How to simulate login action using testRigor?
|
|
Login is a crucial aspect of any end-to-end test case. Instead of writing lengthy steps repeatedly, you can use testRigor’s simple function to perform this task successfully. Let’s look at how to log in to an application with testRigor.
Pre-requisites to writing the test case
First and foremost, you need to create a test suite. Depending on the type of app you are testing, testRigor will ask you for details during test suite creation. Here are the general fields that will be visible to you during this process.
Step 1: Log in to your testRigor app with your credentials.
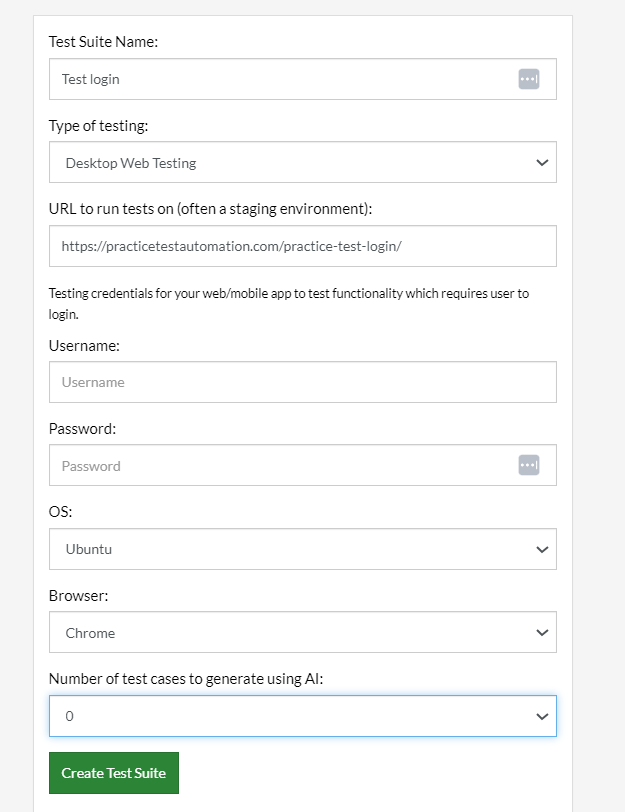
Step 2: Set up the test suite for the website testing by providing the information below:
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native and Hybrid Mobile, based on your test requirements.
- URL to run test on: Provide the application URL that you want to test.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. We’ll explore this further in the following sections.
- OS and Browser: Choose the OS Browser combination on which you want to run the test cases.
- Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.
This is how the test suite creation screen will look like.

Step 3: Click on Create Test Suite.
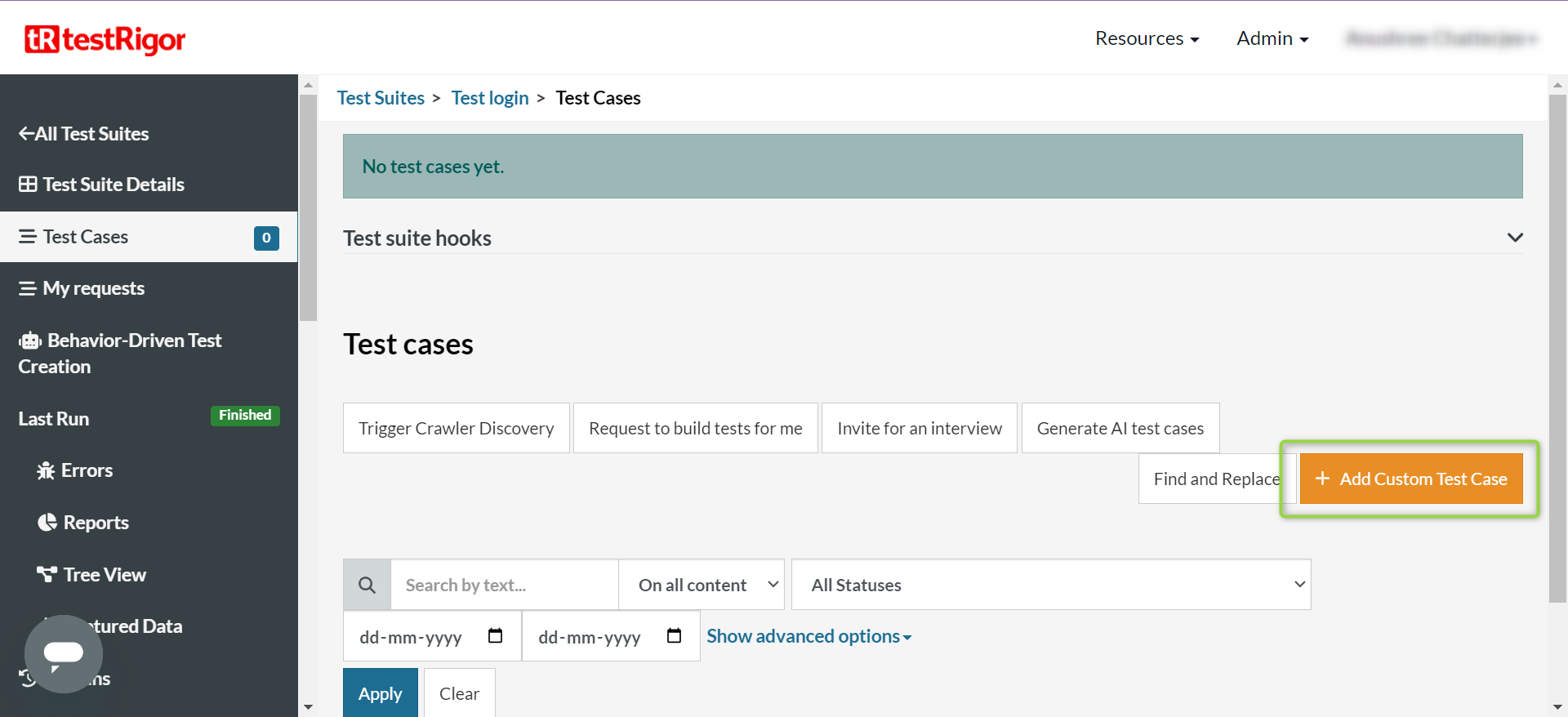
Note: On the next screen, you can let AI generate the test case based on the App Description you provided during the Test Suite creation. However, for now, select do not generate any test, since we will write the test steps ourselves.
