How to Automate Web Testing with testRigor
|
|
Web testing plays a crucial role in the software development lifecycle, allowing web applications to function correctly, provide good user experience and comply with security or performance rules. As you are testing, make sure that your functionality, usability, performance across multiple devices and browsers (for compatibility) as well as security is up-to-standard. Web applications are becoming more complex every day. When it comes to the section on how various browsers, devices or operating systems work, things get even worse, testing manually becomes a slow process and also really prone to mistakes.
Let’s see how we can test web applications using testRigor. First, let’s start with Desktop Web Testing.
Desktop Web Testing
Let’s start with the prerequisites.
Step 1: Log in to your testRigor app with your credentials.
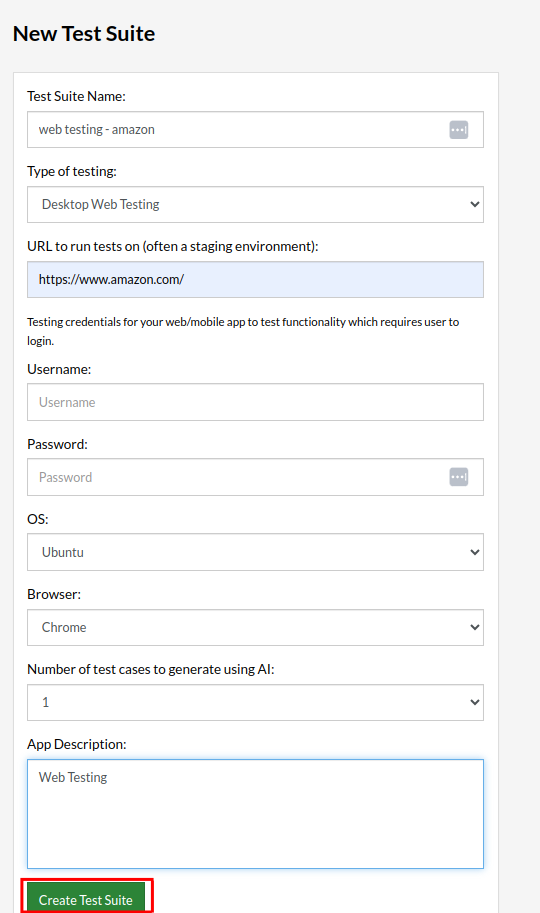
Step 2: Set up the test suite for the website testing by providing the information below:
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native and Hybrid Mobile, based on your test requirements. In this case lets select ‘Desktop Web Testing‘.
- URL to run test on: Provide the application URL you want to test. In our case, we can try the Amazon website.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword login. Filling out this field is optional and not mandatory.
- OS and Browser: Choose the OS Browser combination on which you want to run the test cases.
- Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.
- App Description: Provide the description of the Application you are testing.
Step 3: Click on Create Test Suite

On the next screen, you can let AI generate the test case based on the app description you provided while creating the Test Suite. However, for now, select ‘Do not add any test’, since we will write the test steps ourselves.
