|
|
Using variables while writing test cases is helpful for many reasons. It not only makes your test case more versatile, as you can easily update values at a single repository as opposed to throughout the test suite, but it also allows you to use the same test case for different data. testRigor makes using variables very easy through its simple English commands. Let’s take a look at what it has to offer in this aspect.
Pre-requisites to writing the test case
First and foremost, you need to create a test suite. Depending on the type of app you are testing, testRigor will ask you for details during test suite creation. Here are the general fields that will be visible to you during this process.
Step 1: Log in to your testRigor app with your credentials.
Step 2: Set up the test suite for the website testing by providing the information below:
- Test Suite Name: Provide a relevant and self-explanatory name.
- Type of testing: Select from the following options: Desktop Web Testing, Mobile Web Testing, Native and Hybrid Mobile, based on your test requirements.
- URL to run test on: Provide the application URL that you want to test.
- Testing credentials for your web/mobile app to test functionality which requires user to login: You can provide the app’s user login credentials here and need not write them separately in the test steps then. The login functionality will be taken care of automatically using the keyword login. However, this is an optional field and can be skipped if not relevant.
- OS and Browser: Choose the OS Browser combination on which you want to run the test cases.
- Number of test cases to generate using AI: You can simplify your test creation further by opting to generate test cases based on the App Description text. This feature works on generative AI.
Step 3: Click on Create Test Suite.
Note: On the next screen, you can let AI generate the test case based on the App Description you provided during the Test Suite creation. However, for now, select do not generate any test, since we will write the test steps ourselves.
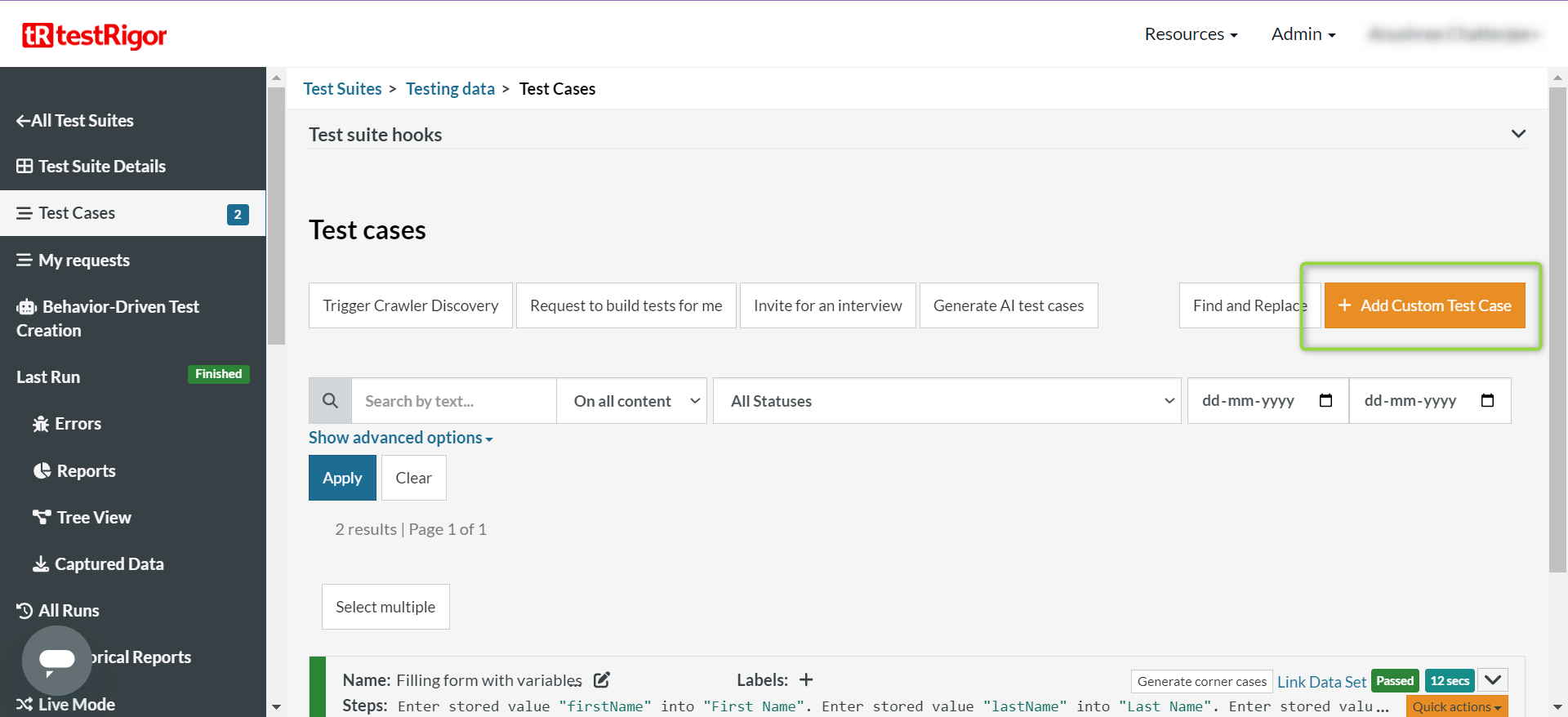
Step 4: To create a new custom test case yourself, click Add Custom Test Case.

