Website Testing: A Comprehensive Guide
|
|
Today, you can find a website for every business, whether small, medium, or large. Companies are available online through websites, from ordering groceries and paying bills to buying luxury items like jewelry. Not just that, you can find websites for most magazines and news channels, educational content, social media and entertainment, non-profit or charity, governance or municipal websites, blogs, and even websites to find jobs.
Website testing
Add to this the popularity of mobile devices, and you can imagine how important having a website is to propel one’s business forward. When there is so much pressure to get things right, no wonder the role of rigorous website testing becomes essential.
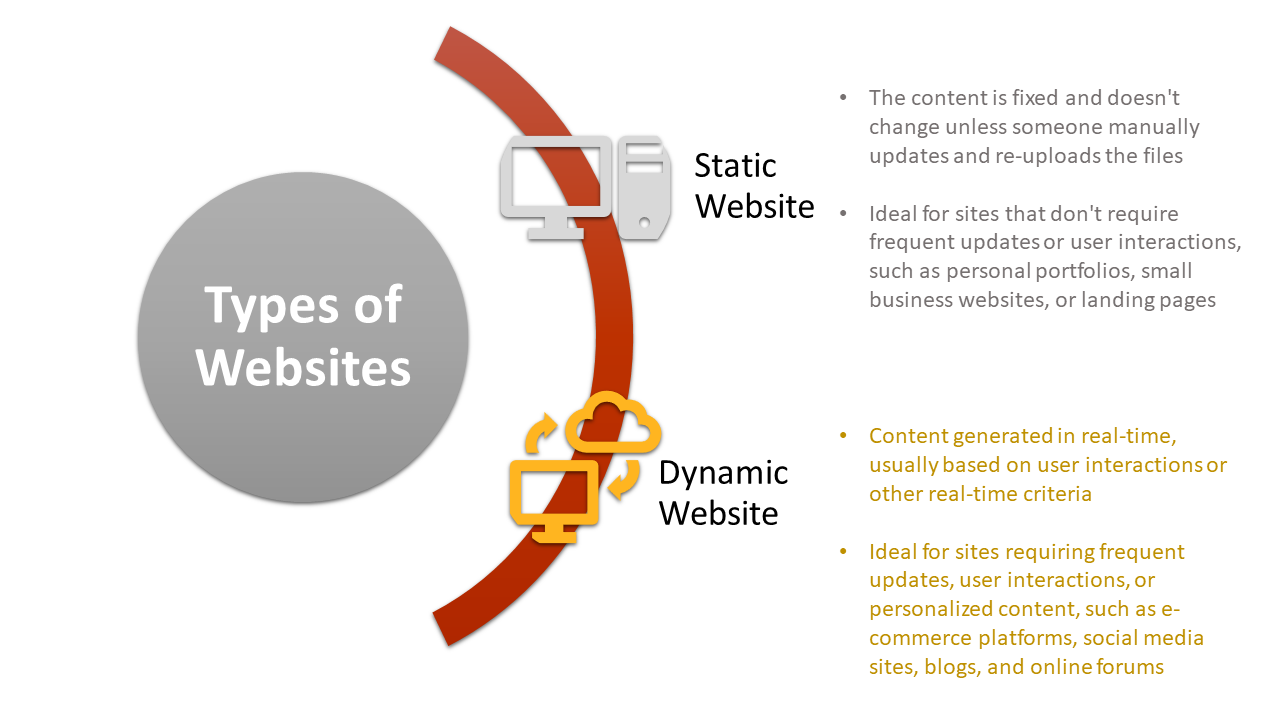
Common types of websites

Why should you test your website?
If I wasn’t able to state the importance of having a good website above, then let me do it here for you.
“The basics need to function properly.”
Every website is a storefront built to fulfill a business need, and users who visit it want to perform specific actions. But if these functionalities are not working correctly, then the purpose of having the website is defeated. For example, if you want to buy an insurance policy and are on the desired website, have chosen the required specifications, and are about to make the purchase, but alas, the payment link does not work. Isn’t that frustrating? Being able to pay when buying an insurance policy is a crucial functionality that should have worked.
“First impression is the last impression.”
This holds true in the context of the look and feel of the website. Users should want to use your website and not get frustrated or confused. This also includes having an intuitive and user-friendly interface because your website will be used by a varying range of users with different technical acumen.
“Better safe than sorry.”
