How to automate Android testing with testRigor?
|
|
Traditional testing tools make it a challenge to validate any app that is not web-based.
- complex setups
- excessive programming to write test scripts
- difficulty identifying elements seen in the app
- unstable and flakey test runs
- extensive test maintenance.
To overcome these challenges, switch over to an intelligent test automation tool like testRigor. With testRigor, you can easily test native Android apps. The process is simple and does not require jumping through hoops to either set up the test environment or write the test cases.
So let’s get started!
Create a test suite in testRigor
First and foremost, you need to create a test suite based on the type of testing you intend to do. For that, follow these steps:
Step 1: Log in to your testRigor app with your credentials.
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native and Hybrid Mobile, based on your test requirements. Select the option Native and Hybrid Mobile, you will see some new fields.
-
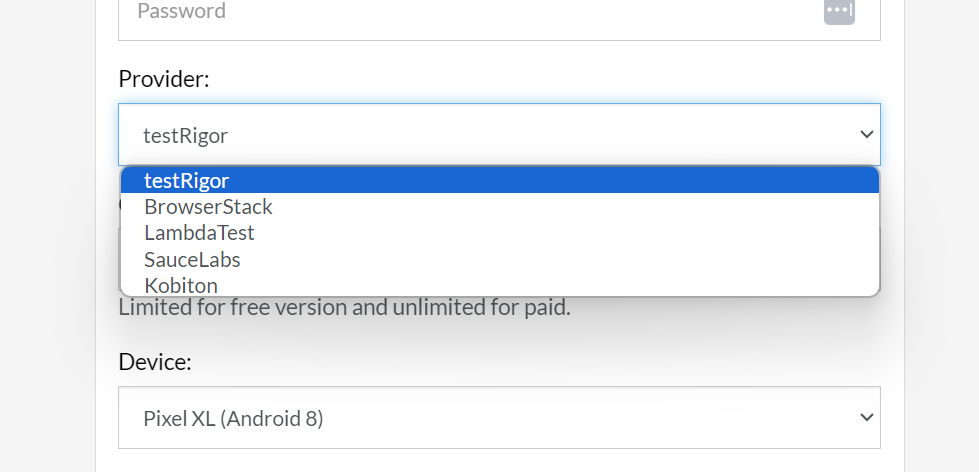
Provider: Here, you need to choose the required provider of mobile testing services like device farms.

- URL to run test on: Provide the application URL that you want to test. It is not applicable for testing types Native and Hybrid Mobile.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword login. However, this is an optional field and can be skipped if not relevant.
- OS and Browser: Choose the OS Browser combination on which you want to run the test cases. Select OS as Android.
- Device: You can choose from a host of devices to run your tests on. This setting is applicable only for mobile testing.
- Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.
- Upload file: This is exclusive to Native and Hybrid Mobile testing. The most important step is to upload the APK or ABB app file in the Upload File section. The files should be compiled for x86 or x86_64.
Step 3: Click on Create Test Suite.
On the next screen, you can let AI generate the test case based on the App Description you provided during the Test Suite creation. However, for now, select do not generate any test, since we will write the test steps ourselves.
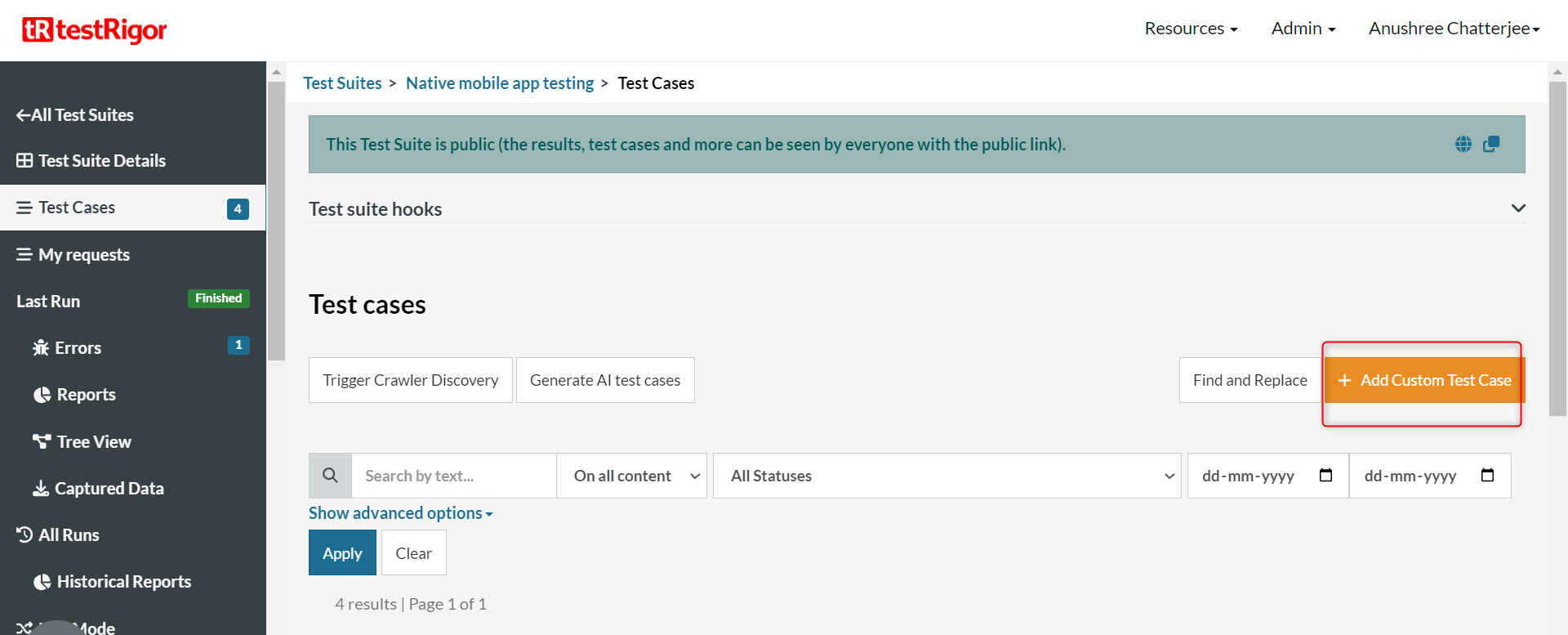
Here’s what the test suite looks like in testRigor.
Step 4: To create a new custom test case yourself, click Add Custom Test Case.

