How to perform assertions using testRigor?
|
|
Assertions play a critical role in test automation by serving as checkpoints that validate whether a software application behaves as expected during tests. They help quickly identify failures or bugs by comparing the actual output with the expected outcome, ensuring the reliability and quality of the software. By automating these checks, developers can efficiently scale testing across multiple features and versions, significantly reducing manual testing effort and time.
Assertions also enhance the test scripts’ readability and maintainability, making it easier for teams to understand test flows and diagnose issues. So, let’s see how we can execute assertions in testRigor.
Assertions/Validations in testRigor
testRigor supports different types of validations as below using the command check that.
- You can find something on the screen/page using testRigor’s simple English commands. Validate properties/content of an element or find an element with given properties and content.
- Visual validations (colors, matching images to elements to later versions).
- testRigor helps you validate files, audio, 2FA, video, email, SMS, phone calls, mathematical validations/calculations of formulas, APIs, Chrome extensions, and many more complex scenarios.
Now, let’s try out different types of UI validations we can perform using testRigor. Let’s start with the prerequisites.
Step 1: Log in to your testRigor app with your credentials.
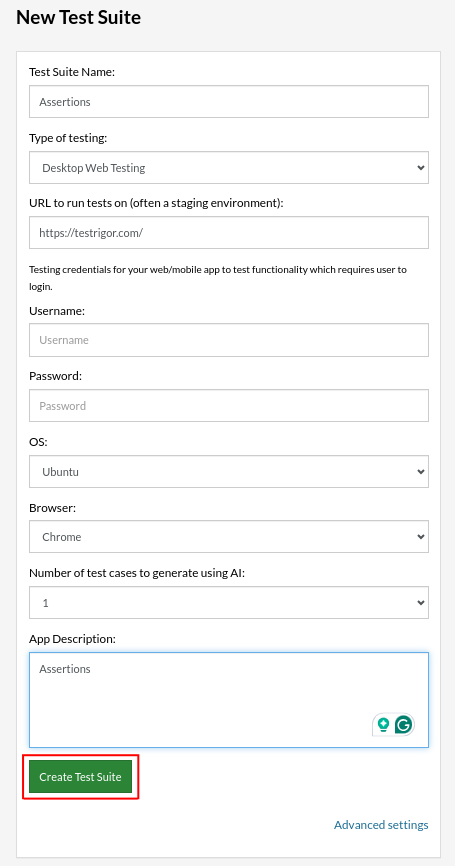
Step 2: Set up the test suite for the website testing by providing the information below:
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native and Hybrid Mobile, based on your test requirements.
- URL to run test on: Provide the application URL you want to test.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword login. Filling out this field is optional and not mandatory.
- OS and Browser: Choose the OS Browser combination on which you want to run the test cases.
- Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.
Step 3: Click on Create Test Suite.

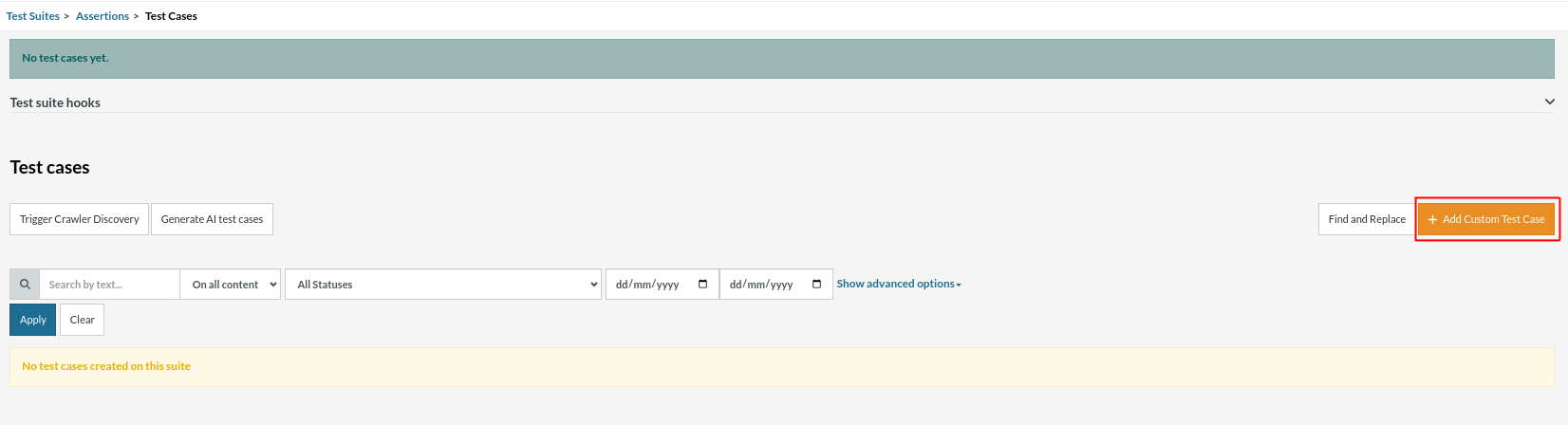
On the next screen, you can let AI generate the test case based on the app description you provided while creating the Test Suite. However, for now, select do not generate any test, since we will write the test steps ourselves.
Step 4: To create a new custom test case, click Add Custom Test Case.

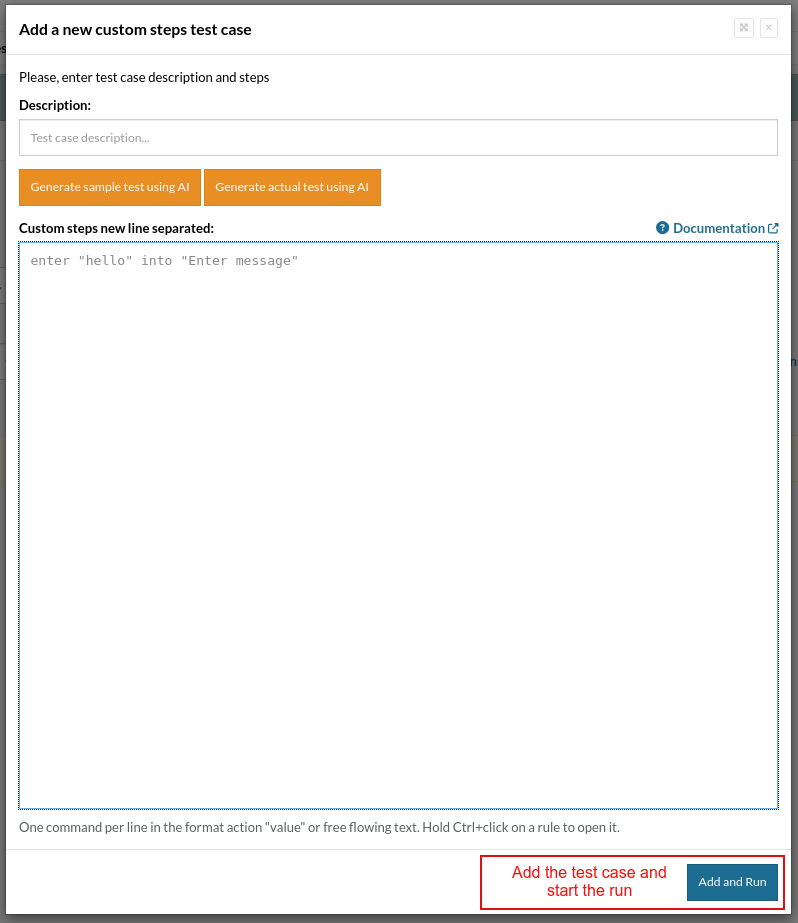
Step 5: Provide the test case Description and add the test steps.

