Discovering New Functionality in Autonomous Software Testing
|
|
Autonomous software testing refers to the process of automating and optimizing different aspects of the software testing process without any manual intervention. This is achieved with the help of the latest technologies like AI and ML. The goal of autonomous testing is to make the test process more efficient, accurate and scalable. Unlike traditional automation, where the scripts and test cases are manually written and maintained, autonomous testing aims to manage and execute tests with no human intervention.
Key Components of Autonomous Software Testing
- Self-learning Algorithms: Autonomous testing systems often employ self-learning algorithms that can understand the application under test (AUT), identify test cases, and adapt to changes in the application over time.
- Test Generation: The system can automatically generate test cases based on the application’s code, behavior, or requirements. AI models might analyze the application to predict potential areas of failure and create relevant tests.
- Test Execution: Autonomous systems can automatically run tests across different environments, devices, and configurations without requiring manual triggers. They can adapt to changes in the application, such as new features or UI updates, without needing human intervention.
- Self-Healing: One of the most critical features of autonomous testing is self-healing. If a test fails due to changes in the application, the system can automatically adjust the test to reflect those changes, preventing false positives and reducing maintenance.
- Defect Detection: Autonomous systems use AI to analyze test results, identify defects, and even suggest possible fixes. Some advanced systems can prioritize bugs based on impact or predict future defects.
- Continuous Learning and Improvement: The AI models in autonomous testing systems learn from past executions, user behavior, and application changes. This continuous learning improves the accuracy and efficiency of tests over time.
- Integration with CI/CD Pipelines: Autonomous testing tools are typically integrated into continuous integration/continuous deployment (CI/CD) pipelines, allowing for rapid feedback and continuous testing as part of the software development lifecycle.
- Reporting and Analytics: These systems provide detailed reports and analytics on the tests, often with insights driven by AI, to help teams understand the quality of the software and areas that need improvement.
Benefits of Autonomous Testing
Autonomous testing offers a lot of benefits in terms of time and coverage.
- Reduced Manual Effort: Minimizes the need for manual testing and script maintenance.
- Improved Test Coverage: AI can identify areas that might be overlooked by human testers, ensuring broader test coverage.
- Faster Time to Market: By automating the testing process, organizations can release software faster without compromising on quality.
- Scalability: Autonomous testing can easily scale to handle large applications and complex systems. Read about Test Scalability.
You can read this article to understand the five advantages of autonomous testing – 5 Advantages of Autonomous Testing.
Autonomous Testing with testRigor
testRigor is a generative AI powered test automation tool that lets you write test cases in plain English. One of testRigor’s unique features is its ability to automatically detect new functionality. By focusing on the changed features, rather than looking at every line of code that has changed, you can zero in on the code that is responsible for new bugs. So, whenever there is an update in functionality, testRigor identifies that change and updates the test cases automatically. This helps the testers not to miss any features that are currently added, even if it is not communicated by the development team.
