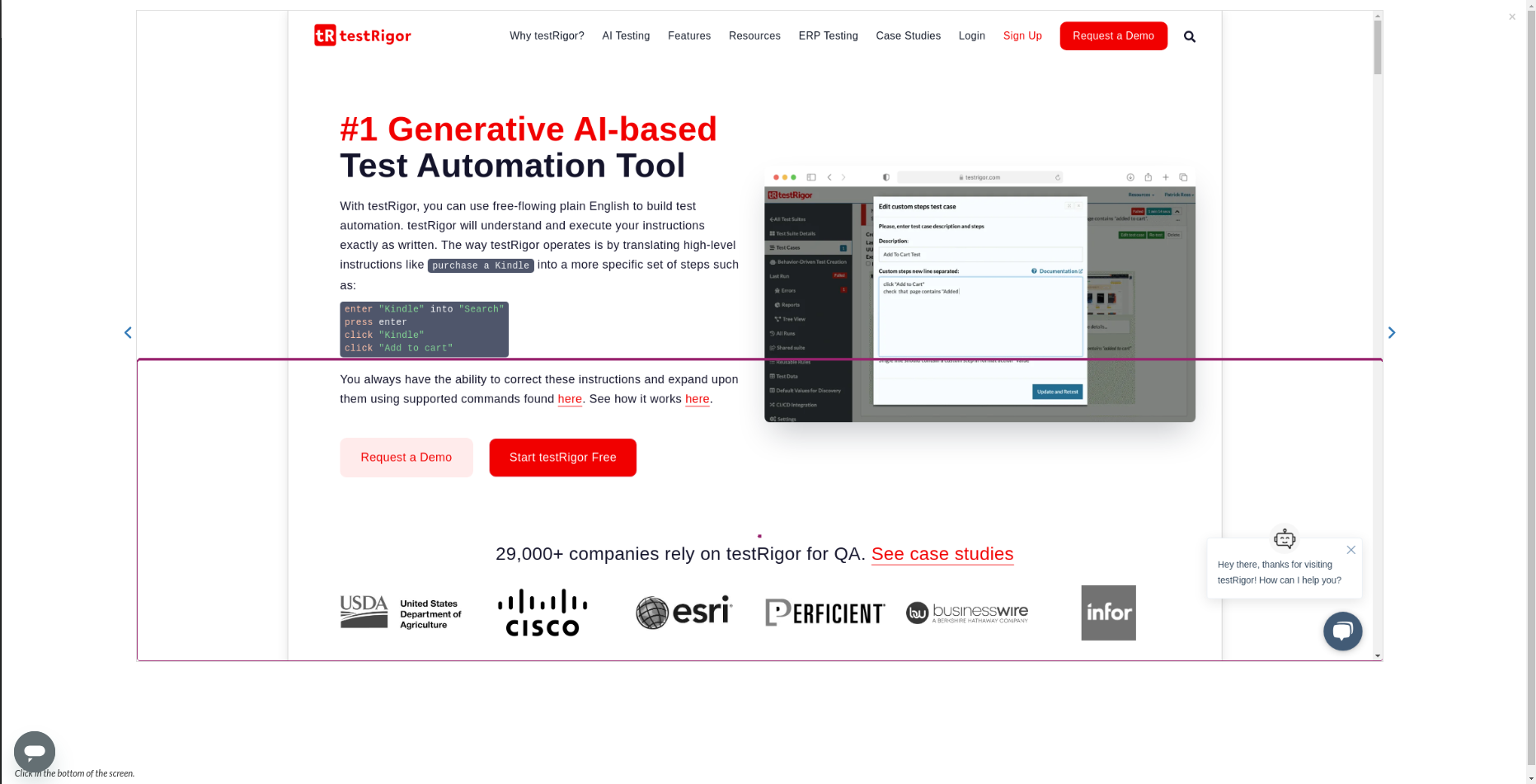
click in the bottom of the screen

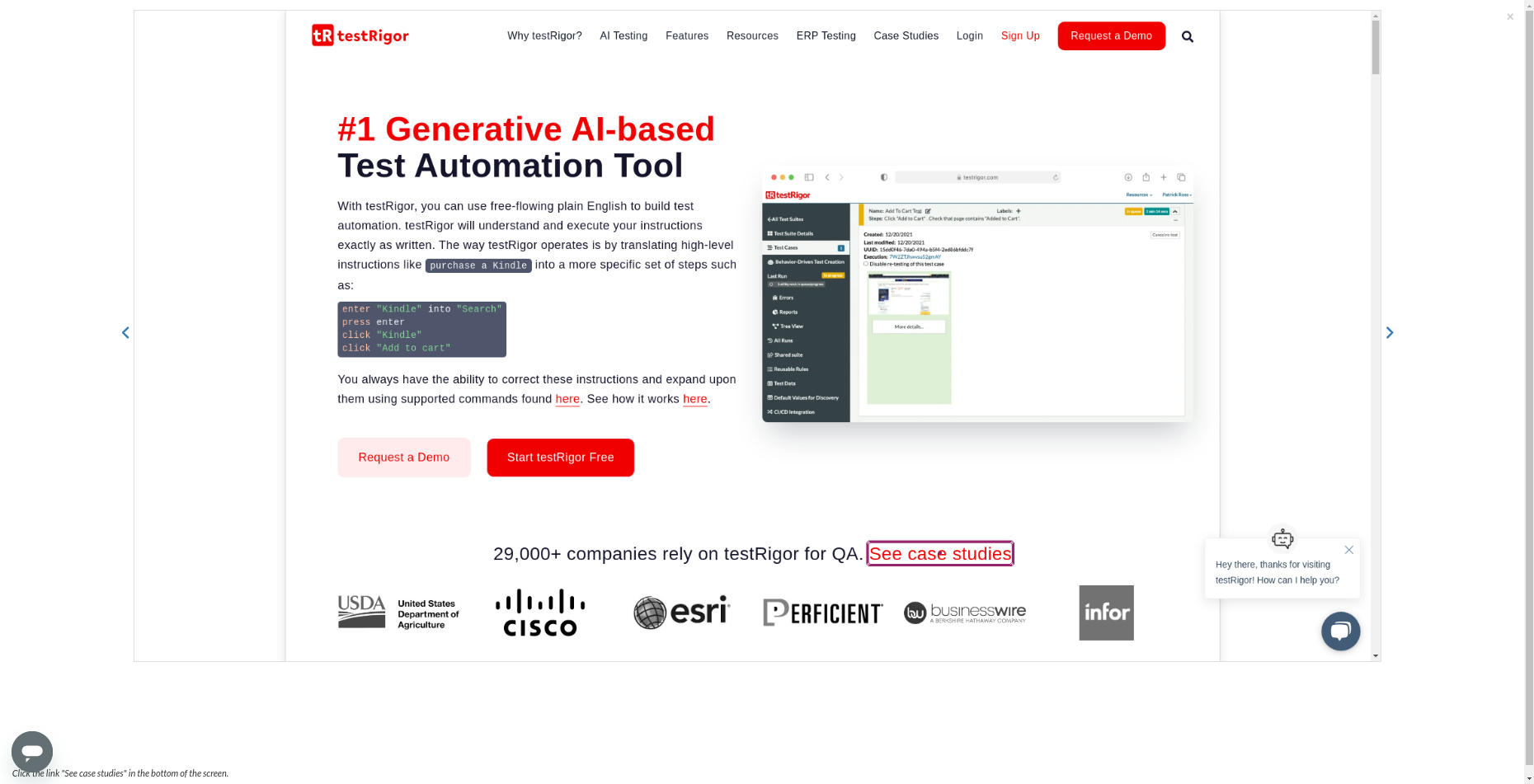