Test Case: UI Validations for the Whole Page
-
contains/doesn’t contain (text): If we need to check if any text is present on the website, the test step would be:
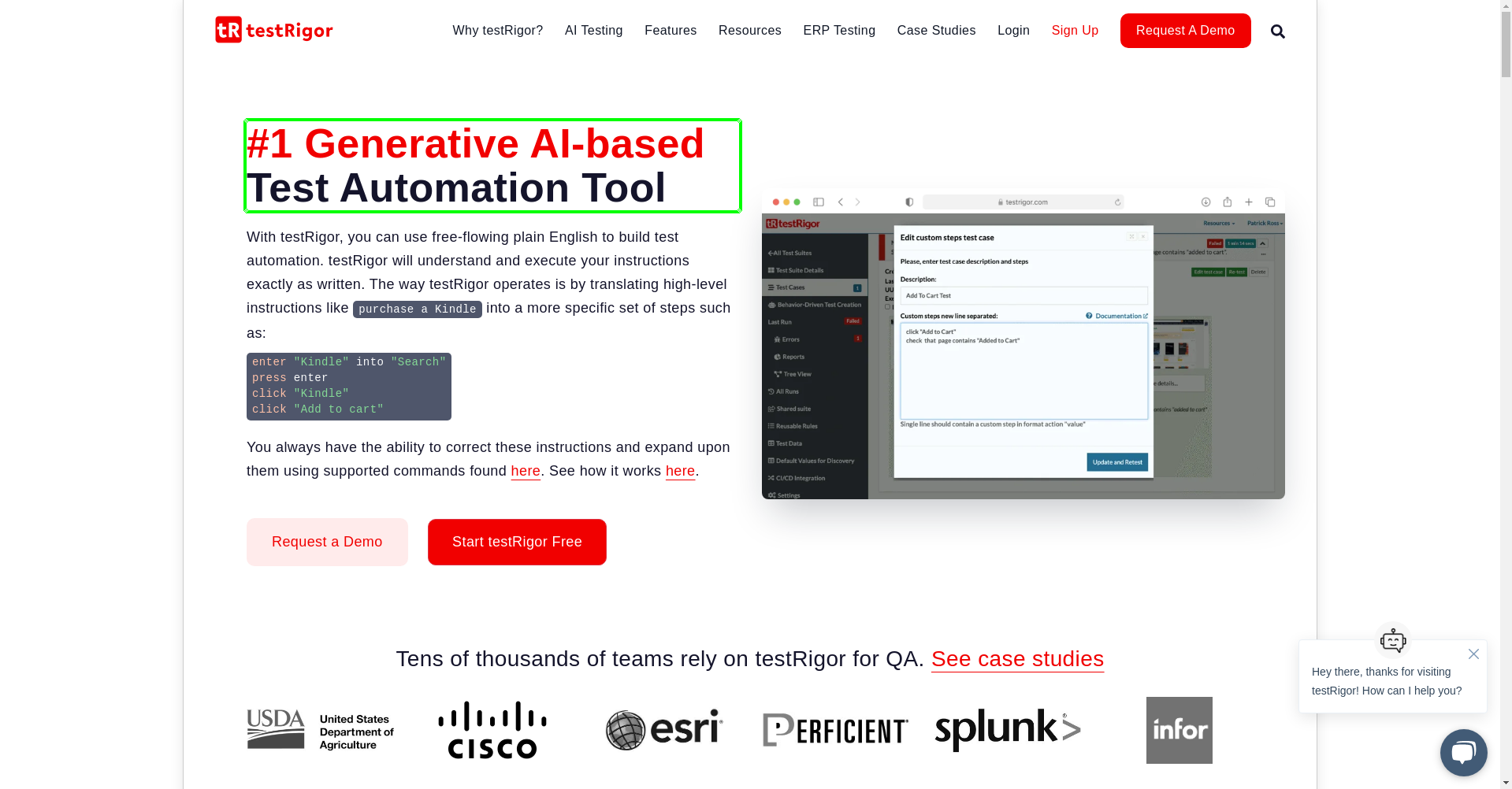
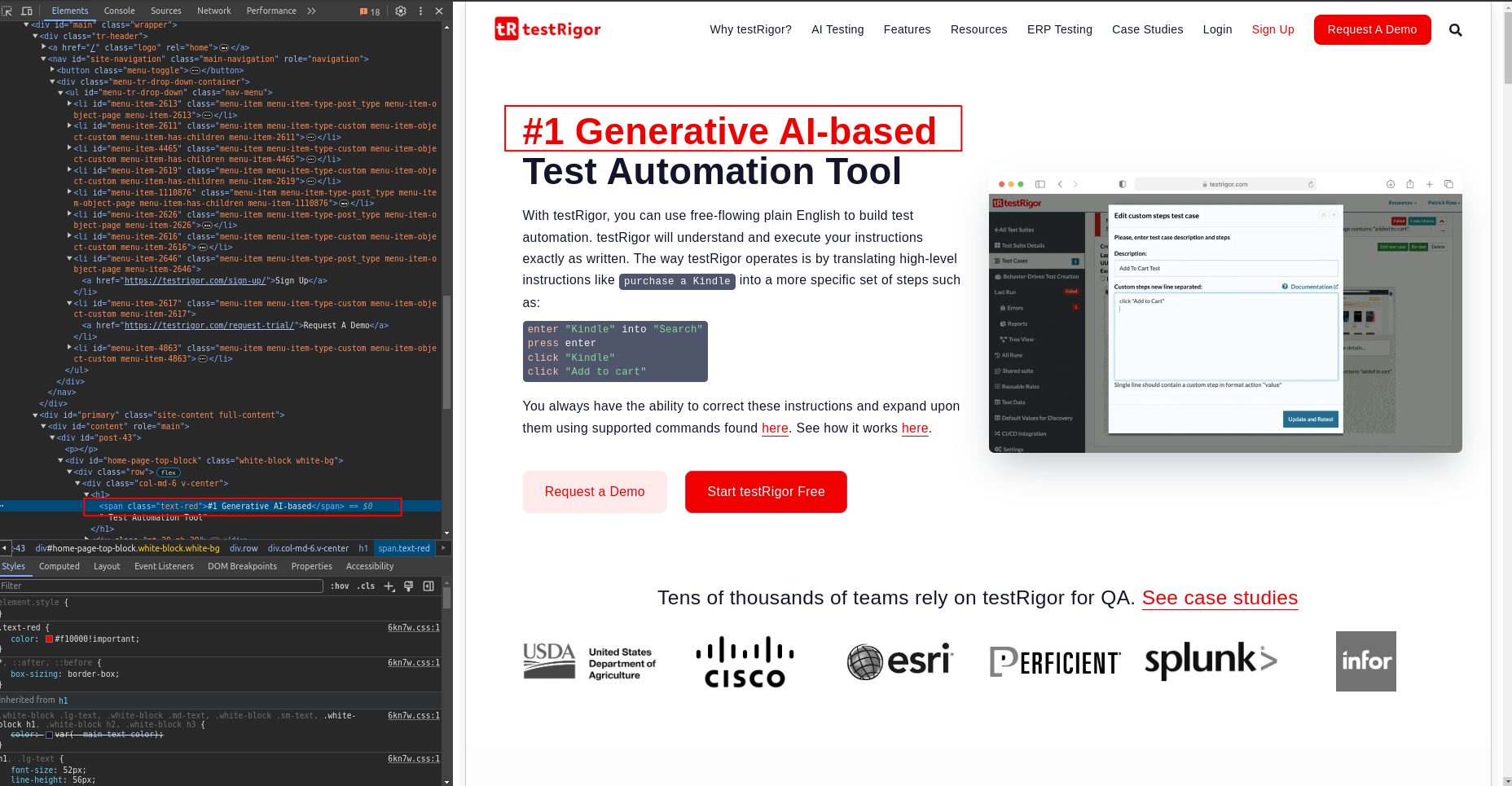
check that page contains "#1 Generative AI-based Test Automation Tool"

-
contains template/doesn’t contain template (text): Let’s see how we can check the mobile format template. We can write the test script as:
check that page contains template "#-###-###-####"

