Cross-browser Testing: Strategies, Tools, and Common Issues
|
|
Imagine that you’ve spent countless hours crafting a beautiful, functional website. You’re excited to share it with the world. But then you discover that it looks terrible on your friend’s phone or doesn’t work properly on your colleague’s old computer.
This is a case that calls for cross-browser testing.
Google’s Chrome browser is one of the most used browsers in the world, with a market share of over 65%. This might tempt you to conclude that if your applications run smoothly on Chrome, then you are good to go. But the reality is quite different. Though Chrome is widely used, there are other competitors like Safari, Edge, Firefox, and Opera. In fact, the popularity of these browsers also varies from region to region.
Navigating through these challenges is possible if you adopt smart cross-browser testing strategies to test your application.
What is Cross-Browser Testing?
You can view cross-browser testing as the process of ensuring that a website or web application looks and functions correctly across different web browsers and operating systems. This is crucial because not all browsers interpret HTML, CSS and JavaScript code in the same way.
Why is Cross-Browser Testing Important?
Cross-browser testing helps you ensure that your website looks and works correctly on different web browsers and operating systems. Here’s why it’s so important:
- Consistency: It guarantees that your users have a consistent experience no matter what device or browser they’re using.
- Accessibility: You can use it to make your website accessible to a wider audience.
- Brand Reputation: A website that works well across different browsers can enhance your brand’s image.
- Business Success: A well-tested website can give you increased user engagement, conversions, and revenue.
Which Browsers Should I Test On – and Why?
Knowing which browsers to test on is necessary for making sure your website works for as many people as possible. You can’t test on every single browser ever made, so you have to be smart about it. The best approach is to focus on a combination of market share and browser engines.
Test the Top Browsers
The most important thing is to test on the browsers that most people use. Analytics tools can tell you exactly what your audience is using. If you don’t have that data, you can rely on global market share statistics. Here are some of the most used browsers:
- Google Chrome: Chrome is, by far, the most popular browser in the world. It’s the standard for modern web development, and you should always test your site here first.
- Safari: As the default browser on all Apple devices (iPhones, iPads, and MacBooks), Safari has a significant market share, especially on mobile. If your audience uses Apple products, testing on Safari is a must.
- Microsoft Edge: Now built on the same core technology as Chrome, Edge is the default browser for Windows users. It’s a top contender, especially on desktops, and should be part of your testing.
- Mozilla Firefox: Firefox is an open-source browser with a smaller but dedicated user base. It’s a great “sanity check” because it uses a different rendering engine than Chrome and Edge, which can help you catch bugs that are specific to that technology.
Test Based on Browser Engines
Testing on different browsers isn’t just about the brand name; it’s about the rendering engine that powers them. The rendering engine is the part of the browser that takes your code (HTML, CSS, and JavaScript) and turns it into the website you see.
There are three major engines that matter today:
- Blink: This engine powers Google Chrome, Microsoft Edge, Opera, and many other browsers. Because so many browsers use it, if your site works on Chrome, there’s a good chance it will work on Edge and Opera too. But it’s not a guarantee, so you should still test them individually to be safe.
- WebKit: This is the engine behind Apple’s Safari. It has its own unique way of handling code, so a website that looks great on Chrome might have layout or functionality issues on Safari. This is why testing on Safari is so important – it represents a completely different technology stack.
- Gecko: This is the engine used by Mozilla Firefox. Like WebKit, it provides a crucial third perspective.
How to Test Across Multiple Browsers?
Testing across multiple browsers can be made less daunting if you approach it strategically. There are two ways to make these checks – manually or through automation.
If you’ve already got a matrix and test strategy on what browsers to target, you can manually visit your application on each of these browsers and check. However, this can be taxing on resources like time and human effort. Instead, you can opt for cloud-based services that host a variety of browser and device combinations for you to test on. Here, you just need to log into this platform and then run the same tests across multiple browsers.
Once you’ve got access to the required browser and device combinations, you can write automated tests to check them. This further makes cross-browser testing efficient. In the following sections, we’ll see more on how to automate cross-browser testing effectively.
How Do You Actually Do Cross-browser Testing?
Let us have a look at the techniques you can adopt to perform cross-browser testing:
Manual Cross-Browser Testing
It’s a hands-on approach that’s great for spotting subtle visual issues or usability problems that automated tests might miss.
How to do it?
- Define Your Targets: Use analytics tools (like Google Analytics) to figure out which browsers and devices your audience uses most often. Create a list of the most popular combinations to test first.