click the link "See case studies" in the bottom of the screen

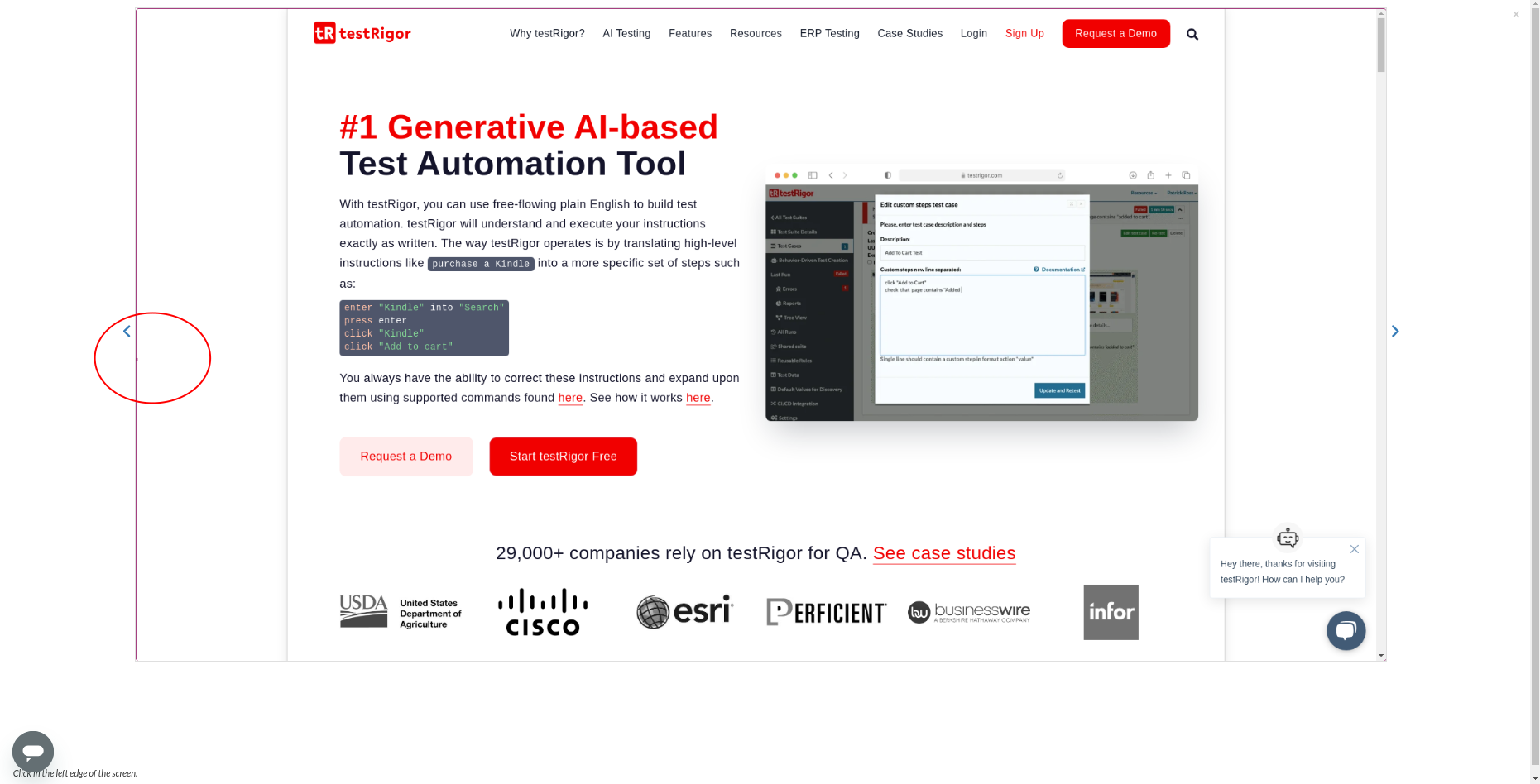
Scenario 18: In the left edge of the screen
