A Comprehensive Guide to Locators in Selenium
|
|
Let us start with the basics of locators in Selenium before we go through the details of their different types.
What are Locators?
Think of a locator as the mailing address for the web elements on a webpage where any delivery or parcel should arrive. You need locators to find and interact with elements like dropdowns, buttons, text boxes, links, images, etc.
When talking about test automation tasks, which may range from data entry to button clicks, it is essential to instruct your test automation tool on the precise locations of these web elements. This is where the role of locators comes in. Available in various types, including IDs, class names, or XPath, locators enable your automation tool to locate and interact with the necessary web elements accurately.
Use of Locators in Selenium
The basis of Selenium is locators and they are indeed super important. They help your test scripts to recognize the web elements and then work with them further. Whether entering text, clicking a button, or filling out forms, you need to pinpoint these elements on a web page accurately. Think of element locators as the reliable GPS for Selenium, guiding it to the correct elements. Without them, automation testing would be like a pilot flying aimlessly without location coordinates.
How to Identify Web Elements in Browser DOM?
Document Object Model (DOM) is a tree-type structure that shows all the HTML elements in the web page. It shows the elements in a structured hierarchical format.
Let us see how we can identify the elements step by step:
- From the web application, either press the F12 button or right-click and select “inspect” to open the browser DOM.
- The section that gets opened by default is called “Element”, where we can use the locators to identify the element.
- To inspect and find the locator for the element, you can press CTRL + Shift + C. Hover over the specific element you need the locator for and then click on the element within the graphical user interface (GUI) to obtain its path within the Document Object Model (DOM).
- To make your own locator, simply press CTRL + F. This action will open an input text field where you can create and validate your custom locator.
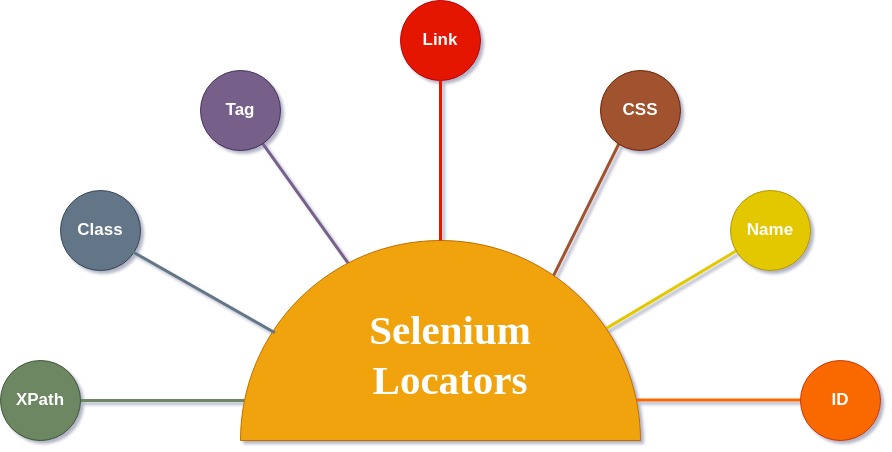
Different Locators Used in Selenium

As depicted in the above diagram, Selenium provides eight types of locators, which are as follows:
ID Locators
Suppose you are throwing a party, and everyone has a special name tag that is supposed to be unique to each person. According to the party rulebook, everyone should have a distinct name tag. This makes it super easy and quick to spot someone. But sometimes, the folks organizing the party might miss the use of these unique name tags. When that happens, and you can not find the name tag you are looking for, you will have to get creative and find another way to identify that person. Below is an example of an ID locator:
- Syntax:
driver.findElement(By.id(“element-id”)); - Example:
driver.findElement(By.id("userName"));
Name Locators
They help in locating an element using its name attribute. Though commonly used, name attribute is not unique and can create confusion while finding elements.
Think of it like naming pets in your house. A developer might name a website part (or element) “Fluffy.” Selenium, acting like the pet owner, uses that name to find “Fluffy” on the website. But there’s a catch! What if there are two or three “Fluffies”? As you would probably call the pet closest to you, Selenium will pick the first “Fluffy” it comes across on the website. Interesting right?
- Syntax:
driver.findElement(By.name(“element-name”)); - Example:
driver.findElement(By.name("userName"));
CSS Selector Locators
Cascading Style Sheets (CSS) are primarily used for crafting the visual appearance of web pages. Interestingly, they have also found a role as a locator within the Selenium framework, helping to pinpoint specific elements on web pages. CSS is often considered a more dependable and faster option compared to XPath.
- Syntax:
driver.findElement(By.cssSelector(“#element-id .element-class”)); - Example:
driver.findElement(By.cssSelector("button[id='loginSubmitBtn']"));
Link Text Locator
Link text and partial link text locators serve the same purpose, but let us break down each one.
-
Link Text: You can locate elements using hyperlink text. Link text can only be used with anchor tags because they are always associated with them. If multiple links have the exact text on a page, the browser driver will select the first one it encounters in the document object model (DOM).
- Syntax:
driver.findElement(By.linkText(“Click Here”)); - Example:
driver.findElement(By.linkText("userName"));
- Syntax:
-
Partial Link Text: Now, when it comes to partial link text, it is similar to link text in locating elements. However, partial link text is often preferred when dealing with lengthy link text and you only want to use a part of it to perform actions. Sometimes, you might want to use partial link text to find all elements on a web page that share a common partial link text.
