Micro-frontends Automated Testing: Is It Possible?
|
|
Micro-frontends have considerably evolved the design and development of modern web applications. They extend the concept of microservices architecture to front-end development, thereby breaking down a large, monolithic UI into smaller, manageable pieces. This helps to develop, test, and deploy independently. Micro-frontends enhance the scalability, flexibility, and overall maintainability of web applications.
Since the micro-frontends decentralize and segment the UI, we need to ensure the customers experience a smooth UI. Testing plays a crucial role in this.
In this article, we will explain how we can do automation testing on micro-frontends.
Understanding Micro-frontends

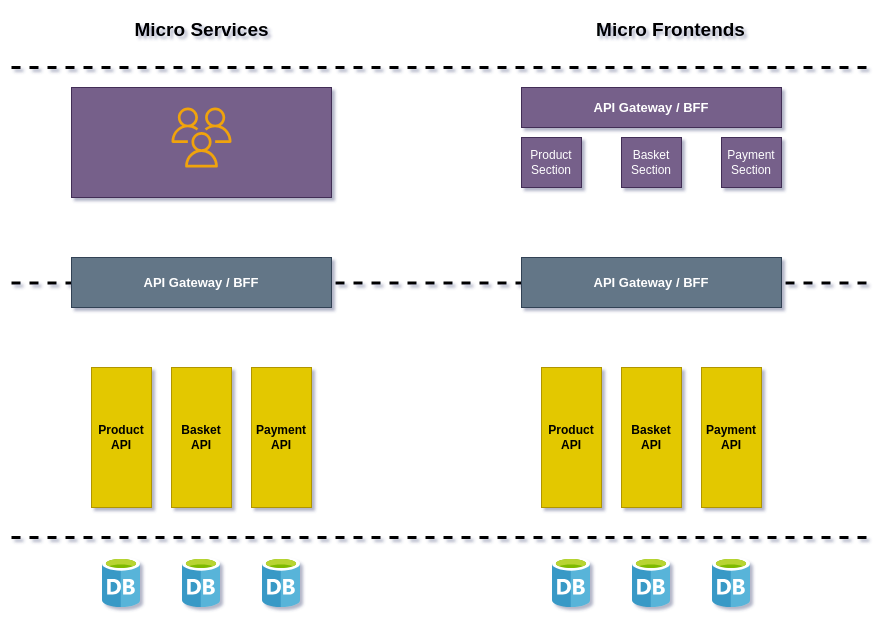
Let’s consider a large monolithic application as a single building. All functionalities, like login, product recommendations, etc., are built and maintained by one team. But now, let’s consider micro-frontends as individual apartments within a building. Each micro-frontend is owned by a specific team, and they take care of a specific feature like login and they can be built with different technologies. This helps in independent development, deployment, and easier maintenance when compared to a monolithic approach.
Similarly, the micro-frontend helps build complex web applications by breaking them into independent features. Each feature can be developed, tested, and deployed by different teams using their preferred tools.
This helps in faster development cycles and easier maintenance when compared to a monolithic approach.
Benefits of Micro-frontends
Let us understand the benefits of using Micro-frontends.
Decentralized Ownership
Micro-frontends enable different teams to own specific parts of the application fully. This means they can operate independently, make decisions quickly, and deploy updates without waiting for a full application release cycle.
Technology Neutrality
Teams can choose their technology stack based on what best suits their section of the application. For instance, one team might use React, while another prefers Vue or Angular, depending on the expertise and requirements.
Scalable Development
As new features are developed or existing ones need updating, teams can work in parallel without interfering with each other. This parallelism accelerates development and makes scaling up teams and features more manageable.
Easier Upgrades and Updates
With micro-frontends, updating or upgrading technology stacks can be done incrementally and independently of other parts of the application. This reduces the risk associated with comprehensive upgrades.
Focused Testing and Deployment
Testing can be more focused and faster, as each team only needs to handle their micro-frontend. Deployment can also be continuous and independent, reducing the scope and complexity of any given deployment.
The Need for Testing in Micro-frontends
Testing in micro-frontends is critical due to the architectural complexities and operational dynamics it introduces. This necessity becomes even more pronounced when considering automation testing.
Let’s look into more factors showcasing why testing, especially automation testing, in particular, are crucial for micro-frontends:
- Isolation and Independence: In Micro-frontend architecture, each team operates independently. Thus, the standards and techniques followed by one team won’t affect the other. Therefore, it’s necessary to test each team’s application in isolation to ensure that it is performing as expected within the application’s large context. This will be more like unit testing a single micro-frontend component.