-
contains regex/doesn’t contain regex (text): We can check the same mobile number using regex instead of a template like:
check that page contains regex "\d{1}\-\d{3}\-\d{3}\-\d{4}"
-
did not change compared to the previous step: If we need to check the page doesn’t have any changes after doing some action, we can check using:
check that page did not change compared to the previous step
-
url starts with/url doesn’t start with: We can check if the URL starts with http or https using the test script:
check that url starts with "https"
-
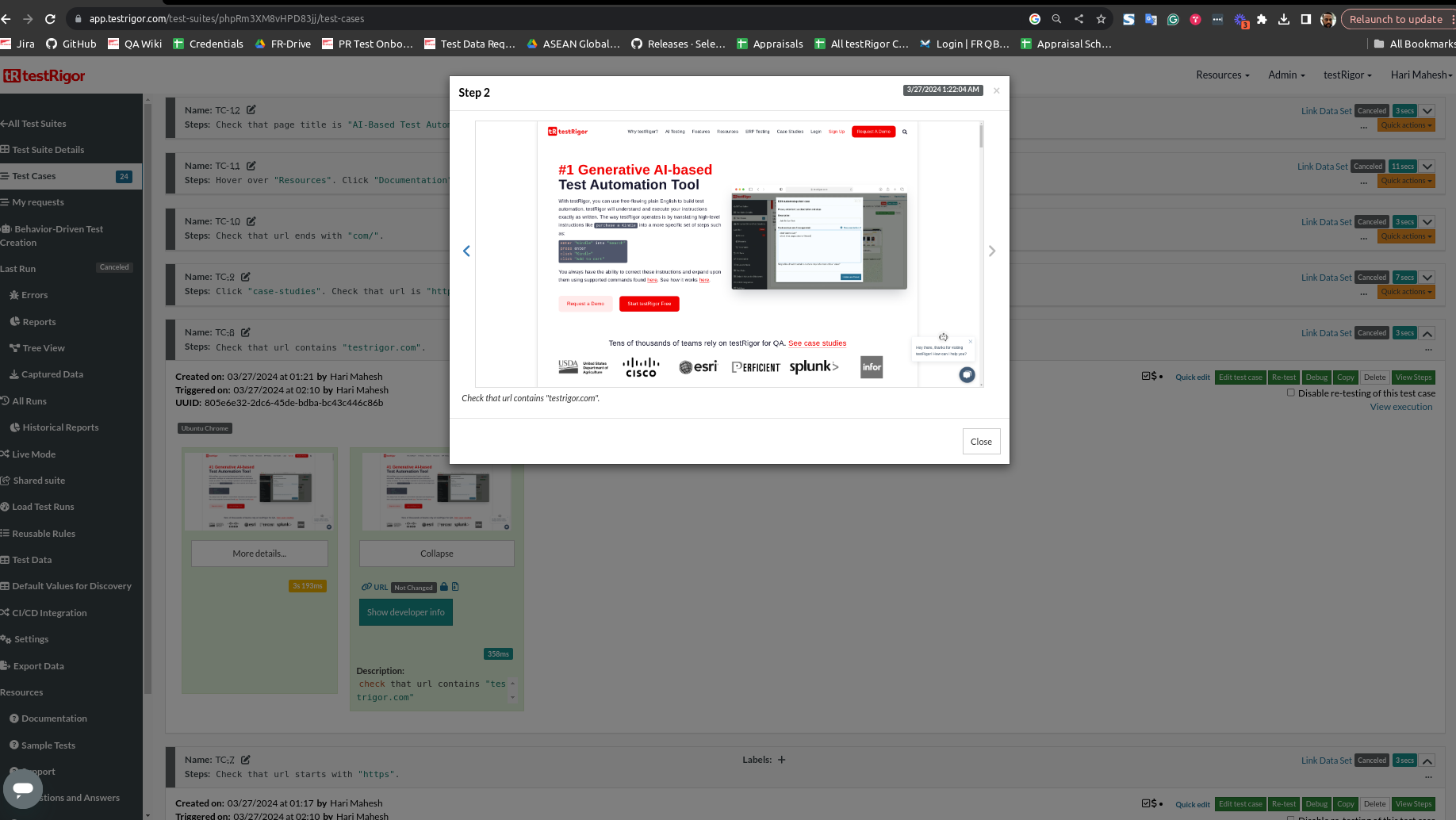
url contains/url doesn’t contain: To check if the URL contains certain text, we can write as:
check that url contains "testrigor.com"

-
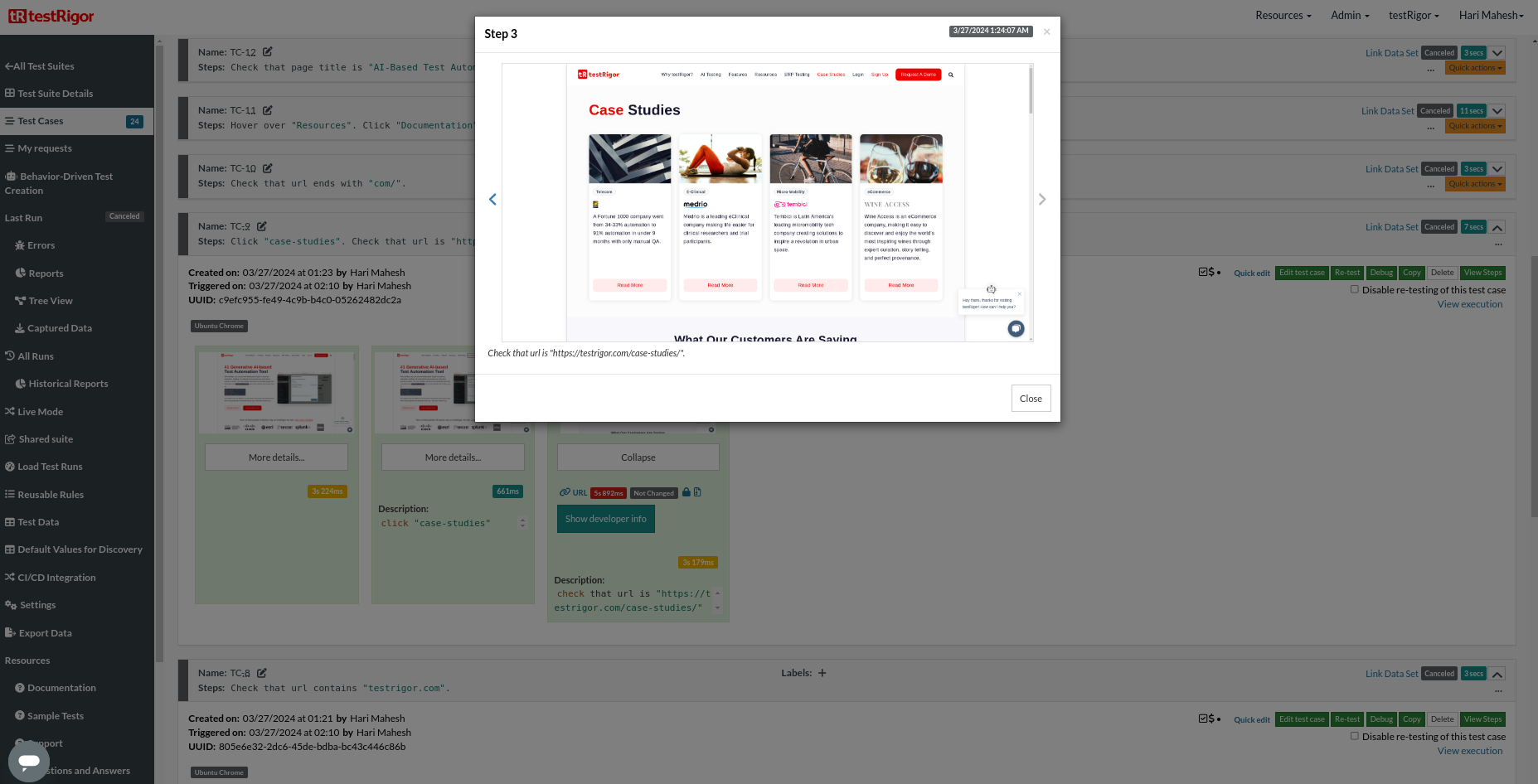
url is/url is not: If we need to validate that the URL in the test is the same as expected, we can write the test step as:
check that url is "https://testrigor.com/case-studies/"

-
url ends with/url doesn’t ends with: To check if the URL ends with what is expected in the test case, we can write the script as:
check that url ends with "com/"
-
url matches regex/url doesn’t match regex: To check that the URL matches with the given regex:
check that url matches regex "<a href="about:blank">https://testrigor\.com/docs/\w+/</a>"
-
title is: – To check if the page title matches with the one provided in the test case, we can validate like:
check that page title is "AI-Based Test Automation Tool [2024] - testRigor Software Testing"