Step 4: To create a new custom test case yourself, click Add Custom Test Case.

Using testRigor’s login functionality
Simulating a user login across multiple test cases is easy with testRigor. Here’s how to go about it.
Test Case 1: Using testRigor’s auto-login
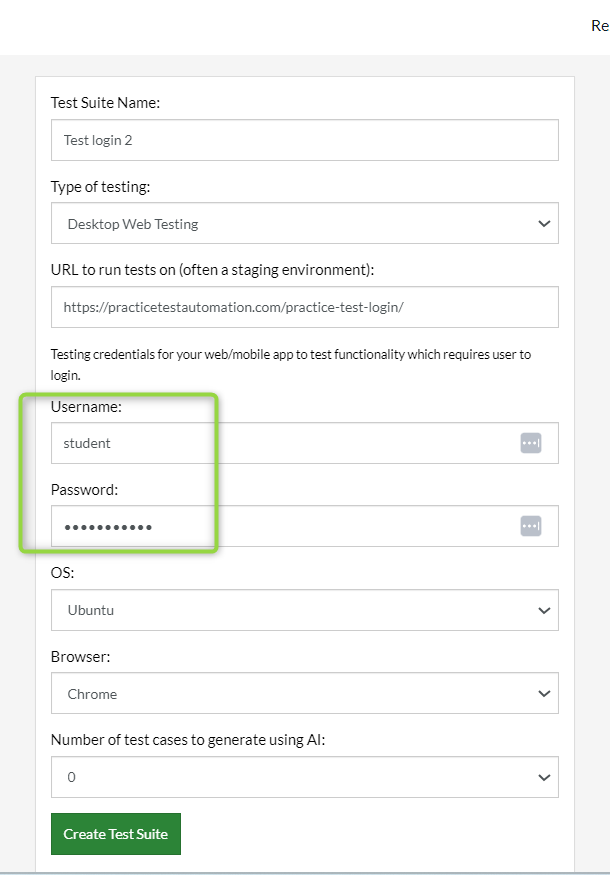
Step 1: During the test suite creation step, you can provide the login credentials (username and password) so that testRigor can use it henceforth within the test suite, wherever login is required.

Note: However, if you want to work with a custom test data set of usernames and passwords to test various login test cases, then you can leave these two fields blank. (Learn more about it in Test Case 2).