- Integration and Interaction: Even though we develop the components independently, they must integrate and perform seamlessly to deliver a smooth user experience. So we need to ensure the components integrate without any issues and the data flow happens correctly between components when integrated.
- Consistency and Uniformity: Each team uses different technology, which can cause inconsistencies in the user interface and user experience. With proper testing techniques, we can improve consistency across the application and ensure all micro-frontends align with the overall design and operational standards.
- Complex Deployments: With micro-frontend architecture, we can do more frequent and independent deployments. Testing helps us to ensure that the new or updated micro-frontends integrate smoothly with the existing ones and there is no downtime or errors.
Feasibility of Automation Testing in Micro-frontends
Automation testing is highly recommended for Micro-frontend testing. Micro-frontends, by their very nature, introduce unique complexities due to their segmented and distributed architecture. Automation testing offers several crucial advantages in managing these complexities effectively.
Let’s discuss them in more detail.
Component Isolation
Component isolation, or we can say unit testing in Micro-frontends. As we know, each component is developed separately. Those components are also tested independently. Hence, with automation testing, we can execute scripts whenever we are merging a PR or going for a deployment. This helps us to tackle any defect in the development phase of the component itself before integrating it into the system.
Integration Testing
Although micro-frontends operate independently, they must work together seamlessly to provide a smooth user experience. Automation testing is critical for verifying the integration points between different micro-frontends. Automated integration tests help ensure that the entire system behaves as expected when these components interact.
Cross-Functional Testing
With different teams working on different components, possibly using different technologies, automated tests ensure consistency and functionality across the board. Cross-functional tests can be automated to verify that all parts of the application meet quality standards and work well together.
Performance and Scalability Testing
Micro-frontends might scale differently based on their individual features and user interactions. Automated performance testing allows teams to simulate different loads on specific components to understand how they affect the application’s overall performance.
Visual and UI Consistency Testing
Given that micro-frontends can lead to a fragmented look and feel if not carefully managed, automated visual regression testing ensures that the UI remains consistent across all parts of the application. Read more: UI Testing: What You Need to Know to Get Started.
Tools like Percy, testRigor, etc., automate the capture and comparison of visual states before and after changes, helping maintain visual consistency. Read: How to do visual testing using testRigor?
Automation tools for Micro-frontends
When working with micro-frontends, choosing the right automation testing tools is crucial for ensuring that each independently developed component integrates seamlessly and maintains high quality across the application. Let’s review a few commonly used tools based on the testing types.
1. Unit Testing or Individual Component Testing
Jest
Jest is a popular JavaScript testing framework that works well with React and other modern web frameworks. It’s designed for simplicity and ease of use, providing a zero-configuration testing experience. Jest supports snapshot testing, which is invaluable for UI component testing. Its powerful mocking capabilities are particularly useful for isolating micro-frontends during testing, ensuring that tests are focused and independent. Read: How To Use AI To Make Your Jest Testing Smarter?
Mocha
Mocha is a flexible JavaScript test framework running on Node.js and in the browser, making it suitable for both server-side and client-side testing. It does not assert on its own and often gets paired with assertion libraries like Chai, which allows developers to use any assertion style they prefer. Mocha’s use of ‘describe’ and ‘it’ blocks for structuring tests makes it easy to organize test suites coherently, which is ideal for micro-frontend components.
2. API Testing Tools
Postman
Postman is a powerful tool for API testing that simplifies the development and testing of APIs. It provides a user-friendly interface for sending requests, viewing responses, and automating tests for APIs. Postman supports various types of HTTP requests and can be used to create complex workflows, making it ideal for testing the backend services of micro-frontends. It also offers extensive collaboration features, which are beneficial for teams working on different parts of a micro-frontend architecture. Read in detail about API Testing.
3. Performance Testing Tools
JMeter
Apache JMeter is an open-source tool designed for performance testing and can also handle functional testing. It’s used to test performance both on static and dynamic resources, such as files, servlets, Perl scripts, Java Objects, databases, and queries. JMeter is highly useful for micro-frontends as it allows developers to simulate heavy loads on individual components or entire applications and analyze overall performance under different conditions. Its ability to integrate with the test plan as a whole makes it a staple in performance testing scenarios. Read: What is Performance Testing: Types and Examples.
