|
Heather Brooks
|
testRigor reduces the time you spend on regression by autonomously detecting all new functionality in your application and taking screenshots that show what action was taken, what the screen looked like before the action and after the action.
Let’s take a look at how to set up a test for a website app. It’s really quick and easy!
Setting Up
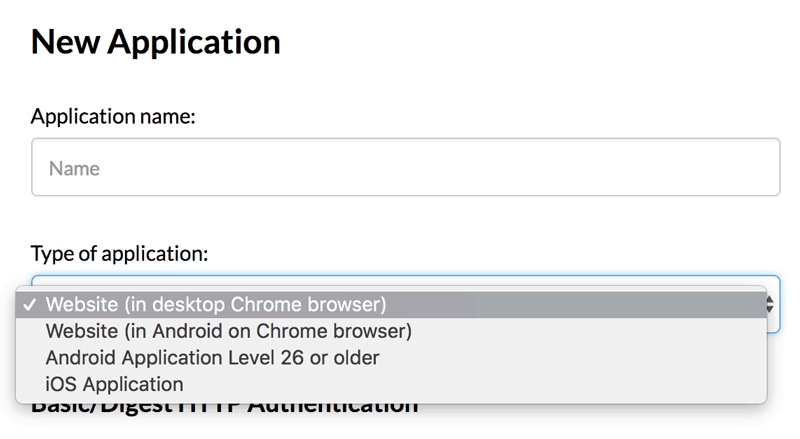
When you’re logged into testRigor, you will be prompted to add a new application. Give it a name (we’ll call our demo application “Demo Calculator”) and select the type of application. Here, we’ll be testing a website as it would appear in a desktop Chrome browser.
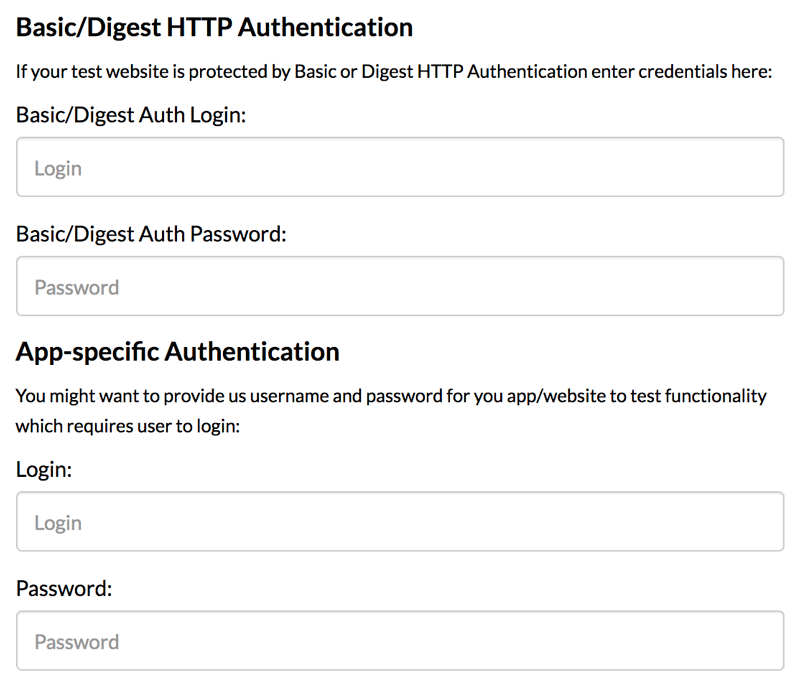
Authentication
Your website may be protected by Basic or Digest HTTP Authentication if it’s not available to the public and a popup dialog box asks for your credentials before the page will load.
If your website is protected by App-specific Authentication, enter the credentials testRigor should use so it can log in and discover functionality like a user would.
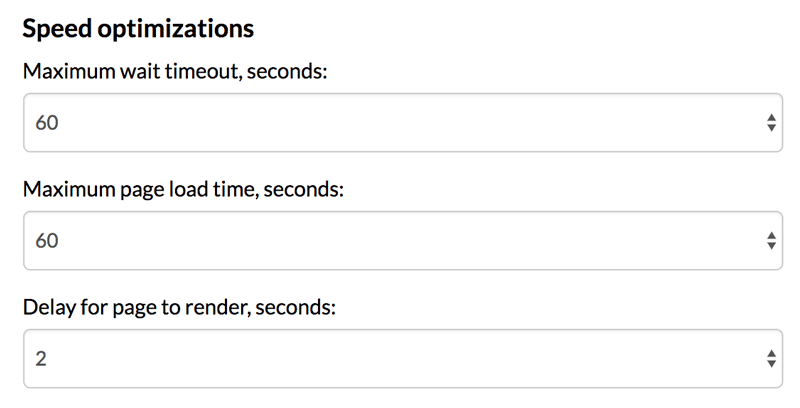
Latency
You can specify how long testRigor waits for pages during testing:
- Maximum wait timeout
You can tell testRigor how long to wait for the server to respond a page. Lower numbers will result in a faster test, but larger numbers will be more tolerant of a slow network or busy server.