Test Case: Fill a form using testRigor’s variables
In the following test case, we will fill out a form while using variables.
Let’s take a look at every step that will be part of the testRigor test case.
Test Steps
Step 1: Come to the Test Cases section, provide the test case Description, and start adding the test steps. We will add test steps in the test case editor screen.
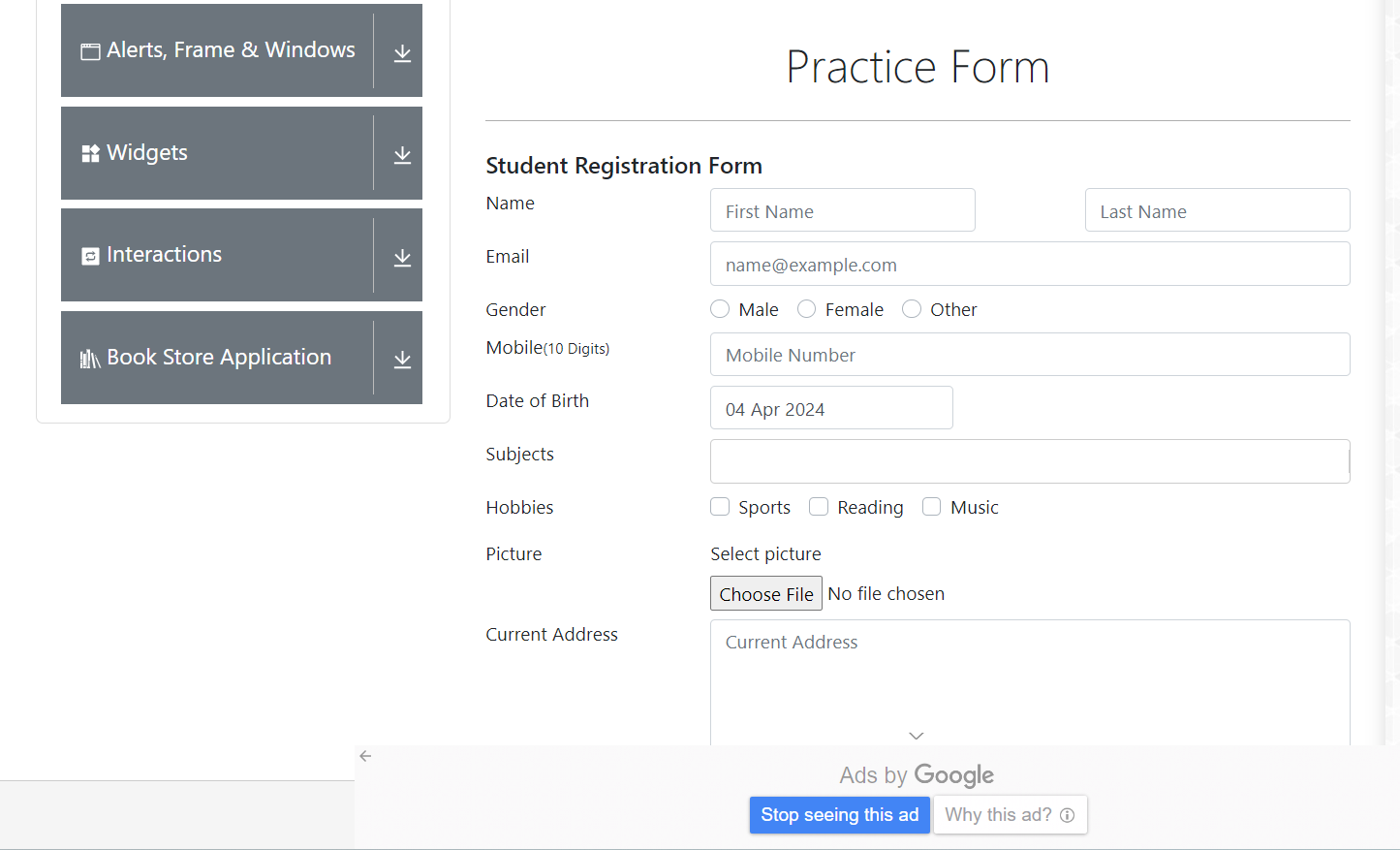
Step 2: Since we provided the website URL during test suite creation, testRigor automatically navigates to this website. There is no need to use a separate function to open the URL. The form that we are going to fill out looks like this.