-
title contains: If we need to check the page title contains specific text as we expect, we can check using:
check that page title contains "testRigor"
Test Case: UI Validations for Elements
-
contains/doesn’t contain (text): To check if an element contains particular text, we can validate using:
check that "search" does not contain "Cypress"

-
is blank/is not blank: We can check if any input field is blank or not by using the test script:
check that "search" is blank

-
matches regex/doesn’t match regex: To check if the input test data matches with the one provided in the test case, we can validate by:
generate by regex "[A-Za-z0-9]{15}", then enter into "search" and save as "searchTerm" check that stored value "searchTerm" matches regex "[A-Za-z0-9]{15}"
-
has value/doesn’t have value: If we need to validate whether the input field has the value we provided, we can check using:
check that "search" has value "Selenium"

-
is checked/is not checked: If we need to validate whether the checkbox is checked or not, we can write the test script as:
open url "https://www.amazon.com/" enter "mac" into "search" type enter check that 1st checkbox to the left of "Apple" and below "Brands" is not checked

-
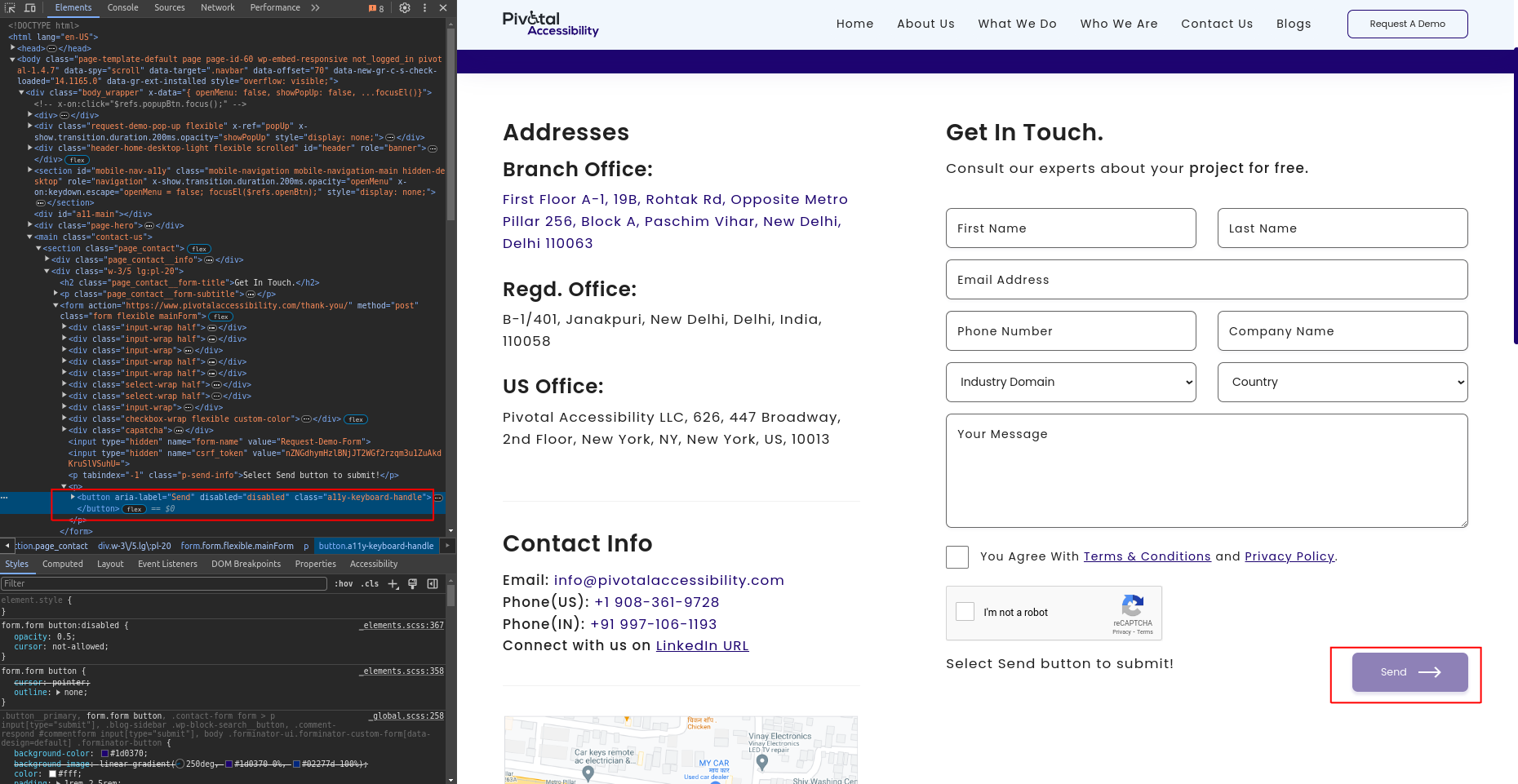
is disabled/is enabled: To check if any element is disabled or enabled, we can write the test script as:
open url "https://www.pivotalaccessibility.com/contact-us" check that button "Send" is disabled check that button "Request A Demo" is enabled

-
is visible/is invisible: To validate if any element is visible or not, let’s try this step:
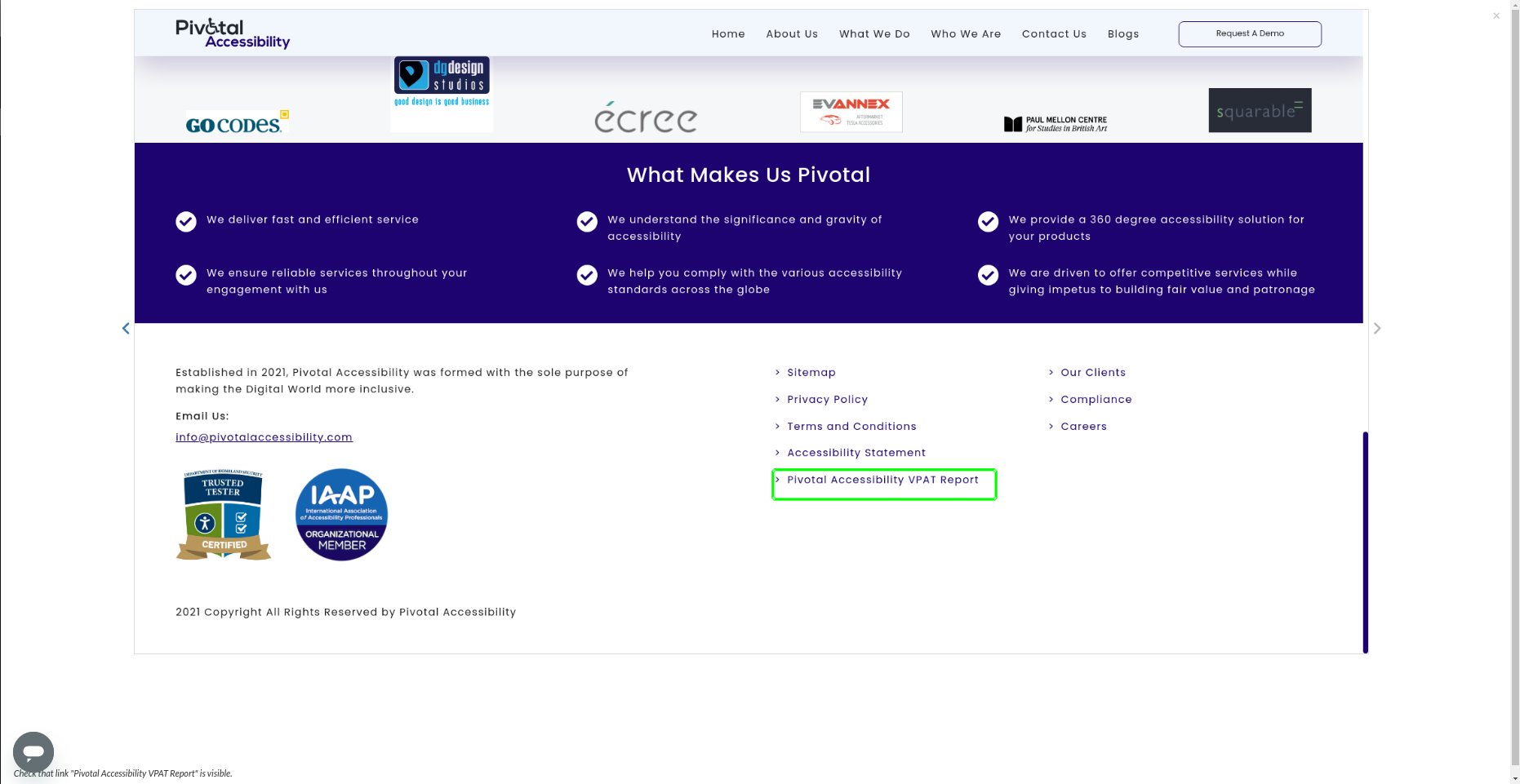
open url "https://www.pivotalaccessibility.com/contact-us" check that link "Pivotal Accessibility VPAT Report" is visible