An aesthetically pleasing and working website is not going to assure you security. There are several cyber threats, and having a solid cybersecurity infrastructure will give you and your users a peaceful time.
To further elaborate on this, consider an example of a website that deals with patient data. Now, can you imagine the ramifications of a data leak on this website? The business will be liable to a lawsuit, not to mention the loss of business and customer reputation.
Testing your website is about more than just finding bugs. It’s about ensuring a high-quality user experience, maximizing performance, and safeguarding security. An untested website is a risk that can lead to loss of customers, revenue and damage to your brand’s credibility.
Types of website testing
There is no one-size-fits-all solution to website testing. You can pick and choose from the various types of testing techniques depending on what you need to test.
- Functional testing: This checks that all website functionalities, such as forms, databases, and interactive elements, work as intended. There are various types of functional testing techniques: unit testing, integration testing, system testing, regression testing, and acceptance testing.
- Usability testing: This means evaluating the site’s user interface and overall experience to ensure it is user-friendly and intuitive. This includes different techniques as well, like exploratory testing, A/B testing, and comparative testing.
- Compatibility testing: This ensures your website works seamlessly across different browsers, devices, operating systems, networks, and databases.
- Performance testing: Meant to determine how your site performs under various conditions, including high traffic and low bandwidth. This testing category includes stress testing, spike testing, endurance testing, volume testing, and scalability testing.
- Security Testing: This checks for vulnerabilities and security flaws that could compromise user data or site integrity. Different security testing methods are available, like penetration testing, security scanning, security auditing, and ethical hacking.
- SEO Testing: This is meant to evaluate on-page and off-page factors to ensure the site is optimized for search engines.
- Accessibility Testing: This form of testing ensures that the website is ready for differently-abled people and adheres to standards like the Web Content Accessibility Guidelines (WCAG).
You can read about the above-mentioned website testing strategies in more detail over here.
How should you go about website testing?
You can achieve the most out of your website testing endeavors if you follow a systematic approach. Here is a general approach below, using which you can plan your efforts.
Understand the bigger picture
What this essentially means is that you need to do your homework before you deep dive into work. Try to gather as much information as possible about
- The purpose of your website, whether it is meant for retail, education, blog, etc.
- Your target audience and their primary devices and browsers
- Essential user journeys and tasks they’ll perform, like buying a product, signing up for a newsletter, etc.
Create a test plan
A test plan is meant to help you organize your efforts and act as a guideline to those who will be carrying out the testing activities. At first glance, this activity might seem time-consuming, but trust me when I say that the ROI will make it worth all the effort. This will include details like:
- Which types of tests will you conduct? This will depend on your project requirements
- Tools and resources needed: here are the top 7 automation testing tools
- Schedule and timelines
- Responsibilities for each team member
- How much of the testing should be manual v/s how much of it should be automated
Report and prioritize issues
Issues that are observed need to be reported to be addressed. However, due to the time constraints, you might have to prioritize this so that delivery can happen on time. Learn here defect priority vs defect severity.
Retest after fixes or changes are introduced
This is self-explanatory. You should always check the website for the fix and ensure that nothing else got disturbed due to this fix.
Continuous testing
Website testing isn’t a one-time activity. Continuous testing involves regularly testing your website, especially after updates or changes, to ensure consistent performance and user experience.
Examples of what you can look for during website testing
Websites can vary in terms of what they are meant to deliver, and hence, what needs to be tested will also vary. However, certain things will remain the same irrespective of the website under test. Here are some of the areas you should consider when creating tests for website testing.
- Aesthetics and first impressions: This may seem frivolous to some, but it is a huge determiner of whether a user will part ways with your website or not. The website should be intuitive and user-friendly while clearly communicating what it intends to do.
- End-to-end user flows: Your website cannot win footfall on looks alone. It needs to deliver what it claims. Check end-to-end workflows that you think are critical to business. You can even automate these workflows and run the automated tests regularly.
- Website content: You must have seen popular brands have catchy jingles and compact yet impactful content on their packaging. Likewise, your website should have content, be it in written format or images, that communicates while also attracting users.
- Website layout and design: This is a tricky one. Can users easily navigate your website and find what they want? Are the icons, labels, images, and color schemes suitable for this particular website? Does your website need a search functionality, and if yes, then what parameters should be searchable? You must ponder these questions before committing to a website design.