- Maximum page load time
You can tell testRigor how long to wait for the server to send a page. Lower numbers will result in a faster test, but larger numbers will be more tolerant of a slow network or busy server.
- Delay for page to render
You can tell testRigor how long to wait for the the page to render. Lower numbers will result in a faster test, but larger numbers will be more tolerant of larger, more complex pages or pages that are rendered by JavaScript in the browser when the user loads them.
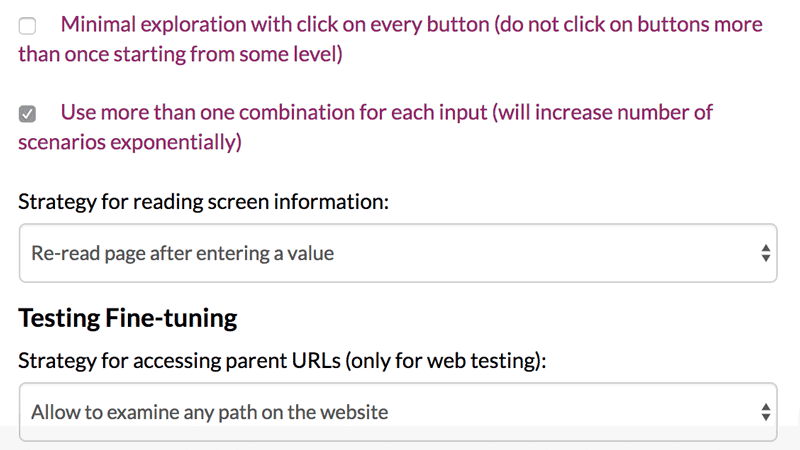
Exploration
testRigor allows you to control how thoroughly it explores different input combinations in the application. For now, we’ll go with the default settings, but you can run faster tests by unchecking `Use more than one combination` and checking `Minimal exploration`.
Add
Click `Add` to add this application to your collection of tests with these settings.
Running a Test
testRigor will prompt you to provide the URL of your application. Paste in the URL, then click `Explore` to tell testRigor to start discovering functionality.
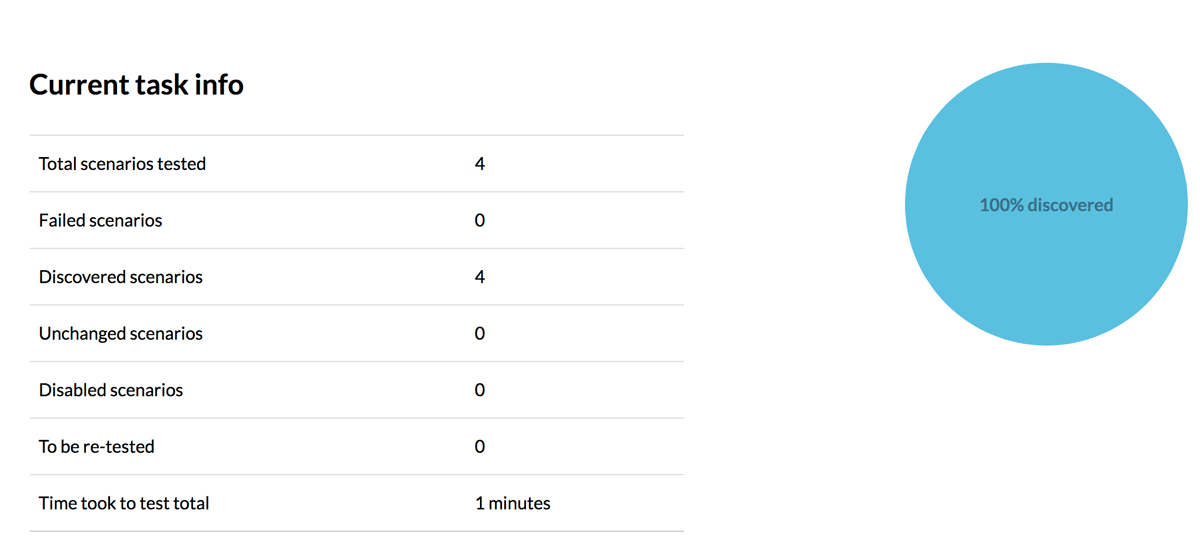
Summary
testRigor will crawl the app, clicking buttons and links, filling out forms and taking screenshots. It will provide you with a summary of the functionality it has discovered.