-
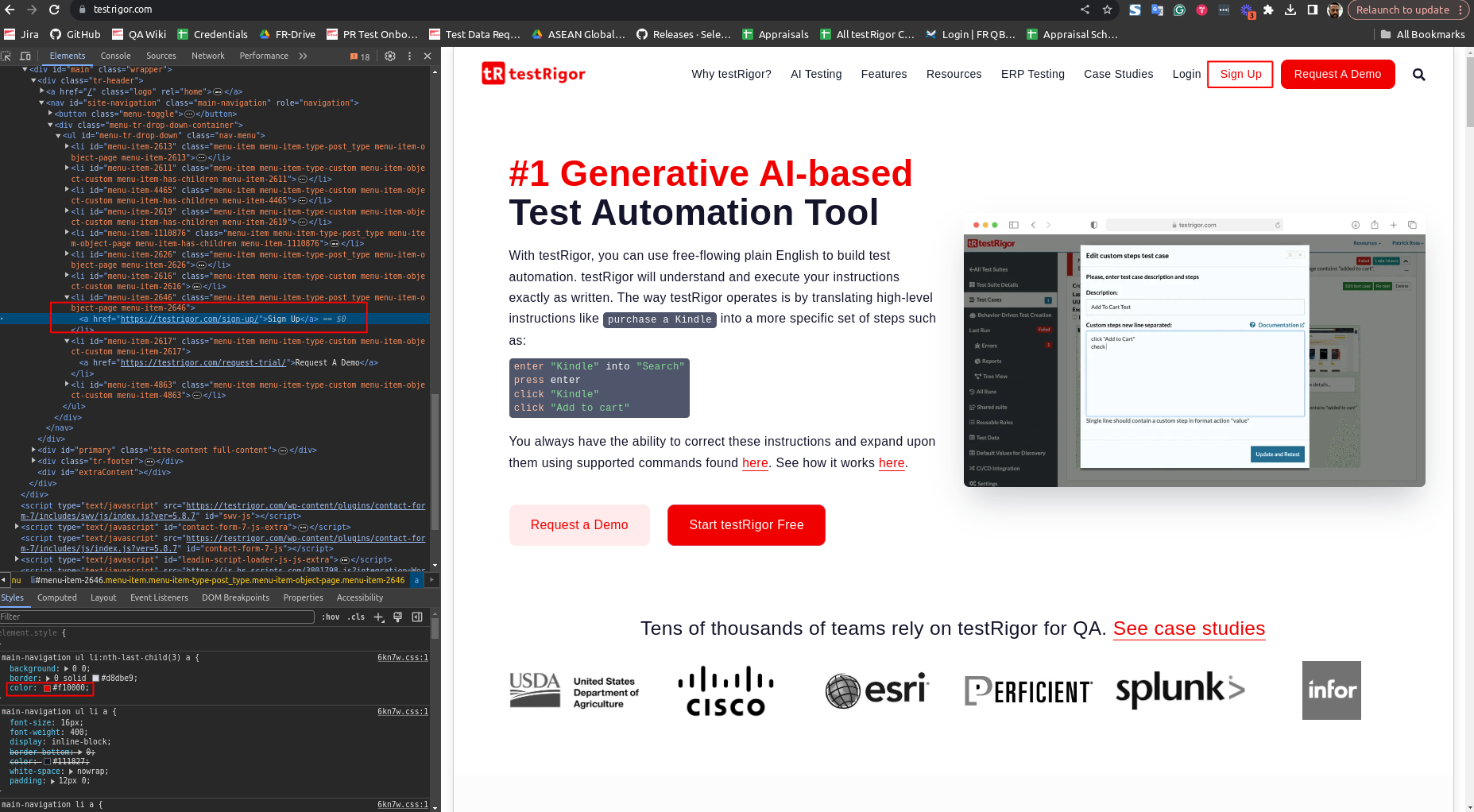
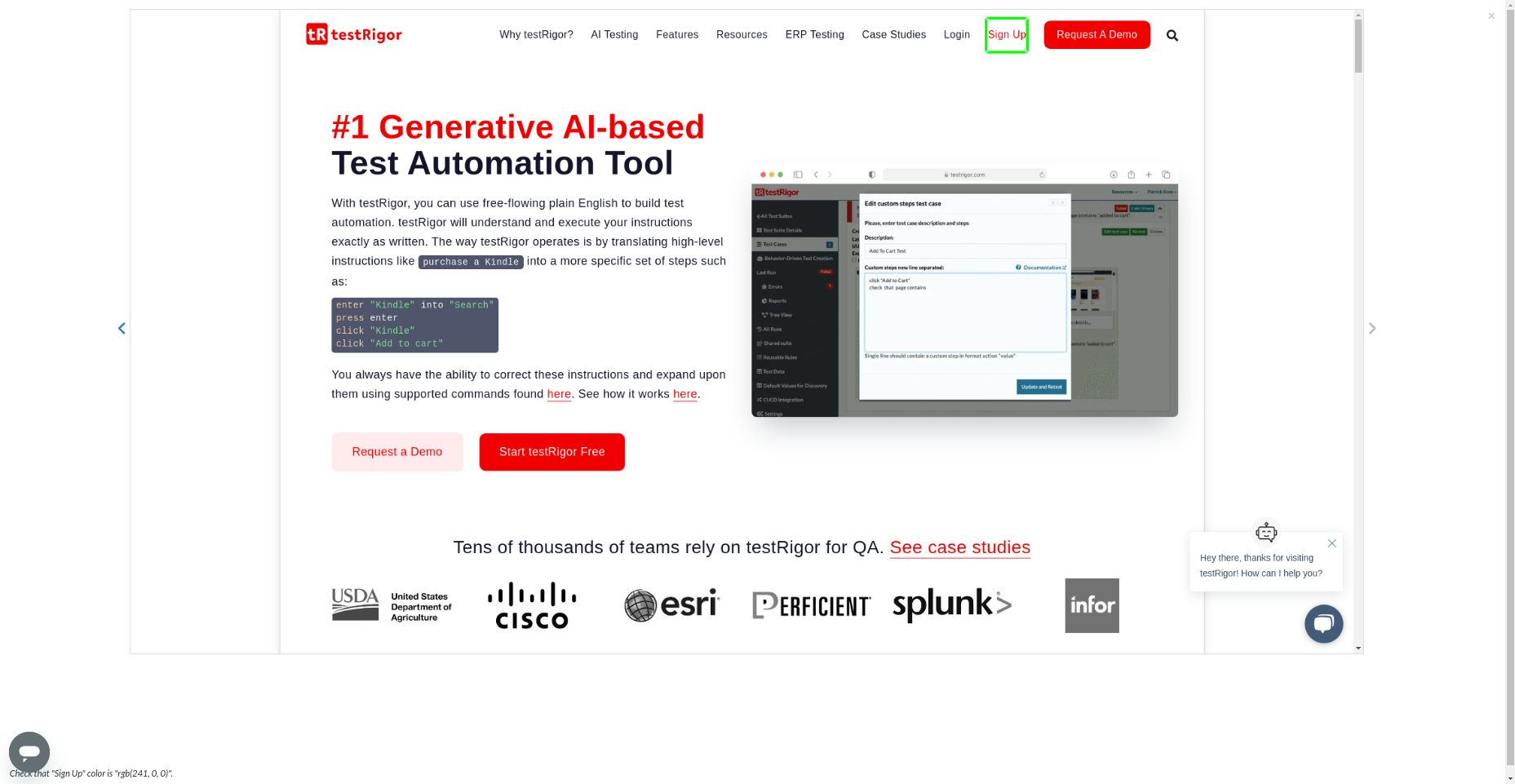
color is: To validate an element color, we can use:
open url "https://testrigor.com/" check that "Sign Up" color is "rgb(241, 0, 0)"


