E-Commerce Testing: Ensuring Seamless Shopping Experiences with AI
|
|
Isn’t it convenient to order groceries, book flight tickets, or buy clothes with just a few taps on your smartphone? Moreover, you can do this from anywhere – while headed to work, picking kids up from school, or simply from the comfort of your sofa. That’s the power of technology, e-commerce, to be precise. The customer is the king, and businesses stretch themselves out to find ways to keep their customers. With e-commerce being so prevalent, primarily due to mobile devices, you’d wonder how these online stores provide round the clock. For this “magic” to happen, businesses have to employ some pretty good development and testing techniques.
Testing e-commerce apps and websites can be as tricky as they seem easy to use! Let’s understand why AI-based testing tools are a better alternative for this.
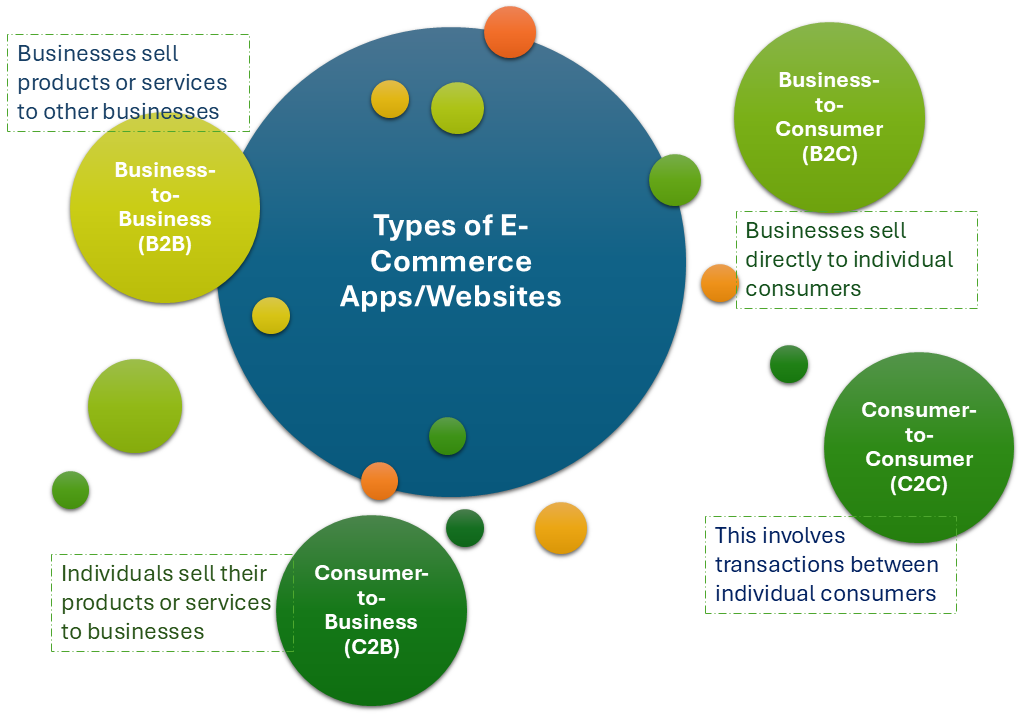
Types of E-Commerce Websites/Apps

How to Test E-Commerce Website/App?
These days, you’ll see most businesses have an online presence. These stores are heavily used, with customers regularly making their purchases from here. When it comes to testing these online businesses or e-commerce websites, you’ll find yourself verifying the following:
- Product pages: These pages contain product information that needs to be correct, with images loading properly and customers being able to see the right prices.
- Shopping cart: Checking if customers can add items to their cart, view it, and make changes without any issues is important.
- Checkout process: Making sure that customers can easily complete their purchase, including entering payment details, and selecting delivery options.
- Payment system: Verifying that payments are processed securely and correctly.
- Mobile compatibility: Testing if the website looks and works well on different devices, like phones and tablets.
- Website speed and performance: Make sure the site loads quickly, even when there are many visitors.
Why is E-Commerce Testing Important?