Now that the test suite is set up, we can move on with writing test cases in simple English language.
Testing a native Android mobile app
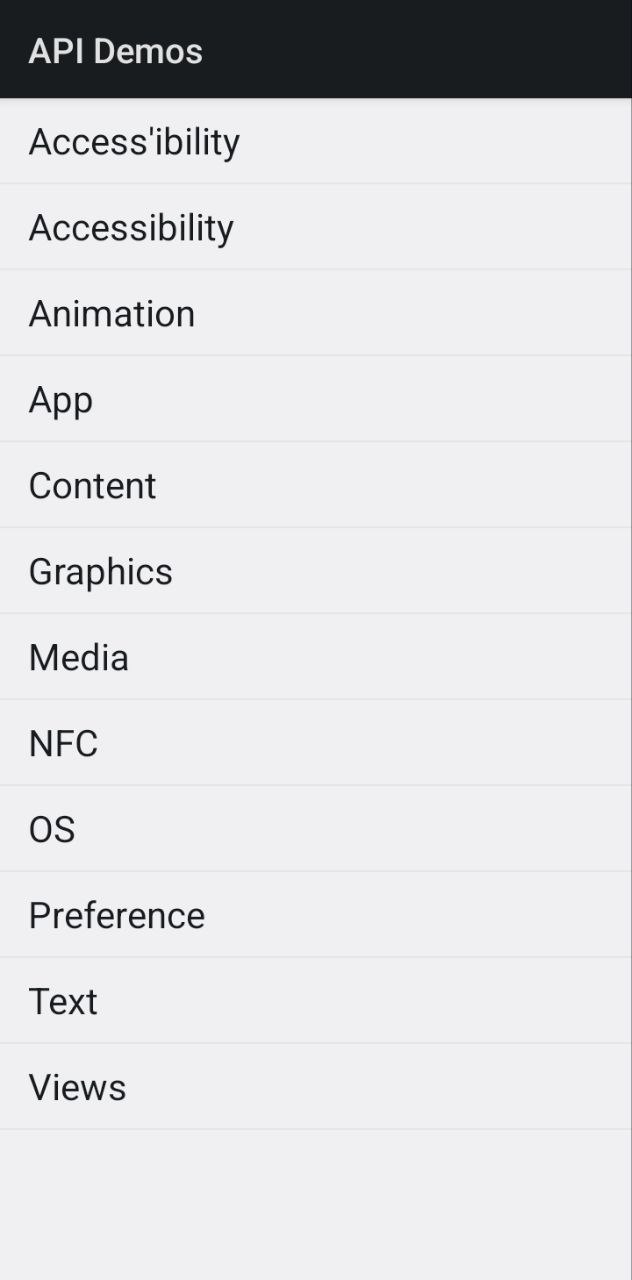
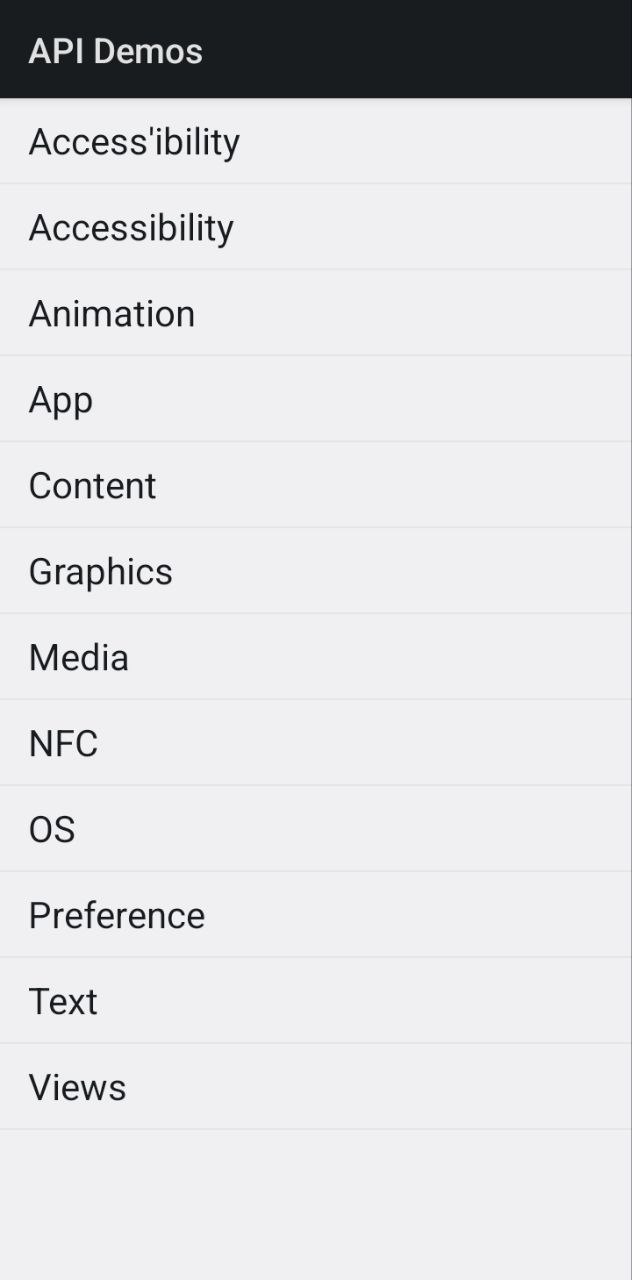
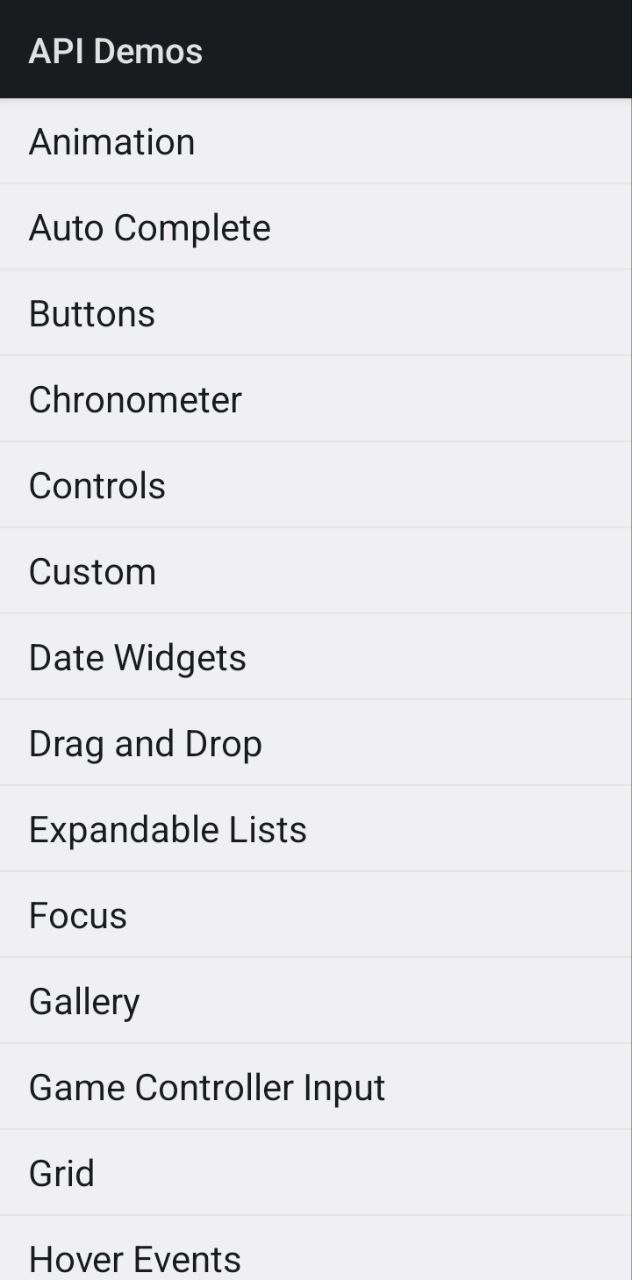
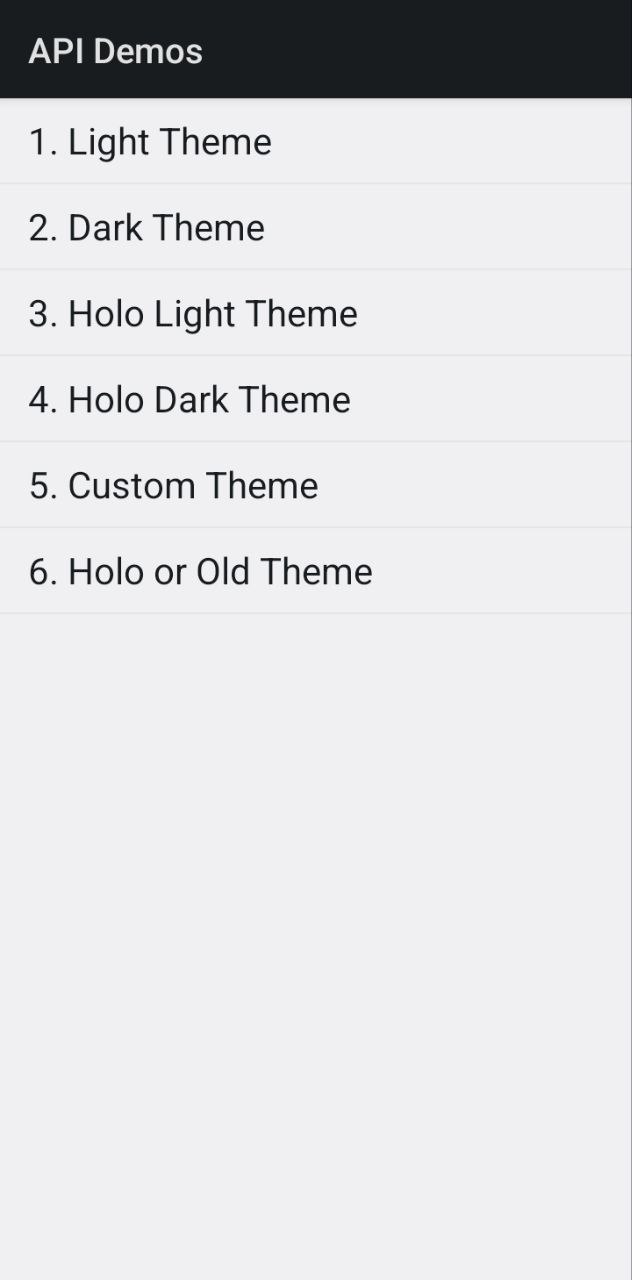