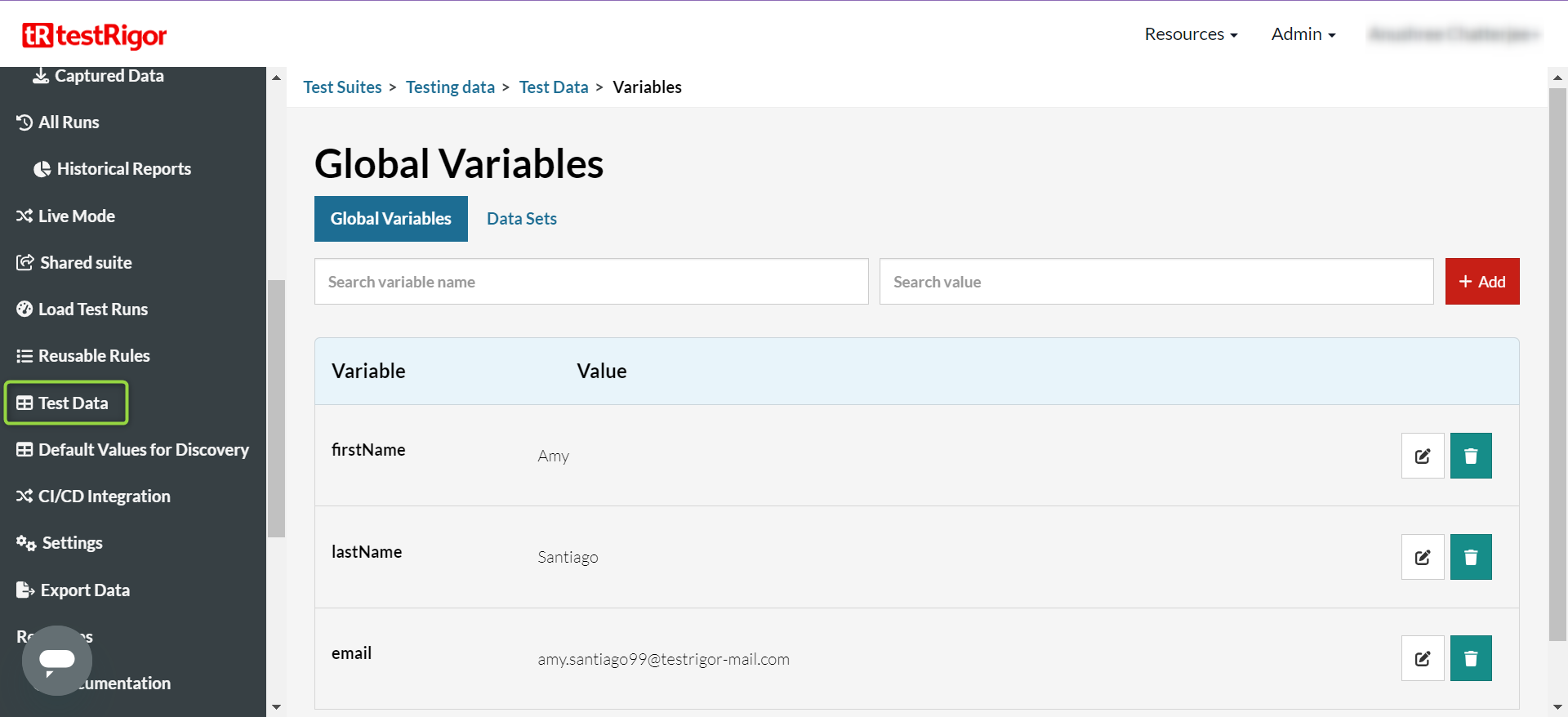
Step 3: testRigor lets you store values as variables in the Test Data section of your Test Suite. You can either create global variables or data sets. Once you’ve created your test data, you can use it across test cases by referring to it using the keywords ‘stored value’ before the variable name.