- Set Up Your Environment: This involves having different computers or mobile devices with various operating systems (Windows, macOS, iOS, Android) and browsers (Chrome, Firefox, Safari, Edge) installed. This can be time-consuming and expensive, which is why many people use cloud-based services.
- Create a Test Plan: Make a checklist of all the key features you need to test.
- Start Testing: Go through your test plan on each browser and device combination. Keep a detailed record of any bugs you find, including a description of the problem, a screenshot, and which browser it happened in.
Automated Cross-Browser Testing
Automated testing uses special software to run tests for you. It’s much faster and more efficient for repetitive tasks, and it’s essential for large websites with lots of features.
How to do it?
- Choose the Right Tools: The prerequisite to this step is to define your targets (as explained in the above section on manual testing). Depending on your requirements, pick the tools you need to automate test cases.
- Write Your Test Scripts: Instead of manually clicking, you write code that tells the browser what to do.
- Run Tests on a Cloud Platform: To test on hundreds of different browsers and device combinations without buying all that hardware, you can use a cloud-based service. These platforms give you access to a massive library of real browsers and devices.
- Analyze the Results: The platform will generate a report showing which tests passed and which failed. You can then use this information to identify and fix the bugs in your code.
Which Teams or Roles Handle Cross-browser Testing?
Cross-browser testing is a collaborative effort where the designers set the vision, the developers build the code and do early checks, and the QA team performs a thorough final inspection to ensure a seamless experience for every user.
The Quality Assurance (QA) Team
The QA team, or testers, is usually at the forefront of cross-browser testing. Their primary job is to ensure the website or application is flawless before it’s released to the public. These checks could be through manual or automated testing.
Web Developers
Developers are also heavily involved in cross-browser testing, and often at an earlier stage. Since they’re the ones writing the code, it’s their job to make sure it’s compatible from the beginning. They often tend to do a first-level sanity check across a few different browsers on their local machines before handing over the application to the testers.
UI/UX Designers
While not directly involved in the coding or traditional testing process, UI/UX designers play a critical role in defining what a “successful” cross-browser experience looks like. They provide the mockups and design specifications that developers and QA testers use to evaluate if a site’s layout, fonts, and colors are consistent across different browsers.
Essential Elements to Analyze in Every Cross-browser Test
Let us review the key areas to test during cross-browser testing.
Layout and Design
This is all about how your website looks. Every browser renders HTML and CSS slightly differently, so what looks perfect on your screen might be a mess on someone else’s.
- Responsiveness: Does the layout correctly adapt to different screen sizes, like a desktop, tablet, or phone? Elements shouldn’t overlap or fall off the screen.
- Aesthetic Consistency: Is the look and feel of the website the same everywhere? Check things like font styles, colors, and button sizes to ensure they don’t change from browser to browser.
- Image and Video Display: Do all your images and videos load and display correctly? Make sure they’re not distorted, broken, or improperly cropped.
Functionality
You’re checking to make sure every interactive element does what it’s supposed to. Read: Functional Testing and Non-functional Testing – What’s the Difference?
- Forms: Can users successfully fill out and submit forms? Test things like login forms, contact forms, and search bars.
- Interactive Elements: Do all the buttons, links, and dropdown menus work as expected? Can users click them and be taken to the right place?
- JavaScript and Animations: Do all the dynamic features, like pop-ups, slideshows, and scrolling effects, run smoothly without errors? Some older browsers may not support modern JavaScript features.
- Accessibility: Does the website support accessibility compliance?
Performance
Performance testing ensures your site loads quickly and runs smoothly on all browsers.
- Page Load Time: How fast does your website load? A page might load quickly in Chrome but take forever in Firefox.
- Smoothness: Is the scrolling smooth? Are there any delays or lags when navigating the site?
Security
You need to ensure the site is secure, no matter how a user accesses it. Read: Security Testing.
- SSL Certificate: Does the “https” lock icon appear in the address bar? This shows the connection is secure.
- Secure Transactions: If your site handles sensitive information, like credit card numbers, make sure those transactions are secure across all browsers.
Strategies for Cross-Browser Testing
There are different ways to make cross-browser testing effective. Here are some of the most common strategies that are guaranteed to yield results.
Smartly Choose the Browsers to Test On
Before you start testing, it’s crucial to identify which browsers and devices you will test. For example, if your audience primarily uses Chrome and Safari, focus on those browsers. In fact, you can keep these as your primary browsers for testing. However, if you want to reach a wider audience, include Firefox, Edge, and even mobile browsers like Chrome on Android and Safari on iOS.