- Responsiveness across platforms: You can expect most traffic from mobile devices; hence, testing your website across the primary device-operating system combinations for responsiveness is necessary. For this, though, you will have to understand your target audience and current usage patterns. Other things to consider here are how the form renders on these various devices, whether the links open instantaneously, whether the displayed images appear as expected, and many more UI validations.
- Compliance and standardization: Depending on your industry and the nature of your website, there might be specific regulations or standards like ADA compliance for accessibility that you will need to adhere to. Testing can ensure you meet these requirements and avoid potential legal issues.
Read here how to build an ADA-compliant app.
- Cyber security: Always test the checks and balances put in place to safeguard your website from cyber threats.
- Website’s performance: Does the website open instantly on various devices? How does it handle load and bottlenecks? Do include performance testing to verify non-functional requirements as well.
Challenges in website testing
Website testing comes with its own set of challenges.
- Too many device and browser combinations: This is one of the biggest challenges in mobile testing, as it can be pretty hard to predict which devices are used to access the website. Using a device farm for mobile testing is a good idea.
- Dynamic content: Testing websites with frequently updating content, like news sites or e-commerce platforms with ever-changing inventory, can pose challenges as the content to be tested isn’t static.
- Complex User Interfaces: Modern websites can have intricate UI/UX designs, with animations, modals, pop-ups, and other dynamic elements that can be challenging to test exhaustively.
- Time Constraints: Tight development timelines might not leave adequate time for comprehensive testing, especially with frequent releases or updates.
- Ensuring Security: As cyber threats evolve, securing a website against the latest vulnerabilities becomes a moving target.
- SEO Implications: Some changes or features might negatively impact a website’s search engine optimization, making it essential to test for SEO implications.
- Unpredictable User Behavior: Users may interact with websites in ways developers didn’t anticipate, leading to unexpected errors.
- Constantly updating website: New features get added, or layouts get updated in websites to keep them up-to-date. However, this impacts testing as one needs to spend more time maintaining test cases to accommodate these changes.
Using automation for website testing
Website testing can be a lot to take on if one tries to go down the manual testing route. Though manual testing has its own advantages, and there is nothing better than the human eye and experience scanning the website for defects, it is not possible in an agile environment where time-to-market walks a tightrope. This is where you need to be prudent and employ automated testing. Both have their pros and cons, so pick a strategy that plays on the strength of both these approaches. Read about if there is any future of manual testing.
Once you’ve decided what portion of the testing will be automated and what will be manually done, it’s time to look for a good testing tool to help with this. We are lucky to have so many great options in the market today. However, one that catches the eye is testRigor.
Read here which tests you should automate first.
Here’s why testRigor is best suited for website testing
testRigor is one of the few tools in the market that delivers what it claims – ultra-easy test creation and bare minimum test maintenance. This is possible due to its extensive use of AI to get the most near-human experience possible in automated testing.
testRigor offers:
- Easy, AI-based test case creation using plain English language statements that resemble closely to spoken English. It offers different ways to create test cases, and you need not learn any coding to use testRigor, thus making it ideal for promoting collaboration within the team.
- Using the test editor, you can directly document test cases in plain English statements.
- The record-and-playback tool lets you record tests while you perform the steps and then converts these steps into plain English.
- You can also use the generative AI feature to generate few test steps automatically without breaking a sweat.
- This tool is best suited for end-to-end testing, functional testing, and more for almost all applications meant for desktops, mobile devices, and the web. It also supports cross-browser testing.
- testRigor does the heavy lifting in automation testing by giving a rich command library that works across platforms.
- Another thing that this tool simplifies is how to identify UI elements on screen. You no longer need to worry about complex XPaths or CSS tags, as testRigor can interpret your plain English statements when it comes to identifying elements. For example, if you write click on “logout”, testRigor will search for the logout button on the page and click for you. So, even if this button is moved across the screen, your test case will not fail, as testRigor finds the best way to identify the element on its own through self-healing.
- It uses AI to give stable test executions, leading to bare minimum test maintenance efforts.
- You can further integrate testRigor with other tools and platforms to form a complete ecosystem for your QA process.
Conclusion
A website is like any other software application; sending it out in the market is foolish without proper testing. Website testing is not a one-time task but an ongoing process. With the rapid advancement of technology and ever-evolving user expectations, regular testing ensures that your website remains relevant, functional, and user-friendly. Investing time and resources in comprehensive testing will enhance the user experience and improve your website’s credibility, search engine ranking, and business.
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