click in the left edge of the screen

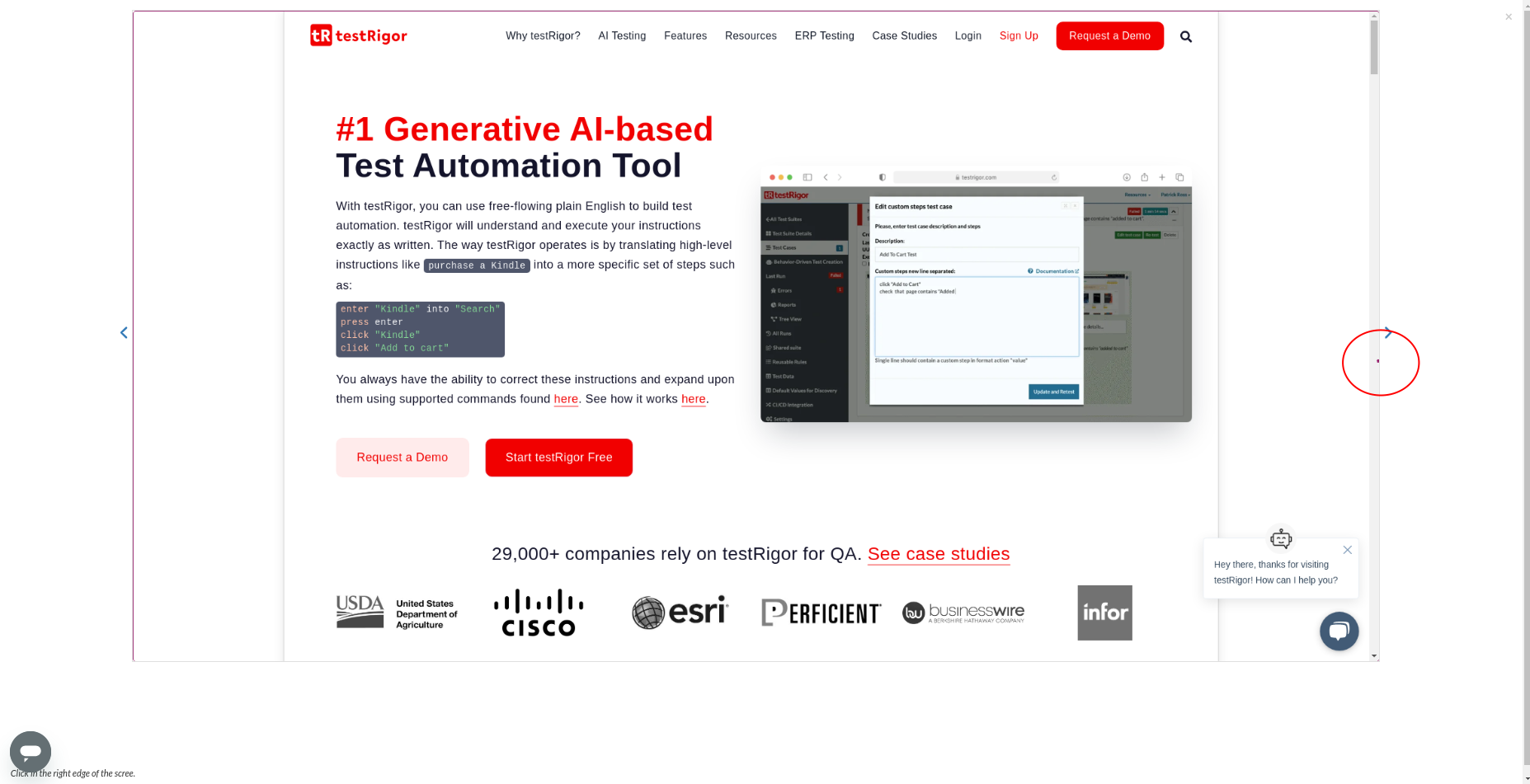
Scenario 19: In the right edge of the screen
