Generative AI-Based Testing Certification
Scrolls and Swipes
testRigor supports scrolling and swiping in all 4 directions: up, down, left right
scroll up by 1/4 of the screenscroll up on “Contact Us”Swipe is the same as a scroll, but only for mobile browsers and mobile apps. Important! Swipe up/down is in the opposite direction of the scroll. Swipe up = scroll down
Scrolling in a loop
until:scroll up until page contains “Place order”up to.scroll down up to 30 times until page contains “Place order”Note: The scroll until page contains method works best in Visible first mode. Visible first prioritizes only what is visible in the viewport/screenshot. Batched mode opens testRigor’s visibility to anything that is loaded on the page whether it is visible to the end user or not. (To toggle this setting, you can find the dropdown in Settings -> Speed optimizations -> Performance -> Getting visibility of elements approach)
Scrolling on a screen location
Screen location can be put in two different categories: scrolling inside scrollable containers and scrolling on a specific element.
Scrolling inside scrollable containers
When the screen has several scrollable areas and we need to scroll inside of it without moving the page itself, we target the container/div with the content we need to move into view and perform the scroll.
scroll down on "myDiv" until "element" is visibleScrolling on a specific element
When the screen has several compartments and we need to scroll on an area without being confined to a container/div, we can target something on the screen and scroll on a loop using the mouse.
scroll down on "element1" up to 10 times until "element2" is visible using the mouseNote: Notice that when scrolling using the mouse, a limit must be set for the loop.
Scrolling using the mouse
Scrolls are usually handled by a javascript event. Using the mouse forces testRigor to use the actual mouse wheel the same way that clicking using the mouse forces us to use the mouse button.
scroll down on "text" until page contains "Sign here!" using the mouse
scroll down on "text" using the mouse until page contains "Sign here!"Automatic Scrolling
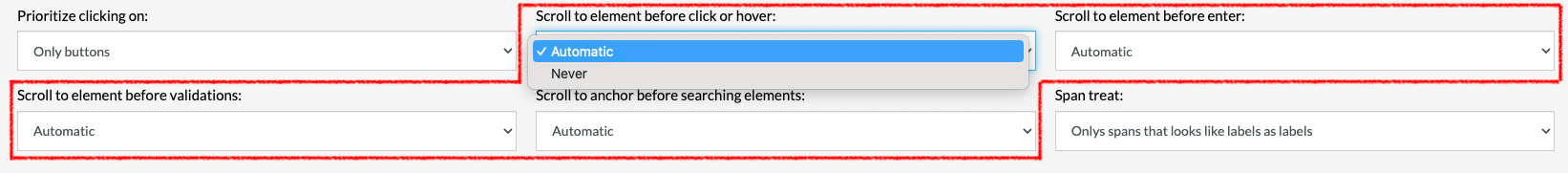
testRigor uses a logic that automatically scroll targeted elements to the center of the screen. This applies to elements targeted in click or hover commands, input fields targeted in enter commands, elements targeted in validations, and anchors used to refer to any other element. When used, anchors have the highest priority for automatic scrolling.
It is possible to change auto-scrolling settings in Settings ->Speed optimizations if you want make a permanent change.

If you want to keep auto-scrolling enabled, you can also address individual issues by adding the key phrase without scrolling to the end of the command.
Screenshot behavior for scrolling
Like click, drag and hover commands, each scroll command prompts a new screenshot.
Auto-scrolling, however, has a far more important impact on screenshots. It does not prompt screenshots, but it is especially important when several commands that do not prompt a new screenshot are used consecutively. For example, enter commands and validations do not prompt screenshots, but they do trigger auto-scrolling. That means if there are several of either before a click, drag, hover or scroll, testRigor will automatically scroll eligible elements to the middle of the screen upon executing each command. This can result in screenshots where validation highlights either do not appear or appear to be in the wrong place (e.g., when a validation occurs at the top of the screen and an enter command occurs in a field at the bottom of the page).
Using AI to scroll on elements
You can use AI to scroll within specific sub-sections or areas of the UI.
Example:
scroll down on "left menu list" using aiHere, "left menu list" is the prompt given to AI. AI uses both the and the screenshot to locate the specified element or area, which in this case likely refers to a scrollable menu on the left-hand side of the screen.
AI is only responsible for identifying the target element/area, the scroll action itself is performed by testRigor.
You can also use AI within scroll commands in combination with loops to progressively scroll until a specific element is found.
Example:
scroll down until page contains "Contact Us" using aiIn this case, the scroll action is executed while AI is used to detect whether "Contact Us" is present on the page. If it is not found, the scroll continues until the element is located.