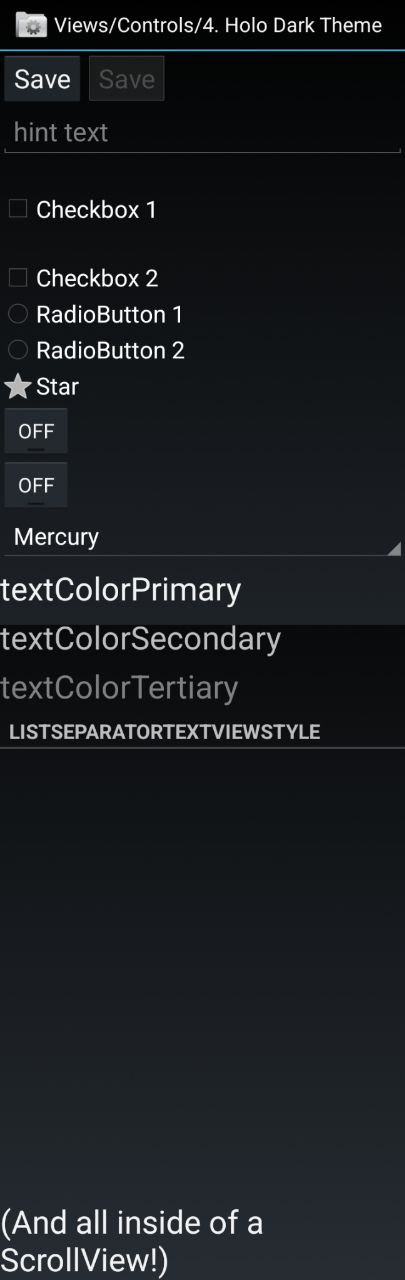
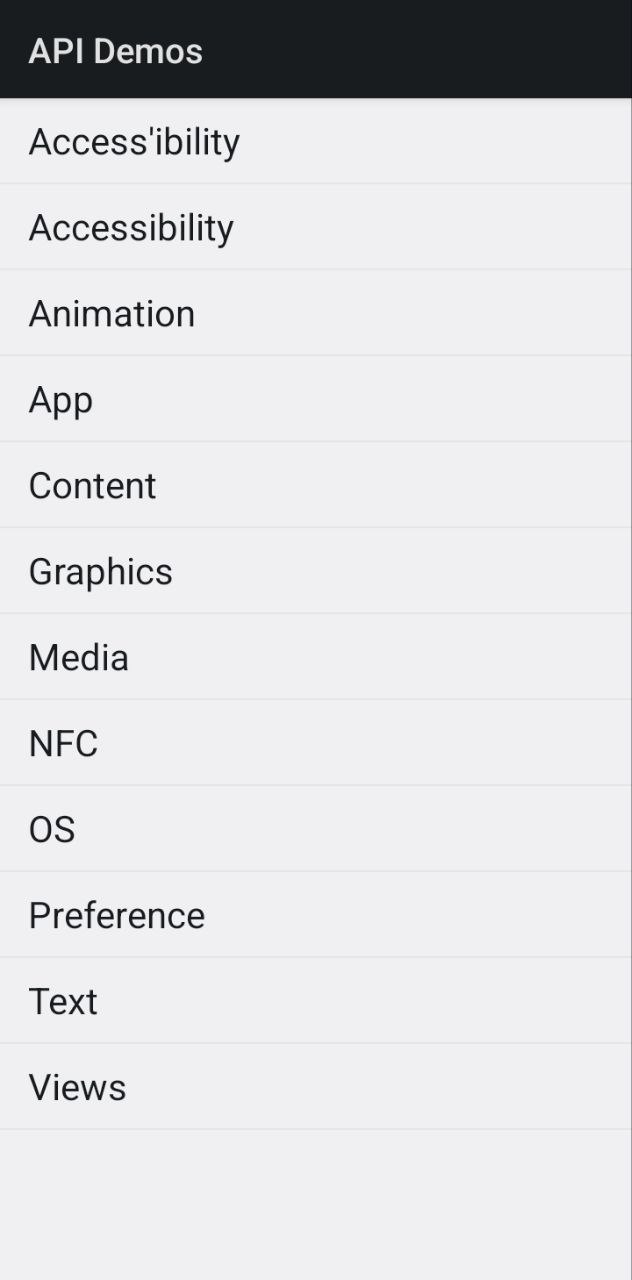
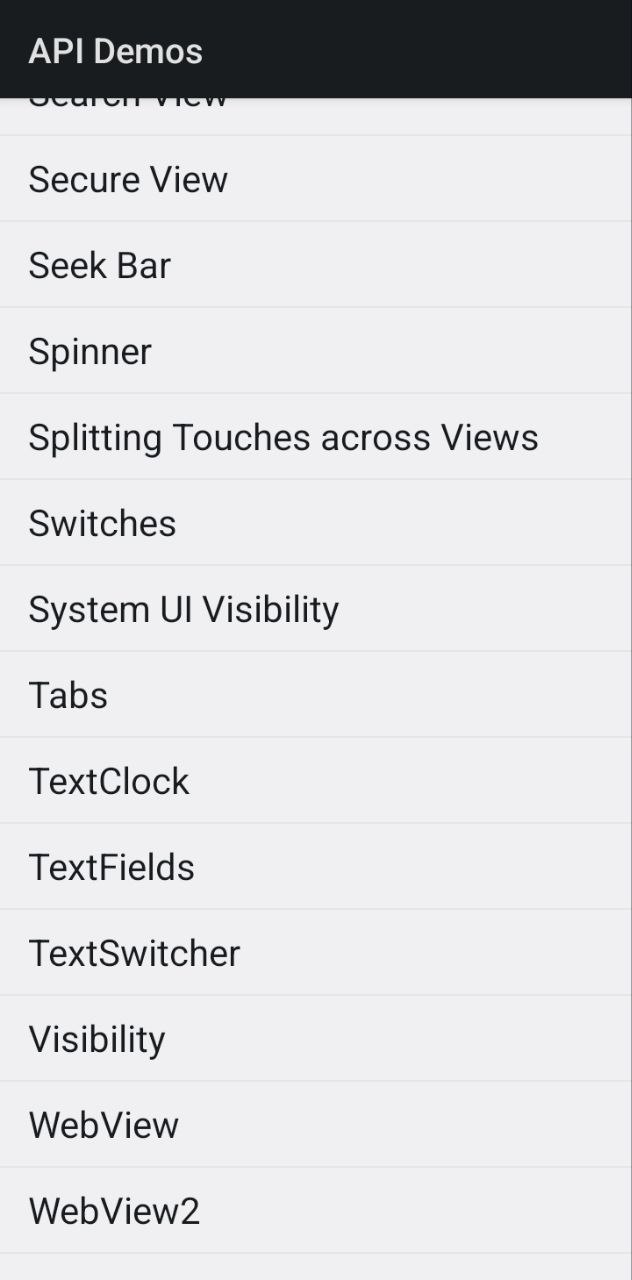
The .apk file used for this demo is a sample application that comprises different UI operations that can be tested, like scrolling and interacting with checkboxes. Here’s what the application looks like.