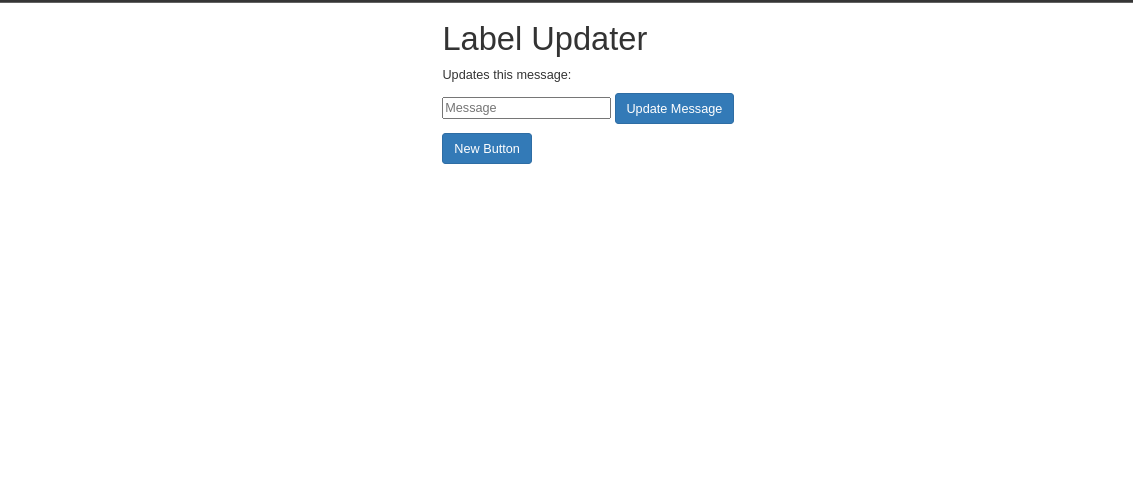
So, to start with, let’s create a sample Label Updater application. Here, you can type any new label text and update it using ‘Update Message’ button.

Now, let’s set up a test suite in testRigor.
Step 1: Log in to your testRigor app with your credentials.
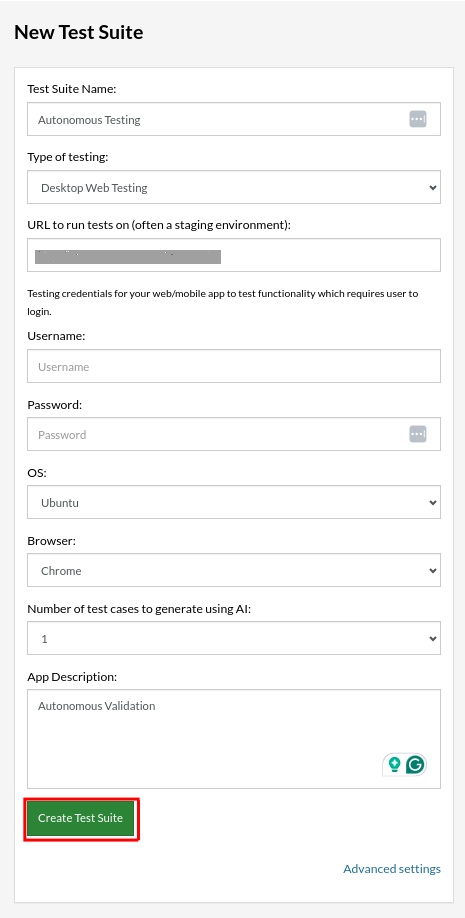
Step 2: Set up the test suite for the website testing by providing the information below:
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native and Hybrid Mobile, based on your test requirements.
- URL to run test on: Provide the application URL that you want to test, in this case, the Flowable app’s URL.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword login.
- OS and Browser: Choose the OS Browser combination on which you want to run the test cases.
- Number of test cases to generate using AI: If you wish, you can choose to generate test cases based on the App Description text, which works on generative AI.

Step 3: Click ‘Create Test Suite‘.
On the next screen, you can let AI generate the test case based on the App Description you provided during the Test Suite creation. However, for now, select do not generate any test, since we will write the test steps ourselves.