In our test case, we’ve created multiple global variables that we will use to fill out the form. When it comes to global variables, you can create different kinds of variables where the data can be of type text, multi-line, hidden (like in passwords), or file.
Here’s a video on how you can create a variable in the Test Data section.
enter stored value "firstName" into "First Name"
enter stored value "lastName" into "Last Name"
enter stored value "email" into "Email"
generate by Regex "[1-9][0-9]{9}" then enter into "Mobile Number"
Step 8: Finally, we will check if the page shows the current date by default in the ‘Date of Birth’ field. For that, we will use testRigor’s feature to use variables as parameters. You can write expressions like mathematical expressions, expected URL structures, or strings using stored variables. testRigor simplifies this process by providing a pre-defined set of values as variables like the current date, year, month, time, test URL, etc.
check that page contains string with parameters "${todayDayOfMonthTwoDigits} ${todayMonthShort} ${todayYear}"
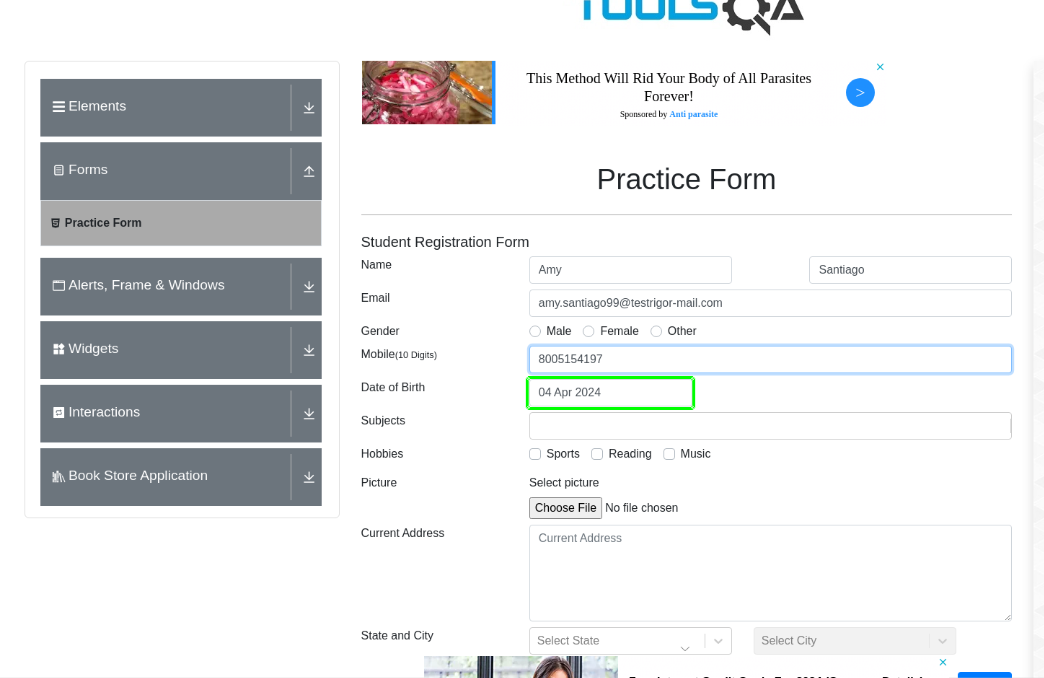
This is how the form looks after being filled.