-
is clickable/is not clickable: To validate whether an element is clickable or not, we can check by:
open url "https://www.pivotalaccessibility.com/contact-us" check that button "Send" is not clickable check that button "Request A Demo" is clickable


-
has CSS class: For validating the CSS class of an element, we can create the test script as:
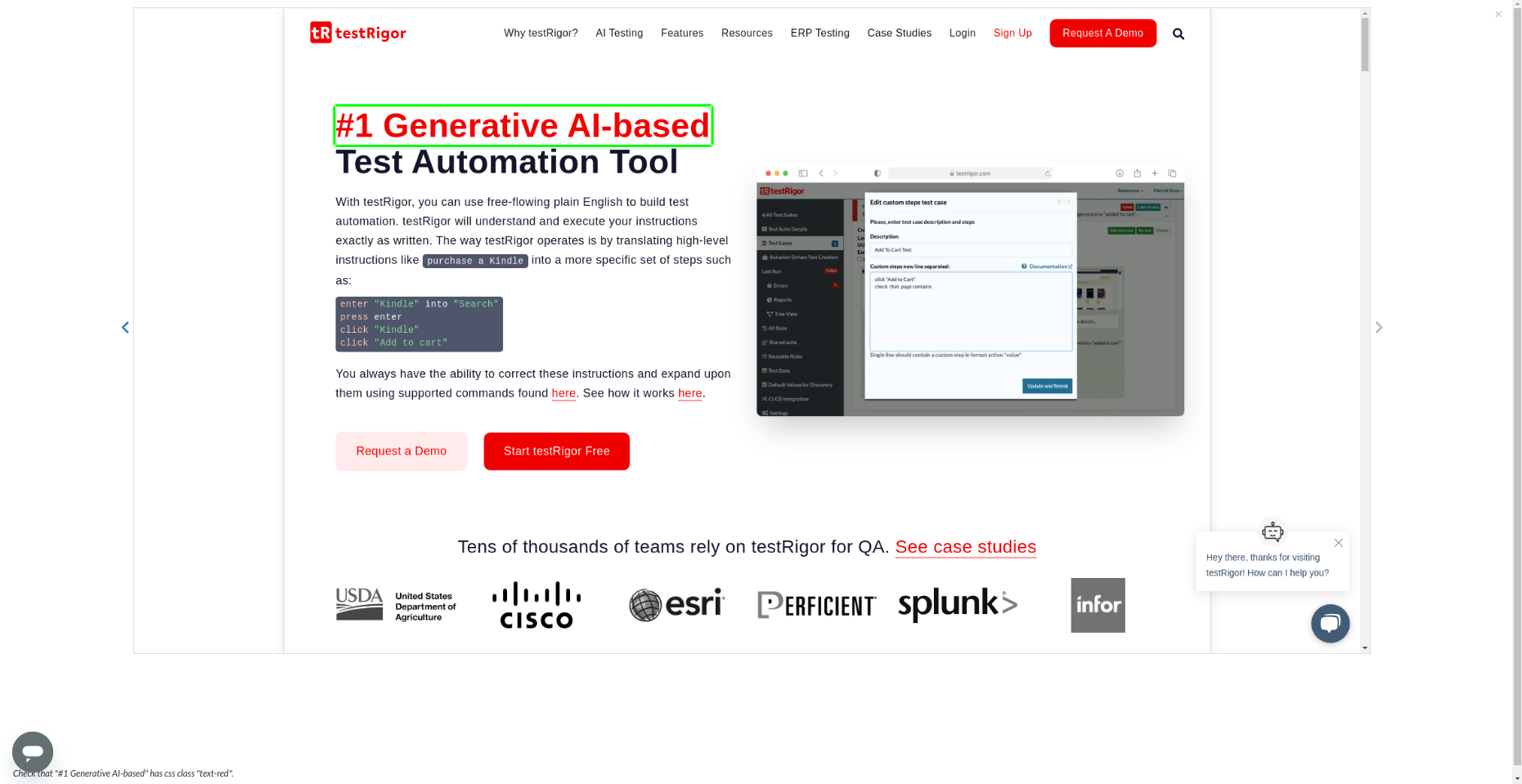
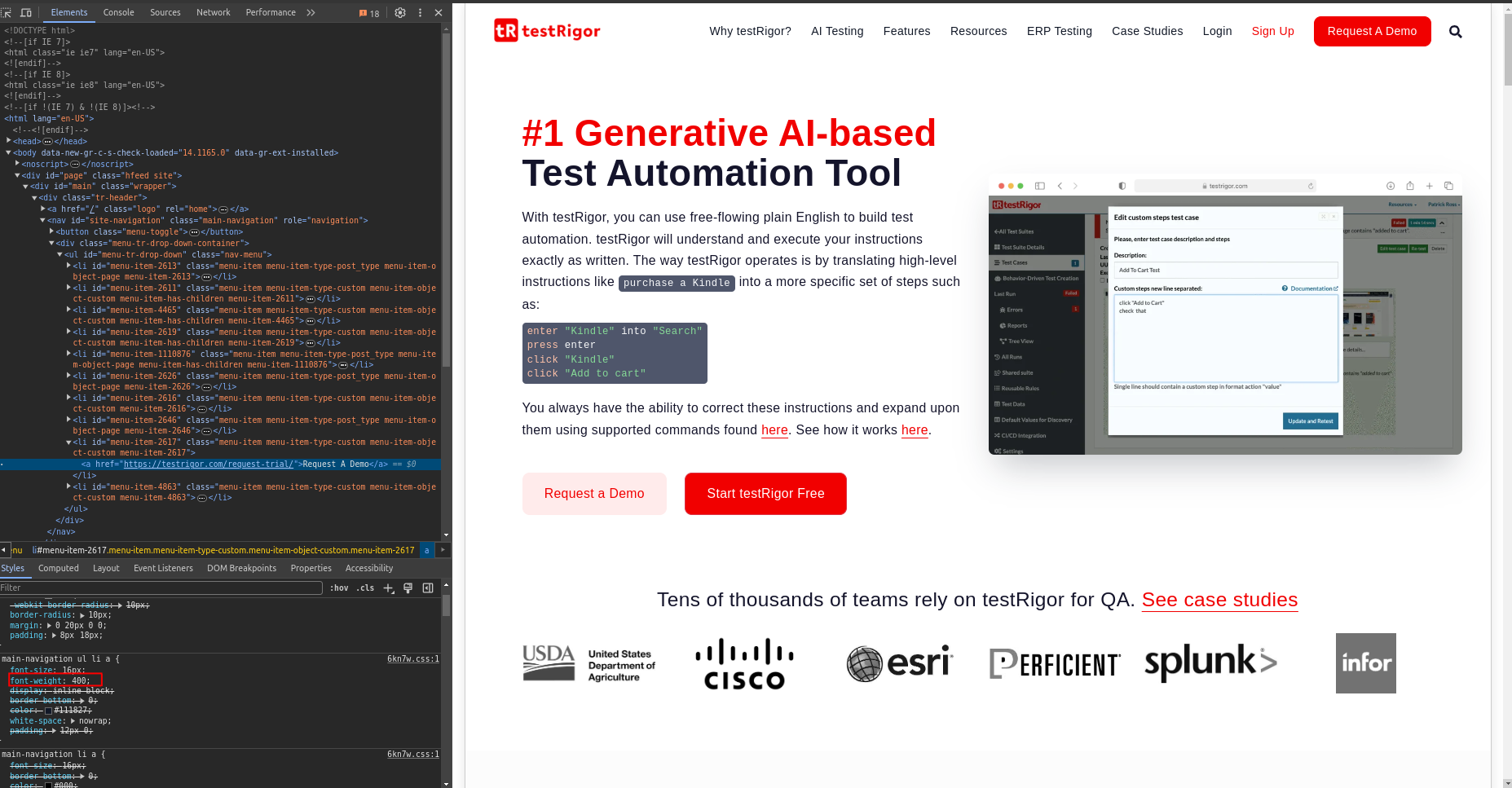
open url "https://testrigor.com/" check that "#1 Generative AI-based" has css class "text-red"