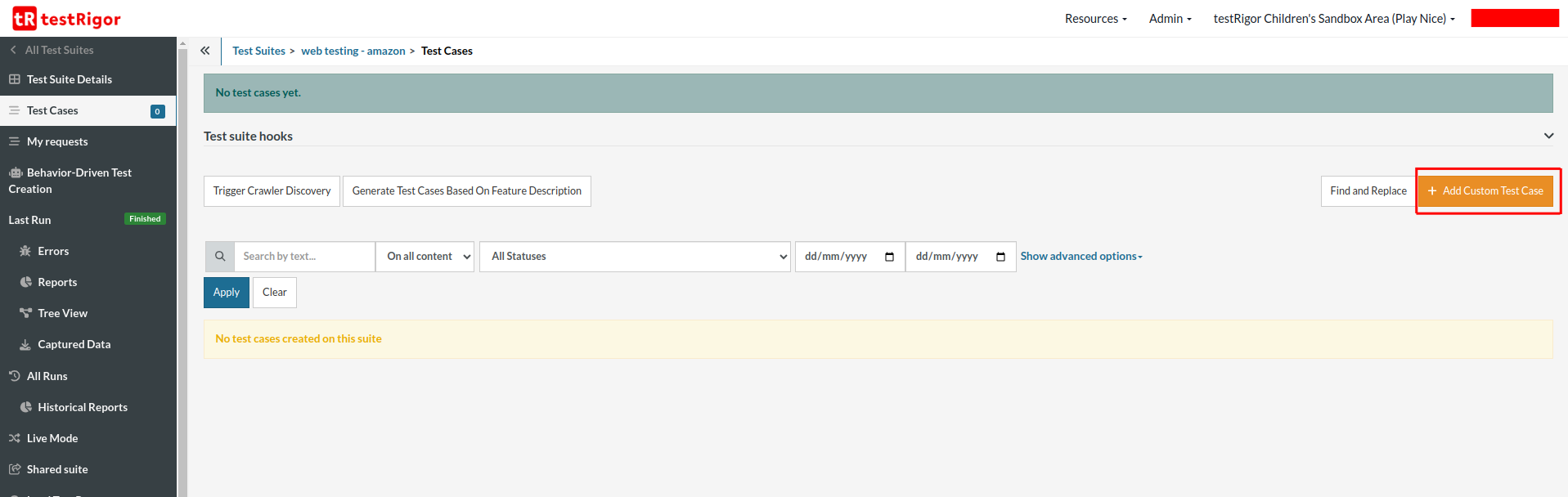
Step 4: To create a new custom test case, click Add Custom Test Case.

Test Case – Add to Cart
Consider we have a test case to search for an item on the Amazon website, add it to the cart, and check if it is added. The testRigor test steps in plain English are as follows:
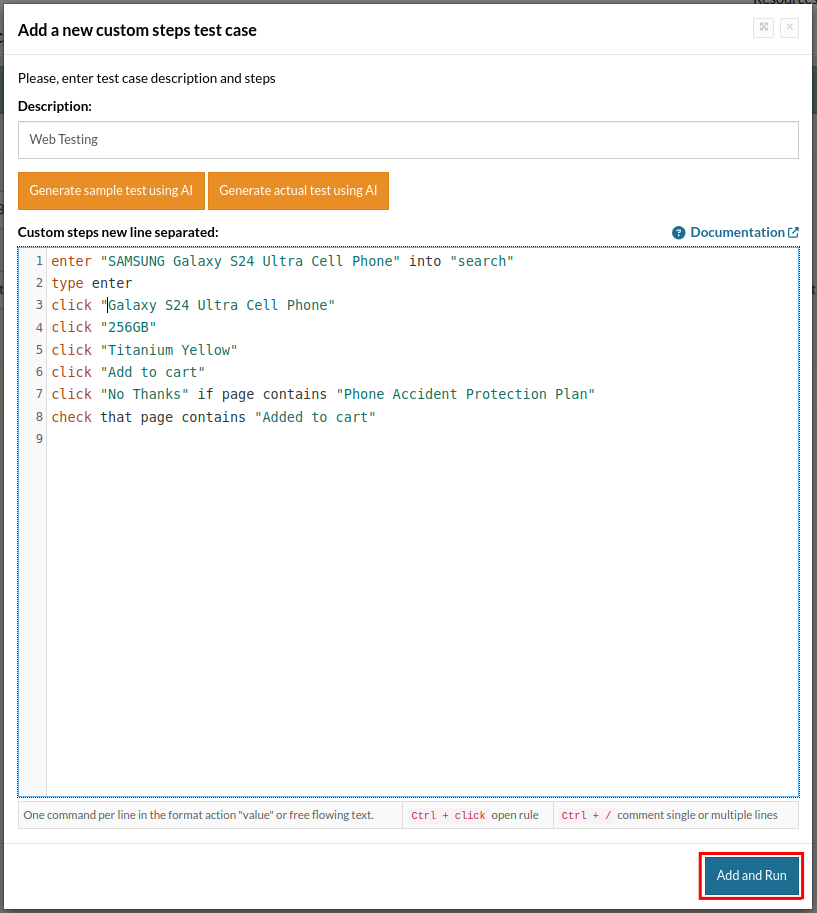
Step 5: Provide the test case Description and add the test steps.

