Website Testing Checklist: 9 Essential QA Steps
|
|
According to Forbes, the global website count has reached 1.13 billion, with a fresh website appearing every three seconds. Remarkably, users will swiftly navigate to a different website if their desired content isn’t found in approximately five seconds.
Undoubtedly, online presence has become crucial for businesses in today’s fast-paced digital world, where websites serve as the public face of a company. They provide critical information about its products and services, communicate its values and mission, and offer customers the convenience of online transactions. A solid online presence can significantly impact businesses, from a multinational corporation to a small hometown bakery.
Why is Website Testing Important?
As the digital storefront of a company, a website’s quality, functionality, and user experience can directly impact its reputation, customer satisfaction, and, consequently, its business. The customer’s journey on the website should be smooth, intuitive, and enjoyable. Any glitch, error, or inconvenience can lead to customer frustration and potential loss of business.
QA testing systematically examines all website aspects- functionality, user interface, performance, security, and accessibility. QA also ensures that updates and enhancements do not disrupt the existing functionality and user experience but instead contribute to the continual improvement of the website.
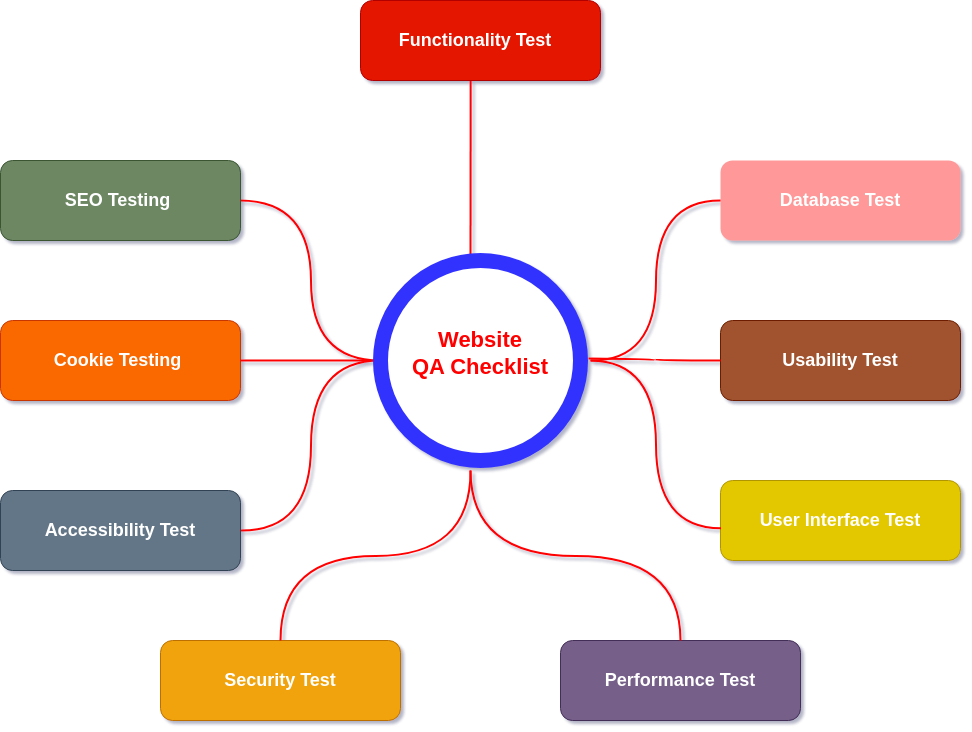
Website Testing QA Checklist
A flawless and user-friendly website requires comprehensive Quality Assurance (QA) testing. Here, we have compiled a checklist for QA testing. Let’s dive into the details and explore.

1. Testing the Functionality
As a starting point, the website’s primary objective should be to operate without any hitches. In essence, functionality testing is the initial phase of the QA process, where every element of the website – buttons, links, forms, sliders, etc. is tested to ensure they operate as intended.
Imagine clicking on a link that leads nowhere or filling out a contact form that won’t submit, such occurrences are a result of poor functionality testing.