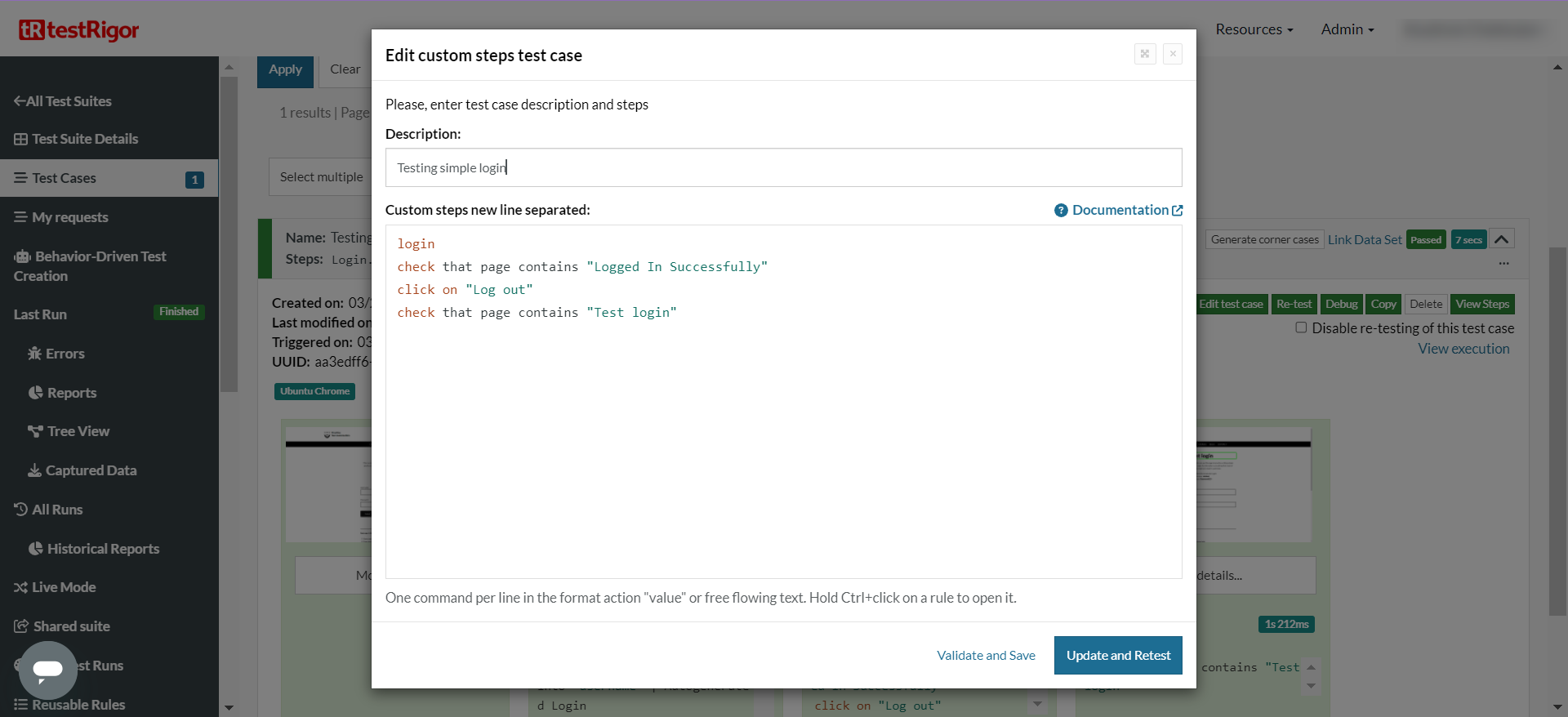
Step 2: Come to the Test Cases section, provide the test case Description, and start adding the test steps. We will add test steps in the test case editor screen.
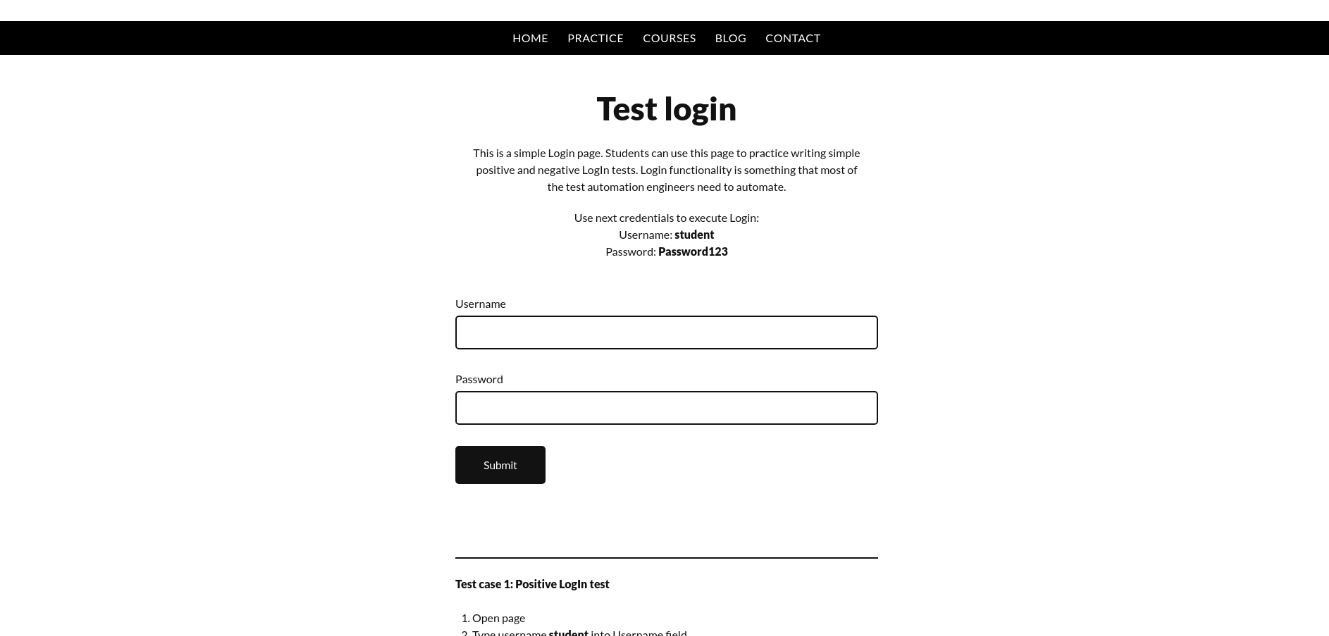
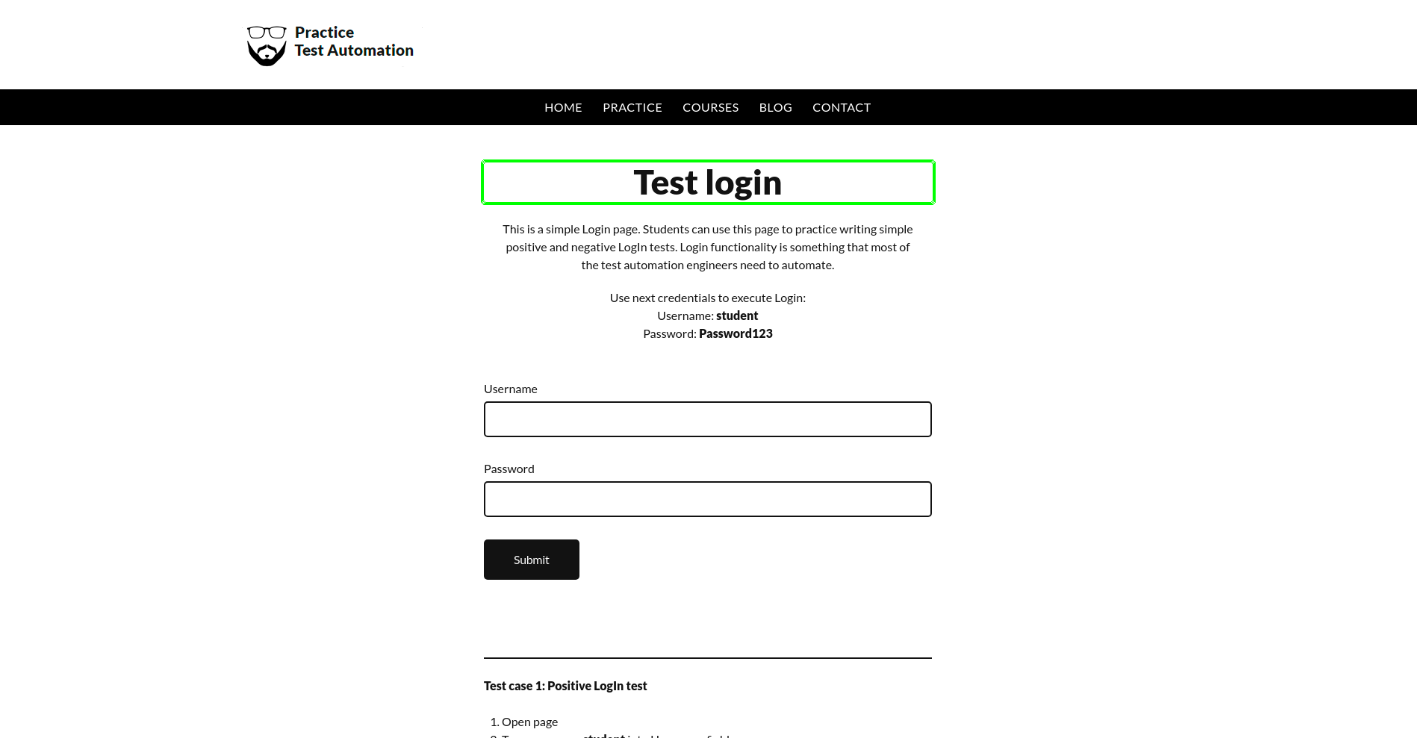
Step 3: Since we provided the website URL during test suite creation, testRigor automatically navigates to this website. There is no need to use a separate function to open the URL. The website’s homepage will look like this.

login
If you want to use these same test login credentials to access your application, then this is what you need. Just write the ‘login’ command, and testRigor will automatically use the test login credentials provided at the beginning while creating the Test Suite (as in Step 1).