enter "SAMSUNG Galaxy S24 Ultra Cell Phone" into "search" type enter click "Galaxy S24 Ultra Cell Phone" click "256GB" click "Titanium Yellow" click "Add to cart" click "No Thanks" if page contains "Phone Accident Protection Plan" check that page contains "Added to cart"
Step 6: Now click the Add and Run button to execute the test case.
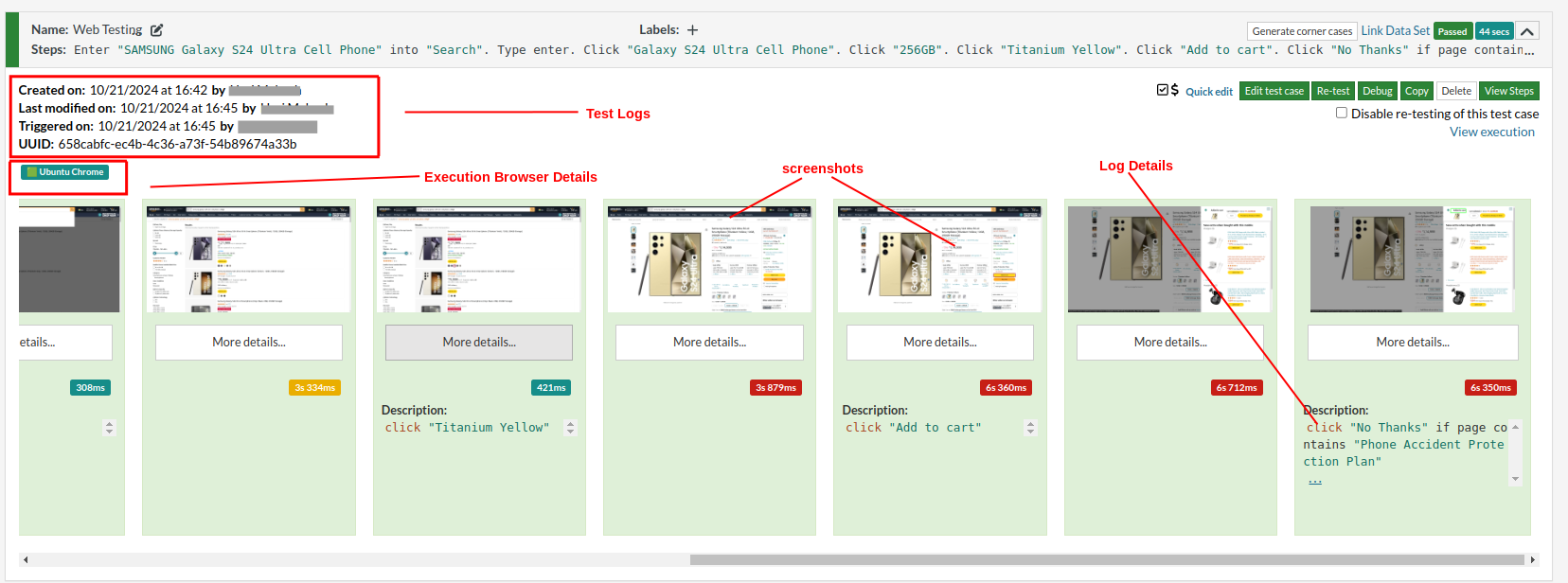
Execution Results
Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. Logs and error text are available easily in case of any failure in a few clicks.