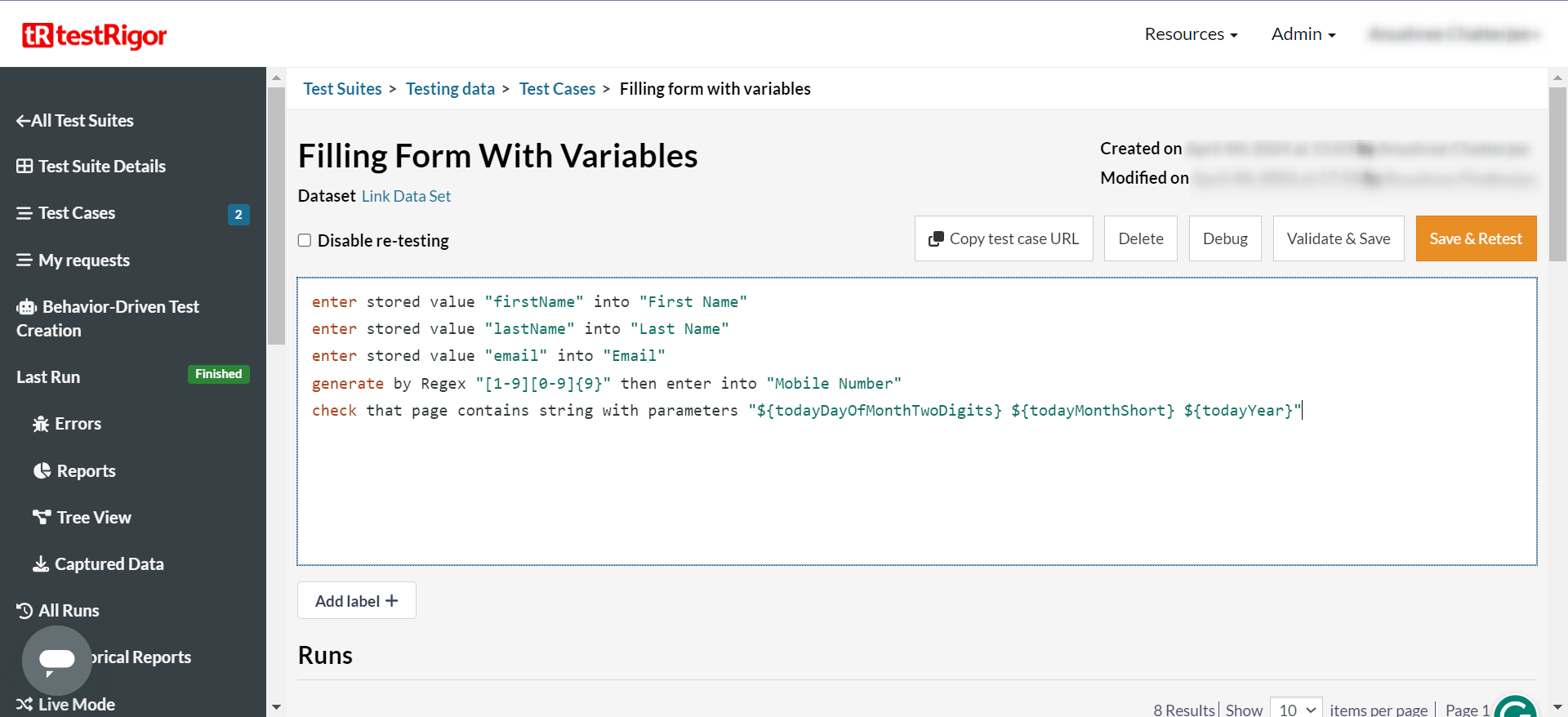
Complete test case
enter stored value "firstName" into "First Name"
enter stored value "lastName" into "Last Name"
enter stored value "email" into "Email"
generate by Regex "[1-9][0-9]{9}" then enter into "Mobile Number"
check that page contains string with parameters "${todayDayOfMonthTwoDigits} ${todayMonthShort} ${todayYear}"

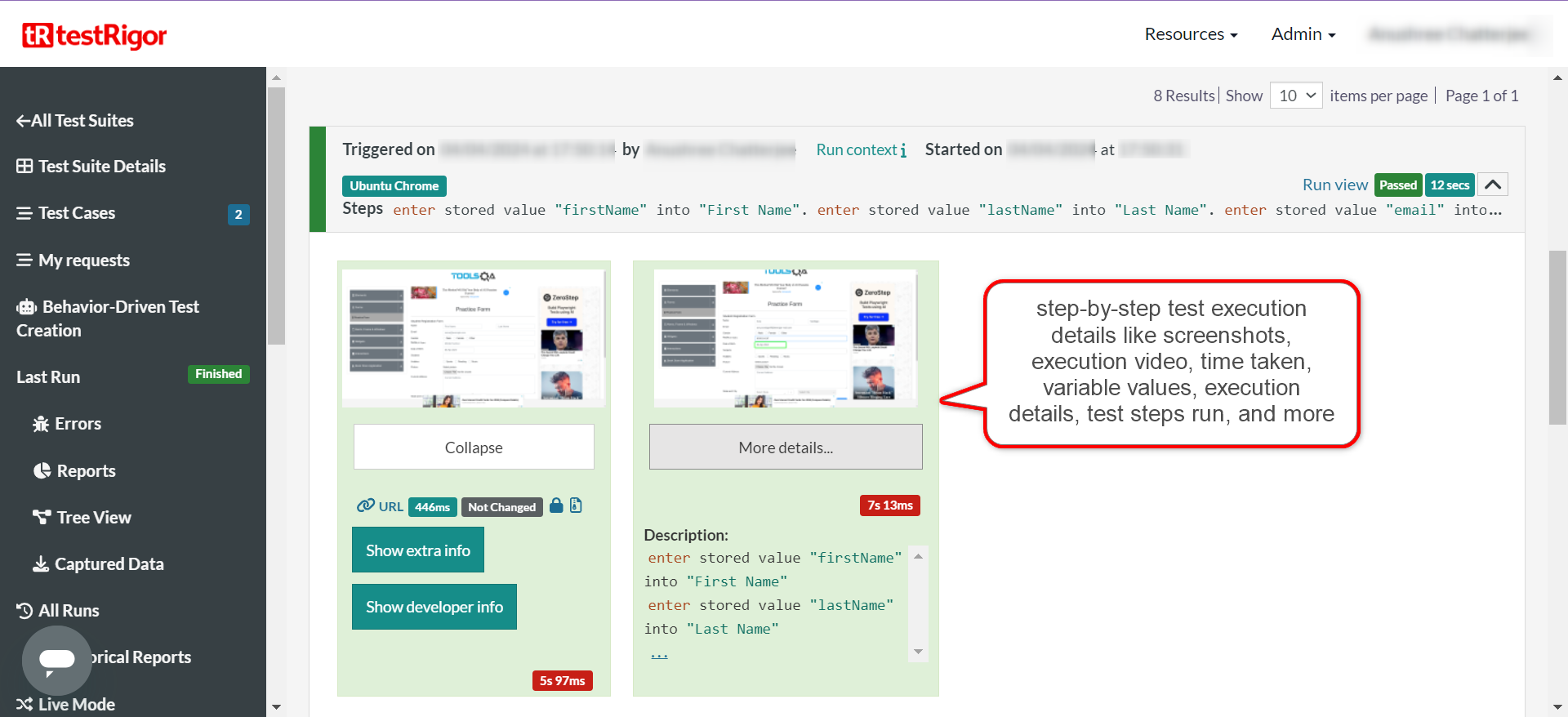
Viewing Test Results
Once the test is executed, you can view the execution details, such as execution status, time spent in execution, screenshots, error messages, logs, video recordings of the test execution, etc. In case of any failure, logs and error text are available easily in a few clicks.

You can also download the complete execution with steps and screenshots in PDF or Word format through the View Execution option.
testRigor’s Capabilities
Using variables in testRigor is super easy. There’s a lot more you can test with this tool.
- Reusable Rules (Subroutines): You can easily create functions for the test steps that you use repeatedly. You can use the Reusable Rules to create such functions and call them in test cases by simply writing their names. See the example of Reusable Rules.
- Global Variables and Data Sets: You can import data from external files or create your own global variables and data sets in testRigor to use them in data-driven testing.
- 2FA, QR Code, and Captcha Resolution: testRigor efficiently manages the 2FA, QR Code, and Captcha resolution through its simple English commands.
