How to do visual testing using testRigor?
|
|
Visual testing plays a vital role in software testing. If the position of any element or its color has slightly changed, we won’t be able to capture this issue manually or with automation tools having limited capabilities. We must perform visual testing using modern test automation tools such as testRigor to capture and test these changes.
Let us see how we can perform visual testing using testRigor.
Step 1: Log in to your testRigor app with your credentials.
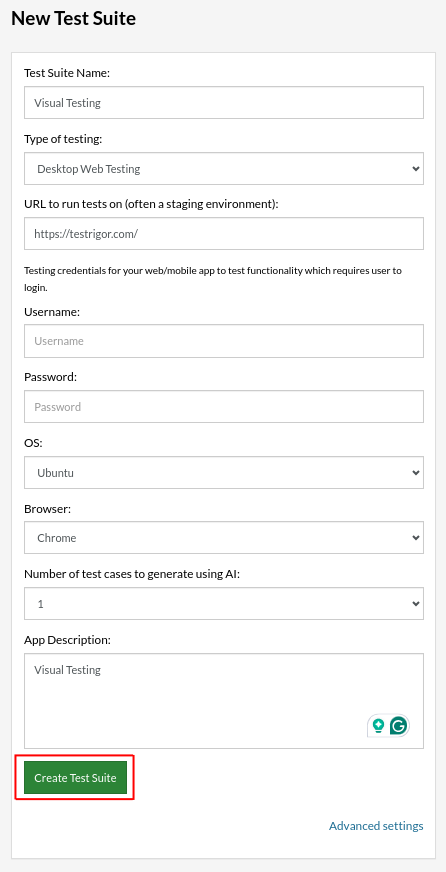
Step 2: Set up the test suite for the website testing by providing the information below:
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native, and Hybrid Mobile, based on your test requirements.
- URL to run test on: Provide the application URL you want to test.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword login. However, this is an optional field and can be skipped if not relevant.
- OS and Browser: Choose the OS Browser combination on which you want to run the test cases.
-
Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.

Step 3: Click on Create Test Suite.
On the next screen, you can let AI generate the test case based on the app description you provided while creating the Test Suite. However, for now, select do not generate any test, since we will write the test steps ourselves.
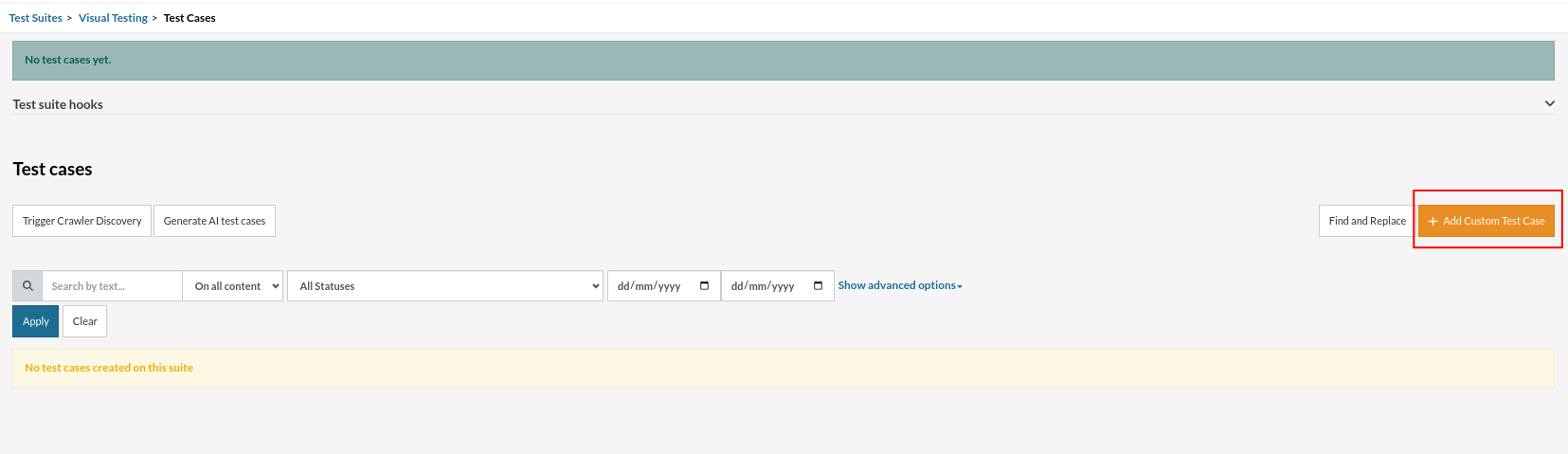
Step 4: To create a new custom test case, click Add Custom Test Case.