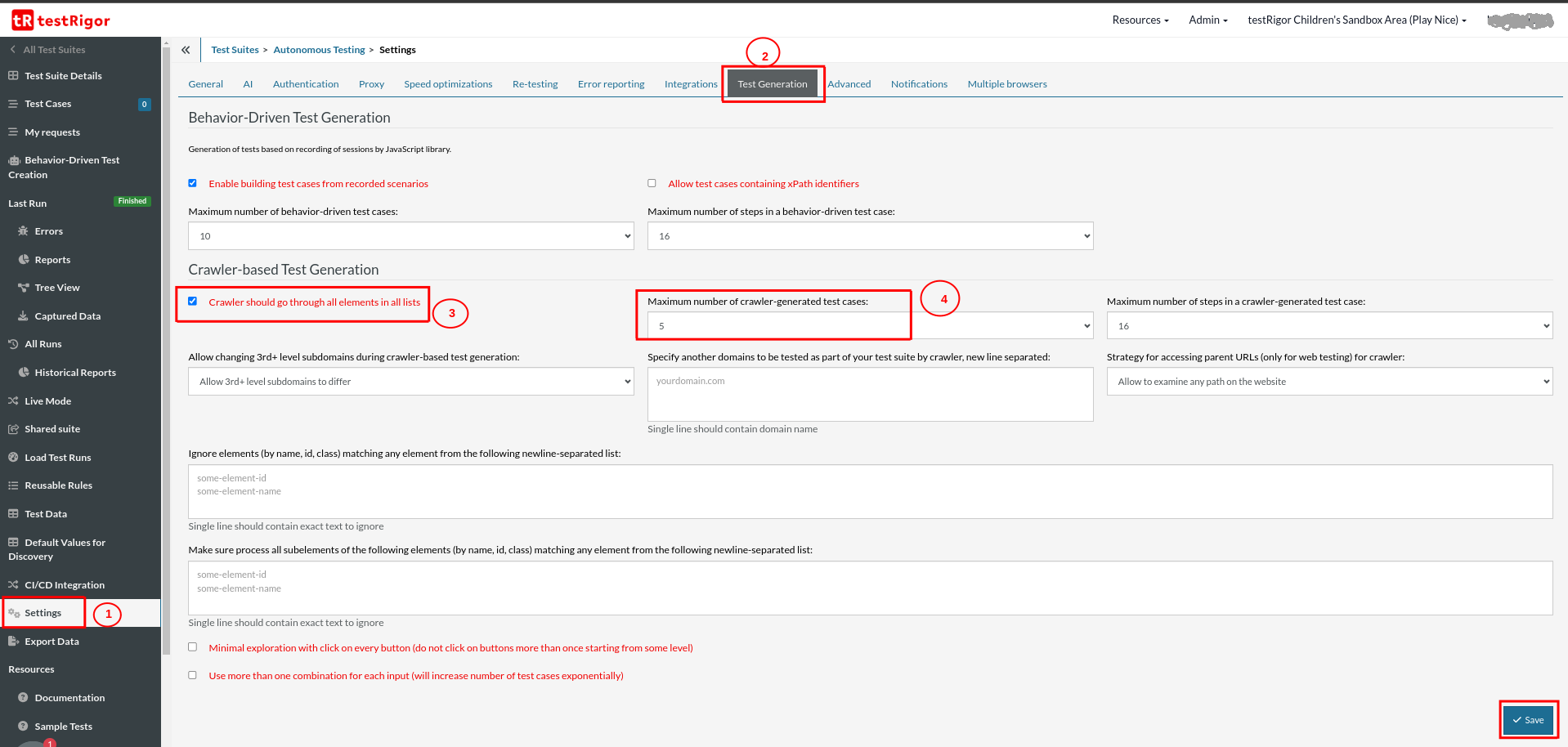
Step 4: Now, we need to ensure that we have enabled the option to discover test cases via crawler and can set a count of 5 test cases to be identified using the crawler. To do that-
- Click the Setting option on the left side menu.
- Navigate to the Test Generation Tab.
- Go to Crawler-based Test generation and enable Crawler should go through all elements in all lists.
- Select the dropdown value as 5 for Maximum number of crawler-generated test cases.