There are three examples in this test suite. Let’s take a look at each of these test cases.
Test Case 1: User can interact with different mobile UI elements
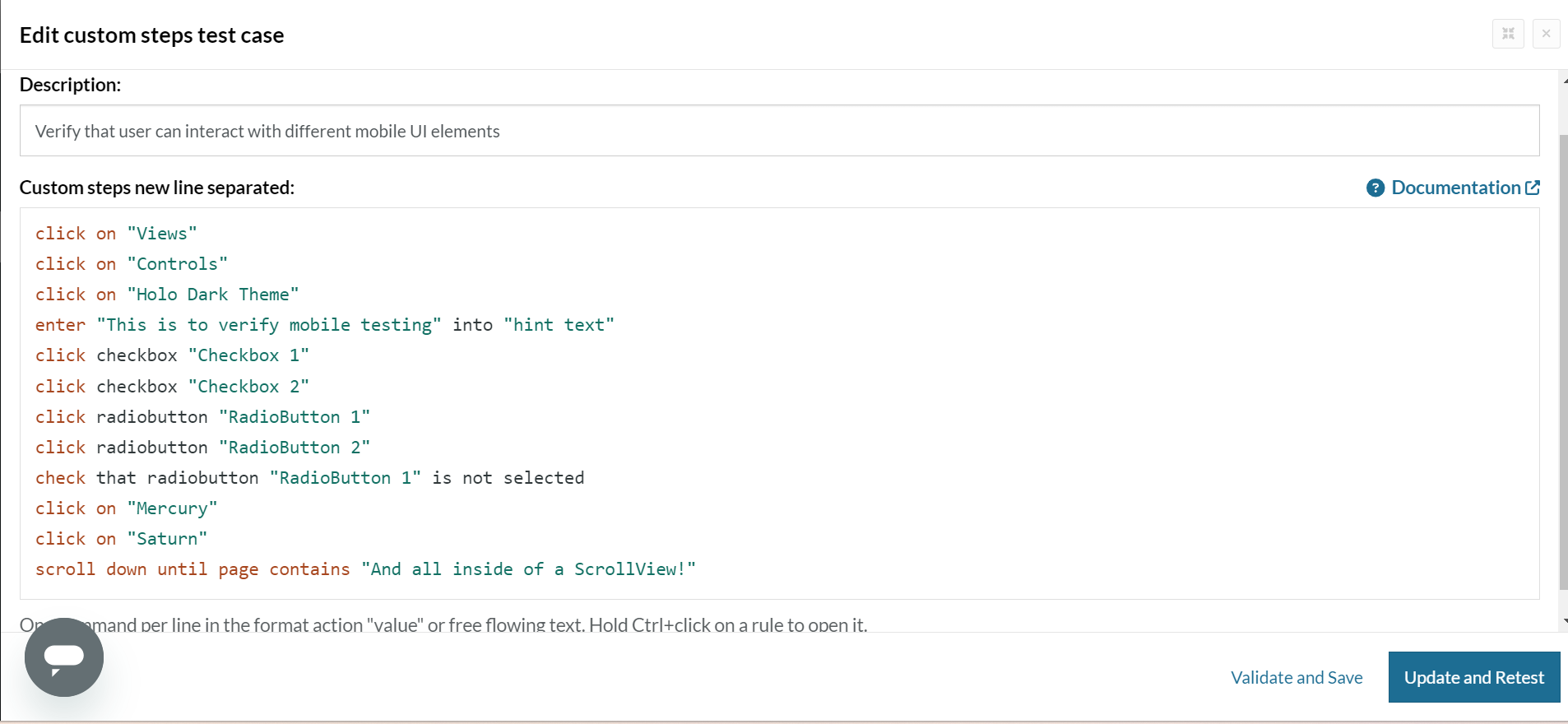
Step 1: Return to the Test Cases section. Provide the test case Description and start adding the test steps.
click on "Views"