You can also download the complete execution with steps and screenshots in PDF or Word format through the ‘View Execution‘ option.

Now, let’s try using mobile web testing.
Mobile Web Testing
Let’s fill in the prerequisites. Since we are executing the scripts on mobile web browser, there will be a few extra options.
Step 1: Log in to your testRigor app with your credentials.
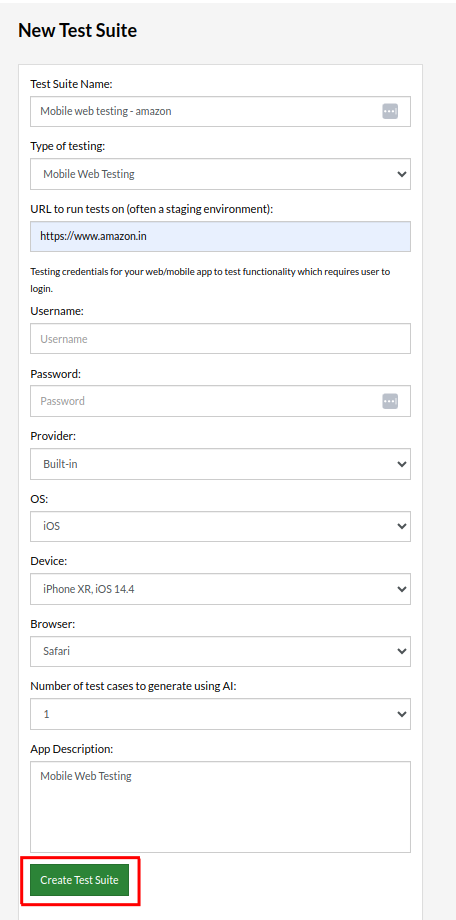
Step 2: Set up the test suite for the website testing by providing the information below:
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native and Hybrid Mobile, based on your test requirements. In this case, we will select ‘Mobile Web Testing‘.
- URL to run test on: Provide the application URL you want to test. In our case, we will try the Amazon website.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword
login. Filling out this field is optional and not mandatory. -
Provider: Choose where you are going to execute the test case. testRigor also provides default integrations with BrowserStack, Lambdatest, SauceLabs and Kobiton.

- OS: Choose the OS option between Android and iOS.
- Device: Since you selected testRigor’s cloud, The device names will be populated as dropdown. You can select any device from that list.
