Generative AI-Based Testing Certification
Entering Data
enter "olive oil" into "search"enter "olive oil" into "search" to the left of "Accounts and lists"click "search"
type "olive oil"type enter
type ctrl aenter text starting from next line and ending with [END]
Hello Max,
Let's discuss the opportunity
[END] into "Notes"Using AI to enter values
testRigor can use AI to enter values into fields on the UI.
This is especially useful when you are unsure about an element’s name, placeholder, or any other unique identifier.
Example:
enter "kindle" into "search bar" using AIHere, "search bar" is the prompt to AI, instructing it to locate the input field. AI understands from the command that the goal is to enter a value into a UI element.
AI is not applied to the entire command, it is specifically used to find and identify the target field (“search bar”) on the page, leveraging both the page source and the screenshot for better accuracy.
There are also variations of the enter command using AI.
Example:
generate from template "%*********************************", then enter into "search bar" using AI and save as "generatedDescription"In this case, AI still focuses solely on finding the “search bar” on the page, while the rest of the command handles value generation and saving.
Checking checkboxes
click checkbox to the left of "Add to cart"click 2nd checkbox "id"enter "1" into "checkbox_3"
enter "on" into checkbox to the left of "Add to cart"Dealing with dropdowns
select "Books" from "All"select 1st option from "MySelect"
select second option from "MySelect"
select option 10 from "MySelect"Native browser dropdowns vs. Custom dropdowns
There are several types of dropdowns, but they are all placed in one of two categories: native browser dropdowns and custom dropdowns. The relevance of this is that native browser dropdowns require direct interaction with the browser, and custom dropdowns require direct interaction with the UI.
Native browser dropdowns can be identified by their html tag <select>. For best results, we use the “select” command as specified above.
Custom dropdowns, however, are tagged as either <div> or <input>, thus allowing them to be interacted with more like a human would with clicks.
The following are the two most common types of custom dropdowns:
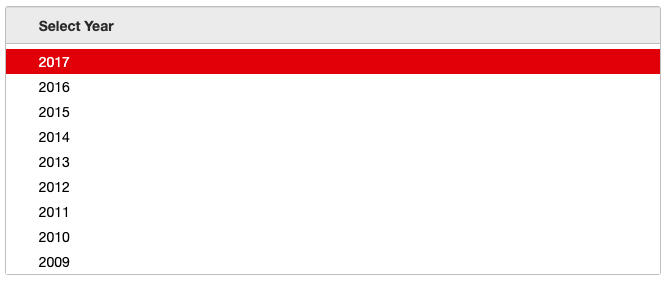
Standard dropdown:

click "Select Year" on the right of "Model"
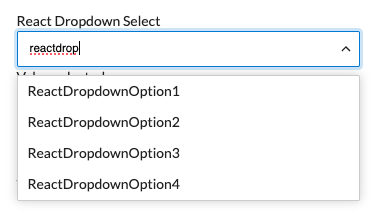
click "2017"Auto-suggest dropdown: A users clicks a dropdown and types a partial or full term after which the dropdown displays options limited to those that match the string typed and the user clicks on the desired option.

There are two ways to interact with this type of custom dropdown:
-
Enter and click (works better when the element is tagged as an <input>):
enter "react" into "React Dropdown Select" click "ReactDropdownOption1" -
Click, type, and click (works better with <div> tags):
click "React Dropdown Select" type "reactdrop" click "ReactDropdownOption1"
*Note that a partial string is preferred for the option typed into the field, and the full string is preferred for clicking. This is to avoid having two of the same exact strings on the page when the click command is used.
testRigor has 3 options to identify dropdowns, this setting can be changed under Settings > AI > Dropdown detection strategy. Typically you might want to change it only if detecting dropdowns takes too long, and you want the test to run faster.
- Use Machine Learning to detect dropdowns – Default option, but it is also the slowest due to the fact that it uses machine learning
- Optimistic, attempt to guess dropdowns – Turns off machine learning, but still uses other intelligence resources
- Pessimistic, only rely on known dropdowns – Depends solely on the basic functionality, but it is the fastest. (
<select>tags use theselect "item" from "dropdownName"command;<div>and<input>tags are dealt with by clicking)