click on "Controls"

click on "Holo Dark Theme"

- Enter text into a text field
- Select checkboxes
- Select radiobuttons
- Select an option from a list
- Scroll to the bottom of the screen till the expected text is visible

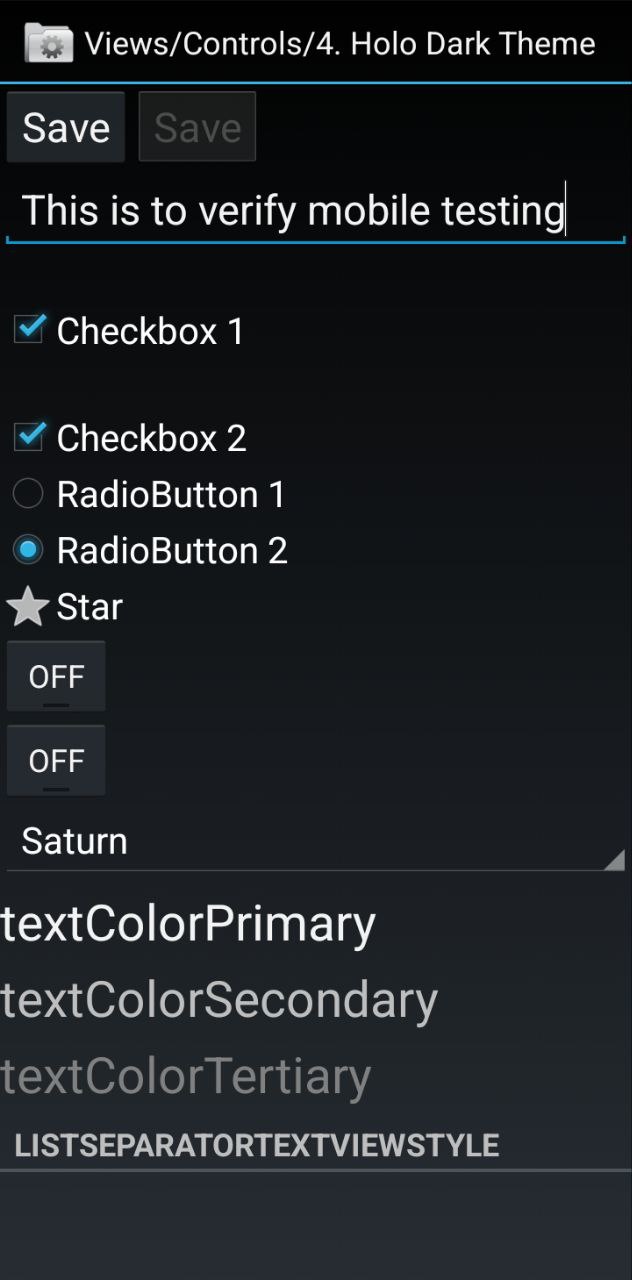
enter "This is to verify mobile testing" into "hint text" click checkbox "Checkbox 1" click checkbox "Checkbox 2" click radiobutton "RadioButton 1" click radiobutton "RadioButton 2" check that radiobutton "RadioButton 1" is not selected click on "Mercury" click on "Saturn" scroll down until page contains "And all inside of a ScrollView!"
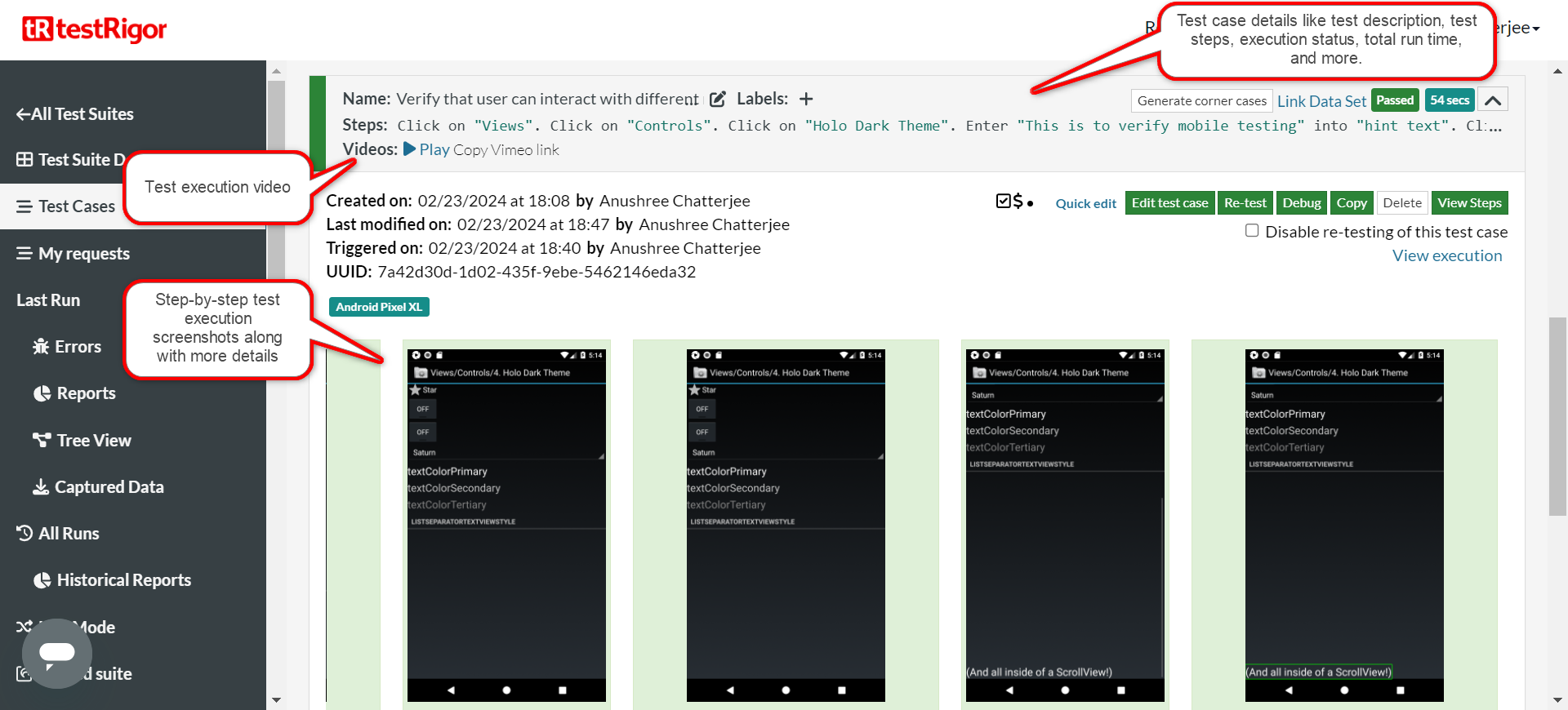
Step 6: The outcome of the test case will look something like this.

Complete test case #1
click on "Views" click on "Controls" click on "Holo Dark Theme" enter "This is to verify mobile testing" into "hint text" click checkbox "Checkbox 1" click checkbox "Checkbox 2" click radiobutton "RadioButton 1" click radiobutton "RadioButton 2" check that radiobutton "RadioButton 1" is not selected click on "Mercury" click on "Saturn" scroll down until page contains "And all inside of a ScrollView!"

Step 7: Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. In case of any failure, there are logs and error text that are available easily in a few clicks.