Utilize a Testing Matrix
In addition to the above point, you can use a testing matrix. Creating a testing matrix is like having a checklist. It helps you organize what you need to test across various browsers, devices, and operating systems. For example, your matrix could include combinations like Chrome on Windows, Firefox on Mac, Safari on iOS, and Edge on Android. This helps you visualize your testing scope and ensure you don’t miss any critical tests.
Pick the Most Important Test Cases to Run Across Browsers
If you try to run all test cases on all browsers, you’ll end up wasting resources. Instead, be smart about it. If you’ve pinned a browser, say Chrome, as your primary browser, then all your test cases can always run here. Pick the most important test cases and run this selected set across different browsers. This will ensure that you’re covering grounds while also being judicious with your resources.
Keep Browser Versions in Mind
Browsers frequently update which can lead to changes in how your application behaves. Make sure to test your application on both the latest versions of browsers and some older versions that your audience might still be using. This helps ensure compatibility for all users.
Test Early and Often
Cross-browser testing should not be a last-minute task before launching your application. Think of it like regular vehicle maintenance. The more often you check your car the less likely you are to break down on the road.
Integrate cross-browser testing into your development workflow. This means running tests continuously as you add new features or make changes. This proactive approach helps catch issues early and makes them easier and less costly to fix.
Responsive Design Testing
Your web application should adapt to different screen sizes and resolutions. Responsive design testing ensures that your application looks great and functions properly on desktops, tablets, and smartphones. Look for appropriate tools that help you do this.
Manual Testing for Critical Features
While automation is helpful, there are times when manual testing is necessary, just like how a chef might taste a dish instead of relying solely on a recipe. For critical features like payment processing or user registration, manual testing can help catch issues that automated tests might miss. Take the time to navigate through your application in different browsers and devices while checking for usability issues, layout problems, and any unexpected behavior.
Emulate Real User Conditions
Testing under real user conditions can significantly improve the quality of your application. Use tools that simulate different network conditions and varying screen resolutions. This way, you can see how your application performs under different circumstances.
Test Browser-Specific Features
Different browsers may have unique features or behaviors. For instance, how they handle HTML5 features or CSS properties might vary. Identify any browser-specific features in your application and test them rigorously. For example, if your application uses CSS Grid, check how it renders in browsers that have partial support versus those that have full support.
Conduct Accessibility Testing
Making your application accessible to all users is crucial. This is akin to ensuring that a public building has ramps for wheelchair access; it’s about inclusivity. Use tools like Axe, testRigor, or WAVE to test for accessibility issues across different browsers. This helps ensure that your application adheres to accessibility standards.
Use Continuous Integration (CI) tools
Integrating cross-browser testing into your CI pipeline ensures that tests are run automatically every time you make changes to the code. With CI tools like Jenkins or Travis CI, you can set up automated cross-browser tests to run with every build. This helps catch issues early and keeps your application in top shape.
Keep an Eye on User Analytics and Feedback
After deployment, monitor user behavior through analytics tools. Analyze which browsers and devices are most popular among your users. If you notice issues with a particular browser that users frequently access, prioritize that in your testing efforts. Also, if users report issues with a specific browser, prioritize those in your testing. This direct feedback can guide you in making necessary adjustments to enhance the overall user experience.
Automated Testing
Automation testing is like having a trusty co-pilot on your road trip; it takes care of repetitive tasks so you can focus on the journey. Automated testing allows you to run tests quickly across different browsers without needing to do everything manually. You can use frameworks to create automated tests that check the functionality of your application. For instance, you can write a test that clicks on buttons and verifies that they work correctly, and run it across multiple browsers simultaneously.
Cross-browser Testing Tools
Test automation tools are a great way to deal with the sheer volume of testing involved in cross-browser testing. However, the tool you choose needs to be able to:
- Reduce test maintenance time
- Allow easy test creation
- Assist with some degree of visual testing
- Be scalable to handle the increasing volume of testing
AI-based tools like testRigor offer great help with cross-browser testing. This tool not only makes it easy to create test cases using generative AI, but also executes and maintains them.
Here’s how testRigor can streamline your cross-browser testing:
- Plain English Test Scripting (No-Code Testing): Write test cases in natural English language. This means that everyone in your team can participate in testing. You can use its generative AI capabilities to:
- Generates test cases based on app description, specifications, and test case description. Read: All-Inclusive Guide to Test Case Creation in testRigor.