Such glitches disrupt the user experience and may discourage visitors from returning to the site. Hence, through functionality testing, verify that every part of the website does what it should.
Link Testing
Check every link on the website to ensure it functions as intended. Internal links connecting the site’s pages must lead to the correct destinations, facilitating seamless navigation.
- Verify outgoing or external links, which direct users to other websites, to ensure they are active and secure and accurately guide users to the correct external resources.
- Anchor links, often used in lengthy content pieces, should accurately direct users to specific sections on the same page, enhancing readability and navigation.
- Test mailto links, designed to open up the user’s email client for direct communication, to ensure they trigger the correct response.
Form Testing
If the website incorporates forms such as registration, payment, contact, etc., it is crucial to ensure that these forms function optimally and as intended. All form elements, such as data validations, auto-filled default values, and required field prompts, need comprehensive testing.
It’s also essential to confirm that error messages display as they should, offering clear instructions to users when things go wrong. Lastly, the data submitted through these forms must be stored correctly in the back-end database, ensuring information is recovered and handled properly.
2. Database Testing
It is critical that whenever data is entered (inserted), changed (updated), or removed (deleted) on the website, these operations get correctly mirrored in the backend database.
Example: If a user fills out a form on the website, makes a payment, and creates an order, that information gets accurately stored in the database.
Below capabilities should be tested while performing database testing for a website.
- Integrity: Data should remain accurate, consistent, and reliable throughout its lifecycle. It ensures that the information displayed on the website matches the data stored in the database.
- Performance: The website should be able to handle multiple database queries simultaneously without slowing down. This performance feature is especially important for websites with high traffic.
- Security: Database should be safeguarded against unauthorized access, protecting sensitive user data. This process involves testing security measures, like access controls and encryption methods.
3. Usability Testing
It evaluates how easily users can navigate the site, understand the content, and complete tasks like filling out forms. From a user’s perspective, this testing helps identify any areas that may be confusing or difficult, allowing for improvements to make the site more user-friendly and effective. Usability testing mainly involves:
Navigation Testing
This step focuses on the ease of navigation on the website. It checks if users can move around the site and find the information they’re looking for without confusion. All the menus, buttons, and links must be easy to find and understand. They should be intuitively placed where users naturally expect them to be and labeled in a way that clarifies their function or destination.
Example: The link to the contact page should be named “Contact” rather than vague or misleading labels.
Content Testing
It is about examining the text on the website for clarity, conciseness, and correctness. Ensure the information presented is clear and concise, without spelling or grammatical mistakes that could confuse users or appear unprofessional. The content should also be valuable to the user, providing the needed information or offering engaging insights.
It’s not just about avoiding mistakes; it’s about creating genuinely interesting and valuable content for the site’s visitors.
Mobile Responsiveness
It is vital to a business’s success in today’s digital era, where a significant portion of internet traffic comes from mobile devices. Hence, the website must function smoothly and look good on desktop computers and smaller screens like smartphones and tablets. Everything from images and text to different functionalities must adapt and respond to varying screen sizes. Images should automatically resize and maintain their quality, the text should remain legible without requiring users to zoom in, and all features, like links, buttons, or forms, must work flawlessly.
4. User Interface (UI) Testing
UI testing ensures the website looks visually appealing and offers a uniform experience across browsers and devices. The layout, graphics, text, and interactive elements should appear and function consistently on different browsers and platforms. Color schemes, fonts, button placements, etc., should be visually harmonious and work seamlessly.
Browser Compatibility
Ensure the website displays and functions correctly across various browsers, such as Chrome, Firefox, Safari, Edge, etc. Each browser has its way of interpreting and rendering website code, sometimes leading to differences in how the site looks or works. By testing the website on different browsers, identify and fix any inconsistencies or issues, ensuring that all users have a consistent, high-quality experience, regardless of their chosen browser.