You can also download the complete execution with steps and screenshots in PDF or Word format through the View Execution option.
Test Case 2: User performs ‘click counter’ functionality
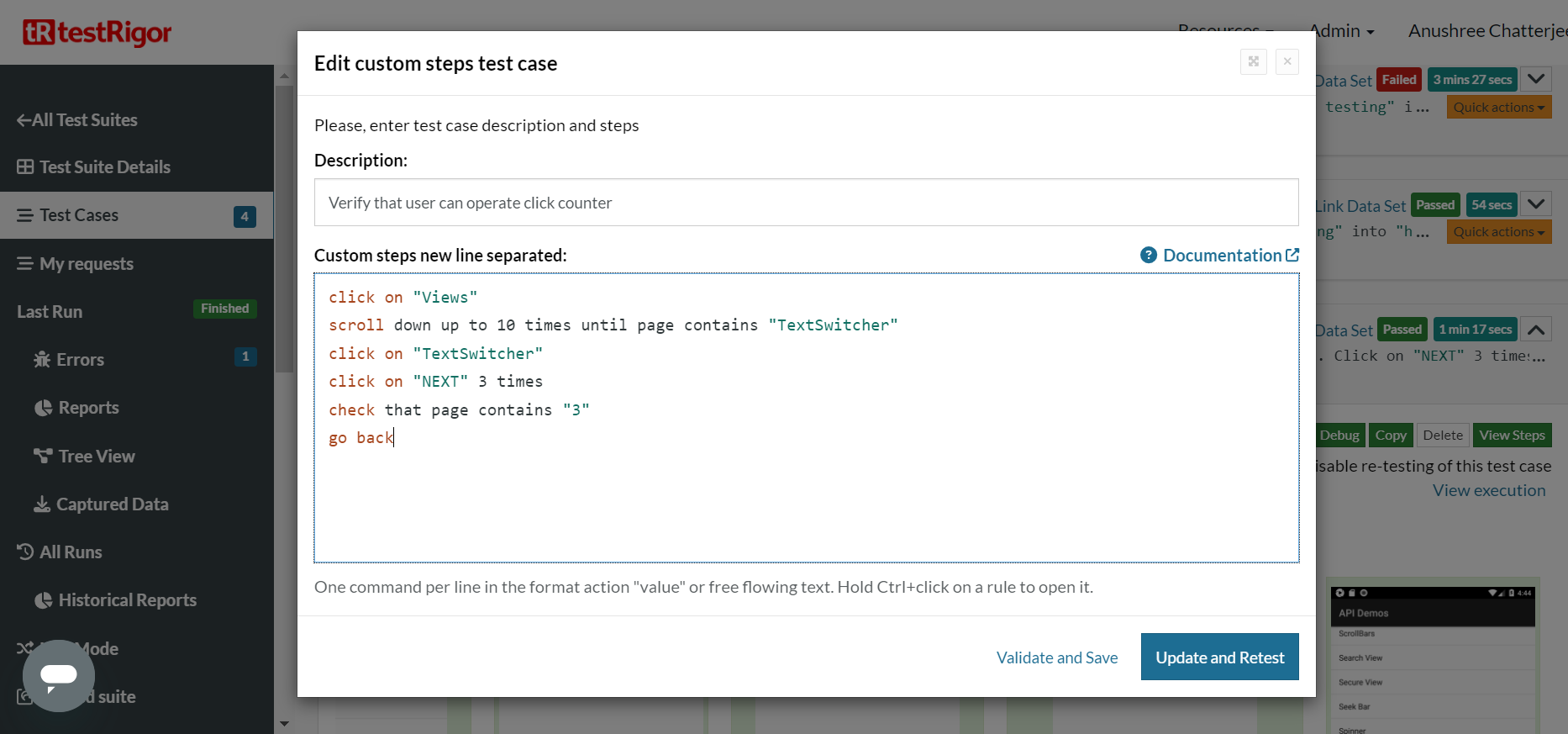
Step 1: Come back to the Test Cases section. Provide the test case Description and start adding the test steps.
click on "Views"

scroll down up to 10 times until page contains "TextSwitcher" click on "TextSwitcher"

Step 4: On this screen, you will see a ‘NEXT’ button, and a number counter-initialized to 0. Click thrice on the ‘NEXT’ button as shown below:

click on "NEXT" 3 times
check that page contains "3"

go back
Complete test case #2
click on "Views" scroll down up to 10 times until page contains "TextSwitcher" click on "TextSwitcher" click on "NEXT" 3 times check that page contains "3" go back

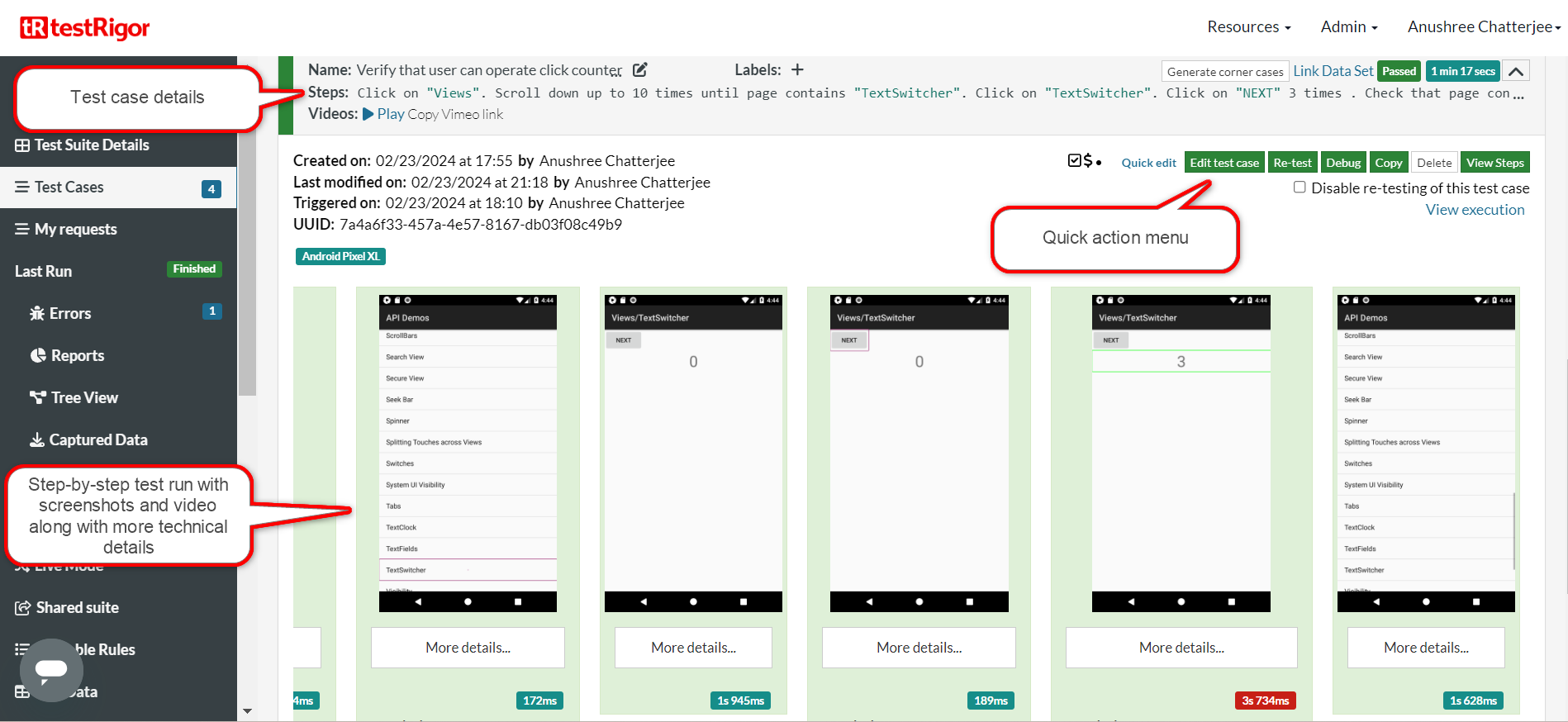
Step 7: Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. In case of any failure, there are logs and error text that are available easily in a few clicks.