4. Cross-Functional Tools
Selenium
Selenium used to be the preferred automation tool during the initial period of test automation. However, when the need for more frequent releases and updates came, Selenium could hardly find its position in top automation tools. Selenium has many disadvantages. For using Selenium, the team should be good with programming language concepts; also, the automation code repository gets more complex when the automated test case count increases. This made the life of an automation engineer hard, as the person needs to put more effort into debugging than creating new scripts. For many reasons, such as the ones mentioned above, Selenium is not an ideal tool for web automation testing today.
testRigor
Though we can say testRigor is a Selenium alternative, it is more intelligent, advanced, more capable, and feature-loaded than Selenium. It is unfair to compare testRigor’s features with Selenium’s. testRigor is an AI-powered codeless test automation tool, that works as a human emulator. We will discuss why we mentioned it as a test automation tool instead of web automation. Though there are many codeless automation tools in the market, testRigor stands out because of the features the tool offers.
Let us discuss a few of the features in detail.
- Plug and Play tool: testRigor is a cloud-hosted tool. You just need to sign up, and you can start using it. There is no need to worry about setting up the infrastructure, dependencies, libraries, installation, etc., testRigor saves a lot of time and money here. Read: All-Inclusive Guide to Test Case Creation in testRigor.
- Comprehensive Integrations: Usually, with traditional and outdated test automation tools, the next headache will be integrations once the installation is done. We must find the proper integration versions and ensure integrations won’t fail during an upgrade. testRigor is packed with almost every integration you would ever need. You can read more about supported testRigor integrations here.
- No-code Automation: testRigor simplifies the pre-requisite of having programming language skills and lets you create test scripts in plain parsed English. That means manual testers can create test scripts faster than an automation engineer automating using a traditional automation framework. Also, business analysts or stakeholders who review the test scripts can easily modify the scenario. With generative AI, you can generate tests or test data based on the description you provide.
-
Custom Element Locators: testRigor does not rely on flaky XPath or CSS selectors; instead, it uses its stable way of identifying elements, i.e., testRigor locators. This process has become more straightforward and human, thanks to AI algorithms. You just mention the UI text that you see on the screen or its position to identify the element, such as:
click "cart" click on button "Delete" below "Section Name"
- Visual Testing: testRigor helps to execute visual testing on your application. So, with testRigor, you can compare the screens or elements from the previous execution and check if there is any deviation. This is done with the help of ML algorithms. With testRigor’s visual testing, we can ensure all the UI elements are loaded correctly on the page.
- Cross-device Testiing: testRigor supports the simultaneous execution of test scripts in multiple browsers and devices for different sessions. Know about Cross-platform Testing: Web and Mobile in One Test.
-
Testing Powerhouse: Another issue with traditional testing is that you may need to keep multiple frameworks for each type of testing, such as mobile, web, and desktop. To save you from this extra work and management testRigor is here. It supports most of the testing types single-handedly. So, there is no need to keep and maintain multiple frameworks.You can perform the below testing types using plain English commands:
That is why we initially called testRigor a “test automation tool” instead of a web automation tool.
login as customer //reusable rule click "Accounts" click "Manage Accounts." click "Enable International Transactions" enter stored value "daily limit value" into "Daily Limit" click "Save" click "Account Balance" roughly to the left of "Debit Cards" Check the page contains "Account Balance"
As you can see, no complicated XPath/CSS locator is mentioned, and no complex loops or scripts are required. Just use plain English or any other natural language, and you will be ready with intelligent test automation. These are just the tip of the iceberg. Read to know the top features of testRigor.
testRigor helps manual testers create automation scripts faster than a typical automation tester; for all these reasons, we can say testRigor is the best tool for cross-functional testing.
Wrapping Up
Automation testing in micro-frontends is not only possible but essential to ensure the robustness, consistency, and efficiency of applications. Micro-frontends, with their compartmentalized nature, allow teams to work independently yet necessitate stringent testing to maintain a cohesive user experience.
Tools like testRigor, Mocha, JMeter, and Postman play a pivotal role in automating and simplifying tests for both individual components and their integration. This blend of automated testing tools ensures that each component is thoroughly tested both in isolation and in its interaction with other parts of the application, safeguarding functionality across frequent updates and deployments.
Frequently Asked Questions (FAQs)
What are the challenges of automation testing in micro-frontends?
Challenges include managing dependencies between different micro-frontends, ensuring consistent testing environments, dealing with varied technology stacks, and coordinating tests across multiple teams.
How can non-technical team members contribute to automation testing in micro-frontends?
Tools like testRigor allow non-technical team members to write and manage tests using natural language. This reduces the barrier to entry for test creation and maintenance and broadens the scope of who can contribute to quality assurance in micro-frontends.
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