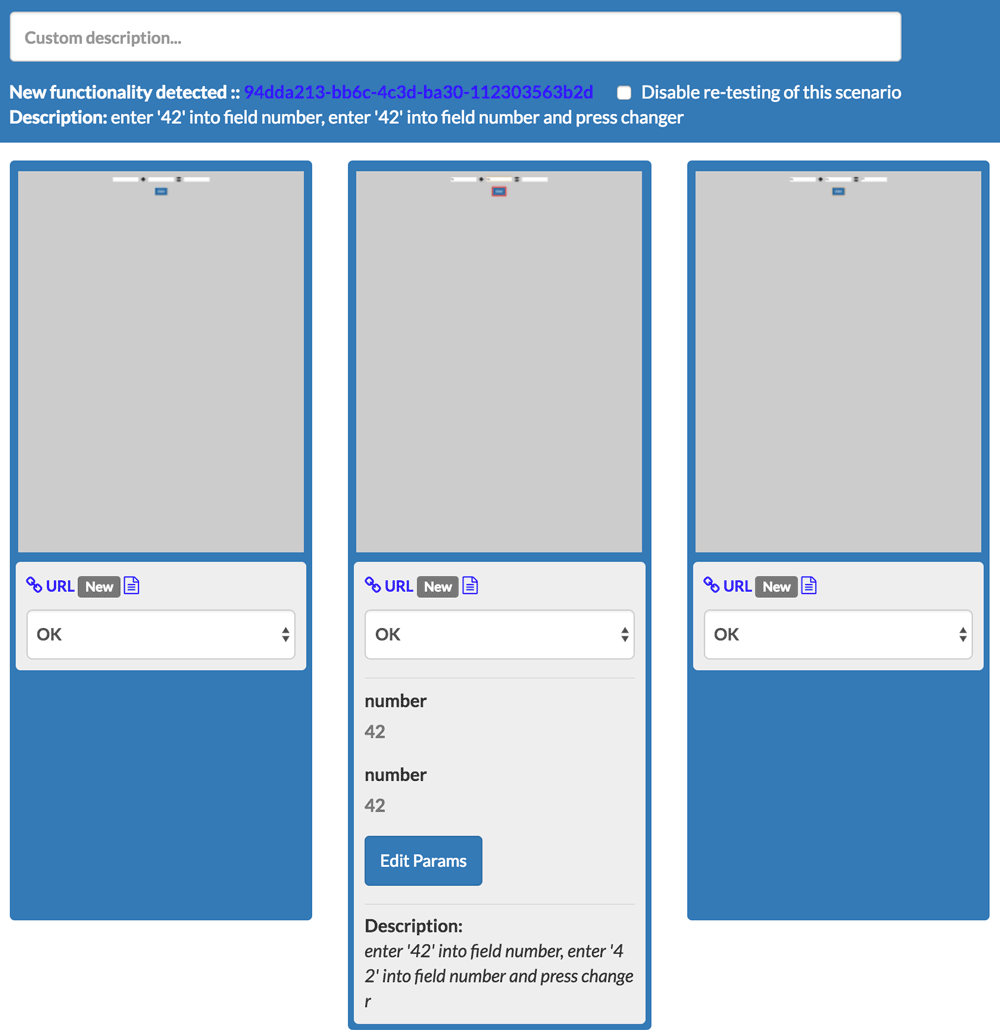
Scenarios
Scrolling down from the summary, you will see that testRigor groups screenshots of representing a possible course of action a user could take. Each of these groups is a scenario. The screenshots show the state of the UI before the action, they highlight the element that was used, and then a screenshot of the state after the action. A typical app will have many possible scenarios, so we’re testing a simple calculator that will have fewer possible scenarios.