- Click Save button

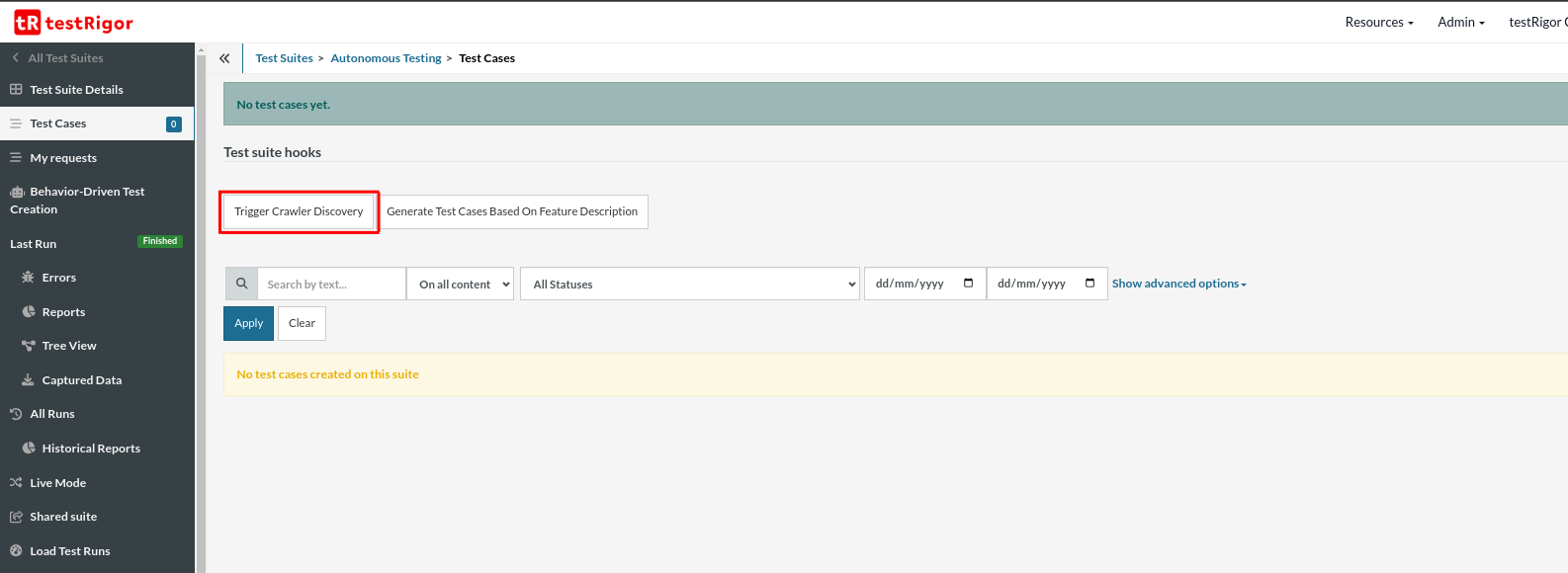
Step 5: Go to Test Cases and click Trigger Crawler Discovery.

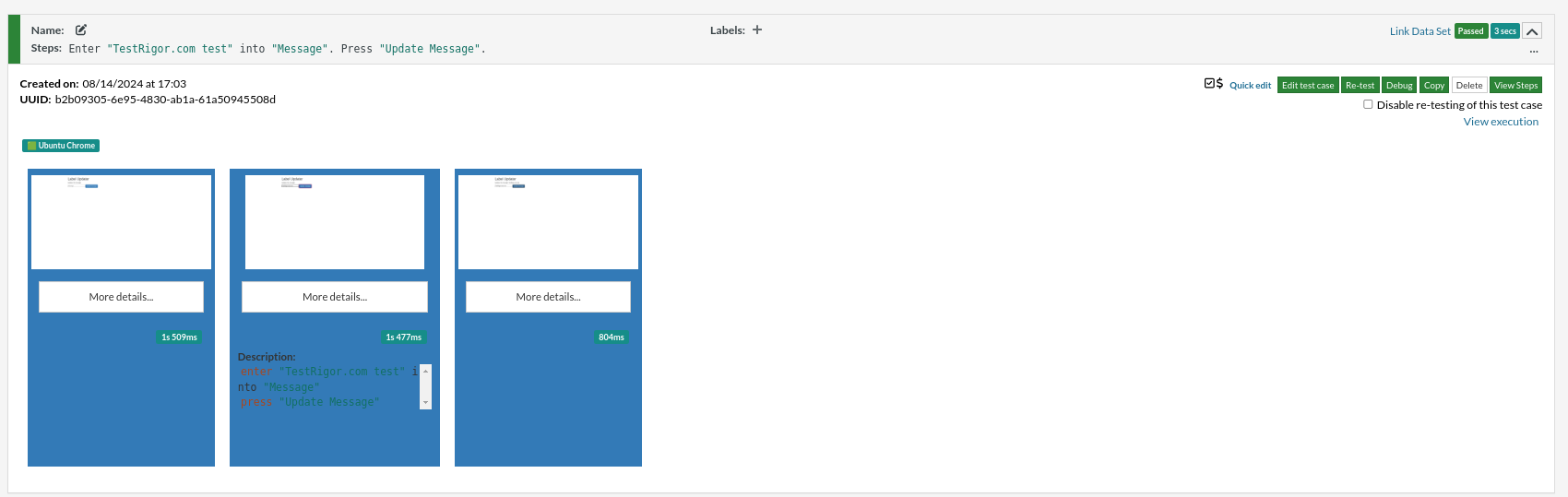
You can see that testRigor identifies one test case, creates it, and executes it.

Now, let’s consider adding a new element to the application. We added a new element: ‘New Button‘.

Step 6: Now, let’s rerun the Trigger Crawler Discovery to discover elements and corresponding test cases.