click in the right edge of the screen

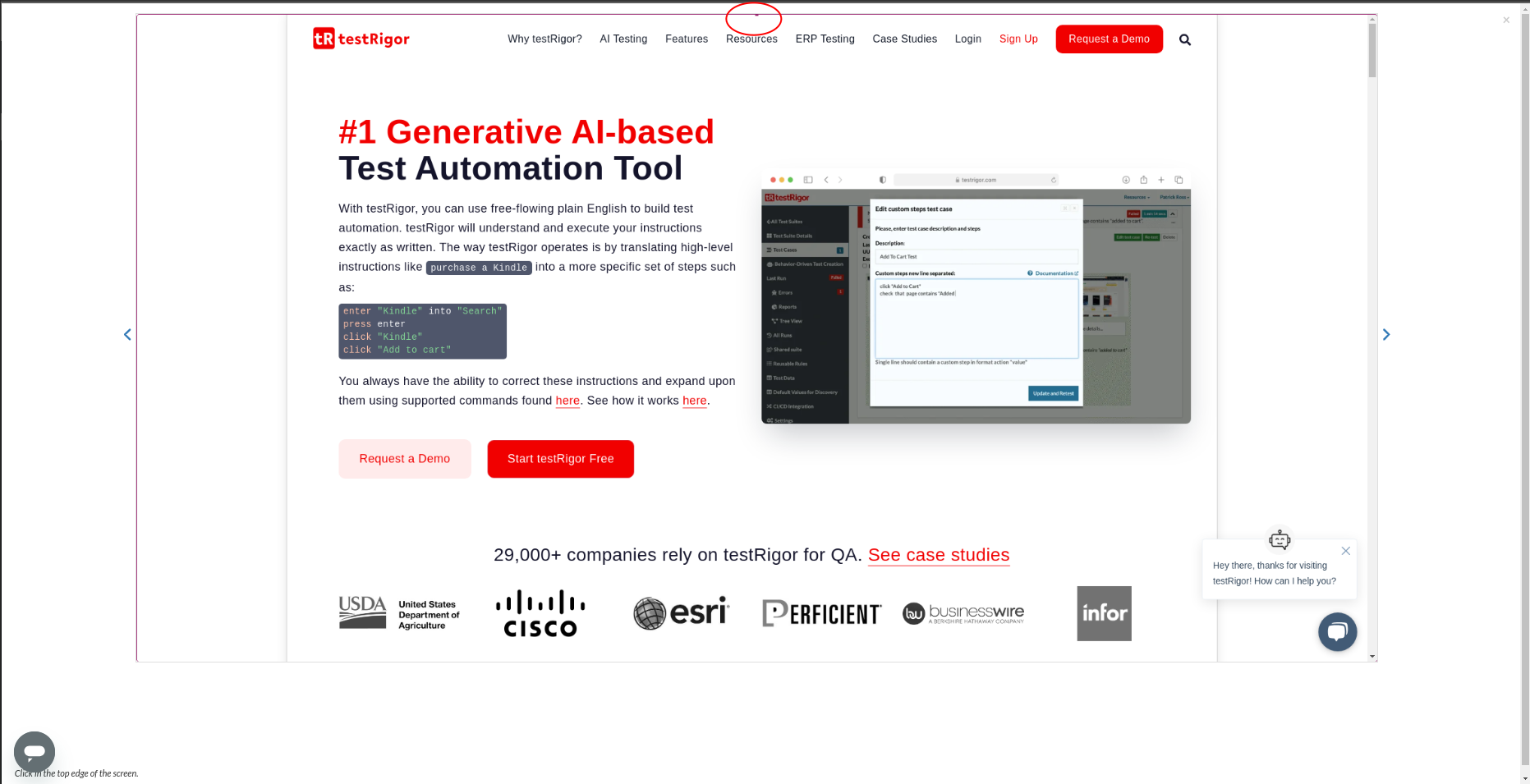
Scenario 20: In the top edge of the screen
click in the top edge of the screen