-
background color is: We can validate the background color of an element using the script:
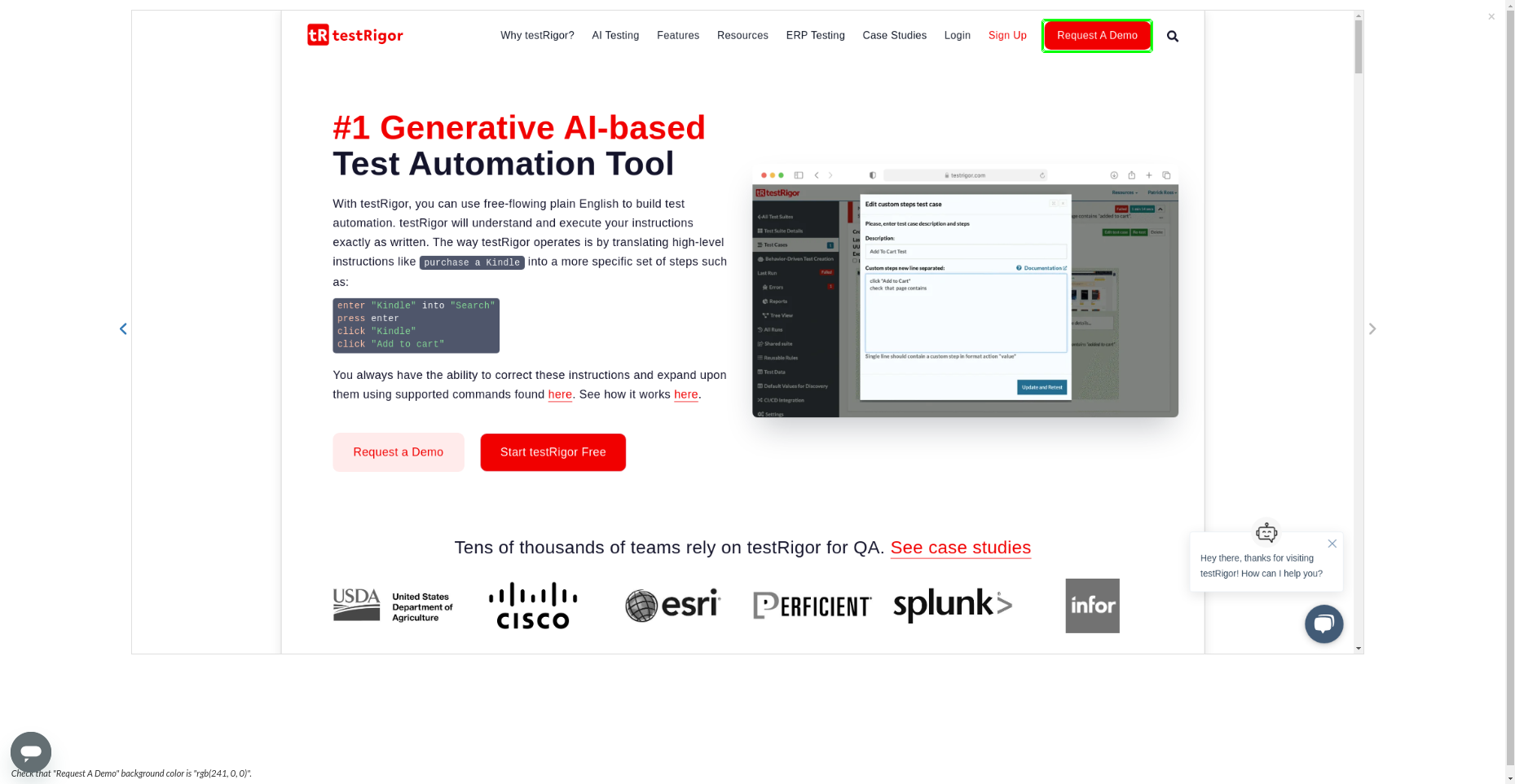
open url "https://testrigor.com/" check that "Request A Demo" background color is "rgb(241, 0, 0)"

-
has property: To check any property of an element, for example, font-weight, we can validate by:
open url "https://testrigor.com/" check that property "font-weight" of "Request A Demo" is equal to "400"

-
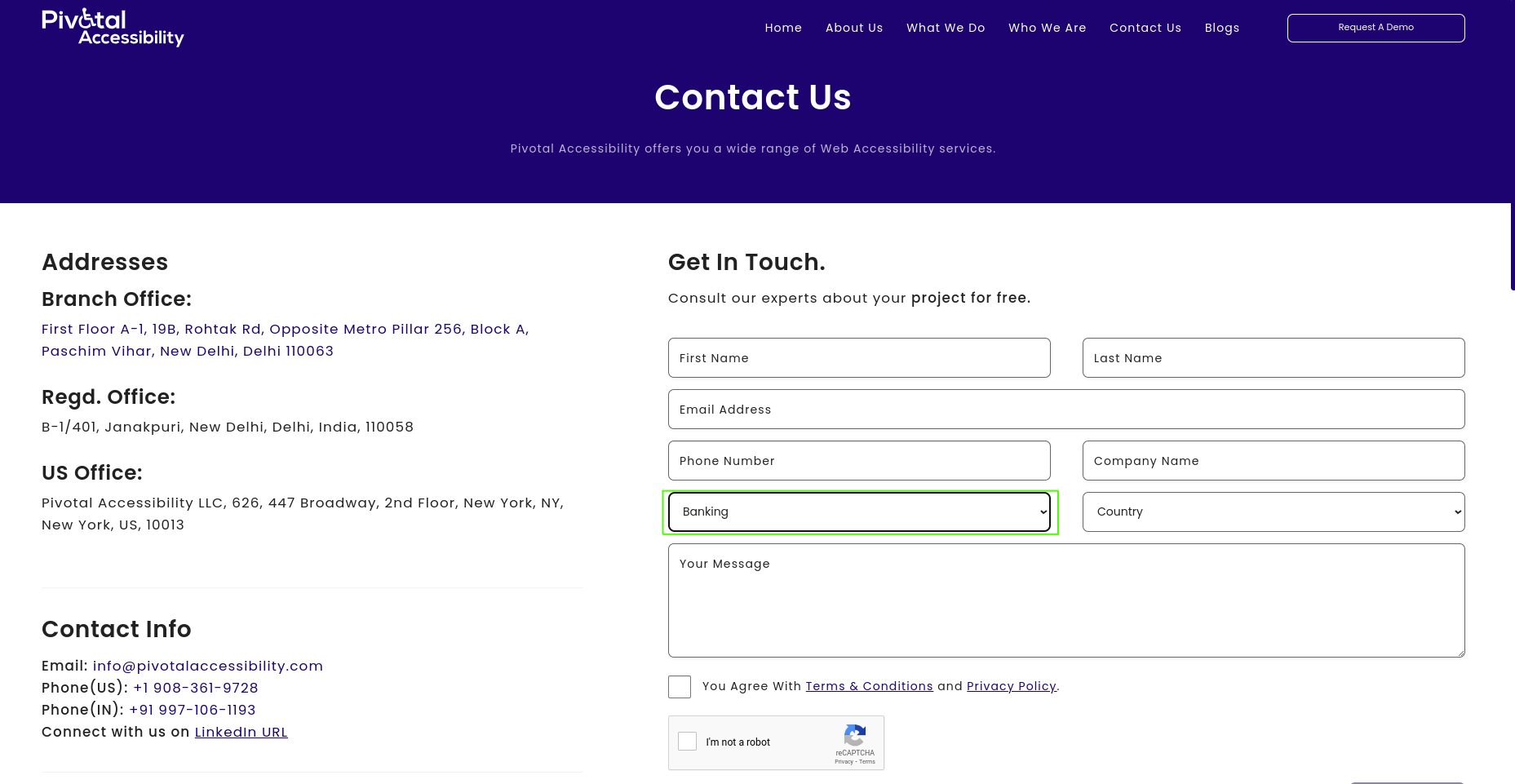
has options selected: We can validate the value chosen for dropdowns, for example:
open url "https://www.pivotalaccessibility.com/contact-us" check that "Select Industry Domain" has options selected "Banking"

