Generative AI-Based Testing Certification
Mobile Testing Overview
The difference between native and hybrid mobile apps
Native and hybrid mobile apps offer distinct development approaches, which subsequently impact their testing. Native mobile apps are developed using platform-specific languages like Kotlin or Java for Android and Swift or Objective-C for iOS. These apps are optimized for the specific hardware and software of a target platform, giving them direct access to device features such as the camera, GPS, or accelerometer. This direct integration often provides a smoother user experience, tailored to the platform’s standards and behaviors. From a functional testing perspective, testers need to ensure that each platform-specific version of the app functions correctly and interacts seamlessly with the device’s unique features.
On the other hand, hybrid mobile apps are developed using web technologies like HTML, CSS, and JavaScript, wrapped in a native container using frameworks such as Apache Cordova or Ionic. These apps aim to work across multiple platforms using a single codebase. While hybrid apps can also access device features, they do so through native plugins or bridges, which can introduce layers of complexity or potential latency. For functional testing, this means ensuring that the app’s interactions with device features remain consistent across platforms and that the bridge or plugins used do not introduce functional defects. Furthermore, the shared codebase means any functional issue might manifest across all platforms, highlighting the importance of thorough cross-platform testing.
Emulators vs device farms
Mobile app testing can be conducted on emulators/simulators or on actual devices, such as smartphones. Testing on emulators is generally faster and more cost-effective whereas real devices yield the most accurate results.
testRigor has the infrastructure for testing on emulators and simulators included, and testing on real devices is possible on testRigor via integrations with 3rd party device farms, such as BrowserStack or LambdaTest. The user can add the device farm credentials when initially creating a test suite. For Android apps, device farm integrations can be added later through settings. For iOS apps, however, device farms cannot be added later nor can the infrastructure be changed because the apps have to be specifically compiled either for real devices or for simulators.
What are IPA, APP, APK, and AAB files and where and how to get them
IPA, APK, and AAB are file formats associated with mobile applications, and each pertains to a specific mobile platform or distribution method.
- IPA (iOS App Store Package) and APP (Application Package) Files: An IPA file is the application file format used for iOS devices, like iPhones and iPads. Developers create IPA files using Apple’s development software Xcode. When a developer builds an app for release or distribution, Xcode compiles the app’s source code and assets into an IPA file, which is then submitted to Apple’s App Store for review and publishing. To get an IPA file for testing purposes, developers can archive and export the app using Xcode or retrieve it using tools like Apple’s Transporter. Like IPA files, APP files are compiled in Xcode. Unlike IPA files, APP files are used in simulators instead of real devices.
- APK (Android Package Kit) and AAB (Android App Bundle) Files: An APK is the package file format used by the Android operating system for the distribution and installation of mobile apps and middleware. APKs encapsulate all of an app’s code (such as DEX files), resources, assets, certificates, and manifest file. Developers can generate APK files using Android Studio or a build tool when they compile and build their application. Users can sideload APKs onto their Android devices, although care must be taken to avoid malicious files. The AAB is a newer, more efficient publishing format introduced by Google. Unlike APKs that contain compiled code and resources for all device configurations, AABs allow the Play Store to generate optimized APKs based on the device’s configuration, reducing the file size and ensuring users download only the resources they need. Developers create AABs using Android Studio, and they submit these files to the Play Store, which then serves the appropriately optimized APKs to users.
testRigor supports the uploading of APP, APK, and AAB files. In order to upload IPA files, customers need to connect to a provider, such as LambdaTest.
Setting up a native and hybrid mobile test suite
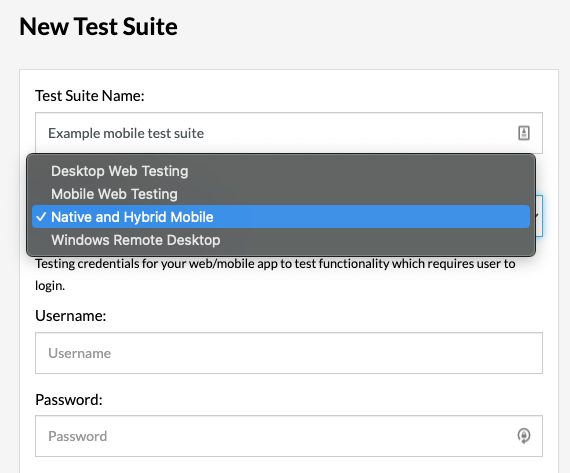
To set up a mobile test suite, go to the testRigor homepage after logging in and select Native and Hybrid Mobile from the Type of testing dropdown.

Add the credentials to log in to the application if necessary although they can always be added in testRigor settings after the suite is created.
Using testRigor’s infrastructure, select either Android or iOS from the OS menu, select the device to emulate/simulate from the Device dropdown, and choose the APK, AAB, APP or IPA file to test. Once the app is chosen, click Upload and Create.
Mobile-specific commands
Most testRigor commands can be used across the platforms; however, there are some that are specific to mobile testing. Let’s take a look at these commands.
press home
click home
press home button
click home buttonpress recent
click recent
press recent button
click recent buttonrestart appswitch context to native
switch context to browserZoom in/out
Use this command to zoom in or zoom out using pinch gestures on native testing for iOS/Android devices.
With this command, users can:
- Zoom in or zoom out without specifying the location or percentage. By default, the position will be the center of the screen and the zoom percentage will be set to 50%.