Test Case 2: By creating test data variables or login reusable rule
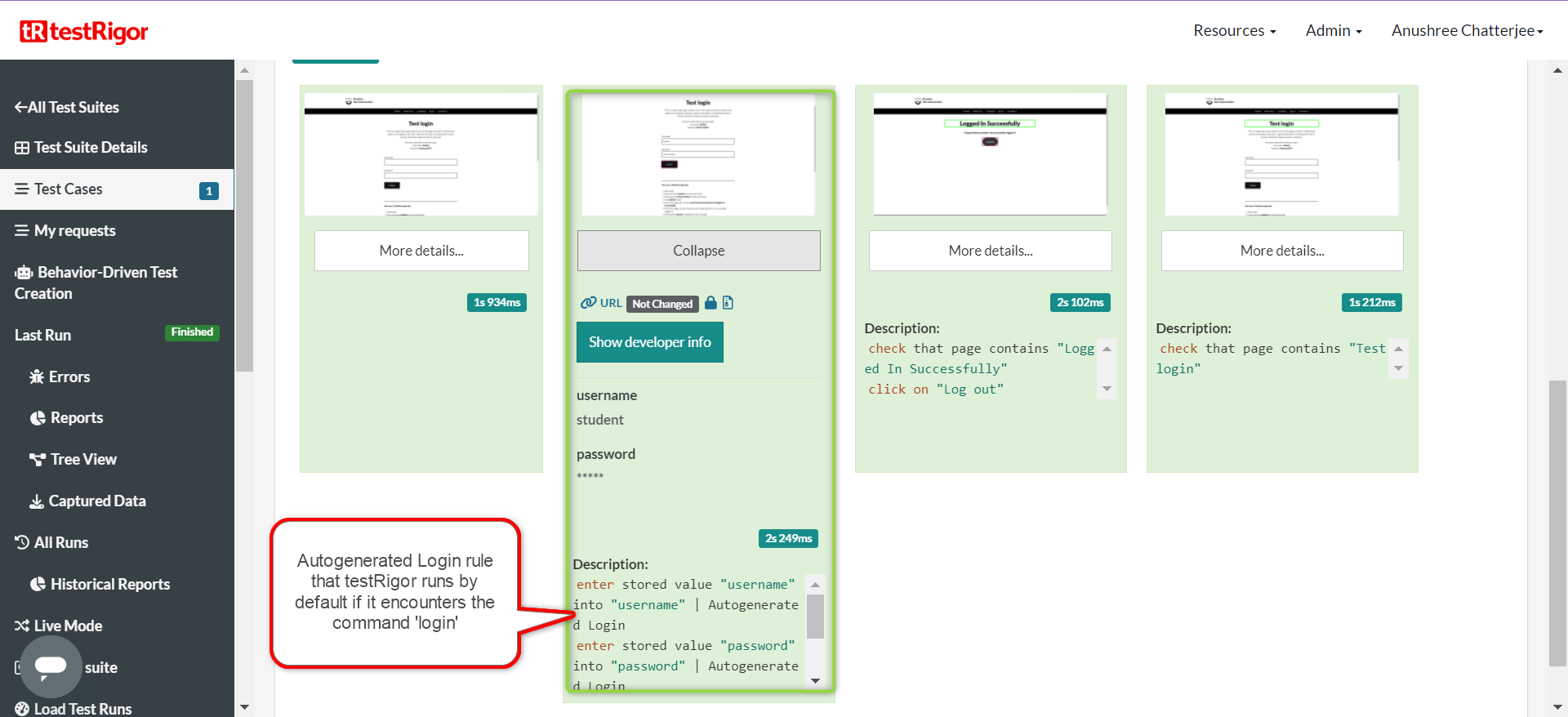
Step 1: After running successfully the first time with the provided username/password (Test Case 1, Step 1), testRigor automatically creates a rule named ‘Autogenerated Login‘ for the application login containing the below steps.
enter stored value "username" into "username" enter stored value "password" into "password" click "Submit"
This is the ‘Autogenerated Login’ rule that testRigor uses. You will see it in the execution details once you expand the ‘login’ command tile.

The ‘username’ and ‘password’ test data values are the ones you provided during the test suite creation.