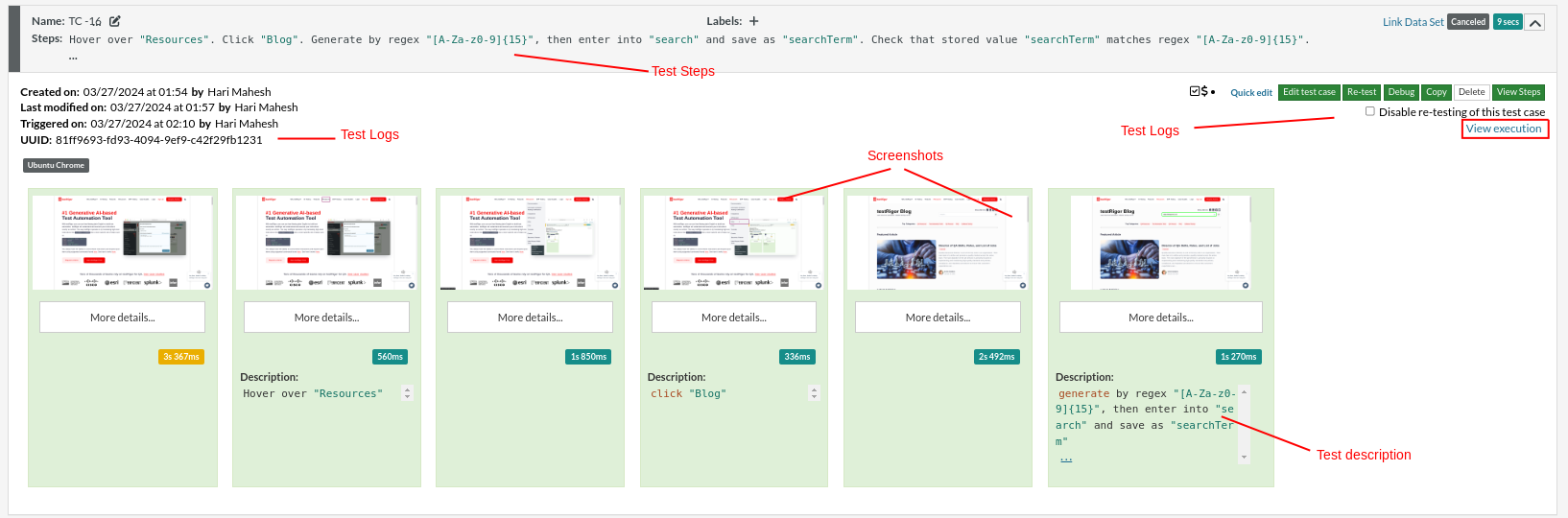
Execution Results
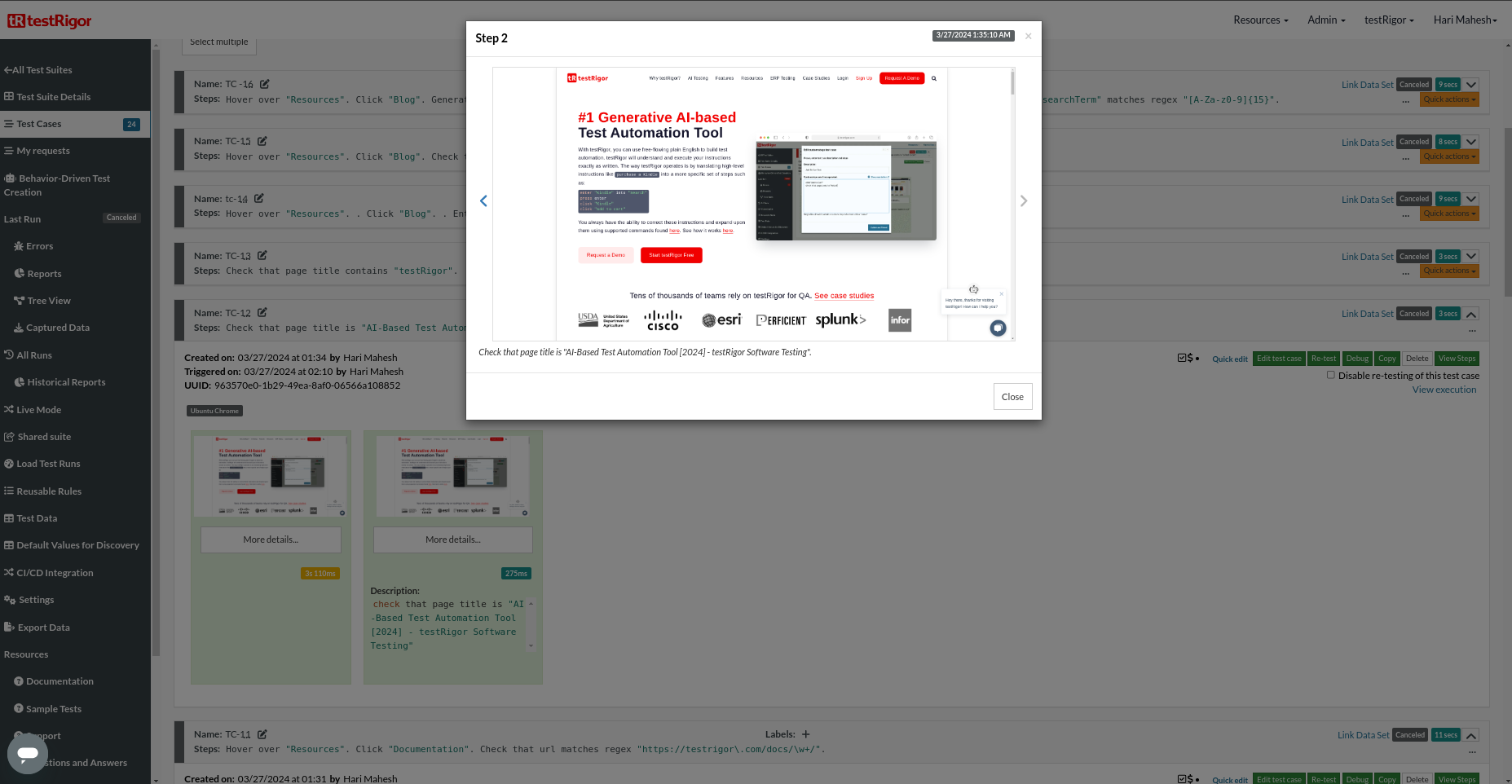
Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc.Logss and error text are available easilyin case of any failure in a few clicks.
You can also download the complete execution with steps and screenshots in PDF or Word format through the ‘View Execution‘ option.

testRigor’s Capabilities
Apart from the simplistic test case design and execution, some advanced features help you test your application using simple English commands.
- Reusable Rules (Subroutines): You can easily create functions for the test steps that you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor to use them in data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor easily manages the 2FA, QR Code, and Captcha resolution through its simple English commands.
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands are helpful for validating 2FA scenarios, with OTPs and authentication codes being sent to email, phone calls, or via phone text.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple English commands.
- Database Testing: Execute database queries and validate the results fetched.
testRigor enables you to test web, mobile (hybrid, native), API, and desktop apps with minimum effort and maintenance.
Additional Resources
- Access testRigor documentation to learn about more useful capabilities
- Top testRigor’s features
- How to do End-to-end Testing with testRigor?
- How to work with tables using testRigor?
- How to do email testing using testRigor?
- How to do API testing using testRigor?
- How to do mobile testing using testRigor?
- How to do file testing using testRigor?
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