- Specify the percentage for the zoom action and the position on the screen where it should be applied.
- Define elements and offsets for zooming in or zooming out.
zoom in
zoom out "20" % from the middle of the screen
zoom in "10" % on "element" with offset "10,10"See more on using the zoom feature on testRigor here.
File upload
upload file from saved value "sampleFile"
upload file "https://some-page.com/path-to-file" to mobile deviceSee more on file uploading here.
Accessibility testing for Android
testRigor supports accessibility testing for Android Native out of the box. testRigor uses industry leading Deque Axe Devtools as the library for accessibility guidelines.
The way it works is as follows:
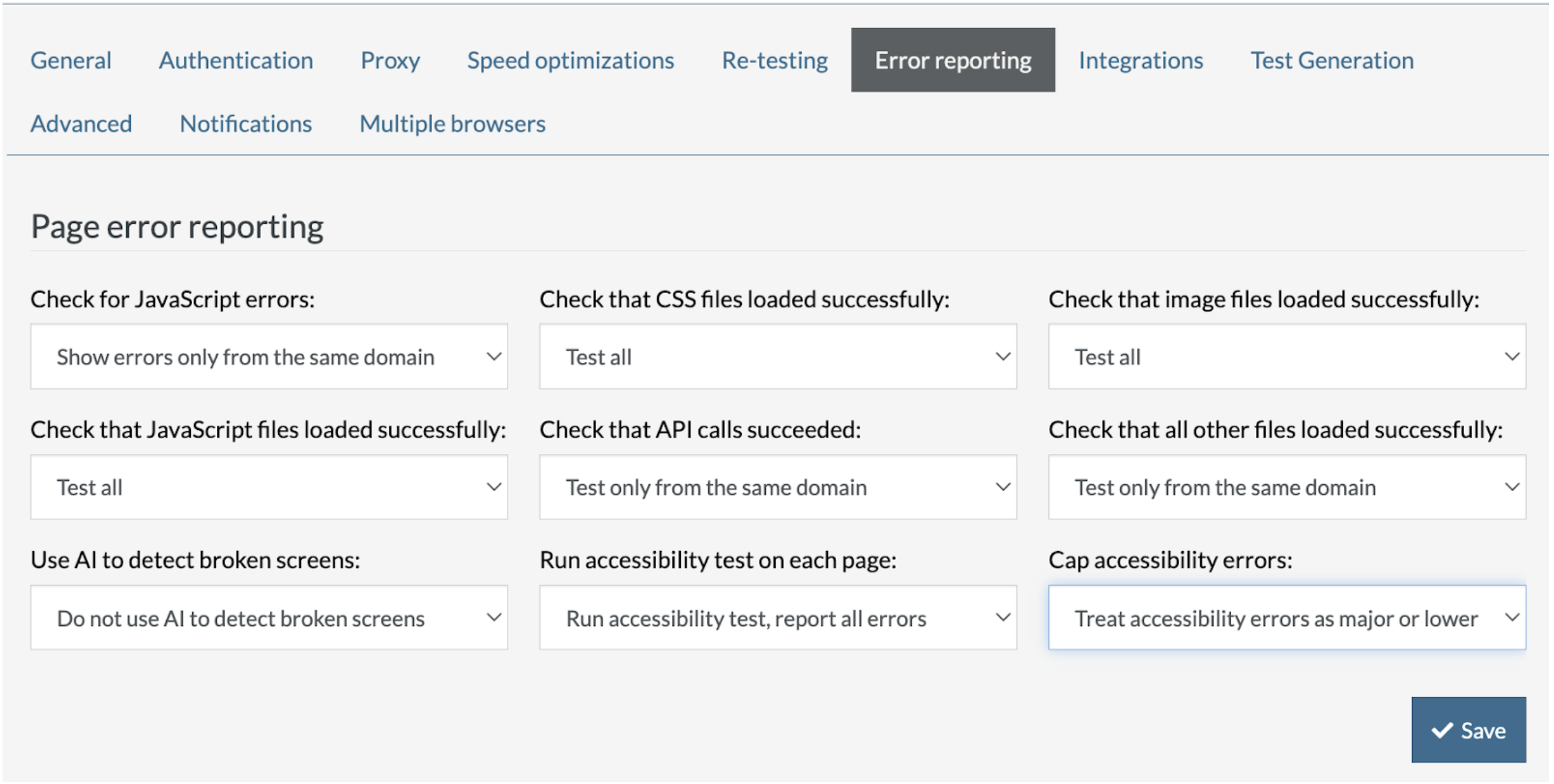
- To do this, enable Run accessibility test on each page in Settings -> Error Reporting:

- Select from one of the options under Cap accessibility errors to the error level you want them to be reported as.
When enabled, testRigor will run accessibility tests on each page for each run. The link to the reports is located in More details… below the screenshot
Attributes for native mobile application testing
testRigor allows users to interact with a variety of control or attributes. This especially comes in handy when it is necessary to interact with elements that are not identifiable by text on the screen. Native mobile applications support the following attributes:
- content-desc
- class (usually named something like android.widget.TextView)
- resource-id
- text/label
- accessibility-id
- XCUIElementType
- name
- text/label
* Note: Hybrid applications tested on testRigor infrastructure use the attributes both from web browser applications and native mobile applications.