Screenshots
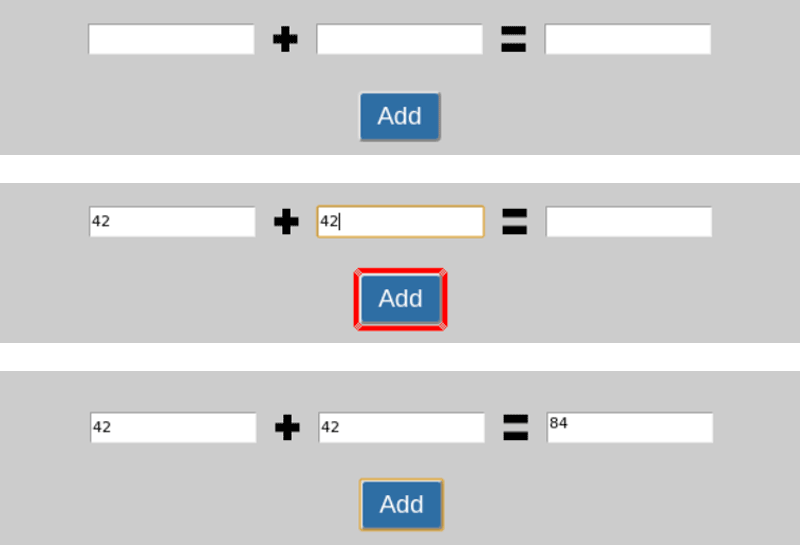
You can zoom in on a screenshot by clicking it. Our demo application is a simple calculator that adds the numbers in the first two fields and returns the result in the third field. Each screenshot is accessed individually ,but the three screenshots from this scenario are displayed together in this post so you can see the workflow. testRigor loaded the page, took a screenshot, discovered it enter numbers into the fields and click the Add button. In the second screenshot you can see that it entered 42 in the two input fields and highlighted the button it was about to click. In the third screenshot, we can see that the scenario worked as expected.
Retesting
Once you have reviewed the scenarios testRigor discovered, you may find some bugs that need fixing, or you may add additional functionality to your application later on. When you’re ready to test again, you will find that the `Explore` button has changed to say `Retest`. You can test the same URL you used in your first test, or another URL representing a new version of the app.
Retest Summary
Uh oh. Lots of red. All I did was add a button! I think…
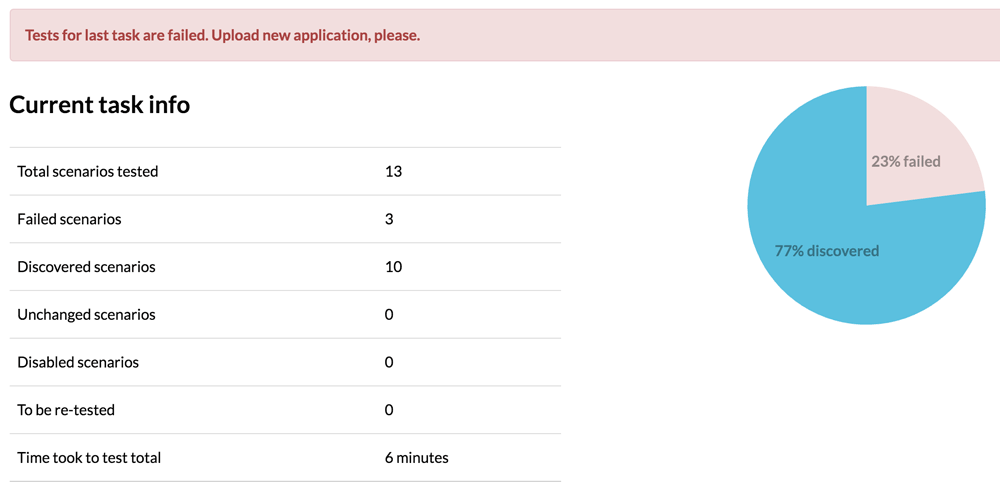
The summary says 23% of the scenarios failed. Let’s scroll down to see if we can figure out what happened.