Note: If you skipped these login test data values, testRigor uses dummy test login credentials’ values instead.
Step 5: If you are okay with the ‘Autogenerated Login’ rule and dummy test data, then you can follow the same test step, i.e., the ‘login’ command (without providing the login credentials). Otherwise, choose from the below options as per your need:
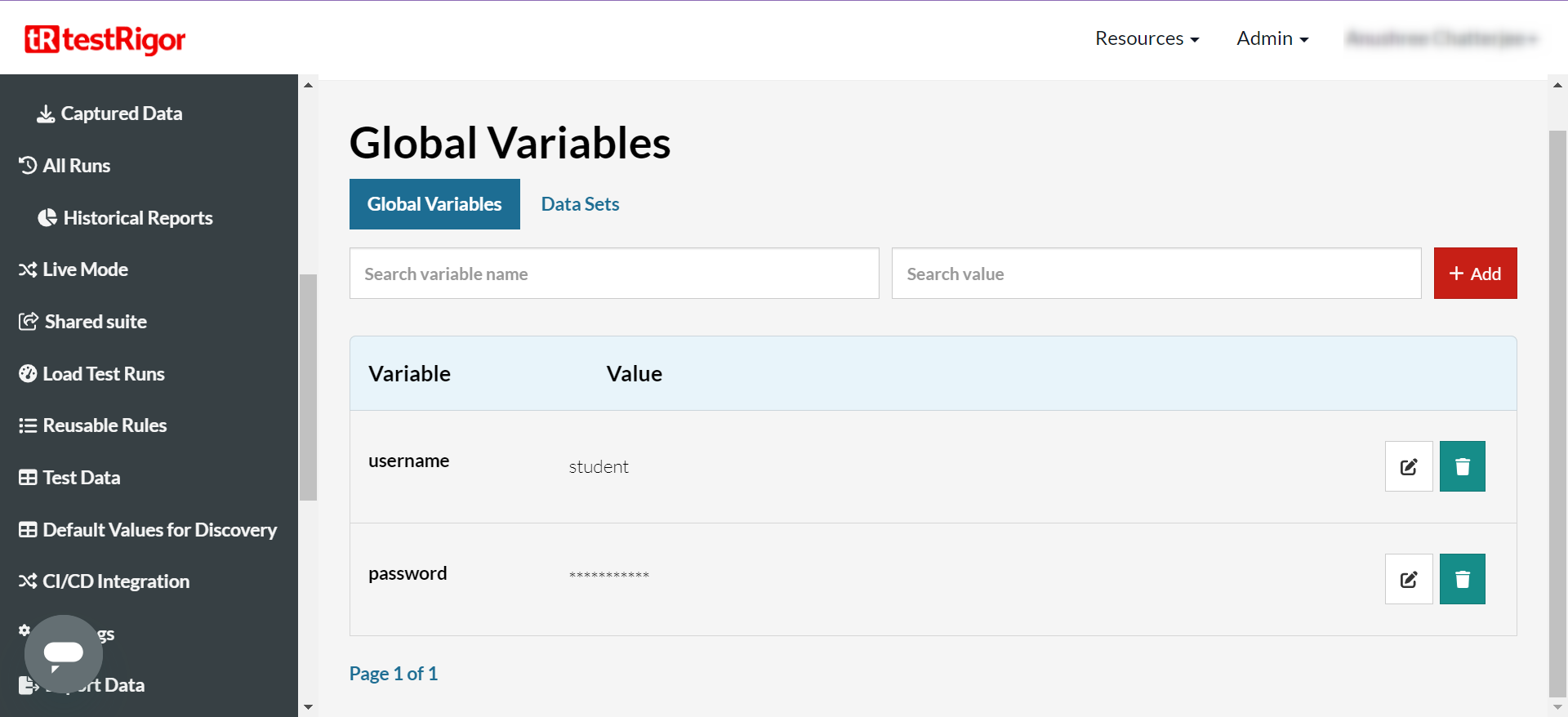
Option 1, Use Test Data: If the only issue is the dummy username and password values, then you can handle it by providing relevant Test Data. Go to the Test Data section via the left panel and create two variables of the exact same names as those used in the ‘Autogenerated Login’ rule.
