Maps or GIS Testing – How To Guide
|
|
Maps and Geographic Information Systems (GIS) have evolved into essential components of modern websites and applications. The traditional practice of sharing addresses has been transformed by the ability to display precise locations directly on interactive maps. Today, virtually every industry incorporates maps into their applications, from logistics and retail to healthcare and tourism.
Given the critical role maps play in enhancing user experience and functionality, rigorous map testing is not just recommended, it’s essential. Ensuring the accuracy, usability, and reliability of these features is paramount to delivering seamless application performance.
So, let’s see how we can perform maps testing or GIS testing with testRigor. Let’s get started.
Before we go any further, we advise that you read the blog about Map testing/GIS testing because it clearly gives you an idea about what features we can test when we use the maps: How to perform Maps or GIS testing.
Step 1: Log in to your testRigor app with your credentials.
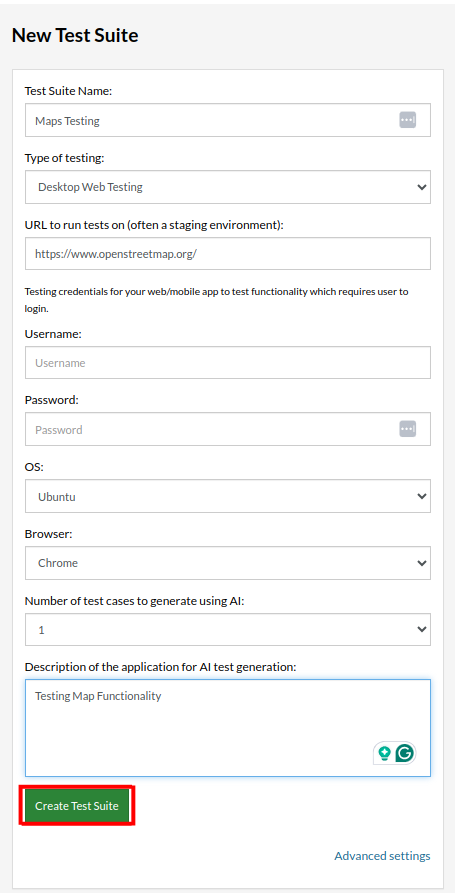
Step 2: Set up the test suite for the website testing by providing the information below:
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native, and Hybrid Mobile, based on your test requirements.
- URL to run test on: Provide the application URL you want to test.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword login. However, this is an optional field and can be skipped if not relevant.
- OS and Browser: Choose the OS Browser combination on which you want to run the test cases.
- Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.

Step 3: Once you add the details, click on Create Test Suite.
On the next screen, you can let AI generate the test case based on your provided app description while creating the Test Suite. However, for now, select do not generate any test, since we will write the test steps ourselves.
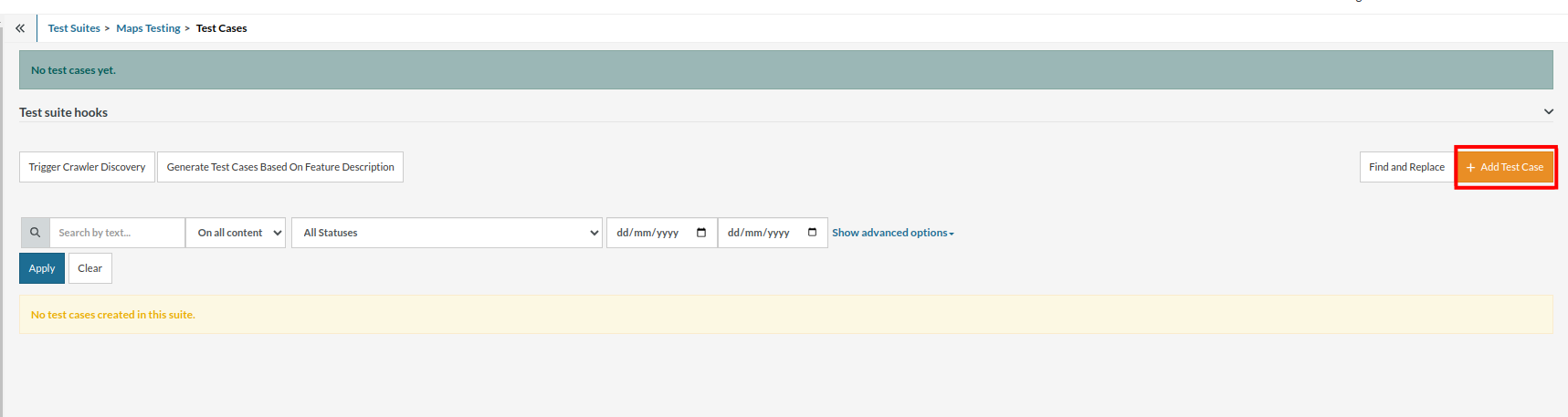
Step 4: To create a new custom test case, click Add Custom Test Case.