Just like you’d want your shopping experience to be smooth and hassle-free in the real world, customers expect the same while online shopping. Here’s why e-commerce testing is important:
- Customer Experience: If a website is slow, crashes, or has broken links, customers may get frustrated and leave without buying anything. Testing helps avoid these issues so customers have a pleasant shopping experience and are more likely to make a purchase.
- Trust and Security: Customers need to feel safe when shopping online. Testing makes sure payment systems are secure, personal information is protected, and transactions go smoothly, which builds trust in the store.
- Increased Sales: When everything works correctly – products are easy to find, the cart and checkout process is seamless, and the website loads quickly – customers are more likely to buy, which helps increase sales.
- Avoiding Lost Revenue: If there are issues like payment problems, missing items, or a website that crashes, customers can’t complete their orders. This can result in lost revenue, which is why testing helps to avoid these costly problems.
- Staying Competitive: Online shoppers expect a flawless experience. Regular testing helps e-commerce businesses stay competitive by making sure their website works as expected and meet customer expectations.
Test Plan for E-Commerce Website Testing
An e-commerce website is going to need a test plan that will serve as your checklist during testing, whatever type of testing you conduct.
Test Objectives and Scope
The primary objective is to confirm that the website meets all its intended business and user requirements, providing a smooth, secure, and intuitive shopping experience. The scope of testing for an e-commerce site typically covers the entire customer journey and the admin functions. The key is to clearly define what is in scope and what is out of scope for that testing exercise.
Key Testing Areas (Test Cases)
The core of the plan lies in defining the specific actions, or test cases, that must be executed. These are generally grouped by critical site functions. In the case of functional testing, you might have test cases about different user journeys and functionalities related to the user management or checkout modules.
Test Environment and Resources
- Test Environment: The testing must be done on a dedicated, isolated server that mirrors the live production environment as closely as possible. This ensures that any issues found are truly present in the final code.
- Test Data: Use realistic, masked, or fictional data for customers, products, and payment information. Never use real customer or production payment data for testing.
- Personnel: Define the roles, such as Test Manager (who oversees the plan) and Testers (who execute the test cases).
- Timelines: Be sure to assign timelines for each of the tasks and the entire testing activity as a whole to ensure that deadlines are met.
How to Test E-Commerce Website?
Whether it’s an e-commerce website or an app, you can use the below-mentioned types of testing.
Common Types of E-Commerce Testing
Let’s look at the most common testing types for an e-commerce application:
- Functional testing: This is about checking if everything on the website works as it should. For example, does the “Add to Cart” button work? Can customers complete a purchase without any issues? It checks that all the basic functions of the website are operating correctly.
- Integration testing: This checks if different parts of the e-commerce site work well together. For example, when a customer buys a product, does the inventory system update to show that the product is no longer available? It tests all systems on the website to communicate and work together seamlessly.
- UI and usability testing: This focuses on how easy and pleasant the website is for customers to use. Is it simple for someone to find a product, add it to their cart, and checkout? Usability testing checks that the shopping experience is smooth and intuitive.
- End-to-end testing: Checking whether user workflows are working properly is necessary. This not only exercises different modules within the system but also takes into account whether what the end user sees is behaving as they’d like it.
- Mobile app testing: Most businesses have mobile versions of their online stores. People prefer these over websites, too. So, you need to perform thorough mobile testing to see if the mobile app is functioning as expected.
- Compatibility testing: This checks if the website works well on different devices (like smartphones, tablets, and computers) and browsers (like Chrome, Safari, or Firefox). It makes sure that no matter how or where someone shops, the website will look good and work properly.
- API testing: It verifies that product listings update correctly, user authentication is secure, and shipping rates are calculated accurately. By continuously testing endpoints, businesses can catch issues early and prevent disruptions.
- Regression testing: Every time the website gets updated (like adding a new feature or fixing a bug), regression testing ensures that the changes don’t cause other problems. It checks if the new updates affect the existing functionality of the website.