- Browser: Based on the OS, the browser will be populated. For Android, it will be Chrome and for iOS it will be Safari.
- Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.
- App Description: Provide the description of the Application you are testing.
Step 3: Click on Create Test Suite

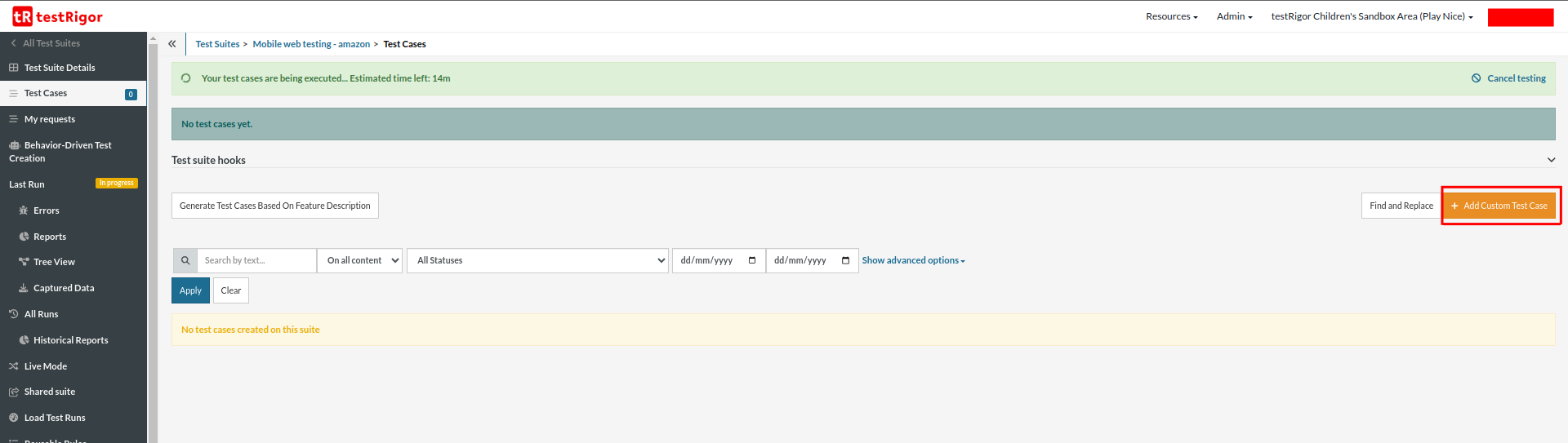
On the next screen, you can let AI generate the test case based on the app description you provided while creating the Test Suite. However, for now, select ‘Do not add any test’, since we will write the test steps ourselves.
Step 4: To create a new custom test case, click Add Custom Test Case.

Test Case – Add to Cart
Consider we have a test case to search for an item on the Amazon website, add it to the cart, and check if it is added. The testRigor test steps in plain English are as follows:
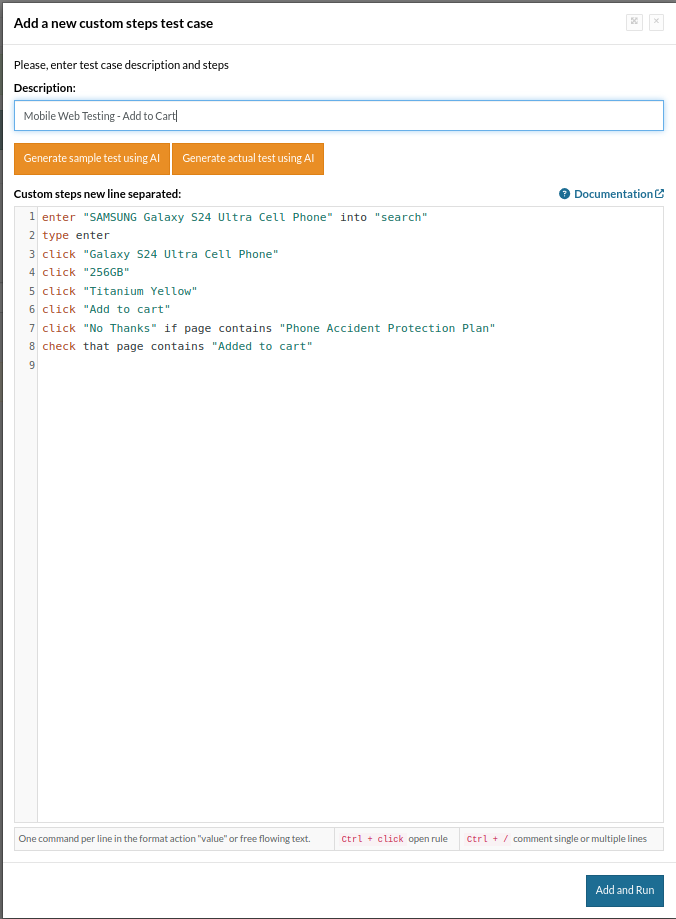
Step 5: Provide the test case Description and add the test steps.

enter "SAMSUNG Galaxy S24 Ultra Cell Phone" into "search" type enter click "Galaxy S24 Ultra Cell Phone" click "256GB" click "Titanium Yellow" click "Add to cart" click "No Thanks" if page contains "Phone Accident Protection Plan" check that page contains "Added to cart"
Step 6: Now click the Add and Run button to execute the test case.