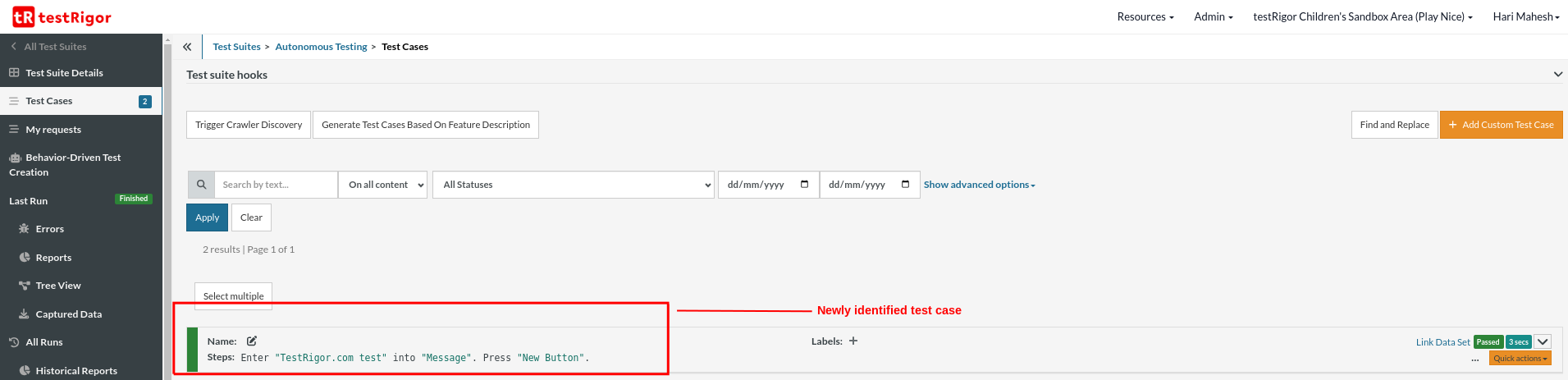
Step 7: Now, we have a new test case which testRigor has added to validate the ‘New Button‘.

So as we can see, testRigor, with its AI and ML capabilities, identifies new functionalities, creates test cases, executes them and shares the result without any human intervention.
You can have a look at the testRigor’s documentation. Know more about testRigor’s top features and its benefits.
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