- Load/performance testing: This tests how well the website works when many people are visiting at the same time. Think of it like testing how a car runs when it’s going at full speed. If too many people try to buy things at once, does the website slow down or crash? This type of testing makes sure the site can handle high traffic, especially during busy times like sales.
- Security testing: This is about checking if the website is safe and keeps customer information secure. For example, it checks that payment details (like credit card numbers) are protected and that hackers can’t easily break into the website.
- Localization testing: If the e-commerce site is used in different countries or languages, localization testing checks everything is correctly adapted. This could include checking if the language, currency, and shipping methods are set up correctly for each region.
Challenges in E-Commerce Software Testing
Testing e-commerce has its own unique challenges, as online shopping platforms are very dynamic and complex in nature. Some of the most frequently faced challenges in e-commerce testing are as follows:
Complex User Journeys and Workflows
An e-commerce website has complex workflows, such as browsing, filtering, and adding items to a cart, along with discounts and checkout. Every one of these flows must be tested end-to-end to check the customer can complete their journey without any friction. It’s hard to test all of these combinations that users have the ability to perform. With most test automation tools, handling dynamic web page content – such as shadow DOMs or hidden divs – is very challenging and time-consuming. It also involves experienced automation or QA engineers, which smaller companies simply cannot afford.
Many traditional test automation tools find it challenging to support an end-to-end test that covers the whole user flow. Such tests are often extremely fragile because they involve many dependencies on external integrations.
High Volume of Data
E-commerce websites often manage large product catalogs with thousands or even millions of items, each with unique attributes like descriptions, prices, availability, and images. Making sure all of this data is displayed accurately across different pages and that inventory levels reflect real-time stock availability is essential but challenging.
Dynamic Content and Personalization
Numerous e-commerce sites provide customized experiences based on user activity, location, and interests, such as recommendations, items viewed recently, personalized offers, etc. Personalized content – which brings variations based on user-specific data based on the user account that is logging in each time. This is absolutely something that requires more complex tests and validations, maintaining that users see the exact personalized options every time.
Frequent Updates and High-Release Velocity
E-commerce sites often have to refresh the content for new products, seasonal promotions, and events. Also, these platforms regularly roll out updates to enhance UX or introduce new functionalities. When changes happen too often, the tests start failing (due to broken form/submission), and the cost of maintenance goes up, resulting in delays in delivery. Constantly changing and evolving website content requires rapid test creation. In many cases, QA teams just aren’t able to create automated tests fast enough to keep up with new feature developments. Traditional test automation with tools like Selenium is too slow – both in terms of test development and test maintenance. There are a lot of cases where, by the time the whole feature is covered by automated tests, they are already bound to become obsolete with the next release.
Automating E-Commerce Testing
An e-commerce company cannot afford any downtime or major functional issues on its platform. This is why most, even relatively small and new-to-market e-commerce companies nowadays, choose to have extensive automated testing on multiple fronts. While most of the above-mentioned testing types can be automated, the one that proves more challenging is end-to-end testing. Only larger businesses typically succeed in providing extensive automated end-to-end test coverage. Why is that?
The answer lies in the complexity of this particular type of test automation. E-commerce platforms often include many third-party integrations and a lot of dynamic content. Some teams end up testing most of the functionality manually, albeit laborious, inefficient, and prone to human error. This increases costs and time to market. Both of which are not acceptable in today’s fast-paced world.
We’re not saying every single test should be automated (since it’s likely not the best strategy either), but ideally, at least tedious regression tests should be. But depending on what the company’s goals and expectations are, these can be covered by one or multiple automation tools.
When searching for the best tool, always make sure that it supports the platforms you need, otherwise it might not be the best choice for you. Many tools will support just one platform, for example, only the web, or only mobile apps. Or they might have complex setups or ramp-up requirements. You want a tool that acts as a one-stop solution for your team and is easy to use by all those involved in the QA process, not just a niche group of programmers.
Luckily, testRigor is one of the best test automation tools currently available on the market. It drastically simplifies all the main aspects of e-commerce website and app testing. Let us explain why, and we’ll let you decide for yourself.