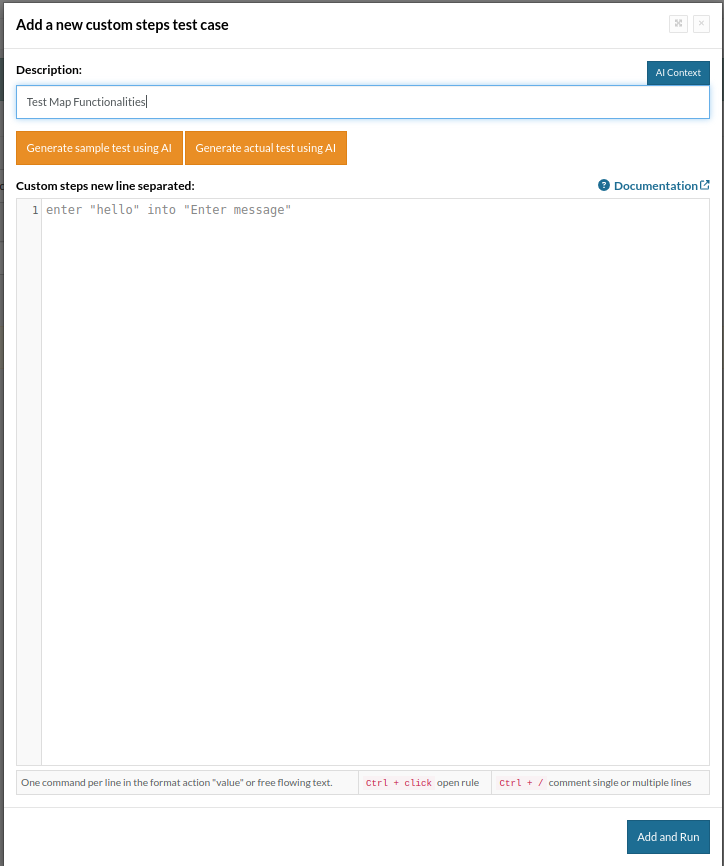
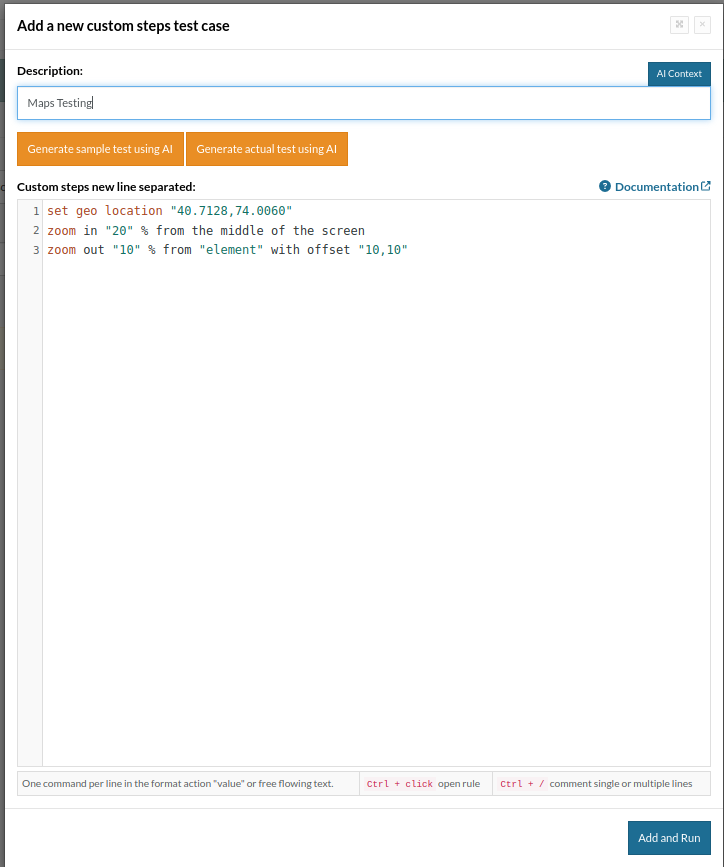
Step 5: Provide the test case Description and add the test steps.