Retest Scenarios
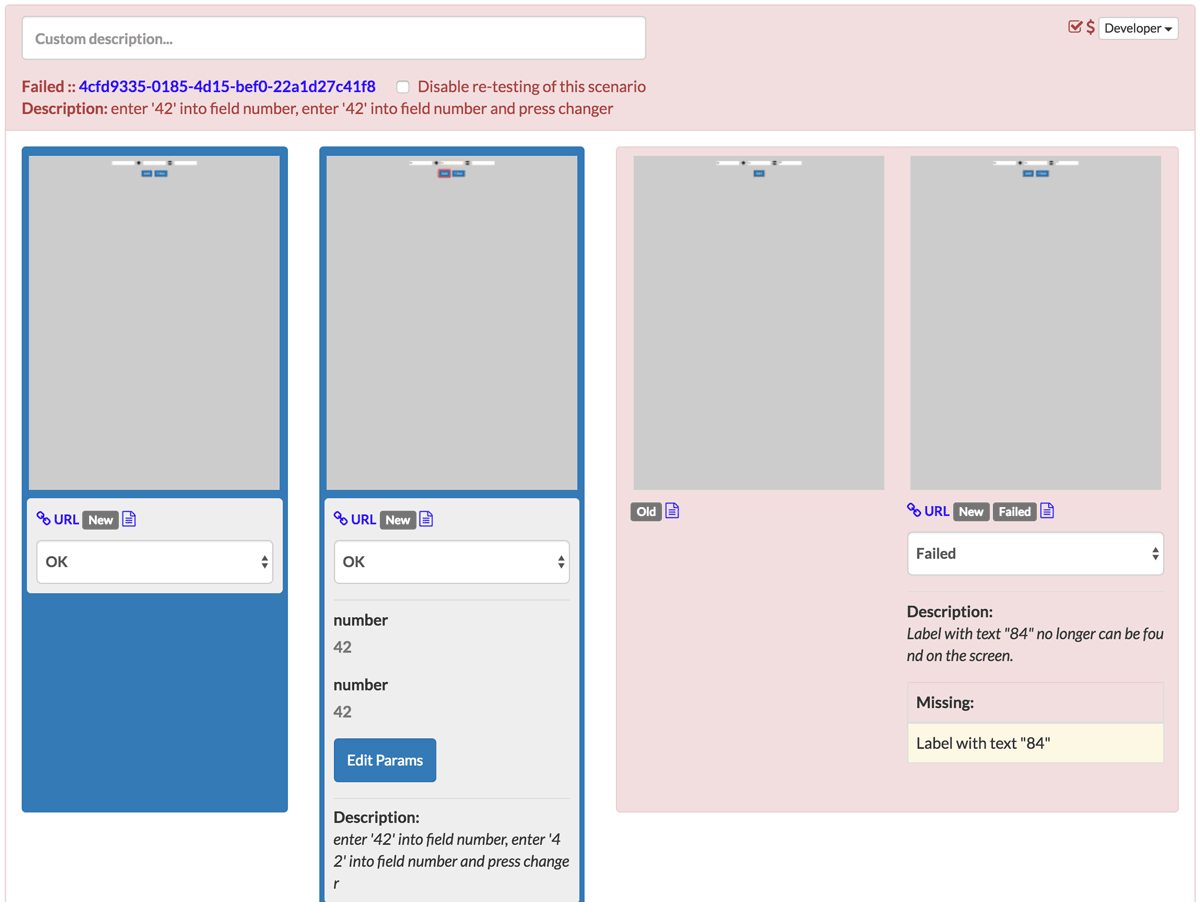
The red background helps me quickly locate a problem scenario. Before there were three screenshots, but now there are four. The two in the red background represent a comparison of the screenshot from the first test and our latest test. The description says a label with text “84” can no longer be found. Hmm… Let’s click on the screenshots to take a look.
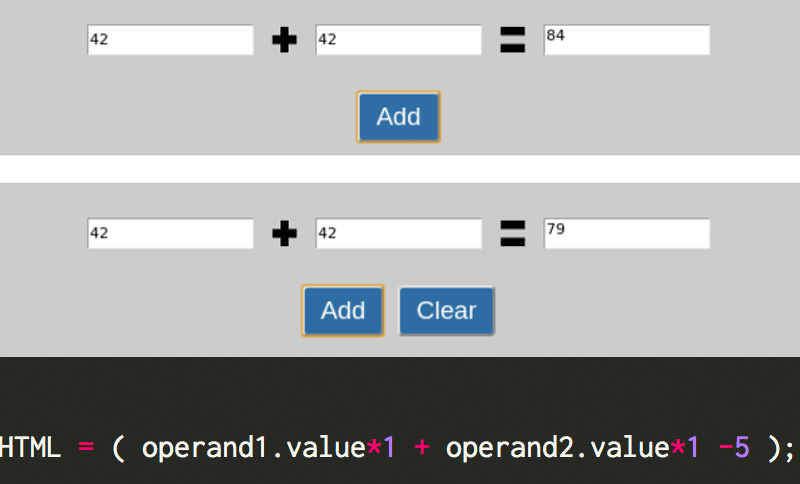
Retest Screenshots
There’s my button… but 42 + 42 doesn’t equal 79. Did I accidentally change the expression for calculating that value? I switch to my code editor and I find there’s a rogue -5 in the expression. It’s a simple fix, but I might not have known about it until a user complained that my app doesn’t know how to add. testRigor made it fast and easy to discover and diagnose.