Resolution Testing
Ensure the website displays correctly on various screen sizes, ranging from large desktop monitors to small mobile phone screens. As screen resolution can significantly impact the website’s layout, legibility, and user interface, testing how the site adjusts and responds to different resolutions is essential. Check that the image scales appropriately, the text is readable, and navigation elements are accessible even on smaller screens.
5. Testing the Website Performance
Ensure that the website operates efficiently under normal and peak load conditions. Verify the site’s speed, reliability, and stability. Speed is crucial in today’s fast-paced digital world, where users expect pages to load quickly. A slow-loading website can lead to high bounce rates as users abandon sites that don’t load within a few seconds.
Meanwhile, reliability and stability ensure that the site remains accessible and functional even when multiple users access it simultaneously. Performance testing includes below testing types:
Load Testing
Assess how the website performs under normal and high user load conditions. The goal here is to make sure the site can handle a large number of users or requests at the same time without experiencing slowdowns or crashes. Load testing is particularly important when the website might experience peak traffic, like during a big sale or an event.
Stress Testing
It involves subjecting the website to extreme workloads to assess its performance under high-stress conditions. This test intentionally pushes the website beyond its standard capacity to understand its maximum handling capacity and see how it behaves when pushed to or beyond its limits. It can help reveal how the website handles heavy strain, whether it will crash under extreme load, and if it recovers gracefully once the load is reduced.
Speed Testing
Measures how quickly the website loads on different devices and under varying internet connection speeds. In an age where users expect quick and seamless online experiences, even a few extra seconds of loading time can cause users to abandon the website. During speed testing, each page’s load time is checked under different conditions like multiple devices – desktops, tablets, and smartphones, and across various internet speeds.
6. Ensuring Security
Given the increasing amount of sensitive data being handled online today, it is a critical component of website testing. It involves identifying potential vulnerabilities and weaknesses in the website that could be exploited by hackers or malicious software.
Security testing includes testing for issues like SQL injection, Cross-Site Scripting (XSS), Cross-Site Request Forgery (CSRF), and ensuring secure data encryption. Security testing helps to protect the website and its users from breaches and attacks, thereby maintaining user trust and preserving the company’s reputation.
Security testing mainly focuses on below mentioned areas:
Encryption
Encryption testing, particularly SSL (Secure Sockets Layer) encryption, is essential to website security. SSL is a security protocol that encrypts data transferred between a user’s browser and the website they’re connected to. The testing ensures that any data exchanged – personal information, credit card numbers, or login credentials, is secure from malicious interference. In encryption testing, we need to verify that SSL is correctly implemented across the site and provides the necessary level of security.
User Authentication
It involves checking the security and user-friendliness of user registration, login processes, and password recovery mechanisms. Registration and login forms should be secure to prevent unauthorized access and user-friendly so users can quickly sign up or sign in.
Password recovery should be a straightforward process that helps users regain access to their accounts if they forget their passwords. But it also needs to be secure enough to prevent misuse.
Payment Gateways
Testing Payment Gateways is essential if the website facilitates online transactions. The process involves ensuring the payment gateway is secure and compliant with all required regulations, such as the Payment Card Industry Data Security Standard (PCI DSS). Testing involves checking that all transactional data is appropriately encrypted, the gateway functions correctly across different scenarios, and that users can seamlessly make payments without errors or security risks. In addition, the payment process should be smooth and user-friendly, with clear instructions and user feedback.
7. Accessibility Testing
Ensures that the website is usable by all people, including those with disabilities. This includes individuals with visual impairments, hearing impairments, motor disabilities, cognitive disabilities, and more. Accessibility testing focuses on text readability (font size, contrast), alternative text for images, keyboard navigation, audio and video content captions, and compatibility with assistive technologies like screen readers.
In pursuing an inclusive digital space, ensuring the website complies with established accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), is of utmost importance.