Here are the testRigor’s helpful commands to perform map or geolocation testing:
-
GeoLocation: When testing location-based applications, the geolocation feature plays a critical role in ensuring the app delivers location-specific functionalities. This involves verifying if the app correctly identifies and handles geographic coordinates provided by the system or manually set during testing.So, we can set the geolocation to any coordinates and check if the map is loaded correctly. To test that functionality, we can provide the test step as:
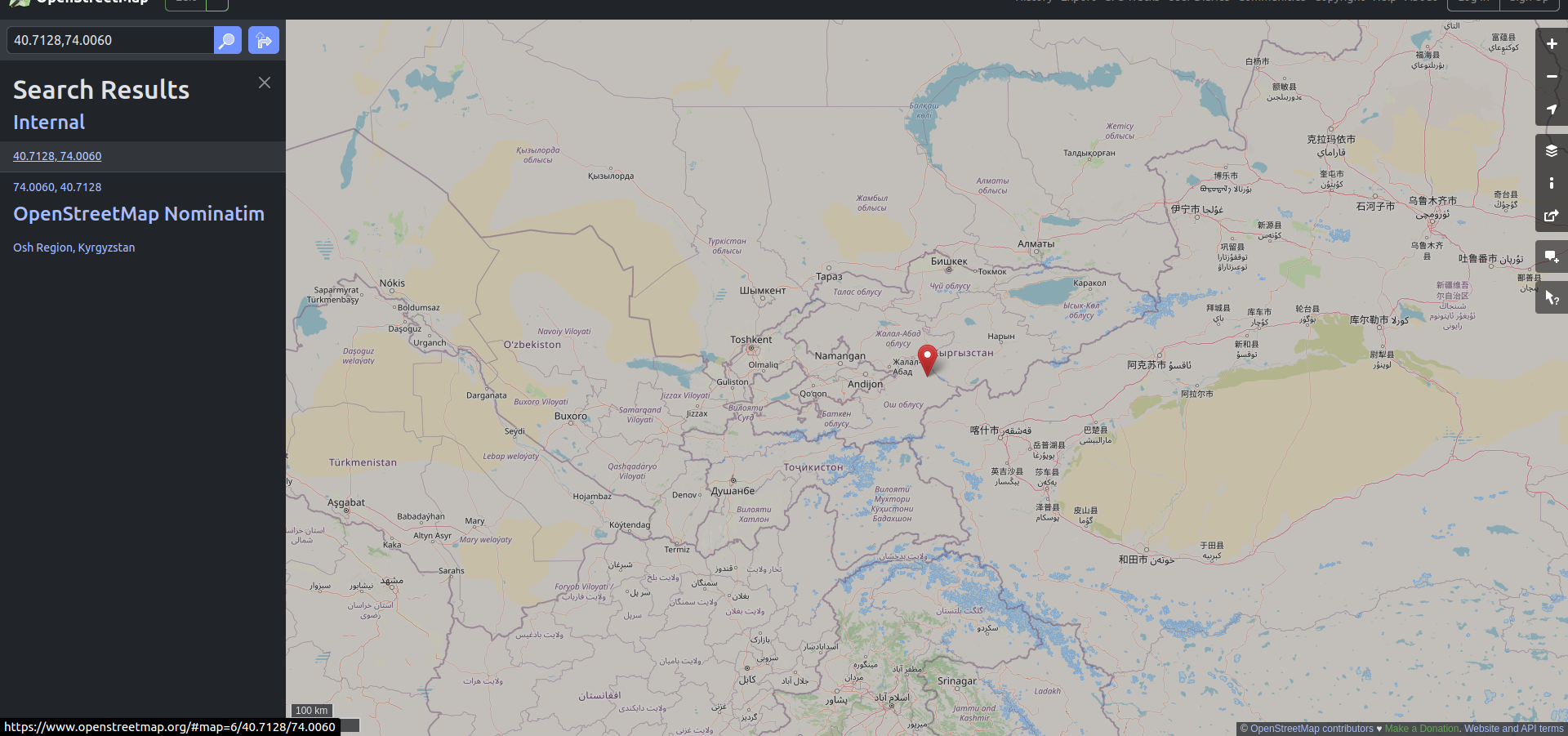
set geo location "40.7128,74.0060"
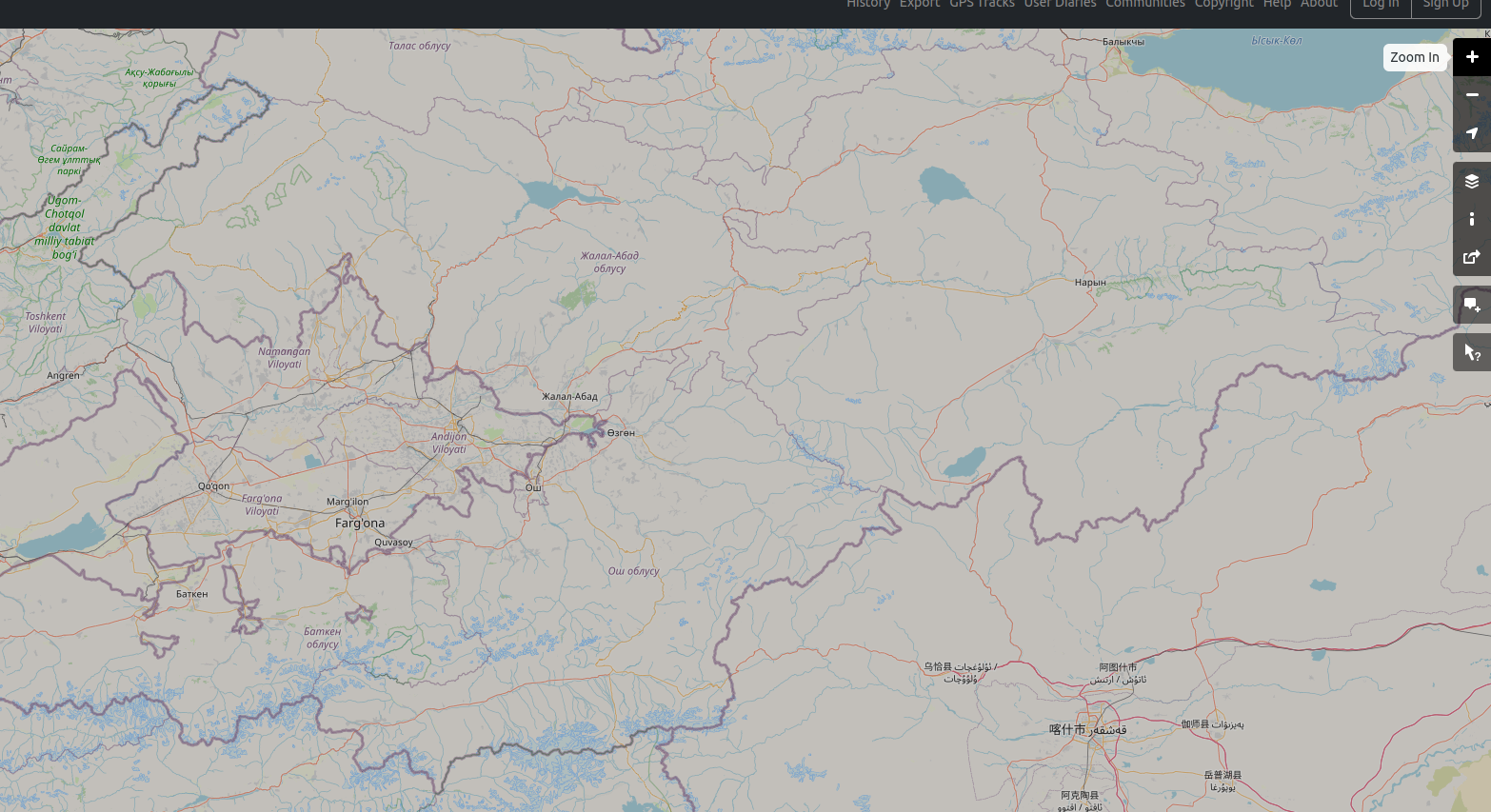
When implementing the above step, the geolocation within the map dynamically updates to reflect the specific coordinates provided. This change is visually represented on the map, where the location marker or pin shifts to the designated area, accurately aligning with the specified latitude and longitude, as shown in the picture below.