- Follow BDD or SDD (Specification Driven Development) in the true sense, where you can use the specifications as automation test cases.
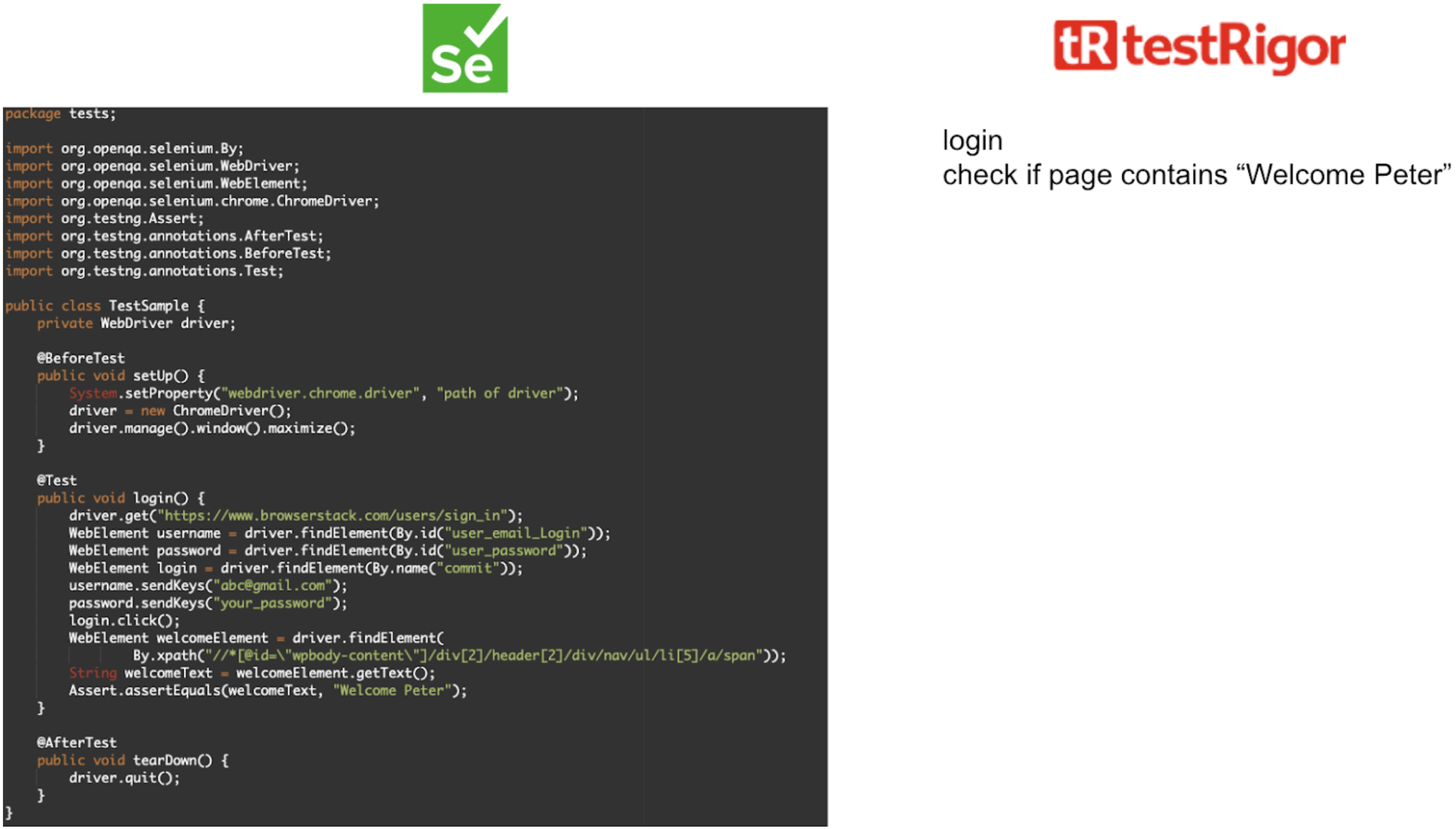
Here’s an example of how simply one can create tests in testRigor as opposed to other code-based frameworks like Selenium:

login check if page contains “Welcome Peter”
- Adapting to Breaking Changes in the UI and Negligible Maintenance: When the UI changes, the AI can adjust the test script’s steps to the new changes and present it for the user’s review. And because testRigor doesn’t rely on technical locators, there is no need to constantly fix tests when XPath/CSS selectors change, which makes it far easier to deal with.