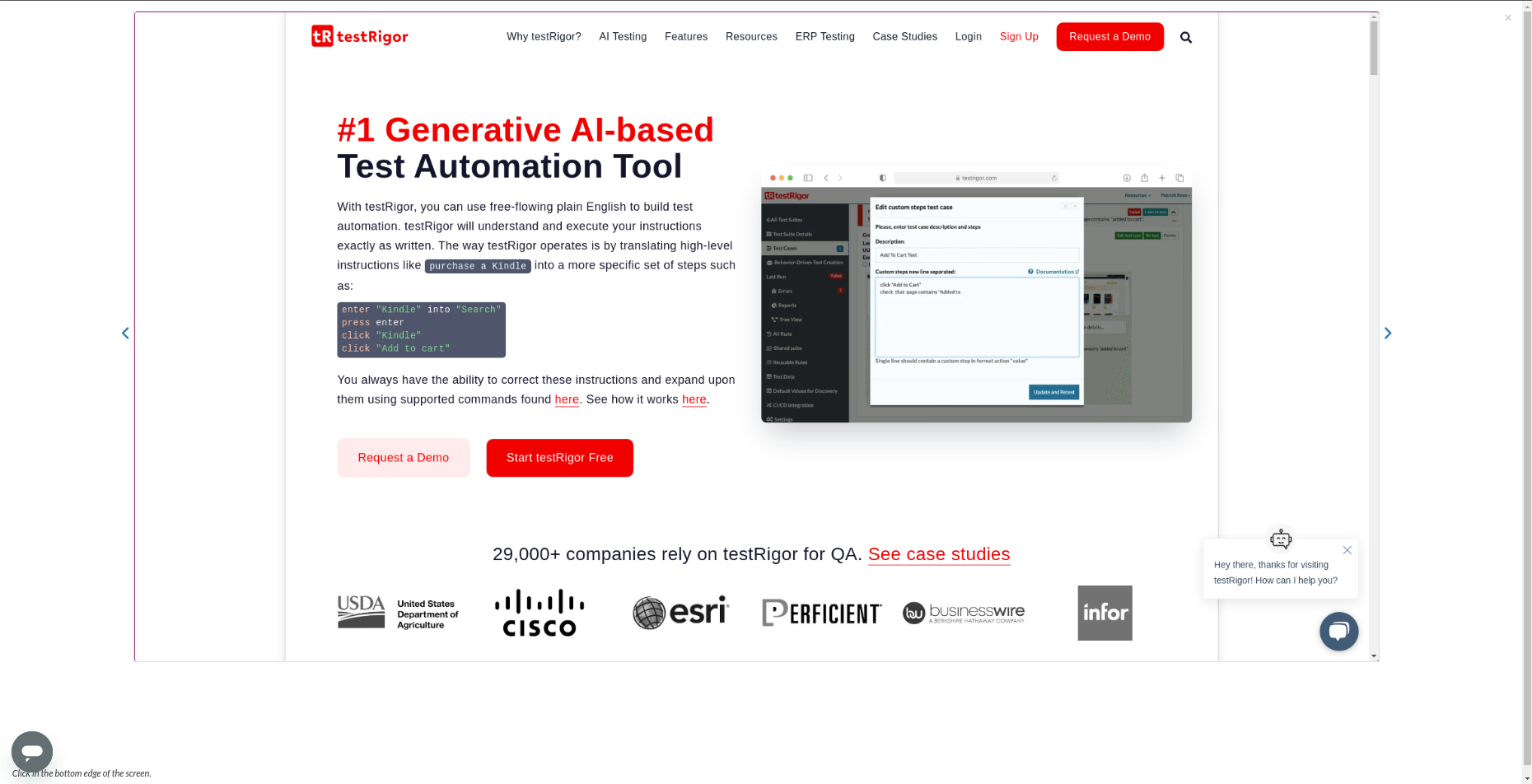
Scenario 21: In the bottom edge of the screen
click in the bottom edge of the screen

click on "Delete" with offset "20,10"
Note: Offset is calculated from the element’s top left corner, with the horizontal coordinate first.