-
Zoom Controls: In native mobile testing for Android and iOS applications, the zoom functionality can be effectively tested using the pinch gesture. By simulating a pinch gesture, testers can zoom in or out on a specific area of the screen, mimicking user behavior.By default, the zoom level is typically set to 50%, and the gesture is performed from the center of the screen. However, this default behavior can be customized to suit specific testing needs.Zoom in: An offset can be configured to adjust the gesture’s starting position or movement path. This allows testers to simulate more realistic or edge-case scenarios, such as zooming in on a specific area in the maps.
zoom in "20" % from the middle of the screen
In the above step, the map interface undergoes a zoom-in action, increasing the magnification by 20% from its original state. This zoom operation is initiated from the center of the screen, which serves as the focal point for the gesture. Zoom out: If the map undergoes a zoom-out action, its magnification is reduced by 10% from its current state. Unlike a generic zoom-out from the screen’s center, this action is specifically initiated from a designated element on the map interface. Additionally, an offset of 10,10 is applied, meaning the starting point for the zoom-out gesture is adjusted slightly from the element’s original position, shifting it by 10 pixels horizontally and 10 pixels vertically. Here is the command:
Zoom out: If the map undergoes a zoom-out action, its magnification is reduced by 10% from its current state. Unlike a generic zoom-out from the screen’s center, this action is specifically initiated from a designated element on the map interface. Additionally, an offset of 10,10 is applied, meaning the starting point for the zoom-out gesture is adjusted slightly from the element’s original position, shifting it by 10 pixels horizontally and 10 pixels vertically. Here is the command:zoom out "10" % from "element" with offset "10,10"
-
Drag and Drop Feature: testRigor provides support for testing drag-and-drop functionalities. With testRigor, you can simulate the action of dragging and dropping elements within the application under test.You can drag a single element from one location to another, verifying that it moves accurately and interacts correctly with the destination area. Additionally, testRigor supports dragging multiple elements simultaneously, where multiple items need to be moved or rearranged in a single action, such as organizing items in a list or transferring objects across containers.In the following example, the element1 is dragged and dropped to element2:
drag "element1" to "element2"
Another way is dragging an item on the canvas starting from the top-left corner (offset 0,0), passing through a point lower down at 0,50, and ending at a point to the right at 50,0. This creates a drag movement that isn’t a straight line but instead follows a path with a slight bend or curve.drag "canvas1" with offset "0,0" to "canvas1" with offset "50,0" via "canvas1" with offset "0,50”
The final test case will look like this:

So, in this test case, first, the location is set using the coordinates 40.7128,74.0060, which simulates the app being used from that area. Then, the map is zoomed in by 20% from the center of the screen, making everything appear closer and more detailed. Finally, the map is zoomed out by 10% starting from a specific element, with the starting point slightly adjusted by an offset of 10,10. This sequence helps verify that the app correctly handles location settings and zoom functions, ensuring a smooth and accurate user experience.
testRigor’s Capabilities
Apart from the simplistic test case design and execution, there are some advanced features that help you test your application using simple English commands.
- Reusable Rules (Subroutines): You can easily create functions for the test steps that you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor to use them in data-driven testing.
- Integrations: You can integrate with other test case management frameworks like TestRail or CI/CD tools to ensure that continuous testing is happening after every release.
- Complex Features Testing: testRigor offers many capabilities to interact and verify outcomes on the screen using plain English commands for simple interactions with tables, email, phone calls, file upload, SMS, 2FA scenarios, QR Code, Captcha resolution, and many more.
- AI Features Testing: You can test AI features such as negative/positive intentions, true/false statements, sensitive information, etc.
testRigor enables you to test web, mobile (hybrid, native), API, and desktop apps with minimum effort and maintenance.
Additional Resources
- Access testRigor documentation to learn about more valuable capabilities
- Top testRigor’s features
- How to perform end-to-end testing using testRigor
- How to do API testing using testRigor
- How to do file testing using testRigor
- How to do email testing using testRigor
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