- Comprehensive Test Coverage (Web, Mobile, API, Desktop): Test not just across browsers, but also platforms like the web, mobile, and desktop. testRigor supports different types of testing like cross-browser, cross-platform, end-to-end, visual, API, functional, and regression testing.
- Parallel Execution and Cloud-Based Testing: testRigor is a cloud platform and can run tests in parallel on multiple browsers and devices. This gives fast execution along with scalability.
- Integration with CI/CD and DevOps Pipelines: Works with Jenkins, GitHub Actions, GitLab, Azure DevOps, and CircleCI. This enables continuous testing in Agile and DevOps environments.
- Visual and Accessibility Testing: testRigor can detect UI inconsistencies, broken layouts, and accessibility issues. Read: Vision AI and how testRigor uses it.
- LLM and AI Feature Testing: testRigor is an AI agent, and you can use it to test LLMs, chatbots, and more. You can also use it to test AI features such as sentiment analysis, positive/negative statement analysis, true/false statements, etc.
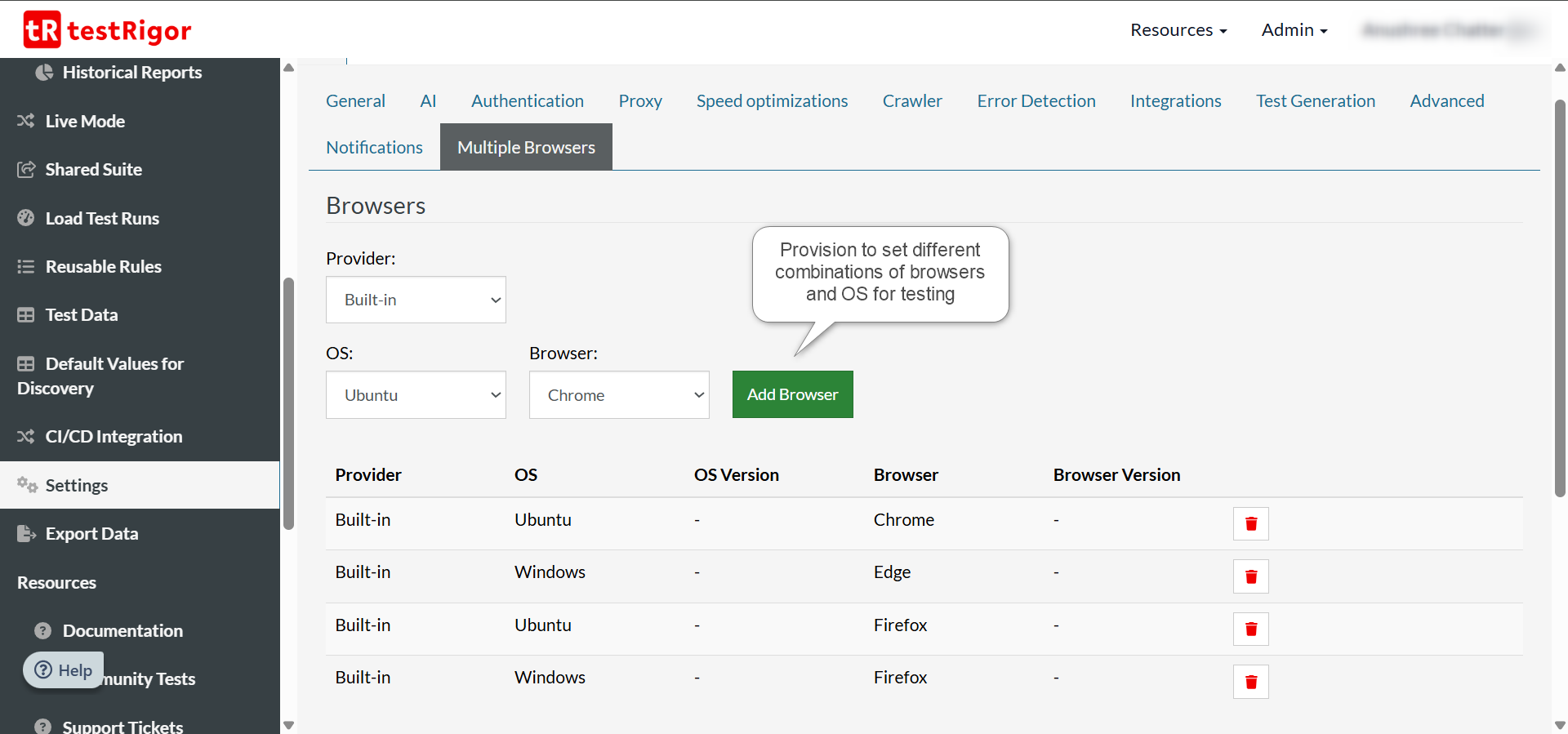
Here’s how you can test multiple browsers with a single test script in testRigor:
Within the testRigor UI, you can select the combination of OS and browser you want to run your test cases on.