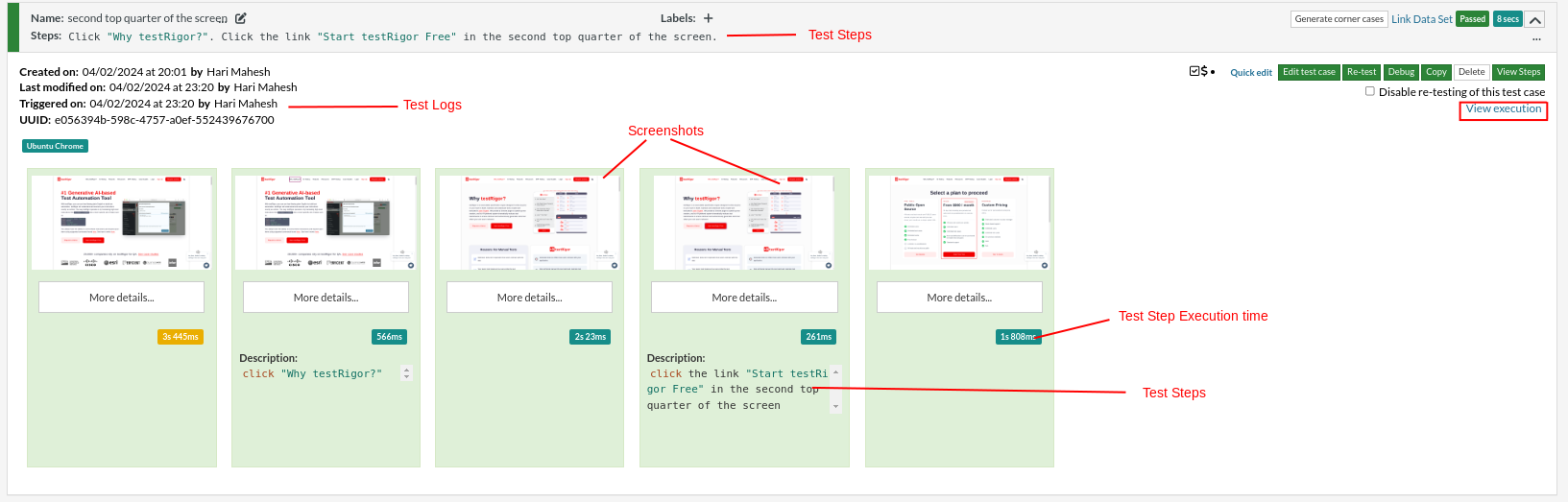
Execution Results
Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. Logs and error text are available easily in case of failure in a few clicks.
You can also download the complete execution with steps and screenshots in PDF or Word format through the ‘View Execution‘ option.

testRigor’s Capabilities
Apart from the simplistic test case design and execution, some advanced features help you test your application using simple English commands.
- Reusable Rules (Subroutines): You can easily create functions for the test steps you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor for data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor efficiently manages the 2FA, QR Code, and Captcha resolution through simple English commands.
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands help validate 2FA scenarios with OTPs and authentication codes sent via email, phone calls, or text.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple English commands.
- Database Testing: Execute database queries and validate the results fetched.
testRigor enables you to test web, mobile (hybrid, native), API, and desktop apps with minimum effort and maintenance.
Additional Resources
- Access testRigor documentation to learn about more valuable capabilities
- Top testRigor’s features
- How to perform end-to-end testing using testRigor
- How to do reference elements by UI position using testRigor
- How to perform mouse actions and clicks using testRigor
- How to work with tables using testRigor
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