In our case, we will create two variables called ‘username’ and ‘password’ with the actual username and password values that work for the system under test.

Once you configure the correct user credentials, your login command will refer to these values instead of testRigor’s substitute dummy ones. This should complete your test case execution.
Option 2, Use Datasets: If you plan to use a series of usernames and passwords to test the login functionality exclusively, then you can create a ‘Data Set’ in the Test Data section. However, make sure to keep the variable names of the username and password columns the same as those that are going to be used in the ‘Autogenerated Login’ rule. Learn how to create datasets easily.
Option 3, Override Autogenerated Login: So far, we only saw the happy path scenario wherein testRigor’s ‘Autogenerated Login’ rule works for you, with the user credentials being the only problem. What if the ‘Autogenerated Login’ rule cannot handle the login functionality? Does it mean you will have to write lengthy scripts across every test case? Absolutely not.
In such a scenario, you only need to override the complete default ‘Autogenerated Login’ rule with your own ‘Autogenerated Login’ rule. Let’s see how to do this.
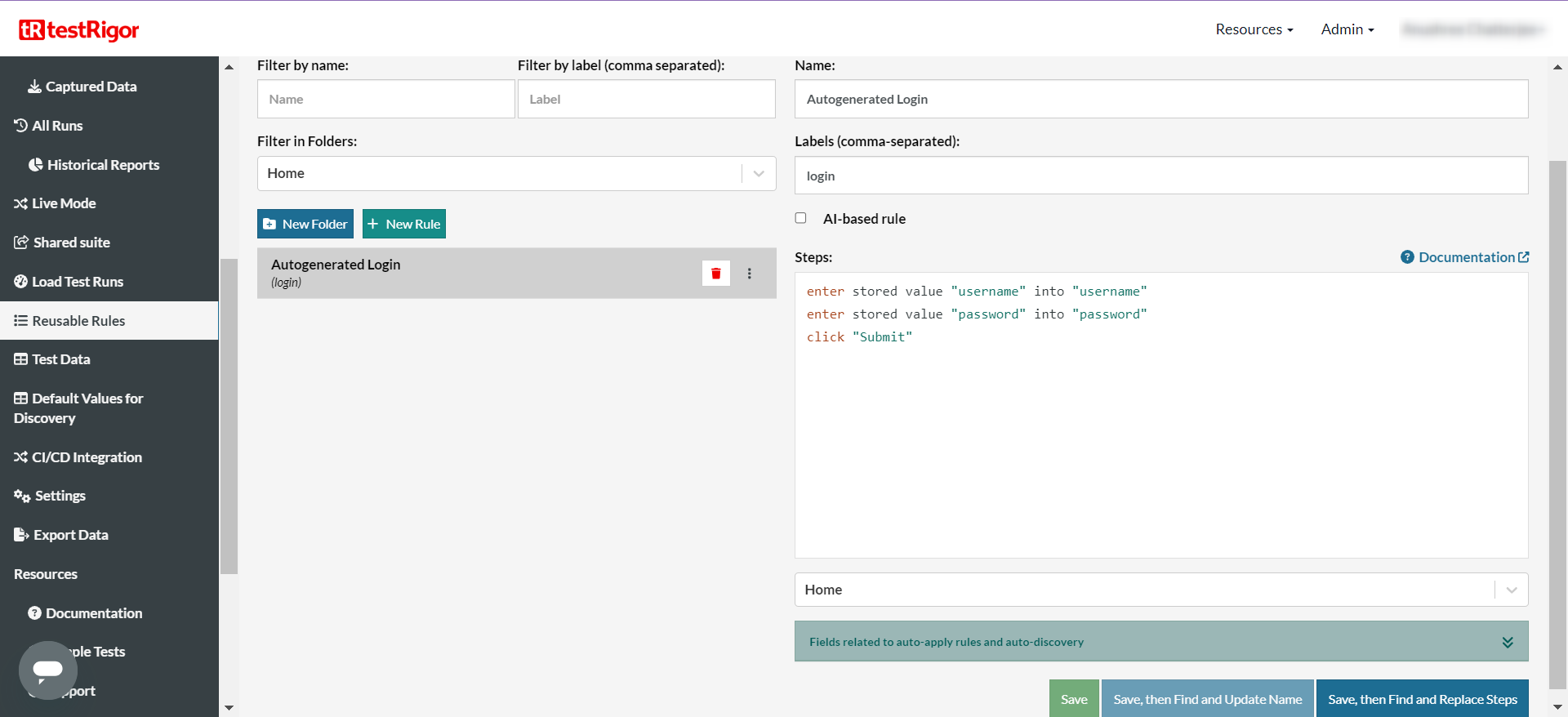
- Got to the Reusable Rules section via the left panel.