You can also download the complete execution with steps and screenshots in PDF or Word format through the View Execution option.
Test Case 3: User is redirected to device accessibility settings through the app
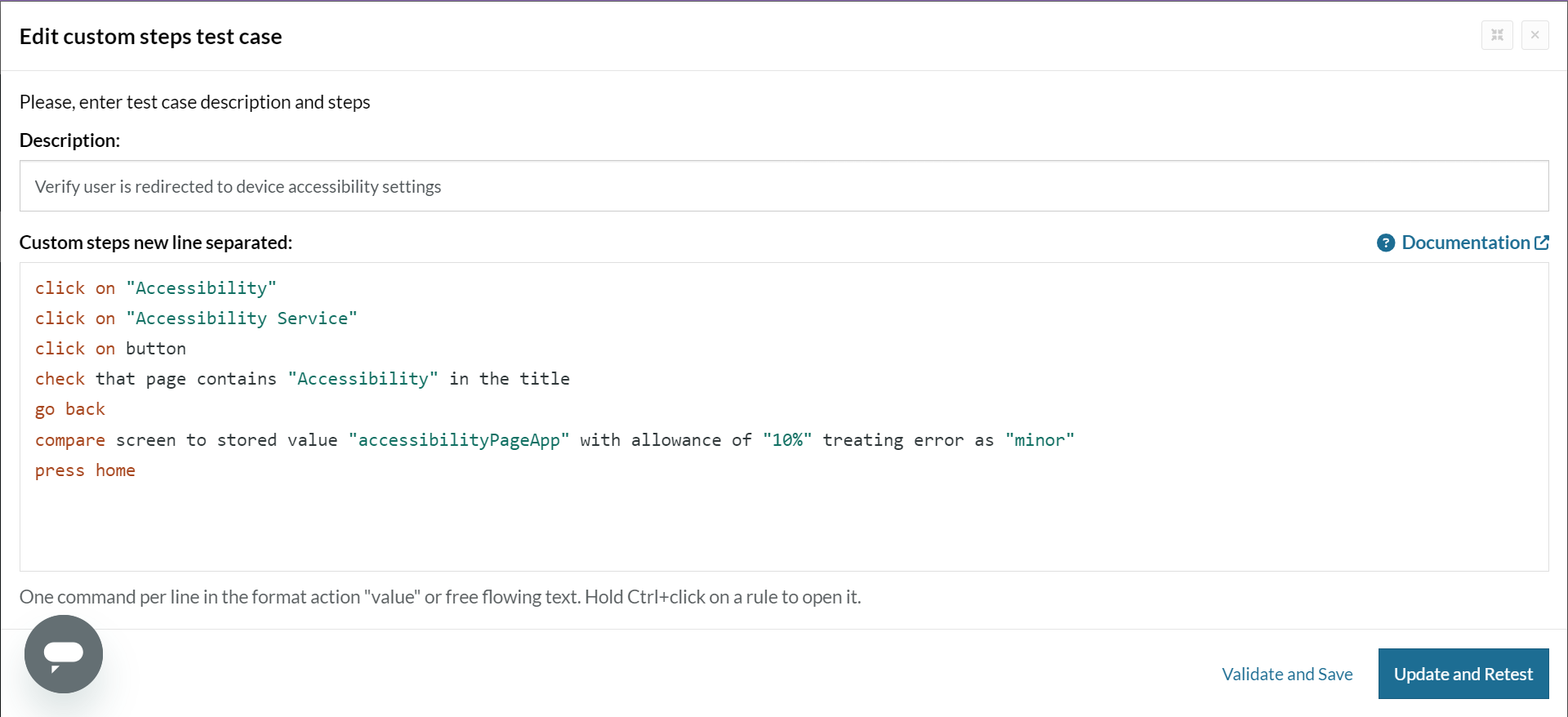
Step 1: Come back to the Test Cases section. Provide the test case Description and start adding the test steps.
click on "Views"

click on "Accessibility"
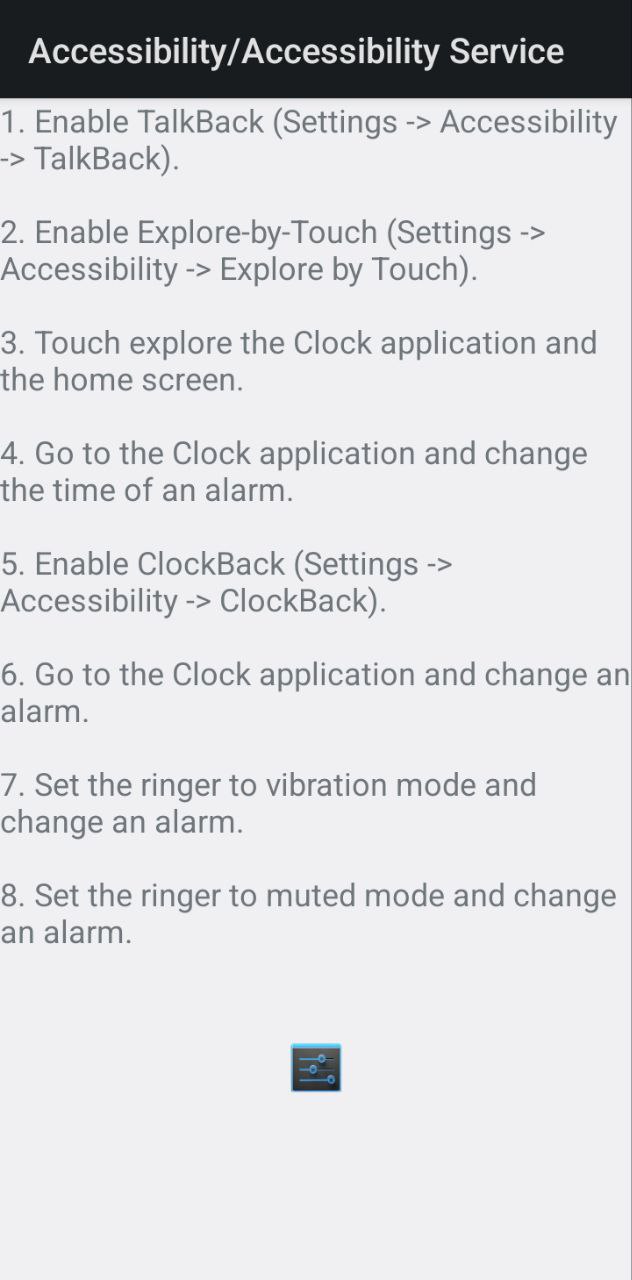
click on "Accessibility Service"

click on button

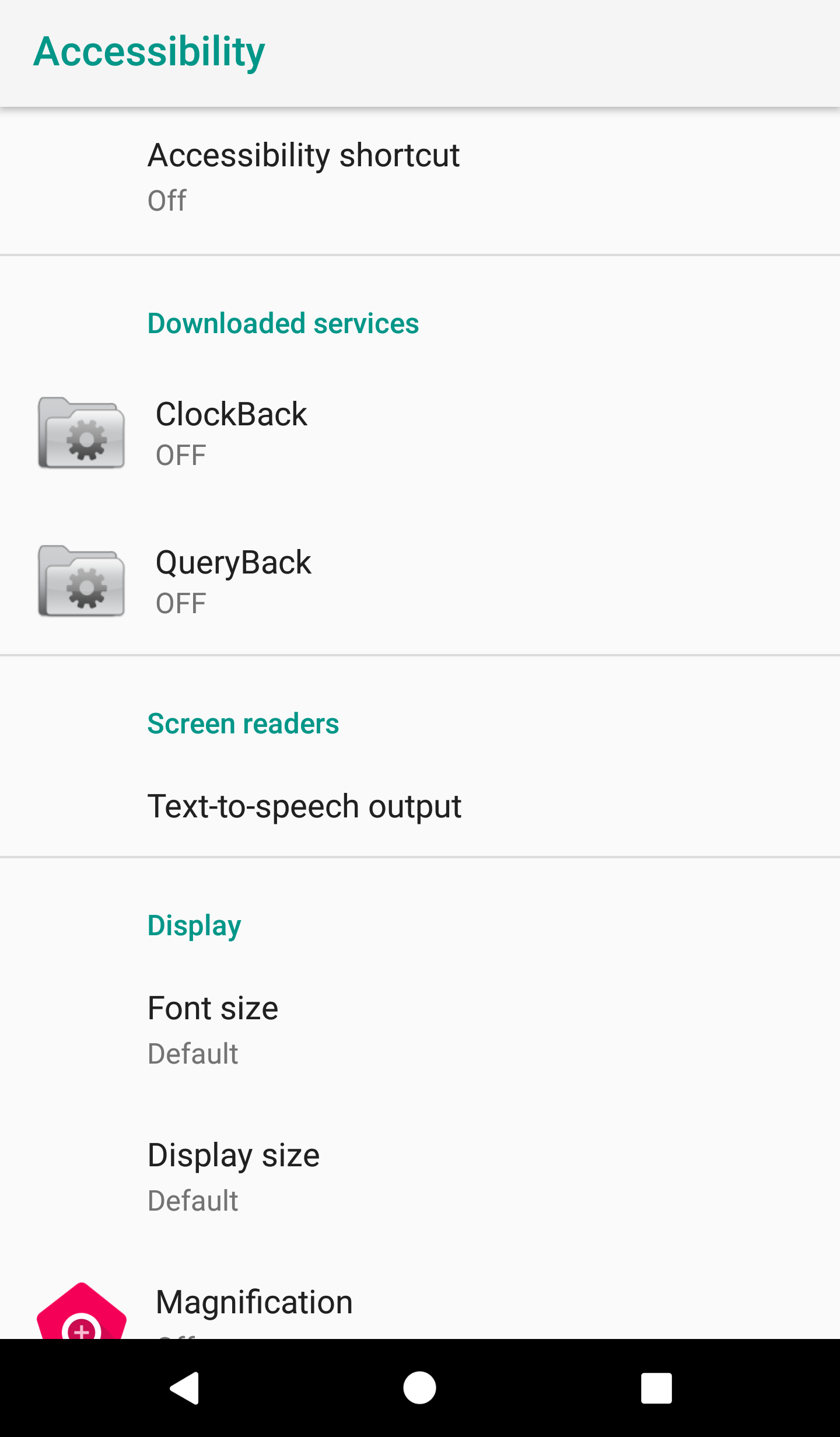
Step 6: You will be redirected to the device’s Accessibility settings page.