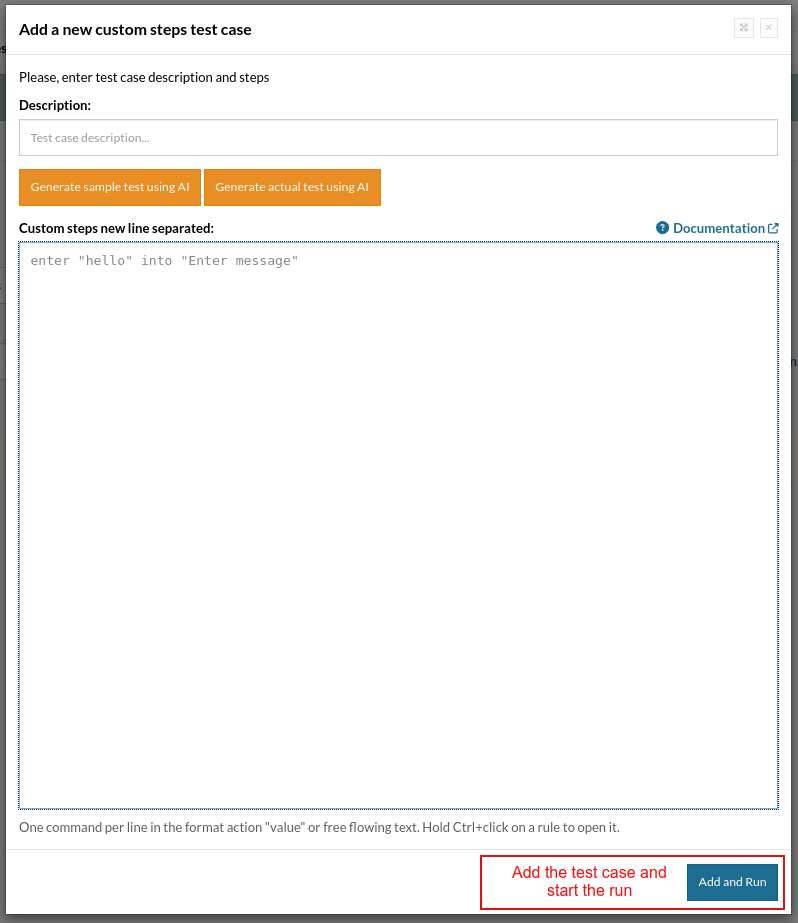
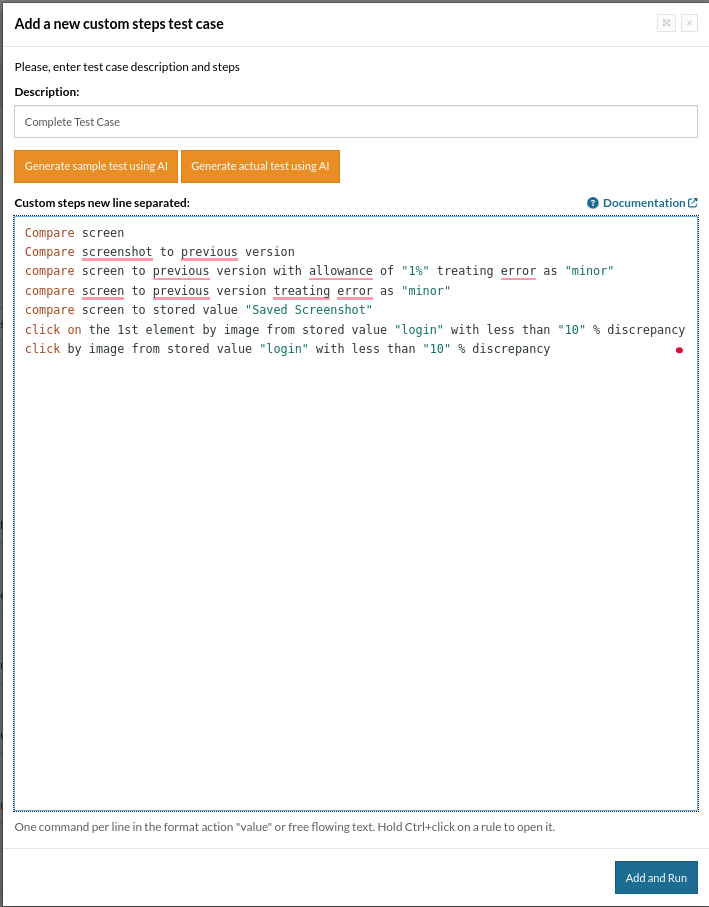
Step 5: Provide the test case Description and add the test steps.

Test Case: Validation of Screen Comparison
Here, we are using the testRigor website to perform a screen comparison.
compare screen

compare screenshot to previous version

compare screen to previous version with allowance of "1%" treating error as "minor"
Regarding the severity parameter (treating error as…), the allowed values are “minor”, “major”, “critical”, or “blocker”. The default value is “critical”, which marks the test case as failed.
Note: For best results, the image uploaded into test data should be taken or cropped from a full-sized screenshot taken by testRigor.The screen resolution in the test suite settings must also be considered. During comparison, we ignore the status bar at the top on mobile devices. This is so because there is a time stamp that may be different for each screenshot. Also, testRigor uses pixel-by-pixel comparison, which means that images in test data have to be as close in size as possible to the size of the screen or device they are being compared to.
compare screen to previous version treating error as "minor"
compare screen to stored value "Saved Screenshot"
Step 6: testRigor also offers visual support for clicking on images where images or icons do not have a simple reference. To accomplish this, crop the desired image from a screenshot or file in its full resolution and save it in the Test Data Section. For example, here, we save the testRigor logo as the stored value with the name “logo”:

click on the 1st element by image from stored value "login" with less than "10" % discrepancy
click by image from stored value "login" with less than "10" % discrepancy
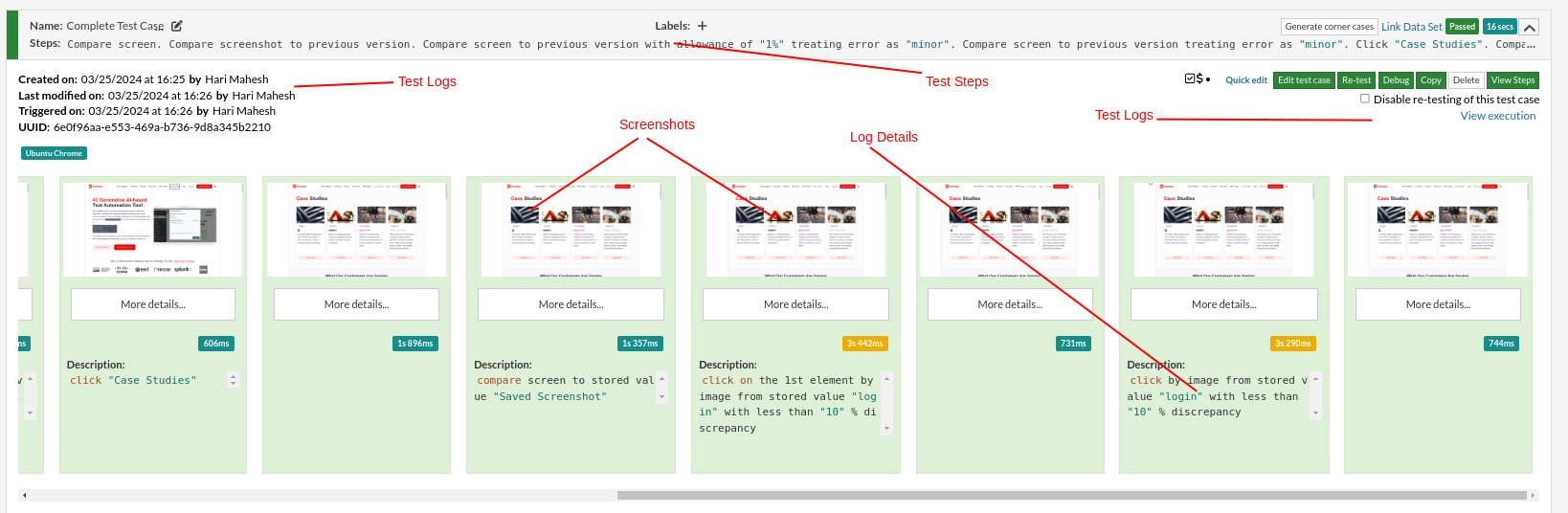
Complete Test Case
Here is how the complete test case will look in the testRigor app. The test steps are simple in plain English, enabling everyone in your team to write and execute them.

Click Add and Run.
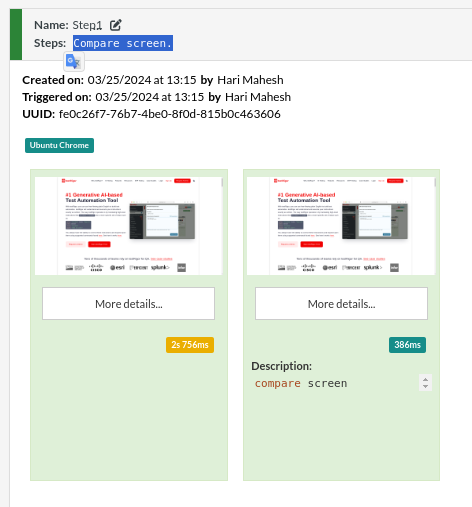
Execution Results
Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. Logs and error text are available easily in case of any failure in a few clicks.
You can also download the complete execution with steps and screenshots in PDF or Word format through the ‘View Execution‘ option.

testRigor’s Capabilities
Apart from the simplistic test case design and execution, some advanced features help you test your application using simple English commands.
- Reusable Rules (Subroutines): You can easily create functions for the test steps you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor for data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor efficiently manages the 2FA, QR Code, and Captcha resolution through simple English commands.
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands help validate 2FA scenarios with OTPs and authentication codes sent via email, phone calls, or text.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple English commands.
- Database Testing: Execute database queries and validate the results fetched.
testRigor enables you to test web, mobile (hybrid, native), API, and desktop apps with minimum effort and maintenance.
Additional Resources
- Access testRigor documentation to learn about more valuable capabilities
- Top testRigor’s features
- How to perform end-to-end testing using testRigor
- How to do mobile testing using testRigor?
- How to do file testing using testRigor
- How to do email testing using testRigor
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