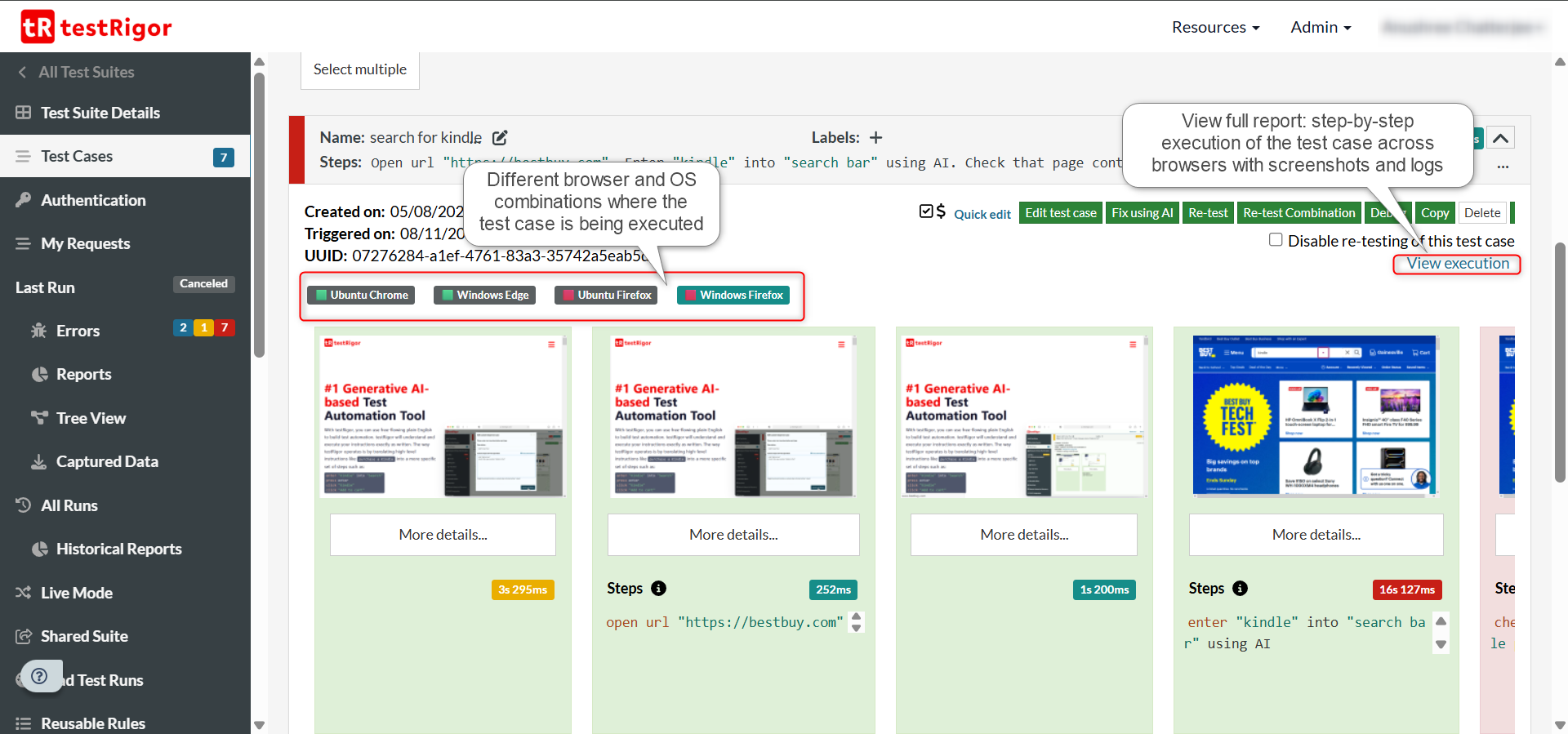
By writing a single test case, you can then test the same case across multiple browsers.