Here, make a check to see if the title contains the word ‘Accessibility’ or not using simple plain English assertion:
check that page contains “Accessibility” in the title
go back
compare screen to stored value "accessibilityPageApp" with allowance of "10%" treating error as "minor"
When comparing two images, you can set a percentage value to tell testRigor how much variance should be allowed during this comparison. Variance can occur in terms of the dimensions of both images. In the above command, we treat this image variance as minor if it is no greater than 10%.
press home
Complete test case #3
click on "Accessibility" click on "Accessibility Service" click on button check that page contains "Accessibility" in the title go back compare screen to stored value "accessibilityPageApp" with allowance of "10%" treating error as "minor" press home

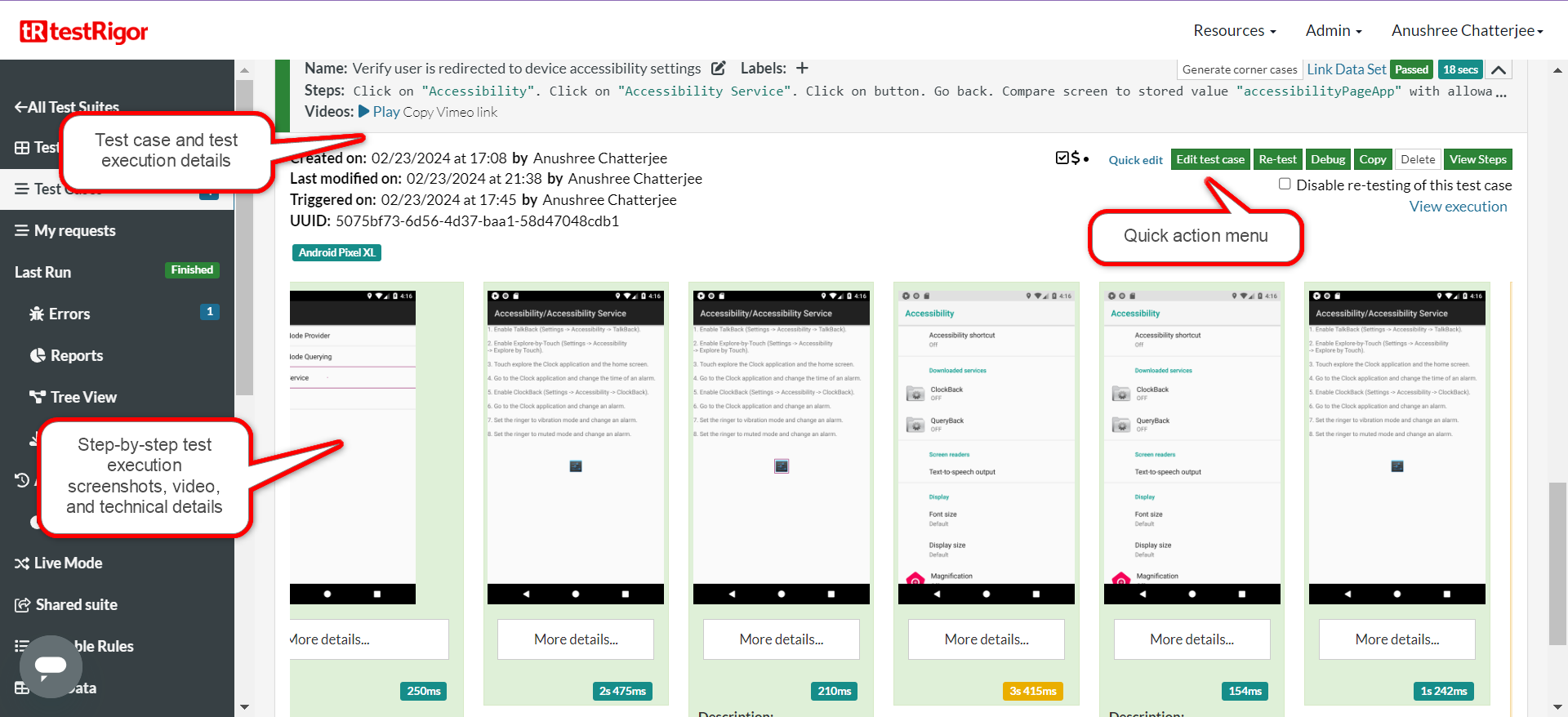
Step 10: Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. In case of any failure, there are logs and error text that are available easily in a few clicks.

You can also download the complete execution with steps and screenshots in PDF or Word format through the View Execution option.
testRigor’s Capabilities
In this way, you can use testRigor to test your apps with minimal effort. This AI-based tool not only makes test creation and execution easy but also reduces the burden of test maintenance that tends to arise during automation testing.
Apart from the simplistic test case design and execution, testRigor lets you automate a variety of scenarios in plain English language. Some features that help with this are:
- Reusable Rules (Subroutines): You can easily create functions for the test steps that you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor to use them in data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor easily manages the 2FA, QR Code, and Captcha resolution through its simple English commands.
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands are useful for validating 2FA scenarios, with OTPs and authentication codes being sent to email, phone calls, or via phone text.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple English commands.
- Database Testing: Execute database queries and validate the results fetched.
Additional Resources
- testRigor documentation
- Top testRigor’s features
- Mobile Testing: Where Should You Start?
- Cross-platform Testing: Web and Mobile in One Test
- How to do mobile testing using testRigor?
- How to automate iOS testing with testRigor?
- Viewing Desktop Websites on an Android Device: How To
- Using Free Android Emulator to Test Apps and Websites
- How to compile for Android Emulator
- The 9 Leading Android Emulators for PCs in 2024
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