- Here, create a new reusable rule with the exact same name as testRigor’s default login rule. So your custom rule’s name will also be ‘Autogenerated Login’.
- Write the steps that are relevant to your system’s login functionality. For example, in this example, we need to opt for a custom ‘Autogenerated Login’ rule since the HTML form’s layout is different.
- Once done, save this rule and go back to your test case.
- Remember that the custom rule should also refer to the correct username and password variables, be it the ones provided during test suite creation or the ones manually created in the Test Data section.

Now that you are all set with the login functionality, you can simply write a single word ‘login’ in all the test cases that require login functionality.
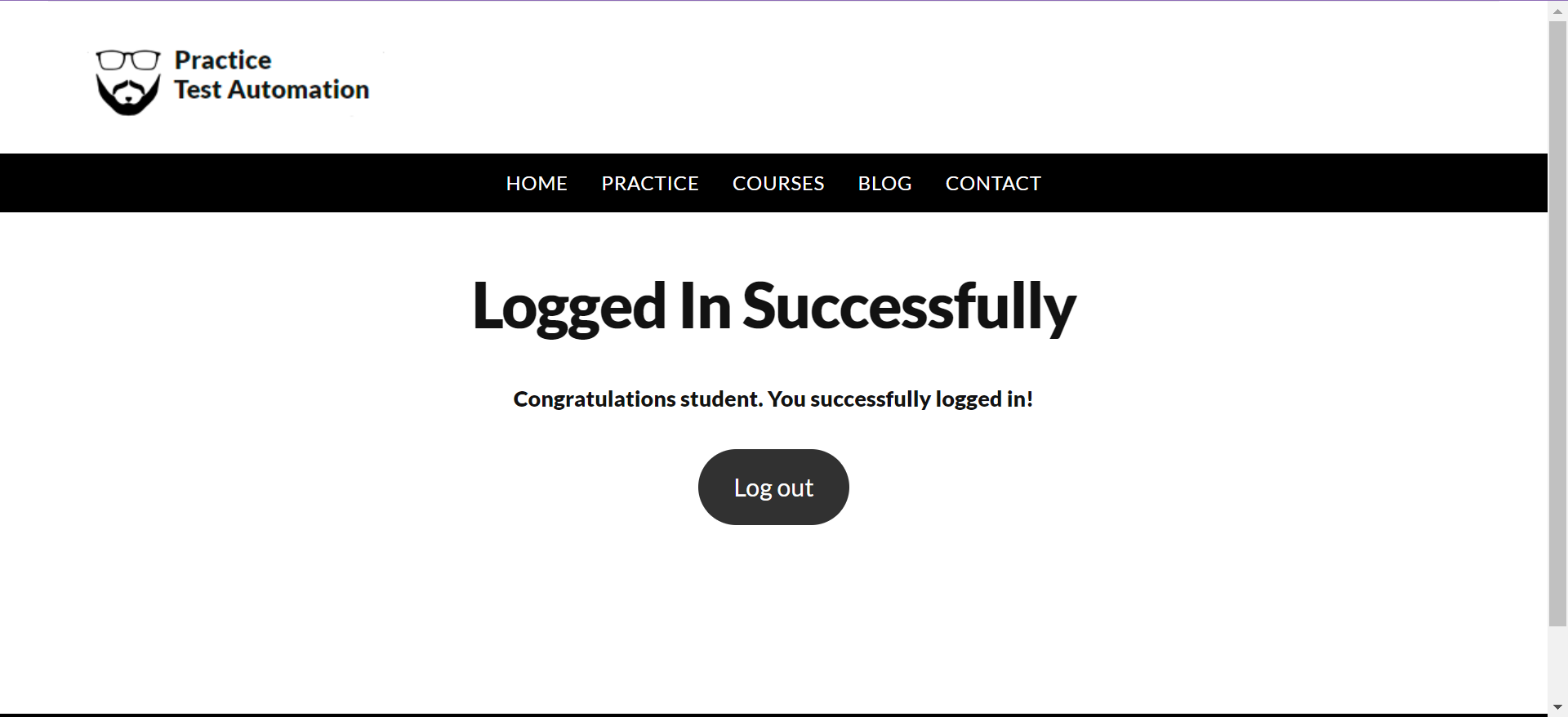
Step 8: After configuring the login, we will do some simple checks in this test case. Once testRigor logs in, we will check if the success message is shown on the screen.