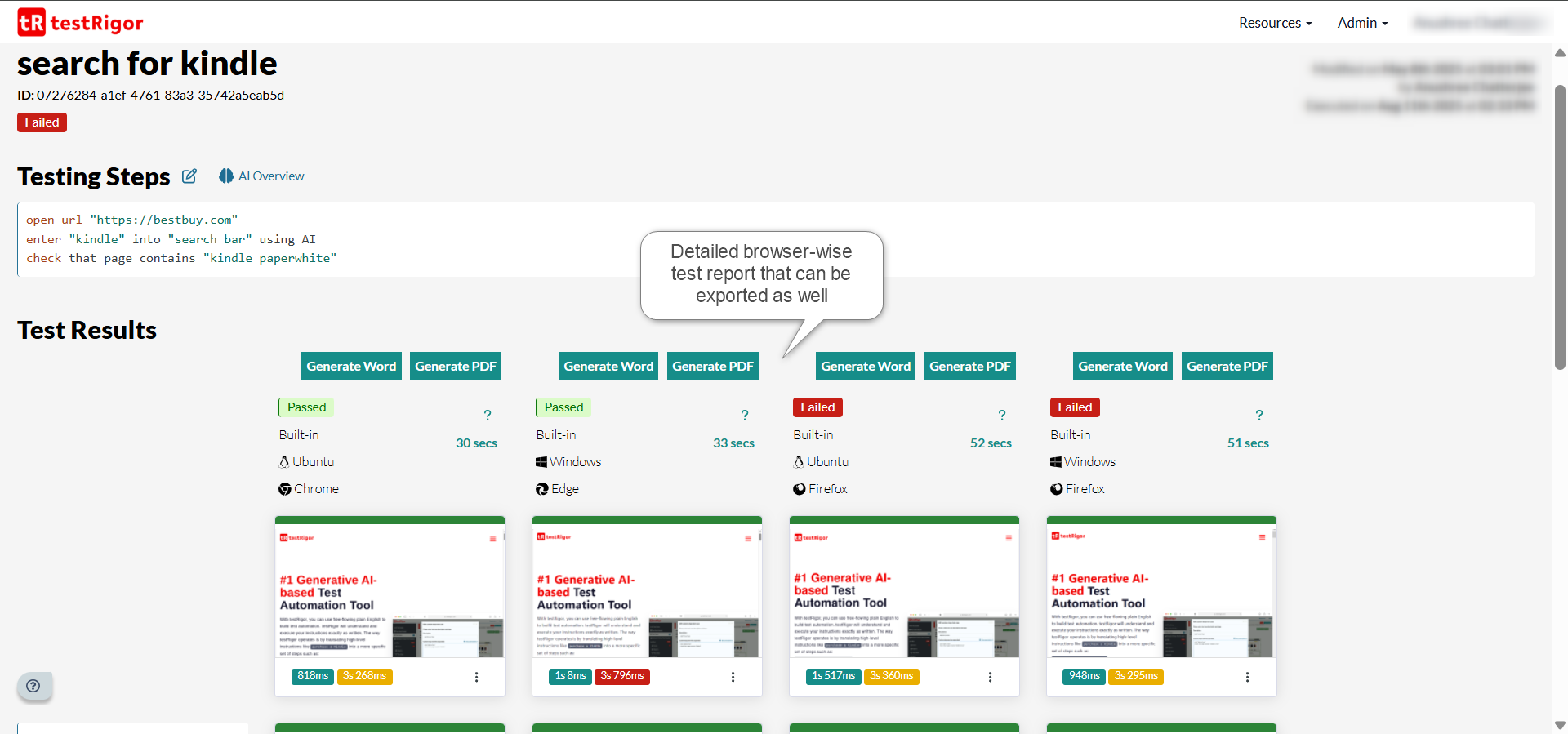
You can view a detailed report of the test execution across multiple browsers as well, with screenshots and logs for each executed step.

There’s a lot more that testRigor offers. You can check out the full list of features over here.
Common Issues to Watch Out for During Cross-Browser Testing
- Layout and Design Differences: Web pages might look different across browsers due to variations in how they render HTML and CSS. You need to check for alignment, spacing, font sizes, and overall layout to ensure consistency.
- Functionality: Features like buttons, forms and menus need to work properly regardless of the browser. Try to verify that all interactive elements respond as expected without any glitches or broken links.
- JavaScript Performance: JavaScript may behave differently depending on the browser. Check for any errors or performance issues that could arise when scripts run.
- Responsive Design: Users access websites from various devices, so you need to examine how a site adapts to different screen sizes. Check that elements resize correctly and maintain usability on smartphones, tablets, and desktops.