- Syntax:
driver.findElement(By.partialLinkText(“Here”)); - Example:
driver.findElement(By.partialLinkText("userNa"));
- Syntax:
Tag Locators
As the name implies, the tag name locator relies on HTML tag names to find elements on web pages. These tag names could be “input,” “div,” “button,” “anchor,” “span,” and so on. This locator is commonly used to gather all the elements on a web page that share a particular tag.
- Syntax:
driver.findElement(By.tagName(“input”)); - Example:
driver.findElement(By.tagName("a"));
Class Locators
They help find elements with specific class attributes in the web page’s Document Object Model (DOM). In most cases, the class name may not always be unique; a webpage can contain multiple elements sharing the same class name. In such situations, the browser driver typically chooses the first element it encounters in the DOM with that specific class name.
- Syntax:
driver.findElement(By.className(“element-Class”)); - Example:
driver.findElement(By.className("btn relative btn-neutral -z-0 whitespace-nowrap border-0 md:border"));
XPath Locators
When compared to other locators, XPath is the most widely used one. It is created in the form of an XML expression. Even if any other locator fails or is challenging to locate an element, it can be fetched by XPath. There are two types of XPath:
-
Absolute XPath: Here, the XML expression is considered from the root node till the desired element node. But this way is unstable, as the XPath depends on multiple elements; a change in any in-between elements can make the XPath fail to find an element. An absolute XPath starts with a single forward slash(/).Example:
/html/body/div[1]/header/div/div[1]/div[3]/div/form/div[3]/div[1]/input -
Relative XPath: The XML expression can start from anywhere near the desired node. It does not need to follow the hierarchy from the root, making it more stable and less dependent on other nodes. Relative XPath starts with two forward slashes(//)Example:
//*[@id=”userName”]
Best Strategies for Locating Elements in Selenium
We have covered different element locators and how to identify them in the browser. Now, let’s see the best strategies for creating the locators.
- Do not copy-paste XPath or CSS Selectors directly from the browser dev tools: Though copying from browser dev tools looks very easy, the XPath or CSS selectors can be complicated, and lengthy. This creates dependency on many elements, making it highly unstable.
- Avoid using indexing: The count of elements can vary at any time on a webpage. So, identifying elements using the index can fail if any new element is introduced with the same class name or other properties. So, avoid using an index in XPath or other locators.
- Avoid using dynamic values in locators: Many values in DOM are dynamic; for example, the id value or the class name changes frequency. So, it’s always better to avoid using such dynamic values. You can manage such situations by utilizing either the static prefix or postfix of the dynamic values.
Risk in Using Locators
As we discussed earlier, all locators rely on the structure of the web page’s Document Object Model (DOM). This means that any alteration in the DOM, such as adding a new element or modifying the IDs or class names, can cause the locators to work no longer as expected.
Consequently, even if the application has no errors or bugs, automated test cases can fail due to these changes, leading to false positive bug reports. Furthermore, as more and more test scripts are automated, the time and effort required for locator maintenance can significantly increase. This situation can divert the QA team’s focus from developing new scripts to continuously fixing and updating existing ones.
Shift To Next-Gen Automation Tools
Utilizing locators to identify elements has been a traditional approach by many legacy automation tools such as Selenium and many others based on Selenium. While it has proven effective most of the time, there has always been a lurking risk of changes in the Document Object Model (DOM), as mentioned earlier. These risks have made tools like Selenium less reliable for organizations. Read here 11 reasons why not to use Selenium.
As a result, there has been a continuous search for better solutions, leading to the emergence of codeless automation tools. Although numerous tools claim to be codeless automation, not all truly live up to the name. However, testRigor stands out for several reasons, primarily due to its AI based modern capabilities. testRigor is an innovative cloud-hosted codeless automation tool supporting different types of testing. Let us get into what sets testRigor apart from the rest:
- Auto-creation of test steps: With its generative AI, testRigor can create the test steps to an extent from the title or description provided by the user. Rest of the test steps you can write in plain English or use the recorder.
- Codeless Automation: testRigor helps QA teams create test scripts using plain English instead of complicated programming languages. This eliminates the need for complex programming languages, making test script creation more accessible and efficient for a broader range of team members.
- No Usage of Traditional Locators: This being the main point here, testRigor doesn’t rely on any of the locators mentioned above; instead, testRigor uses a unique approach. It typically identifies elements based on their displayed names or relative positions. So, from the user’s perspective, they can mention the element by its name or position. This is done by testRigor’s AI-powered algorithms called testRigor locators. Let’s see a few examples of how the user needs to specify the elements –
click "cart" click on the 3rd "hello" 5 times click on the "Cancel" to the right of "Submit"
While we have covered just a few features of testRigor here, you can explore testRigor’s top features.
Endnote
Times are changing as ever. There is a clear desire to spend less time on script creation and upkeep. QA teams want to run the test scripts across various devices and browsers. Sticking to the older generation of locator-based test automation might create a bottleneck and issues. Thus preventing the modern Agile and DevOps approach from being fully realized.
Therefore, transitioning to next-generation AI-powered test automation tools, like testRigor, makes complete sense. By doing so, we are better positioned to uphold the latest mantra of testing extensively. Which in turn helps release updates more frequently while maintaining an excellent product quality, that too within budget.
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