check that page contains "Logged In Successfully"
Step 9: If you have a full-fledged website, you can automate other scenarios. However, since ours is a simple login application, we will just log out and check if the login was successful by checking for a text string ‘Test Login’, which only appears on the login screen.

click on "Log out" check that page contains "Test login"
Complete test case
login check that page contains "Logged In Successfully" click on "Log out" check that page contains "Test login"

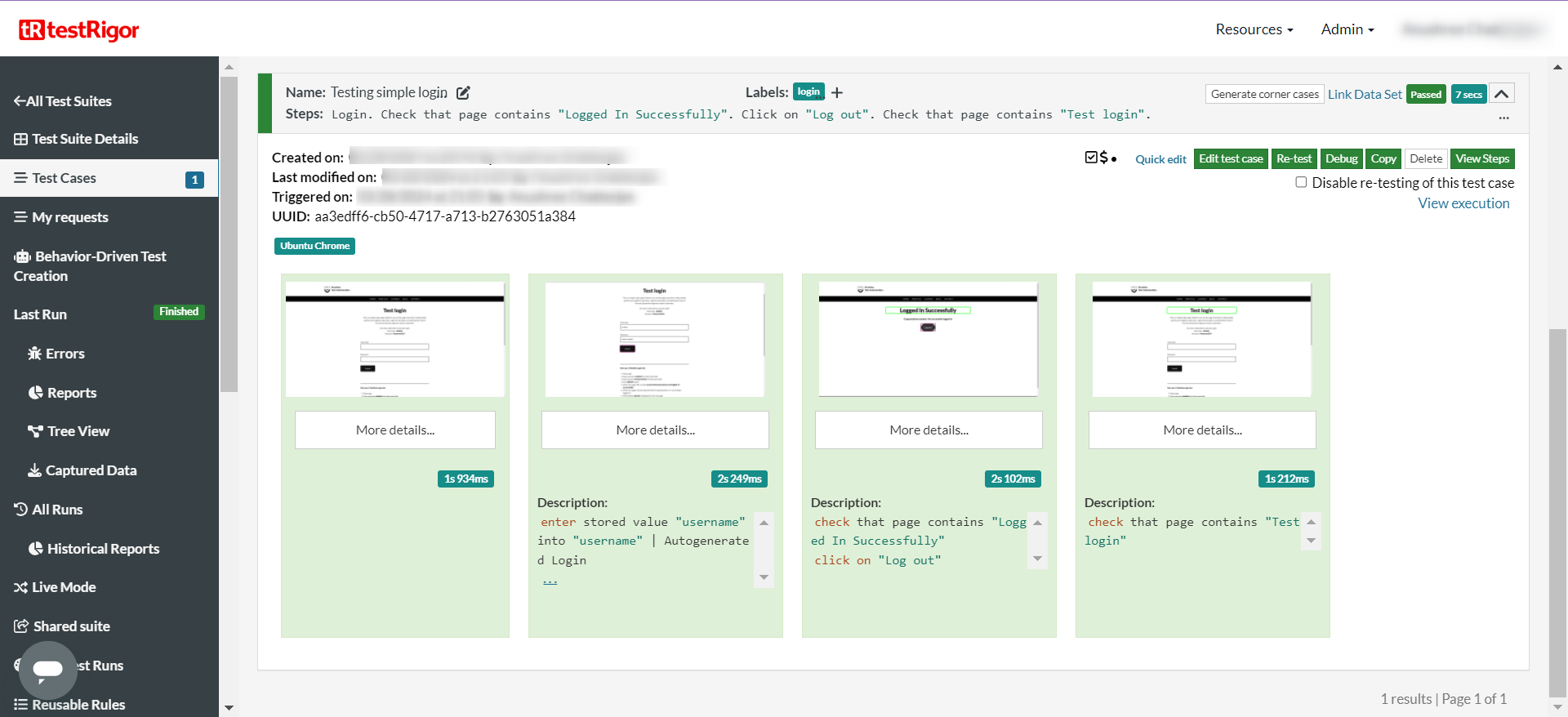
Viewing test results
Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. Logs and error text are available easily in case of any failure in a few clicks.

You can also download the complete execution with steps and screenshots in PDF or Word format through the View Execution option.
testRigor’s capabilities
The above example shows how a single word can complete your login operation in testRigor. However, you can do a lot more with testRigor.
- Reusable Rules (Subroutines): You can easily create functions for the test steps that you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor to use them in data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor efficiently manages the 2FA, QR Code, and Captcha resolution through its simple English commands.
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands are helpful for validating 2FA scenarios, with OTPs and authentication codes being sent to email, phone calls, or via phone text.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple English commands.
- Database Testing: Execute database queries and validate the results fetched.
Additional resources
- Access testRigor documentation to learn about more useful capabilities
- Top testRigor’s features
- Login feature documentation
- Automate Login Logout using testRigor (video)
- How to do End-to-end Testing with testRigor?
- How to do SMS, 2FA, and phone call testing using testRigor?
- How to perform mouse actions and clicks using testRigor?
- How to do email testing using testRigor?
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