What Makes testRigor Different?
testRigor distinguishes itself by focusing on low-maintenance and high-reliability automation that is specifically suited to the demands of e-commerce. Its generative AI-driven framework, natural language test creation, AI features testing, and visual recognition capabilities offer a unique combination that reduces the time, cost, and complexity of testing.
Key Features of testRigor
- Natural Language-Based Test Creation: Write or generate tests in plain English, eliminating the need for extensive coding expertise.
- AI-Driven Automation: AI constantly learns and self-heals from the application’s changes, reducing script maintenance to almost zero.
- Vision AI for Visual Element Recognition: This allows testRigor to understand and interact with visual UI elements for visual testing.
- Integration with CI/CD Pipelines: Enables smooth integration with development workflows, accelerating bug detection.
- Cross-Browser and Cross-Platform Testing: Test across multiple platforms and browsers with ease, ensuring consistent experiences.
- Chatbot and AI Features Testing: E-commerce websites and apps use chatbots for customer support. Check customers’ real-time sentiment, intentions, positive/negative statements, true/false statements, graphs, images, etc., easily with testRigor’s AI. Read: Top 10 OWASP for LLMs: How to Test?
Here is a list of testRigor’s top features.
E-Commerce Website Test Cases
Here are some examples of e-commerce testing using testRigor. You can see how simply one can write test steps in plain English language.
login click "BestBuy.com" click "Thermaltake - LCGS Quartz i460 R4 Gaming Desktop Intel Core i5-13400F, 16GB DDR4 RAM, NVIDIA GeForce RTX 4060, 1TB NVMe M.2 - White" click "Add to Cart"
login click "BestBuy.com" enter "iPhone 13" into "What can we help you find today?" click "https://www.bestbuy.com/site/apple-iphone-13-5g-128gb-unlocked-midnight/6417788.p?skuId=6417788" click "Recently Viewed" click "Manage all your recently viewed items ›" click "submit search" click "Apple - Pre-Owned iPhone 12 5G 64GB (Unlocked) - Black"
login click "BestBuy.com" click "https://www.bestbuy.com/site/sonos-ace-black/6580673.p?skuId=6580673" click "Cart" click "Continue Shopping" click "Apple - AirPods (3rd generation) with Lightning Charging Case - White" click "Add to Cart" click "Cart 1" click "Checkout" click "Continue as Guest" click "Continue to Payment Information" generate from template "### ### ####", then enter into "Phone Number" and save as "generated_phone number" generate unique email, then enter into "Email Address" and save as "generated_email address" enter "1" into "My orders, services and appointments" click "Continue to Payment Information" click "Continue to Payment Information"
Benefits of E-Commerce Testing with testRigor
The fundamental idea behind testRigor was to make automated tests both reliable and accessible to everyone, not just engineers. This became possible with the use of advanced technology, such as a generative AI engine and extensive algorithms that testRigor uses for all test creation and execution.
So, how exactly is testRigor different? Here are the main aspects:
Plain English Tests
Traditional test automation often requires expertise in scripting languages, creating a dependency on specialized testers. testRigor breaks this barrier with its natural language test (NLP) processing capability. With testRigor, e-commerce teams can create complex test scenarios in plain English, empowering non-technical team members, such as product managers, SMEs, BAs, or customer support representatives, to participate in the testing process.
enter "Samsung TV" into "What can we help you find today?" click "submit search" click "Samsung - 65" Class S90C OLED 4K UHD Smart Tizen TV" click "Add to Cart" click "Go to Cart" click "Checkout" check that page contains “Place Your Order”
Faster Time-to-Market
In the competitive world of e-commerce, quick releases are critical for capitalizing on trends, seasons, or specific market demands. With testRigor’s efficient test creation and parallel execution capabilities, companies can test new features faster, accelerating time-to-market. Since test creation doesn’t rely on coding, tests can be written quickly and adjusted easily, reducing the overall time spent on testing. Read: The Impact of Test Automation on Time to Market.