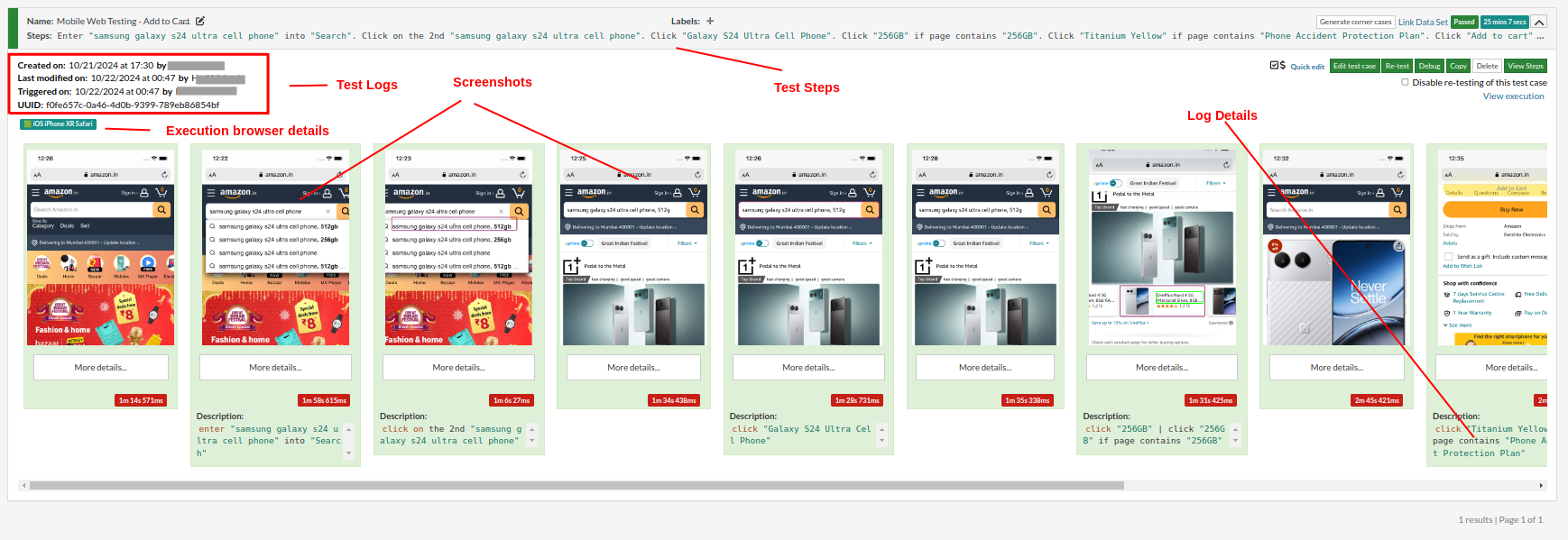
Execution Results
Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. Logs and error text are available easily in case of any failure in a few clicks.
You can also download the complete execution with steps and screenshots in PDF or Word format through the ‘View Execution‘ option.

testRigor’s Capabilities
Apart from the simplistic test case design and execution, some advanced features help you test your application using simple English commands.
- Reusable Rules (Subroutines): You can easily create functions for the test steps you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor for data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor efficiently manages the 2FA, QR Code, and Captcha resolution through simple English commands.
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands help validate 2FA scenarios with OTPs and authentication codes sent via email, phone calls, or text.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple English commands.
- Database Testing: Execute database queries and validate the results fetched.
testRigor enables you to test web, mobile (hybrid, native), API, and desktop apps with minimum effort and maintenance.
Additional Resources
- Access testRigor documentation to learn about more valuable capabilities
- Top testRigor’s features
- How to perform end-to-end testing using testRigor
- How to do mobile testing using testRigor?
- How to do file testing using testRigor
- How to do email testing using testRigor
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