8. Validating the cookies
Cookies are text files within a user’s browser that store critical user-specific information, including login data, cart details, page history, IP address, and more. For instance, when a user logs into a site, a cookie is created for that login session. It is later used for various purposes like personalizing content, delivering tailored ads, and more. The cookie should be deleted once the user logs out or the session expires. It’s critical to conduct testing across diverse user scenarios, including situations where cookies are enabled or disabled, to evaluate the website’s behavior.
9. Testing for SEO Compliance
Checking for SEO (Search Engine Optimization) best practices is also crucial to website testing. SEO involves optimizing the website to increase its visibility on search engines. Thereby driving more organic traffic and raising a higher rank in search engine results pages (SERPs). SEO practices include ensuring proper use of meta tags, which provide information about the webpage to search engines. It also deals with optimizing the content for relevant keywords to increase the chances of ranking higher in search results. Lastly, it includes a well-structured, user-friendly, informative URL for users and search engines.
The Need for Test Automation
In the current digital landscape, many organizations aim for faster release cycles to stay competitive and swiftly respond to market changes. However, a significant challenge is that manual testing of these checklists can be time-consuming because it requires a substantial workforce. This drawback necessitates a shift toward test automation.
Automation testing, while highly efficient, introduces its own set of complications. Typically, the Quality Assurance (QA) team must rely on various automation tools to thoroughly test each item on their checklist. Most of these tools are designed to handle only specific tasks or tests. You might need multiple tools to cover all checklist areas, which can lead to inefficiencies and test suite complexity.
Automation using testRigor
Unlike other test automation tools, testRigor can handle most tasks on the checklist single-handedly. Let’s see its features which generously support website testing:
Versatile test creation: testRigor enables you to create tests using three straightforward approaches:
- By simply providing the test case title, testRigor’s generative AI engine will automatically create test steps for you within seconds.
- testRigor supports writing test scripts in plain English, eliminating the need for any programming language knowledge. The tool’s AI converts these English test scripts into actual code using advanced Natural Language Processing (NLP).
- You can use our test recorder to record your actions and create the test case easily. The tests are generated in plain English, meaning there’s no need to learn to code. The lack of XPath dependency ensures ultra-stable tests that are easy to maintain.
Extensive coverage:testRigor offers support for both cross-platform and cross-browser testing.
Self-healing tests: The issue of constant test maintenance is expected with many traditional test automation tools, as most websites are constantly being updated. testRigor incredibly manages these issues with its automatic self-healing features. Any changes in the element attributes or application are incorporated into the test scripts automatically, saving massive maintenance effort hours.
Automatic wait times: testRigor automatically manages wait times, sparing you from manually inputting them and thus preventing “element not found” errors.
Ultra-stable: As a no-code solution, testRigor eliminates dependencies on specific programming languages. Elements are referenced as they appear on the screen, reducing reliance on implementation details and simplifying test creation, maintenance, and debugging.
Cloud-hosted: Save time, effort, and resources on infrastructure setup. With testRigor, you are ready to start writing test scripts right after signing up, boasting a speed up to 15 times faster compared to other automation tools.
Supports 2FA, email, and SMS testing: testRigor supports 2FA (Two-Factor Authentication) login, accommodating methods such as email, text messages, and Google Authenticator. It also supports easy interactions with tables and forms.
Visual testing: testRigor facilitates visual testing for element location and screen comparisons
Cookie management: testRigor enables users to access and interact with cookies, local storage, session storage, and the user agent.
Image testing: testRigor processes texts within images using OCR (Optical Character Recognition) and leverages machine learning-based image classification to identify buttons and texts.
Conclusion
In the dynamic digital landscape, owning a website doesn’t guarantee success. Businesses must prioritize comprehensive QA testing to ensure their online presence is seamless, bug-free, and trusted by end users. By following the above QA checklist, you can zero in on the most crucial aspects of website testing, leading to sturdier web applications.
Furthermore, by utilizing a single intelligent tool like testRigor, you can streamline this process, covering most of the points in this checklist. Its incredible capabilities help you conserve time and effort, accelerate the release cycle, and extend the test coverage, everything within budget.