Additionally, parallel testing allows e-commerce companies to run multiple tests simultaneously, saving time on test execution and giving developers immediate feedback. Faster tests mean that e-commerce companies can confidently launch new features or updates without risking bugs that might impact the user experience. Read more about Parallel Testing.
Visual Testing with Vision AI
E-commerce platforms rely heavily on visual elements such as images, buttons, banners, and icons to guide users through the shopping experience. testRigor’s Vision AI capability enables it to recognize visual elements, making it ideal for testing e-commerce applications that frequently update their design and content.
For example, if a promotional banner is added to the homepage, Vision AI helps testRigor recognize the banner visually. Even if it is a new addition, the scripts adapt to the UI changes. This feature is especially useful for seasonal promotions or flash sales, where visuals change frequently, and traditional scripts typically need manual intervention to accommodate new elements.
Moreover, Vision AI can validate image-based elements, such as product images and thumbnails, verifying that they are displayed correctly across various devices and screen resolutions.
Smooth CI/CD Integration
Modern e-commerce companies operate in an agile environment, where continuous integration and continuous delivery (CI/CD) are integral to development workflows. testRigor’s seamless integration with CI/CD tools (e.g., Jenkins, GitLab, CircleCI) allows automated tests to be triggered at various stages of development to test bugs that are detected and resolved early in the cycle.
This capability enables e-commerce companies to maintain a consistent testing regimen and release reliable updates without interruptions. By integrating with CI/CD pipelines, testRigor also helps teams avoid the last-minute rush for testing before production, improving the stability and quality of releases.
Cross-Browser and Cross-Platform Testing
With a large segment of e-commerce traffic coming from mobile and desktop browsers, testing the cross-platform compatibility is crucial. testRigor allows e-commerce teams to test across various devices and browsers effortlessly, to make sure that the shopping experience remains seamless and consistent across different touchpoints.
For example, companies can automate tests for Chrome, Safari, Firefox, Edge, and mobile browsers simultaneously. This provides a reliable experience regardless of user preferences. Additionally, this cross-platform compatibility reduces the need for device-specific manual testing, saving time and resources.
Scalable for Growth
Scalability is essential for fast-growing e-commerce companies. As the platform expands, so does the testing scope, especially with the addition of new products, features, and integrations. With generative AI capabilities, testRigor can generate new test cases just by mentioning the test description of the new feature. This helps the testing team not to waste time creating new programming test scripts. Also, testRigor will identify and update the test case accordingly for any change in the requirements or UI. Read about Self-healing tests.
AI Features Testing
For an e-commerce app, you might also need to test the chatbot or user intentions during the chat. If there is any negative customer feedback, a human support representative can be quickly assigned, and they will assist the customer in their user journey. Here is how you can test AI features such as negative/positive intentions, true/false statements, sensitive information, etc.
Cost Saving
Additionally, by automating repetitive and high-maintenance testing tasks, testRigor also helps companies reduce manual testing costs, allowing efficient work allocation to team members. As a cost-effective solution, testRigor eliminates the need for specialized automation skills, further reducing testing expenses over time. Know How to Save Budget on QA.
The Future of E-Commerce Testing with testRigor
As e-commerce platforms evolve, so will the testing needs. Generative AI-driven tools like testRigor are setting new standards for test automation by simplifying test creation, minimizing maintenance, and improving reliability and scalability across platforms. E-commerce companies that adopt such innovative tools will be well-equipped to deliver high-quality, bug-free customer experiences, no matter how quickly their applications change. Read more about the Future of E-commerce and Automation Testing.
Conclusion
The complexity of e-commerce testing requires a powerful, scalable, and adaptable solution. testRigor’s unique features and benefits make it the preferred choice for e-commerce companies looking to streamline their complex testing process, reduce costs, and improve the overall quality of their applications with ease. By adopting testRigor, e-commerce businesses can focus on what they do best – delivering exceptional shopping experiences – while testRigor takes care of all testing needs.
| Achieve More Than 90% Test Automation | |
| Step by Step Walkthroughs and Help | |
| 14 Day Free Trial, Cancel Anytime |