- Browser-Specific Bugs: Some browsers may have unique quirks or bugs. You need to specifically look for issues that may arise in one browser but not in others to ensure that all users have a consistent experience.
- Load Times: Different browsers may affect how quickly a page loads. Monitor performance to make sure that the site is optimized and responsive regardless of the browser used.
- Compatibility with Plugins and Extensions: Some browsers support different extensions or plugins which can interfere with website functionality. Testing will make sure that the application works well even with common browser extensions enabled.
- Form Validation: Forms are essential for user interaction, and different browsers may handle form validation differently. Test to make sure that validation messages and error handling work consistently across all platforms. Read: How to Test Form Filling Using AI.
Conclusion
These days, your software needs to be ready for any user workflow or action. Your customers could be using your website through mobile phones, desktops or tablets. They could be using Chrome, Firefox, Edge or some other browser. The combinations are never-ending! The best you can do is test across these different platforms and browsers in a smart way to make sure that your application is well-received by the public.
FAQs
Does Selenium support cross-browser testing?
Yes, Selenium allows you to write test scripts in various programming languages (like Python, Java, or JavaScript) and then run those same scripts on different browsers, such as Chrome, Firefox, Safari, and Edge. Selenium achieves this by using browser-specific drivers (like ChromeDriver for Chrome or GeckoDriver for Firefox), which let your test code interact directly with each browser.
How to test across multiple browsers?
You can test across multiple browsers in two main ways:
- Manually: This involves a human tester physically opening your website on various devices and browsers and following a checklist to ensure everything looks and works as it should. It’s time-consuming but effective for spotting visual and user experience issues.
- Automatically: This is the most efficient method for most modern websites. You use a testing framework like testRigor or Selenium to write a script that automates a user’s actions. You then run this script across many different browser and device combinations simultaneously, often using a cloud-based service that provides a huge range of virtual browsers and devices.
What is the main difference between cross-browser testing and compatibility testing?
Compatibility testing is a broad term that includes checking an application’s compatibility with various hardware, software, network conditions, and operating systems. Cross-browser testing is a specific subset of compatibility testing that focuses exclusively on making sure an application works correctly and consistently across different web browsers and their versions. Simply put, all cross-browser testing is compatibility testing, but not all compatibility testing is cross-browser testing.
What are the biggest challenges in cross-browser testing?
The main challenges include the huge number of possible browser, device, and OS combinations, the constant release of new browser versions, and the difficulty of accurately reproducing bugs that only appear on specific setups.
Should I test manually or automatically?
Ideally – both. Manual testing is great for a final human check to find visual bugs and usability issues that automated tools might miss. Automated testing is essential for running repetitive and complex tests quickly and efficiently, especially for large websites that are frequently updated.
What common issues should I look for?
Look for broken layouts, overlapping text, images that don’t load, forms that don’t submit, or JavaScript features and animations that don’t work. Performance issues, where a page loads slowly on a particular browser, are also a key concern.
How often should I do cross-browser testing?
You should do it continuously. Any time a major new feature is added or significant code is changed, you should run cross-browser tests to make sure the change didn’t break anything on other platforms.
Who is responsible for cross-browser testing?
It’s a team effort. QA testers are the main people who run the tests, write bug reports, and manage the process. Developers are responsible for writing code that is cross-browser compatible and for fixing the bugs that are found.
How does responsive design relate to cross-browser testing?
Responsive design is a technique that makes a website’s layout adapt to different screen sizes, like a phone or a large desktop monitor. Cross-browser testing is the process of making sure that this responsive behavior and all other features work correctly across all the different browser engines and versions. It’s the “how” you verify that your responsive design works as intended everywhere.
What’s the difference between an emulator and a real device for testing?
An emulator is a software program that mimics a device, like a virtual smartphone on your computer. It’s fast and useful for basic checks, but can’t fully replicate a real user experience, including hardware performance or network conditions. A real device is a physical phone or tablet that provides the most accurate testing environment. The best strategy is to use emulators for quick, early checks and real devices for a final, thorough test.
Can I use my browser’s developer tools for cross-browser testing?
Yes, a browser’s developer tools (like Chrome DevTools or Firefox’s Web Developer Tools) are excellent for debugging and initial checks. They allow you to inspect code, view console errors, and even simulate different screen sizes. However, they can’t fully mimic the browser’s rendering engine or behavior, so they’re not a substitute for testing on the browsers themselves.
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