- Email, Phone Call, and SMS Testing: Use simple English commands to test the email, phone calls, and SMS. These commands help validate 2FA scenarios, with OTPs and authentication codes being sent via email, phone calls, or via phone text.
- File Upload/ Download Testing: Execute the test steps involving file download or file upload without the requirement of any third-party software. You can also validate the contents of the files using testRigor’s simple English commands.
- Database Testing: Execute database queries and validate the results fetched.
Additional Resources
- Access testRigor documentation to learn about more useful capabilities
- Top testRigor’s features
- How to setup global variables in testRigor?
- Pre-defined variables in testRigor
- How to use RegEx in testRigor?
- How to do data-driven testing using testRigor?
- How to perform end-to-end testing?
- How to do file testing using testRigor?
FAQs
-
Can I hard-code test data values in test cases?
Though creating variables might seem like a mini detour, making hard-coding test data values into the test case appealing, using variables is always advisable. testRigor supports both of these capabilities. In fact, if you hard-code test data, maintaining these test cases becomes cumbersome at a later stage as opposed to using variables whose values can easily be updated.
-
Do I need to create variables separately to do data-driven testing?
If you need to use a dataset (multiple data values) for a test case, you can upload a .csv file in the Test Data -> Data Sets section. This will allow you to upload multiple values for the same variable in one go. Check out this detailed guide on data-driven testing.

